
Artikel ini membawakan anda pengetahuan yang berkaitan tentang Vue3 terutamanya cara Vue3 melaksanakan kotak carian global. Mari kita lihat bersama-sama.
Prakata: Sejak mempelajari vue, saya telah memikirkan tentang fungsi arahan + K global tapak web rasmi vue untuk memaparkan fungsi carian kata kunci global. Kebetulan projek baru-baru ini juga perlu melaksanakan fungsi carian global, dan kebetulan saya boleh mempelajari idea fungsi ini dengan bayaran. Tahap tutorial di Internet adalah tidak sekata, dan saya kebetulan telah melakukan fungsi yang serupa dengan serbuk roti pop timbul global dalam projek sebelumnya, jadi saya membuat inferens dan menulis kotak carian global yang diperlukan oleh projek kami, dan saya ingin berkongsi idea saya.

Nota: Artikel ini tidak akan mengajar anda cara menulis kod dengan segera, tetapi akan menjadi panduan untuk membimbing anda langkah demi langkah untuk memahami reka bentuk komponen ini. Ia akan dijelaskan dari perspektif "Jika saya seorang pemula, jika seseorang boleh memberitahu saya perkara ini semasa saya mempelajari ilmu ini, maka saya boleh memahaminya dengan cepat" , Profesor Adalah lebih baik untuk mengajar orang memancing daripada mengajar mereka cara memancing. Saya harap anda dapat mengembangkan pemikiran anda dan membuat kesimpulan apabila membaca artikel ini.
Anda perlu menyediakan tiga fail pada peringkat awal untuk melengkapkan kotak carian global ini
SearchBar.ts Fail
SearchBar.vue Fail
useSearch.ts Fail

