 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta kotak input yang ringkas dan elegan
Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta kotak input yang ringkas dan elegan
Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta kotak input yang ringkas dan elegan
Antara muka log masuk perniagaan yang ringkas
Semasa saya menyemak imbas codepen beberapa hari lalu, saya menemui antara muka log masuk yang sangat menarik, jadi saya terfikir untuk melaksanakannya sendiri, jadi saya menghasilkan demo ini.
Dengan cara ini, antara muka log masuk tapak web seterusnya juga akan ditukar kepada gaya ini.
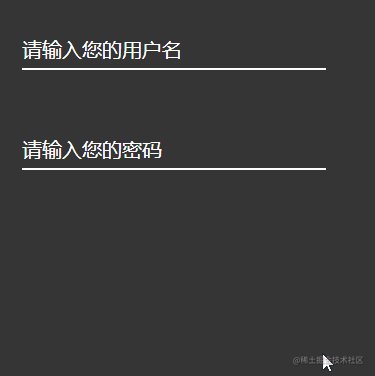
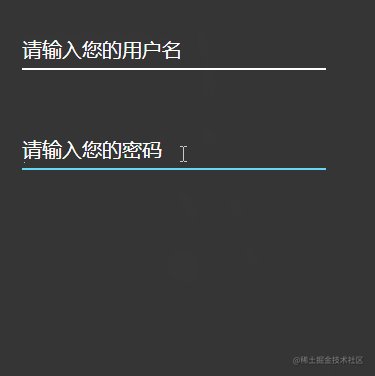
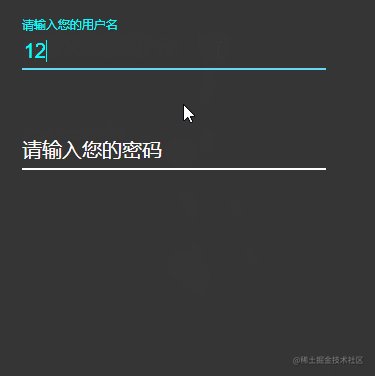
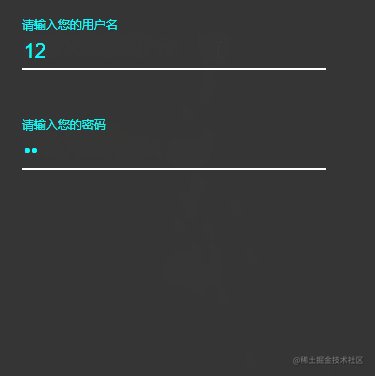
Pertama, pemaparan sebelumnya:

Dalam pemaparan, kita melihat bahawa terdapat dua kotak input, satu untuk kotak input teks dan satu untuk input kata laluan kotak.
Memandangkan gaya dua kotak input adalah lebih kurang sama, kami hanya menerangkan pelaksanaan kotak input pertama.
1. Struktur kotak input
Sebenarnya, kotak input ini terdiri daripada dua bahagian:
yang merupakan kandungan segera kotak input dan badan kotak input.
Kami meletakkan kandungan segera kotak input ke dalam teg label dan menambah atribut label pada teg for, dengan nilai menjadi nilai atribut id kotak input .
Dengan cara ini, apabila pengguna mengklik pada pernyataan gesaan, kursor akan memfokus secara automatik pada kotak input.
<div class="user_name">
<label for="userName" class="userNameTip">请输入您的用户名</label>
<input type="text" id="userName">
</div>Pada ketika ini, struktur kotak input kami disediakan.
2. Gaya kotak input
Kami mula-mula menambah kedudukan relatif pada keseluruhan kotak besar untuk memudahkan pelarasan seterusnya pada kedudukan elemen di dalam. By the way, tetapkan saiz keseluruhan kotak.
.user_name {
position: relative;
width: 400px;
height: 200px;
}Seterusnya kita akan menukar gaya kotak input Lagipun, kotak lalai sedemikian terlalu hodoh.
.user_name{
width: 200px;
height: 50px;
position: absolute;
top: 50px;
left: 30px;
font-size: 20px;
}Di sini kita mula-mula melaraskan kedudukan keseluruhan keseluruhan kotak input, dan kemudian menetapkan saiz fon, supaya kotak input kita mempunyai gaya asas.
