

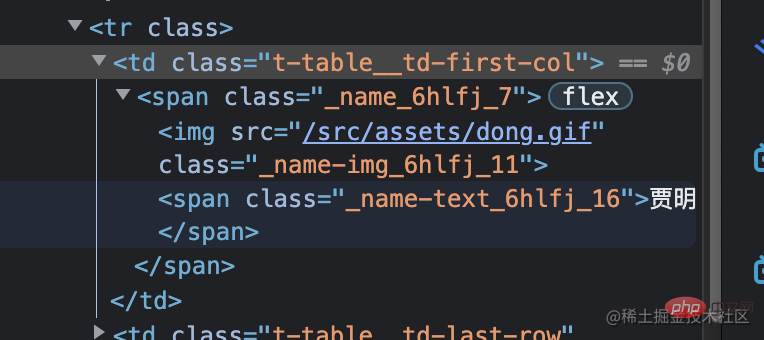
Modul Css menukar nama kelas label kepada nama kelas yang unik, seperti .class ditukar kepada .class_abc_123, serupa dengan simbol, nama kunci unik
Skop CSS mencapai pengasingan skop dengan menambahkan atribut tersuai pada elemen dan menambah nombor unik pada atribut ini.
Modul CSS Prinsip modularisasi CSS adalah berdasarkan apa yang kami takrifkan dalam fail konfigurasi Peraturan penamaan nama kelas untuk kelas mencapai pengasingan skop. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
<style module>
.title {
font-size: 14px;
font-family: Microsoft YaHei, Microsoft YaHei-Bold;
font-weight: 700;
color: #13161b;
}
.name {
display: flex;
align-items: center;
&-img {
width: 24px;
height: 24px;
border-radius: 4px;
}
&-text {
font-size: 14px;
font-family: Microsoft YaHei, Microsoft YaHei-Regular;
font-weight: 400;
color: #13161b;
}
}
</style> cell: (h, { col, row }) => {
// console.log(style);
return (
<span class={style.name}>
<img src={testImage} class={style['name-img']} />
<span class={style['name-text']}>{row.name}</span>
</span>
);
},
<template>
<div class="example">hi</div>
</template>
<style module>
.example {
color: red;
}
</style><!-- 用自定义属性把类名封装起来了 -->
<style>
.example[data-v-f3f3eg9] {
color: red;
}
</style>
<template>
<div class="example" data-v-f3f3eg9>hi</div>
</template>Dalam Vue3, Modul CSS, tambah modul pada
Atribut , iaitu. <style><style module> blok kod disusun ke dalam Modul CSS dan kelas CSS yang dihasilkan didedahkan kepada komponen sebagai kunci kepada objek
, yang boleh digunakan terus dalam templat <style module>. Untuk Modul CSS yang dinamakan seperti $style, kelas CSS yang dijana selepas penyusunan didedahkan kepada komponen sebagai kunci objek $style, iaitu, walau apa pun nilai atribut <style module="content">, objek itu terdedah. contentmodule
<script setup>
import { useCssModule } from 'vue'
// 不传递参数,获取<style module>代码块编译后的css类对象
const style = useCssModule()
console.log(style.success) // 获取到的是success类名经过 hash 计算后的类名
// 传递参数content,获取<style module="content">代码块编译后的css类对象
const contentStyle = useCssModule('content')
</script>
<template>
<div>普通style red</div>
<div :class="$style.success">默认CssModule pink</div>
<div :class="style.success">默认CssModule pink</div>
<div :class="contentStyle.success">具名CssModule blue</div>
<div :class="content.success">具名CssModule blue</div>
</template>
<!-- 普通style -->
<style>
.success {
color: red;
}
</style>
<!-- 无值的css module -->
<style module>
.success {
color: pink;
}
</style>
<!-- 具名的css module -->
<style module="content">
.success {
color: blue;
}
</style>Untuk pembezaan penamaan modul, ia digunakan terutamanya dalam komponen JSX dan TSX
Gunakan dalam komponen Jsx dan TsxContohnya, tulis fungsi h dalam skrip dan gunakan pembolehubah gaya terus
Contohnya fungsi render cell: (h, { col, row }) => {
// console.log(style);
return (
<span class={style.name}>
<img src={testImage} class={style['name-img']} />
<span class={style['name-text']}>{row.name}</span>
</span>
);
},<script>
export default {
props: {
text: {
type: String,
default: ''
}
},
render(h) {
return <span class={this.$style.span1}>hello 222 - {this.text}</span>;
}
};
</script>
<style module>
.span1 {
color: blue;
font-size: 40px;
}
</style>: global() membenarkan pengisytiharan dalam kurungan Pemilih mencapai global , iaitu, nama kelasnya tidak akan dirangkumkan oleh peraturan, jadi ia tidak dihadkan oleh skop.
Dalam projek sebenar, apabila kita ingin mengubah suai gaya lalai perpustakaan komponen yang digunakan, apabila menggunakan penyelesaian Modul CSS, kita boleh mengubah suai gaya lalainya melalui: global(),
tetapi Ambil perhatian bahawa ia adalah yang terbaik untuk mempunyai enkapsulasi kelas di luar, jika tidak, ia boleh menjejaskan gaya global.
: pemilih tindakan mendalam dalam/* 转化前 */
<style scoped>
.a :deep(.b) {
/* ... */
}
</style>
/* 转化后 */
.a[data-v-f3f3eg9] .b {
/* ... */
}Beberapa kaedah penulisan pemilih kiri dan kanan dalam:
/deep/: usang
sebaliknya::v- deep
| CSS Modules | Scoped CSS |
|---|---|
| 需要在vue.config.js中额外配置 | Vue Loader默认支持,无需额外配置 |
| 通过根据配置的类命名规则,为元素生成独一无二的类名来实现作用域隔离 | 通过给元素自定义hash属性,再使用属性选择器选中元素来实现作用域隔离 |
| 在style标签中声明module | 在style标签中声明scoped |
| 支持导入其他module的样式,支持样式组合 | / |
| 通过:global()来解除作用域的隔离,使样式在全局生效 | 1. 可以定义全局样式,使样式不受作用域约束;2. 可以通过深度作用选择器命中子组件,从而控制子组件的样式 |
(Mempelajari perkongsian video: tutorial pengenalan vuejs, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Vue3 mempelajari analisis mendalam tentang Modul dan Skop CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Adakah python bahagian hadapan atau belakang?
Adakah python bahagian hadapan atau belakang?
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 Apakah kegunaan slot vue.js?
Apakah kegunaan slot vue.js?
 Cara melompat dengan parameter dalam vue.js
Cara melompat dengan parameter dalam vue.js
 Perbezaan antara front-end dan back-end
Perbezaan antara front-end dan back-end
 Pengenalan kepada hubungan antara php dan front-end
Pengenalan kepada hubungan antara php dan front-end
 Apakah nama Cina bagi syiling fil?
Apakah nama Cina bagi syiling fil?