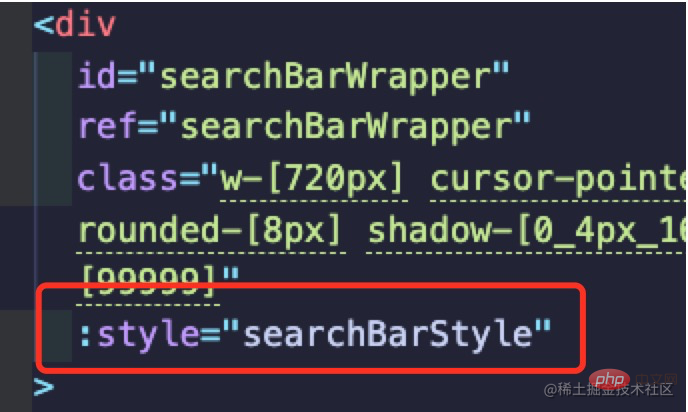
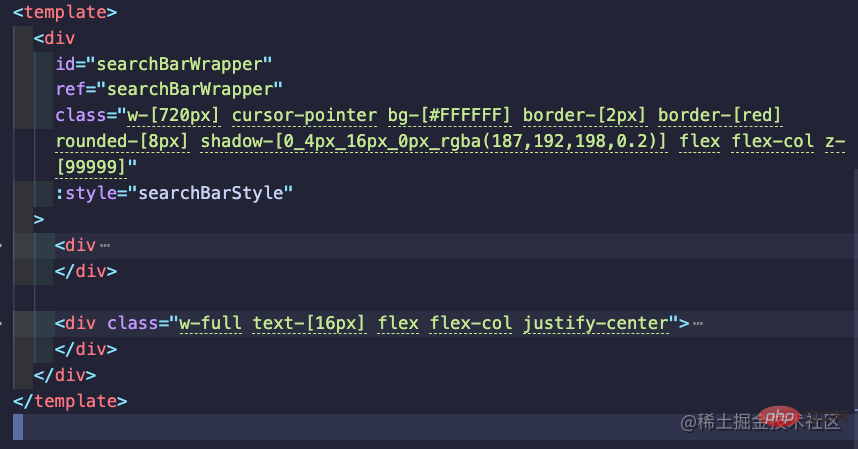
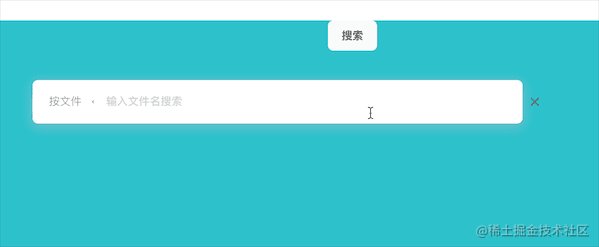
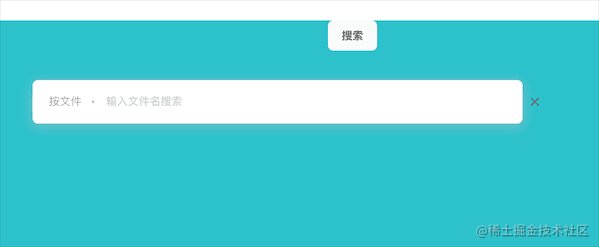
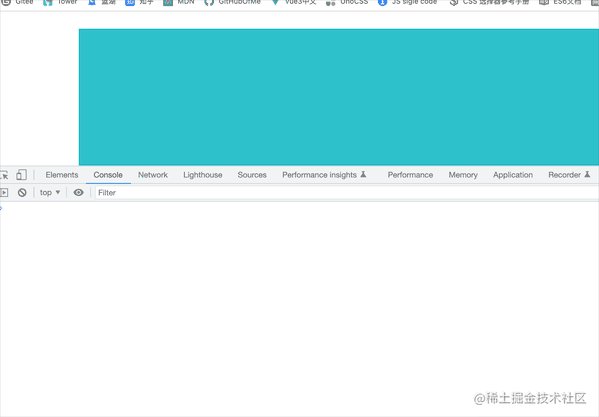
Isu gaya bukan fokus artikel ini 🎜>SearchBar.vue Lakarkan segi empat sama yang sangat mudah div dalam fail dan bungkusnya dengan teg input untuk mempelajari perkara berikut dengan cepat.
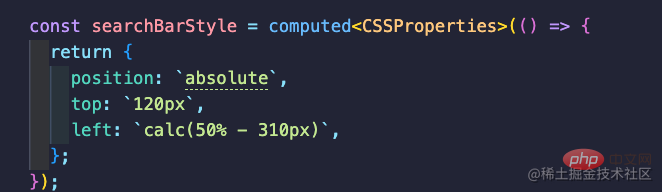
Tetapi pertama-tama kita perlu menjelaskan pemikiran kita Komponen ini akan muncul di bahagian atas halaman kita, jadi susun atur mutlak perlu digunakan di dalam komponen. Mari pergi ke untuk menetapkan gaya untuk yang paling luar SearchBar.vue gaya lain di sini ditulis menggunakan div Rakan-rakan yang tidak pernah menggunakannya tidak perlu risau tengah artikel ini Kandungan tidak terlibat. (CSS ditulis sebagai sifat yang dikira tidak mempunyai makna istimewa dalam senario ini, ia hanya lebih dipertimbangkan semasa reka bentuk) Uno CSS


SearchBar.ts yang telah disediakan sebelum ini dan import kedua-dua ini daripada fungsi vue , dan memperkenalkan versi ringkas kotak carian (SearchBar.vue) yang ditulis dalam langkah sebelumnya ke dalam fail ini. 
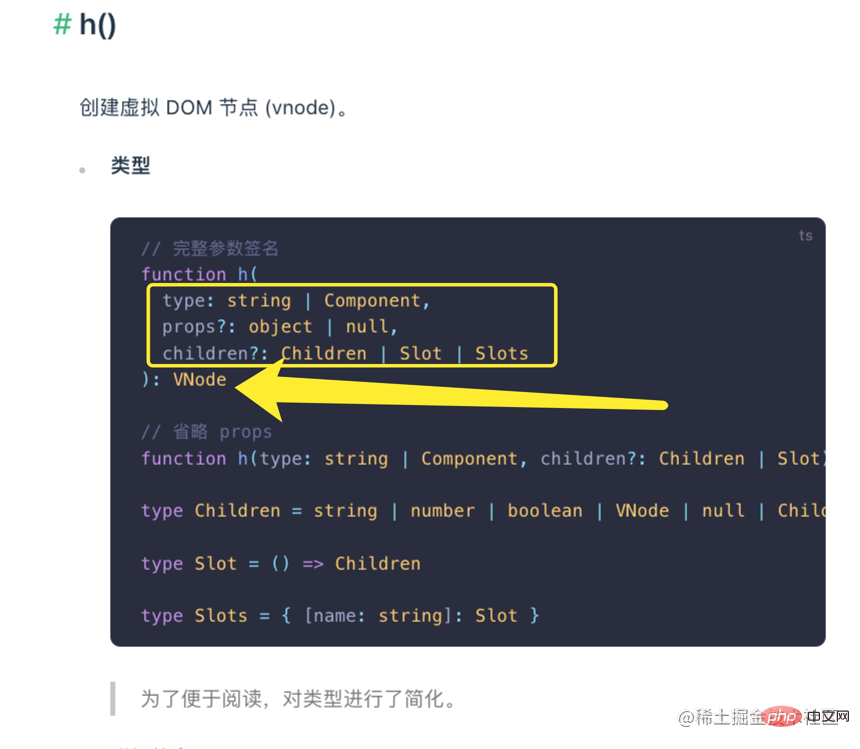
Melaksanakan Roti Bakar dalam Vue3 mungkin sedikit lebih biasa, tetapi dalam artikel itu, ia juga merupakan yang pertama saya masa saya bersentuhan dengan dua fungsi ini, jadi ringkasan pada masa itu tidak begitu tepat, jadi saya menyusun semula pemikiran saya dan menerangkannya di sini.
