
Artikel ini membawakan anda pengetahuan yang berkaitan tentang CSS terutamanya memperkenalkan bahawa saya mendapat pengetahuan CSS baharu kerana ingin tahu. Bagi yang berminat, jom tengok di bawah mungkin anda juga ingin tahu, haha.
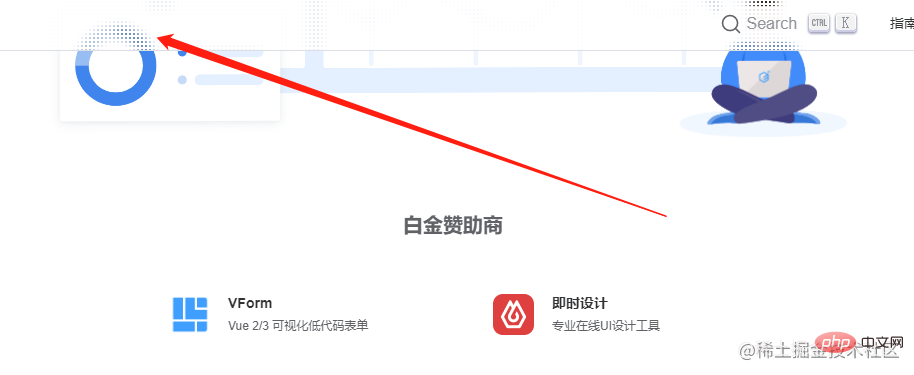
Apabila anda menyemak dokumen Element UI, adakah anda menemui kesan berikut

Hei kawan-kawan, bagaimana untuk mencapai kesan ini? ? Idea saya adalah untuk menetapkan imej latar belakang kepada putih dan telus, supaya imej di bawah boleh menembusi sebahagian daripadanya dan muncul, mencipta kesan yang serupa dengan kaca beku. Tanpa berlengah lagi, mari tulis kod untuk melihat sama ada ia boleh dicapai:
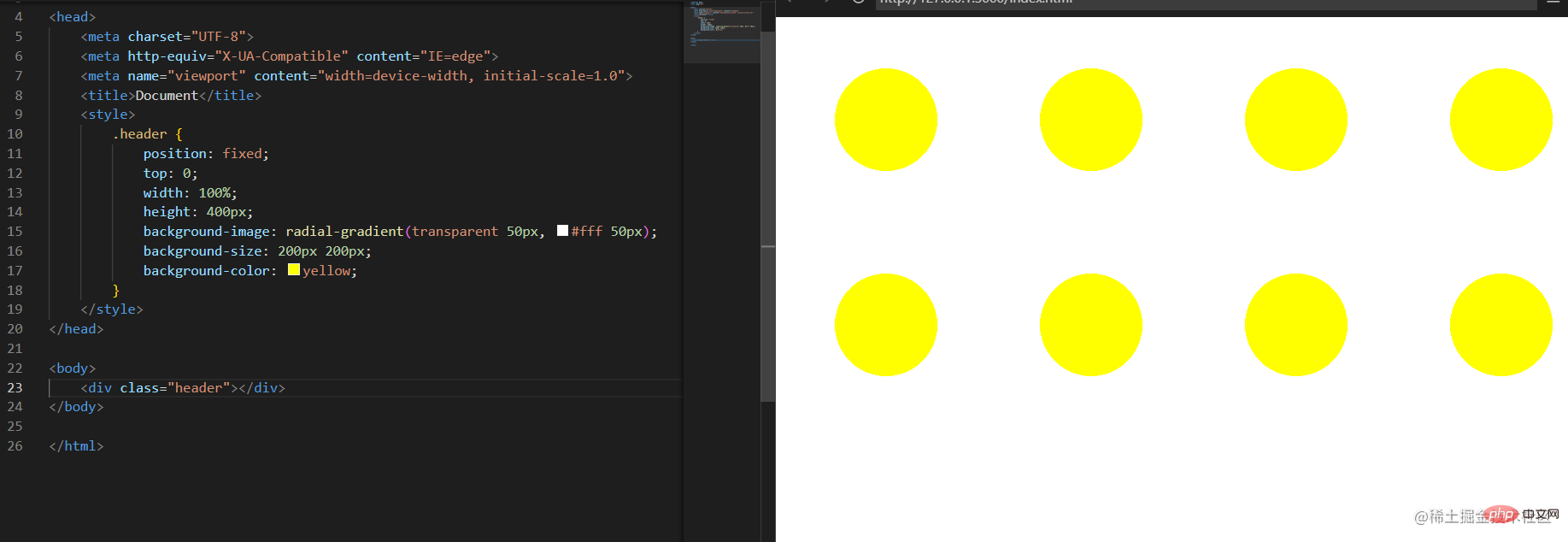
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 200px 200px;
background-color: yellow;