Mari mulakan menetapkan gaya kotak input:
#userName{
display: inline-block;
width: 300px;
height: 30px;
color: #0FF;
font-size: 20px;
border: 0px transparent;
border-bottom: 2px solid #fff;
background-color: rgb(54, 54, 54);
}Di sini kita tetapkan lebar, tinggi, warna fon, saiz fon, jidar dan warna latar belakang kotak input.
Oleh kerana keseluruhan warna latar belakang saya adalah rgb(54, 54, 54) pada masa ini, untuk mengelakkan kotak input daripada menonjol begitu banyak, saya menetapkan warna latar belakang kotak input menjadi warna yang sama dengan warna latar belakang .
Tetapi ini tidak mencukupi, kerana apabila kotak input mendapat fokus, terdapat sempadan di luar kotak input, yang akan menjadikan kotak input hodoh.
Melalui atribut outline kita boleh menetapkan gaya sempadan apabila kotak input menerima fokus.
Dalam pemaparan, kita dapat melihat bahawa apabila kotak input mendapat fokus, terdapat sempadan biru di bawah kotak input Lebar sempadan ini ialah 2px dan warnanya ialah #0FF.
Kami memberikan kotak input gaya seperti ini:
#userName:focus{
outline: none;
border-bottom: 2px solid #0FF;
}Kemudian gaya kotak input keluar: 
3. Input kotak Prompt
Apabila kotak input dalam pemaparan belum menerima fokus, pernyataan gesaan berada dalam kotak input Ini dicapai dengan menggunakan kedudukan mutlak dan letakkan pernyataan gesaan kotak input.
Dan warna teks adalah putih pada masa ini.
.userNameTip{
position: absolute;
top: 0px;
left: 0px;
font-size: 20px;
color: #fff;
}Akhirnya gaya keseluruhan kotak input adalah seperti ini: 
Sudah tentu sekarang ini adalah kotak input statik tanpa sebarang interaksi, kami akan melakukannya seterusnya Untuk merealisasikan interaksi kotak input ini.
4. Interaksi kotak input
Interaksi pasti memerlukan animasi Di sini kita dapati bahawa selepas kotak input mendapat fokus, teks gesaan akan menjadi lebih kecil, warna akan berubah dengan sewajarnya, dan kemudian bergerak. Pergi ke bahagian atas kotak input Ini adalah kesan yang perlu kita capai.
Selepas hilang fokus, kami akan menilai sama ada terdapat kandungan dalam kotak input:
Jika ada kandungan, animasi tidak akan dialih keluar dan animasi akan kekal dalam keadaan akhir jika tiada kandungan, ia akan dialihkan Alih keluar animasi dan kembali ke keadaan kenalan pertama.
Kemudian kita mentakrifkan animasi:
@keyframes user {
from{
top: 0px;
font-size: 20px;
}
to{
top: -20px;
font-size: 12px;
color: #0FF;
}
}Sekarang ada soalan, kita klik pada kotak input, dan akhirnya menambah animasi ini pada pernyataan segera kotak input, kemudian bagaimana adakah kita menambah animasi Bagaimana pula dengan naik?
Apa yang saya gunakan di sini ialah pengendalian class dalam jquery, iaitu menggunakan kaedah jQuery dan addClass() dalam removeClass().
Jadi sebelum itu, kita perlu menulis animasi ke dalam kelas dahulu, dan kemudian mengendalikan kelas ini melalui jQuery.
Saya hanya menulis class di sini, dan kemudian menulis animasi ke dalamnya:
.userNameTipA{
animation: user 0.3s linear normal forwards;
animation-iteration-count: 1;
}Kemudian kami boleh mengendalikan kelas ini melalui jQuery:
$('#userName').focus(function () {
$('.userNameTip').addClass('userNameTipA');
console.log("点击了");
})
$('#userName').blur(function () {
let val = $('#userName').val();
if (val) {
return;
} else {
$('.userNameTip').removeClass('userNameTipA');
}
});Akhir sekali klik Simpan dan Jalankan untuk melihat kesannya.
Ringkasan
Malah, demo ini sangat mudah ia menggunakan beberapa kedudukan untuk melaraskan kedudukan kotak input, dan kemudian melaksanakan animasi mengikut gaya fokus dan gaya nyahfokus input. kotak, dan akhirnya melalui jQueryUntuk mengendalikan animasi ini.
Pembelajaran yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta kotak input yang ringkas dan elegan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-