 Dapat dilihat bahawa parameter pertama fungsi ini diperlukan dan boleh menjadi
Dapat dilihat bahawa parameter pertama fungsi ini diperlukan dan boleh menjadi
atau string Artikel ini memfokuskan pada kes di mana parameternya ialah Component. Maksudnya ialah nilai pulangan bagi fungsi ini ialah Component, yang anda mesti biasa dengannya, VNodeNod Maya Pembaca artikel ini mungkin tidak biasa dengan prinsip dom Jelas, tetapi saya percaya anda mesti tahu mekanisme asasnya. Vue sebenarnya memaparkan dom maya --> dan kemudian menukarnya menjadi dom sebenar.
Jangan tergesa-gesa untuk menulis kod saya rasa anda mungkin tahu cara penulisan ini dengan lebih baik, seperti kotak pop timbul mudah yang kami tulis sebelum ini dalam SearchBar.vue fail. Seluruh gaya komponen ditulis dalam komponen  yang disediakan oleh Vue, tetapi anda perlu tahu bahawa Vue masih melepasi Panggilan h() untuk melengkapkan pembinaan dom maya. Dan hanyalah gula sintaksis yang disediakan oleh Vue untuk membolehkan anda membangun dengan html asli yang biasa. (Nah, anda boleh memahaminya dengan cara ini)
yang disediakan oleh Vue, tetapi anda perlu tahu bahawa Vue masih melepasi Panggilan h() untuk melengkapkan pembinaan dom maya. Dan hanyalah gula sintaksis yang disediakan oleh Vue untuk membolehkan anda membangun dengan html asli yang biasa. (Nah, anda boleh memahaminya dengan cara ini)
h() di atas, parameter pertama yang diterima boleh , Jadi bukankah Component kita adalah komponen? Jadi jika saya tidak mahu menggunakan SearchBar.vue untuk memaparkan komponen ini, bolehkah saya menulisnya seperti ini? . Ya, ya, anda boleh menulisnya seperti ini. Jangan lupa bahawa nilai pulangan h(SearchBar.vue) ialah hVnode yang kita mahu dapatkan, jadi cara yang betul untuk menulisnya adalah seperti ini. 
. SearchBar.ts
hadir , satu tolak . 
VNode dan kemudian mencari cara untuk memprosesnya menjadi dom sebenar. Selepas kajian di atas, anda boleh segera memikirkan kaedah penulisan berikut dalam langkah pertama. 
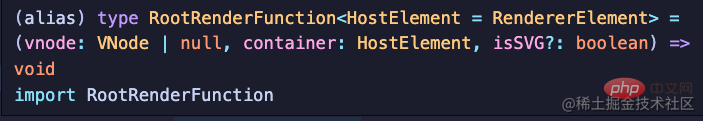
. Kini setelah kita mempunyai render()dom maya, bagaimanakah kita boleh mendapatkan dom sebenar? Vue memberikan kita fungsi sedemikian Di sini kita perlu memberi tumpuan untuk melihat bahawa jenis fungsi ini ialah nilai, iaitu jenis . RootRenderFunction
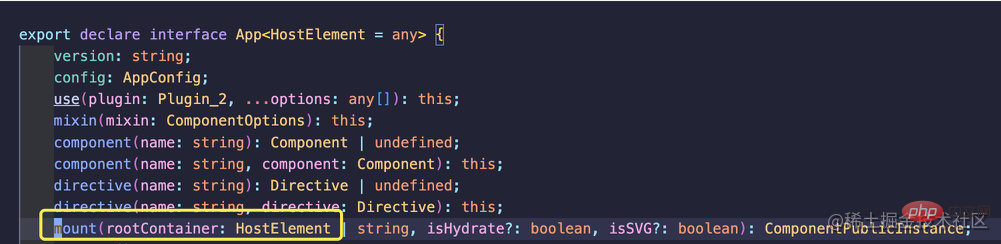
render ialah bekas:HostElement, dan kemudian Mari buka fail main.ts kami dan masuk ke bahagian definisi Adakah mount menemui keajaibannya Walaupun kami tidak tahu
menemui keajaibannya Walaupun kami tidak tahu  HostElement Apa adalah jenisnya, tetapi adakah anda tahu apakah parameter yang diisi dalam fungsi anda? (Jika anda terlupa, putar balik dan semak laman web rasmi secara sedar.)