} Di sini kita menggunakan kaedah kecerunan jejarian untuk memberikan latar belakang Tetapkan latar belakang yang lutsinar di bahagian tengah dan putih di sekelilingnya Mungkin kod di atas tidak menggambarkan sepenuhnya cara latar belakang ini berfungsi:
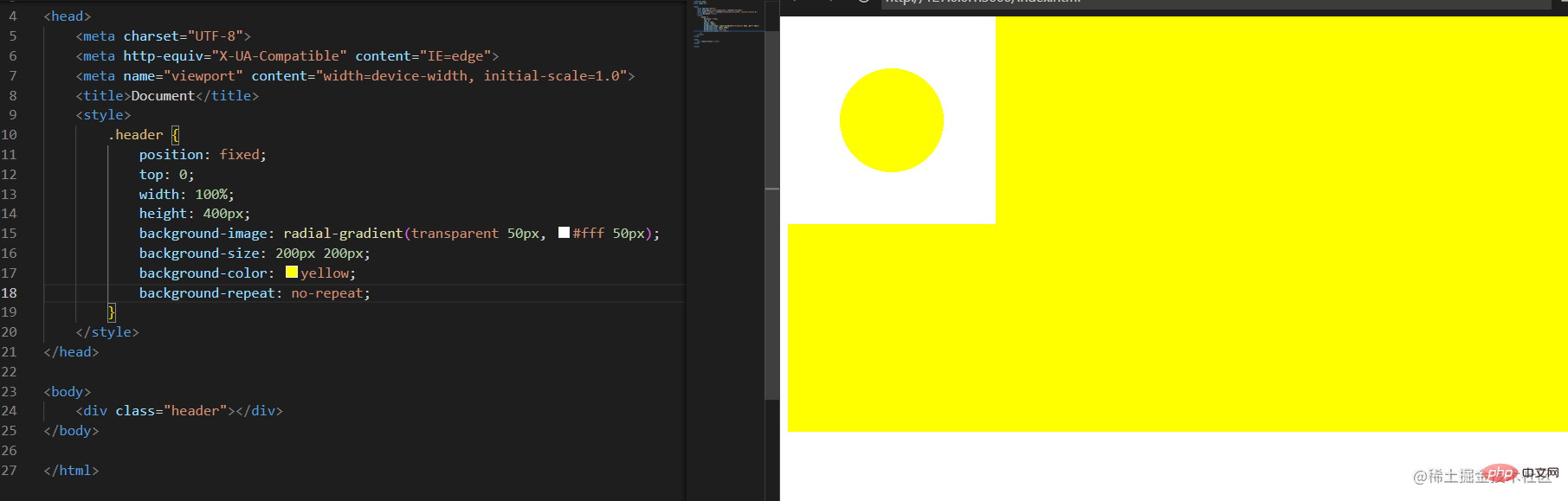
Di sini kita menggunakan kaedah kecerunan jejarian untuk memberikan latar belakang Tetapkan latar belakang yang lutsinar di bahagian tengah dan putih di sekelilingnya Mungkin kod di atas tidak menggambarkan sepenuhnya cara latar belakang ini berfungsi:
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 200px 200px;
background-color: yellow;
+ background-repeat: no-repeat;
}
Sudah Faham? Ia dibentuk oleh petak kecil berjubin seperti ini. Jika warna latar belakang kami tidak ditetapkan, maka ini akan menjadi latar belakang kosong.