HostElement Apa adalah jenisnya, tetapi adakah anda tahu apakah parameter yang diisi dalam fungsi anda? (Jika anda terlupa, putar balik dan semak laman web rasmi secara sedar.) mountYa, ia adalah satu-satunya
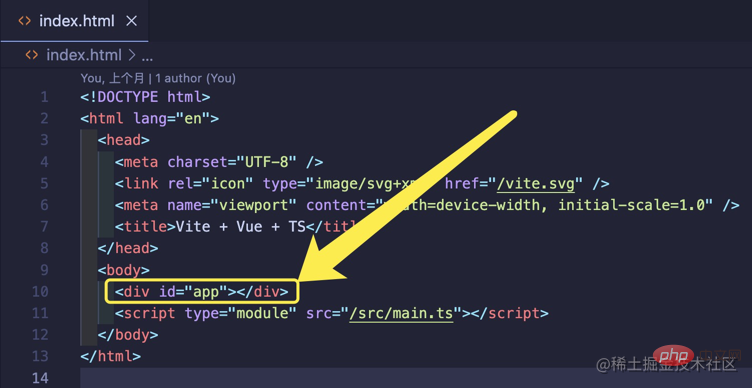
dom sebenar di dunia, elemen divapp ringkas dengan id dipanggil . Disebabkan oleh keterbatasan ruang, anda boleh memahami secara ringkas di sini dahulu Fungsi  render akan membungkus dom maya anda menjadi elemen dom yang sebenar untuk memberikannya shell dom yang sebenar untuk memberitahunya tempat untuk memaparkan dom maya.
render akan membungkus dom maya anda menjadi elemen dom yang sebenar untuk memberikannya shell dom yang sebenar untuk memberitahunya tempat untuk memaparkan dom maya.
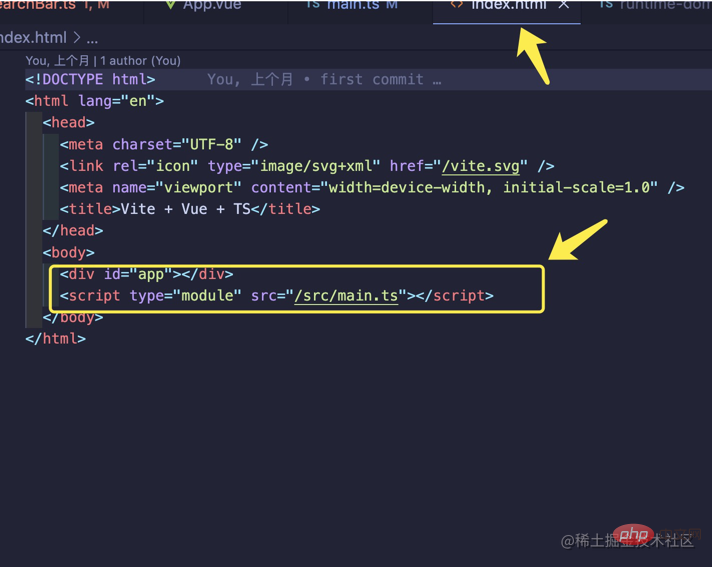
ok, selepas mendapat dom maya yang dibungkus, langkah seterusnya ialah memberitahu penyemak imbas tempat untuk memaparkan elemen ini. Apa yang perlu kita fikirkan di sini ialah kerana ia boleh muncul secara global, ia perlu muncul pada semua komponen.  Cara paling mudah adalah untuk menjadikannya muncul dalam elemen pertama body, kemudian ia akan berada pada tahap yang sama dengan semua komponen halaman web kami (petua: biasanya semua komponen halaman kami akan ditulis dalam A div dalam badan Apa? Anda bertanya kepada saya mengapa? digantung dalam elemen sebenar ini dengan aplikasi id)Malah, idea operasi kami adalah sangat mudah Apabila saya menekan butang carian global , maka anda hanya memasukkan komponen saya sebelum elemen .
Cara paling mudah adalah untuk menjadikannya muncul dalam elemen pertama body, kemudian ia akan berada pada tahap yang sama dengan semua komponen halaman web kami (petua: biasanya semua komponen halaman kami akan ditulis dalam A div dalam badan Apa? Anda bertanya kepada saya mengapa? digantung dalam elemen sebenar ini dengan aplikasi id)Malah, idea operasi kami adalah sangat mudah Apabila saya menekan butang carian global , maka anda hanya memasukkan komponen saya sebelum elemen . 
<div id="app">
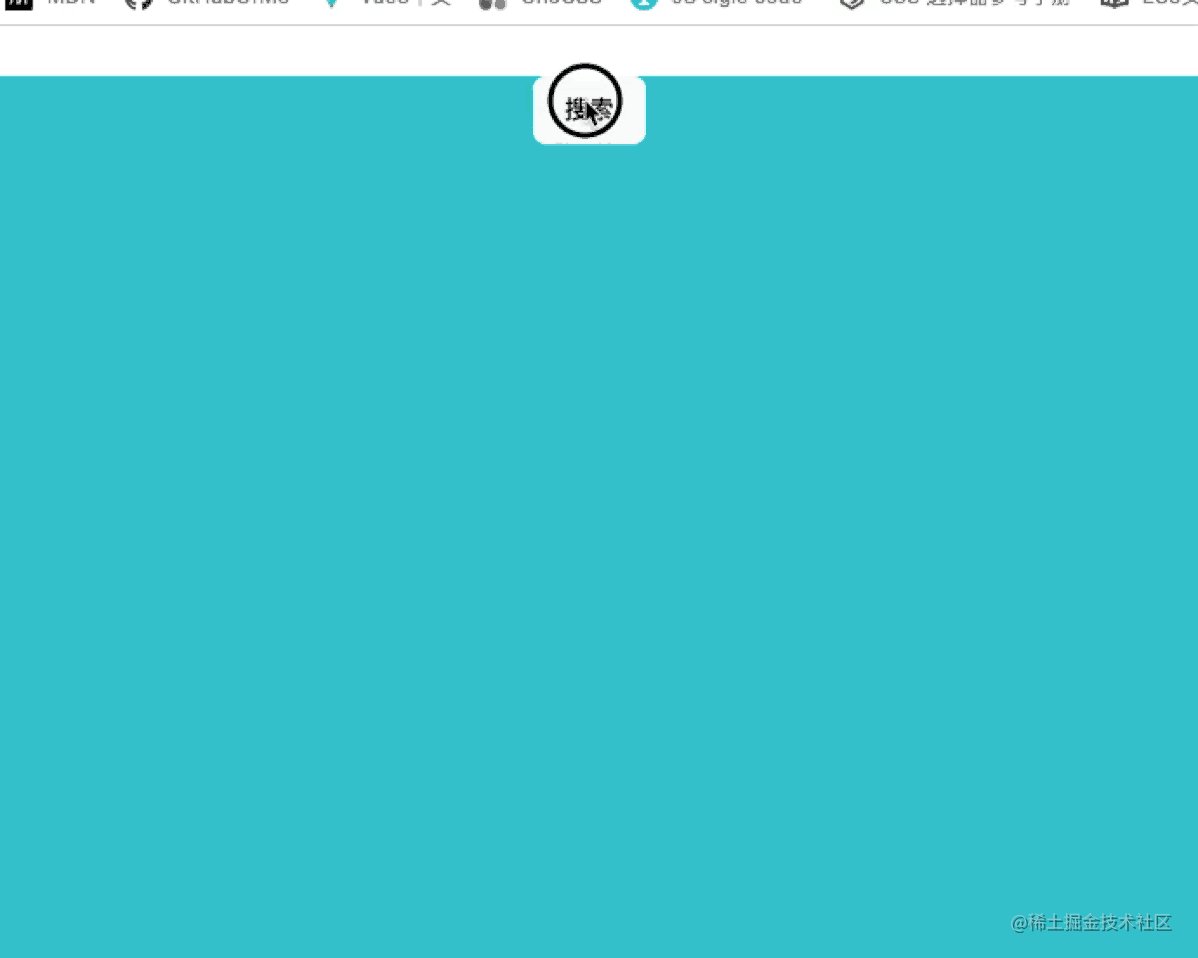
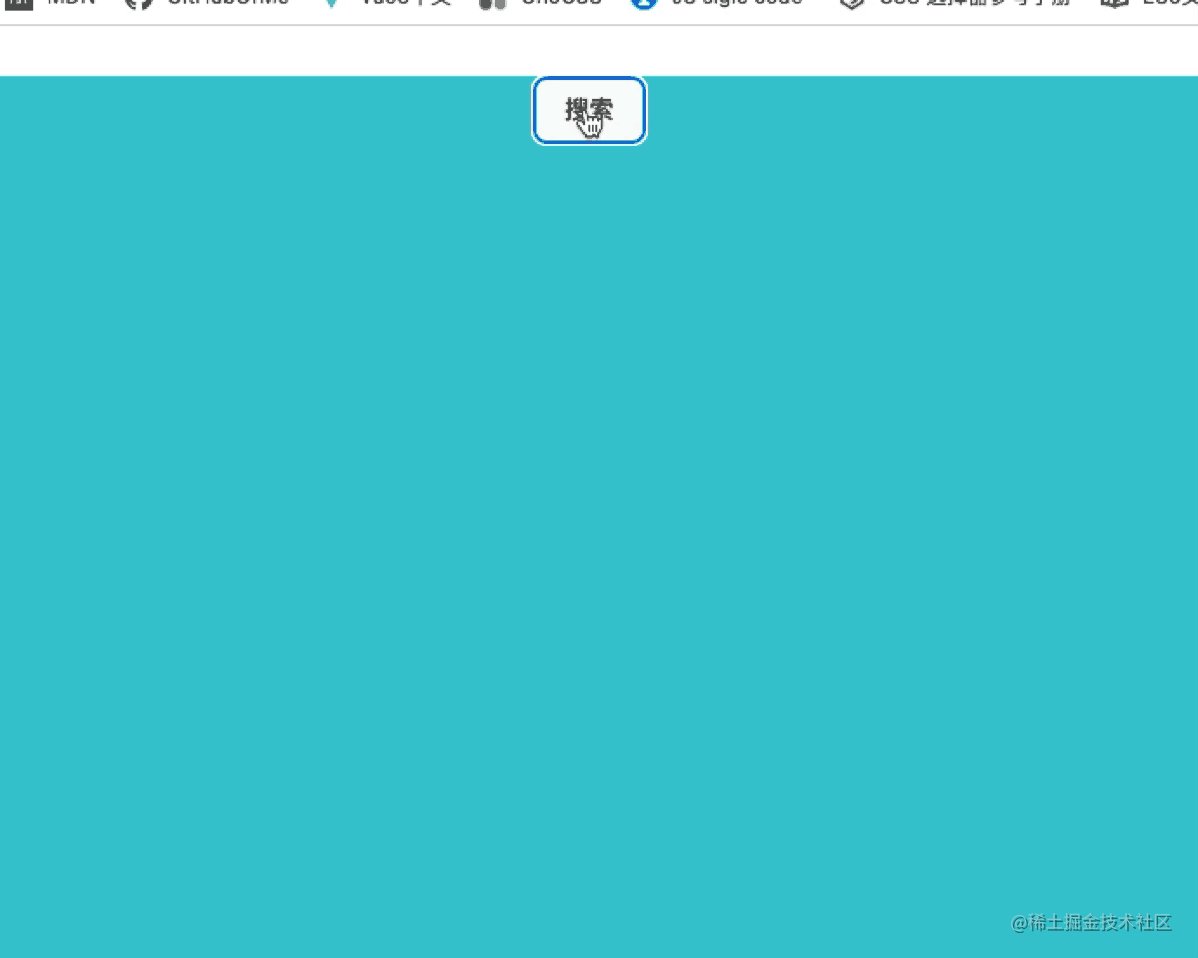
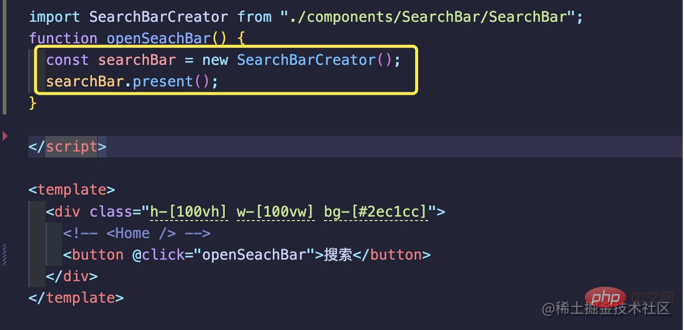
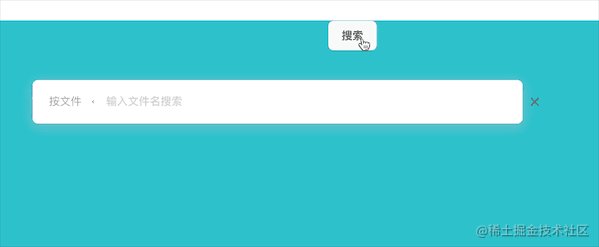
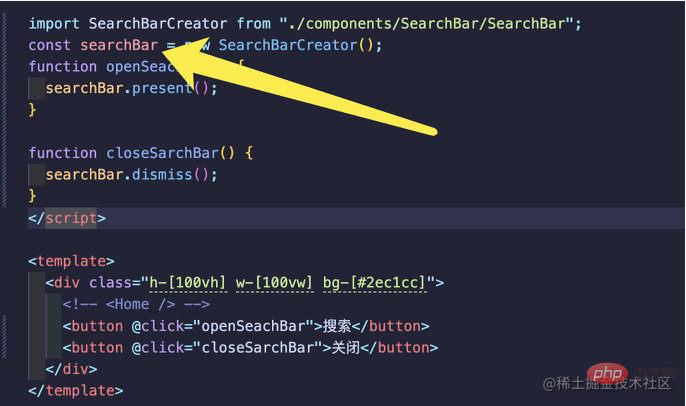