Kita dapat lihat lubang bulat kecil kita tersusun sekata Jika saya menukar saiz latar belakang, kesannya adalah seperti berikut:
< . Saya membuat beberapa matematik dan ia sepatutnya.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 120px 120px;
background-color: yellow;
/* background-repeat: no-repeat; */
}. Cubalah? 
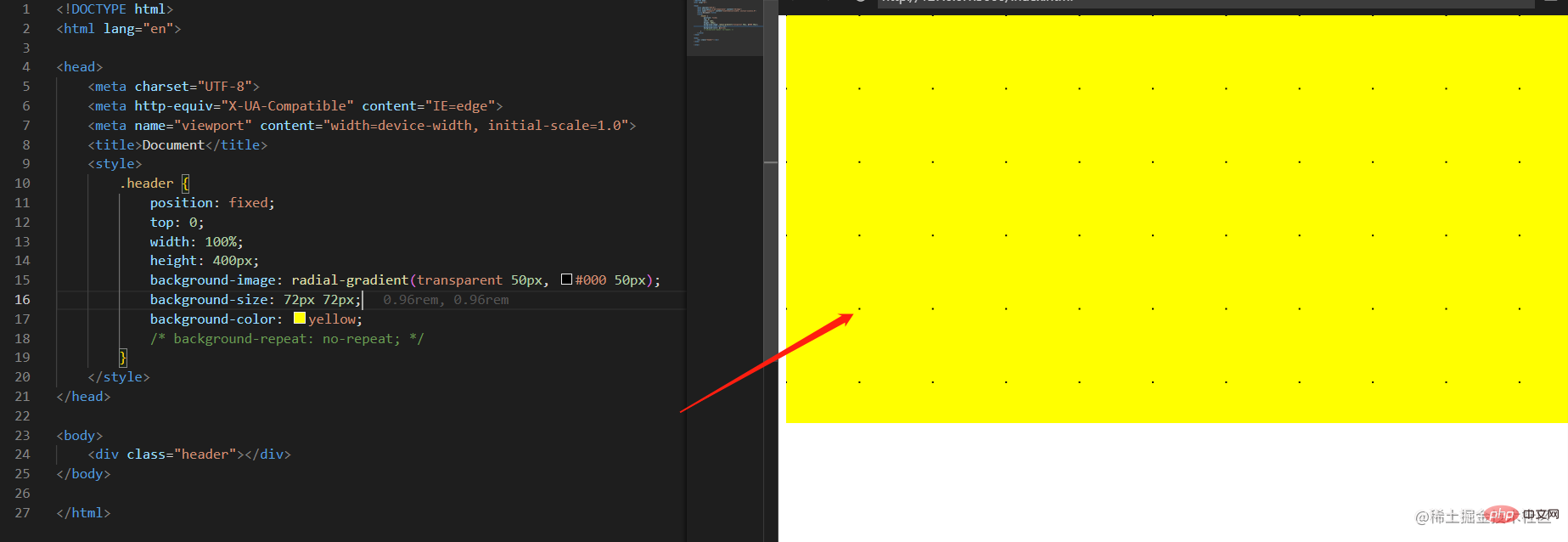
50根号271px
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 71px 71px;
background-color: yellow;
/* background-repeat: no-repeat; */
}:
71px72pxTerdapat titik hitam Faham! Maknanya pengiraan saya bagus, tidak teruk langsung, saya hebat! ok, mari kita teruskan meneroka
Topeng ini tidak buruk 
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 10px, #fff 10px);
background-size: 40px 40px;
}
.container {
padding-top: 400px;
height: 200vh;
}
.circle {
width: 100%;
height: 200px;
border-radius: 25px;
background-color: red;
} Ubah suai saiz: 
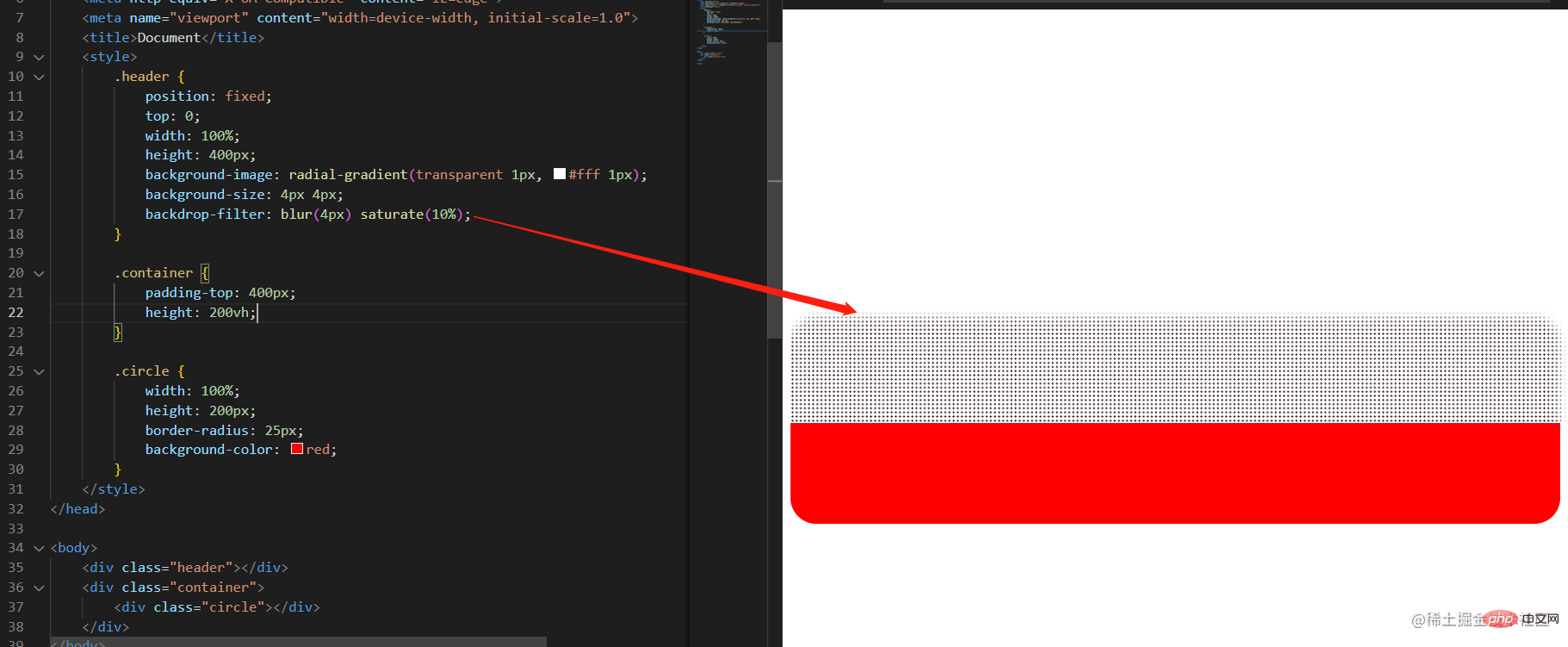
background-image: radial-gradient(transparent 1px, #fff 1px); background-size: 4px 4px;
Bagaimana untuk melakukan Elemen
 Eropah?
Eropah?
Ia memang mempunyai kesan kabur. Jadi apa yang saturate lakukan? Anda akan tahu selepas anda mencubanya:

Hmm, semakin gelap
 Saya menyemak maksud bahasa Inggeris untuk membuatnya basah, emmmm, Nampaknya baju merah memang bertukar merah gelap bila basah, lagi menarik. Terdapat tetapan peratusan di sini, cuba kesannya:
Saya menyemak maksud bahasa Inggeris untuk membuatnya basah, emmmm, Nampaknya baju merah memang bertukar merah gelap bila basah, lagi menarik. Terdapat tetapan peratusan di sini, cuba kesannya:
Kami menetapkan peratusan kepada 10%:

Hitam sepenuhnya, merah dan hitam, Sungguh basah, hahaha~
ok, itu sahaja perkongsian hari ini Kawan-kawan yang rasa menarik jangan lupa like, follow dan tambah kegemaran, kerana hari ini anda belajar satu perkataan: saturate: wet Thoroughly. sa(basah)tu(lutsinar)kadar(了)? ? ? ? ? ? ? ? ? ?
Pembelajaran yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci 'tepu', saya mendapat pengetahuan CSS baharu!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