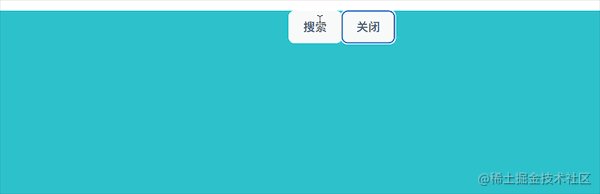
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/659e9d144b30400682dc69d8bf2b853c-18.png" class="lazy" alt="Penjelasan grafik terperinci tentang langkah-langkah untuk melaksanakan kotak carian global dalam Vue3 (dengan kod)" loading="lazy">ok, sekarang kita boleh nampak kesan asasnya, jom test. Mari tulis butang di dalam komponen , kemudian panggil kaedah pada contoh <li>. (<p>maker<code>App.vue rasa tak masuk akal sangat. Kemudian kami tukar nama SearchBarCreator kepada present. Hanya nama sahaja yang berubah, dan logiknya tidak berubah langsung.?)The kesan adalah seperti berikut : SearchBarMakerSeachBarCreator
 Di sini
Di sini
ini pada masa yang sesuai. Di sini kita perlu tahu satu perkara, kita perlu mempromosikan ke skop global fail semasa, bukan hanya dalam . 
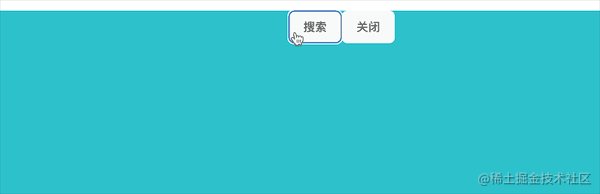
searchBarok, mari kita uji opennew
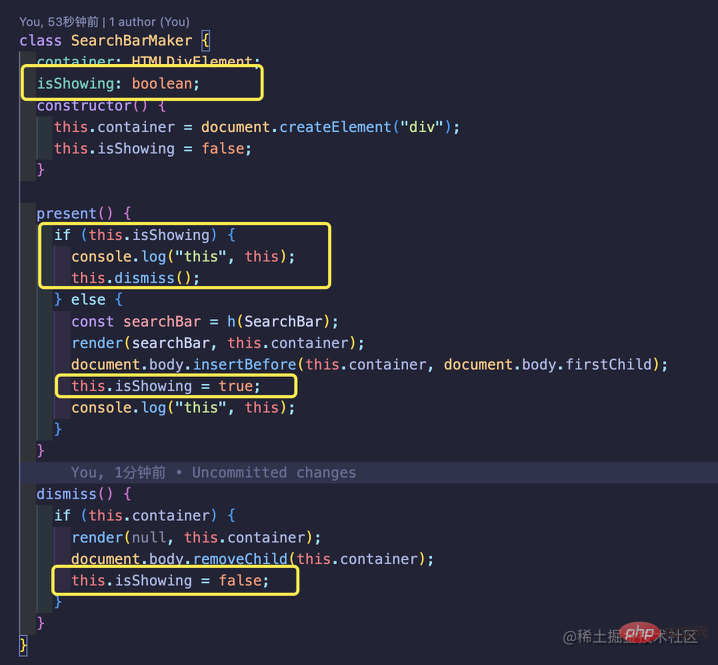
 4. Optimumkan logik kod pembina SearchBarCreator
4. Optimumkan logik kod pembina SearchBarCreator
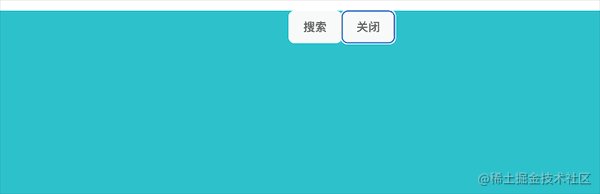
kami keluar boleh muncul. Fikirkan? Saya menambah pembolehubah, Jika ia dipaparkan, maka apabila pengguna memanggil sekali lagi, saya akan memanggil kaedah new untuk menghilangkannya. SeachBarisShowing 是否正在被展示Uji: presentdismiss
OK, nampaknya masalah semasa telah diselesaikan dengan sempurna. 
5 Tulis contoh panggilan yang unik di peringkat global 
? bukan, seorang bos besar berkata bahawa pengaturcara sangat malas dan tidak boleh menulis kod berulang peringkat rendah itu. Jadi bagaimana untuk mencapainyaApp.vue
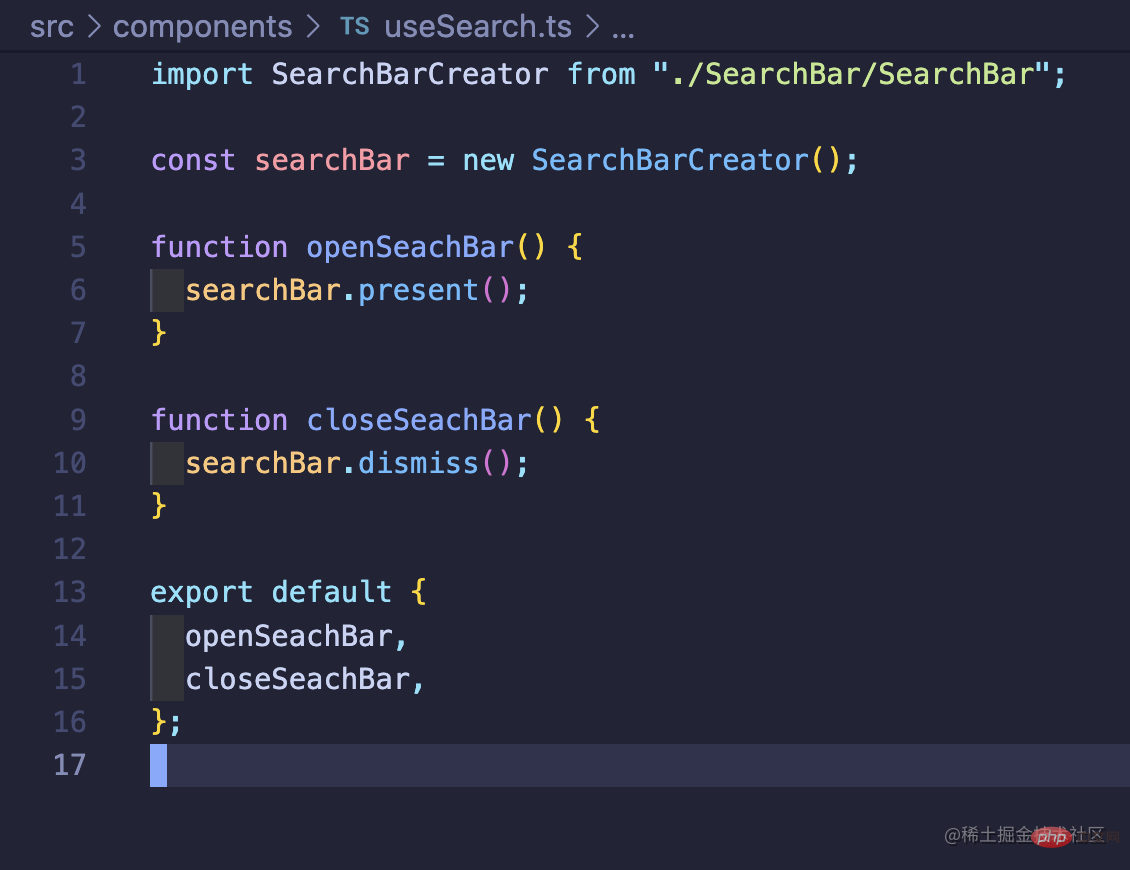
Buka fail useSearch.ts yang kami sediakan sebelum ini dan kami menukar contoh SearchBar yang sebelum ini dijana secara global dalam App.vue untuk menjadikannya globalts Hasilkan satu dalam fail, dan kemudian masukkan beberapa kaedah contoh ini sendiri ke dalam fungsi dan dedahkannya ke luar. Kemudian saya boleh memanggil kedua-dua kaedah ini pada contoh ini di mana-mana sahaja di dunia. 
Jom cuba di App.vue.
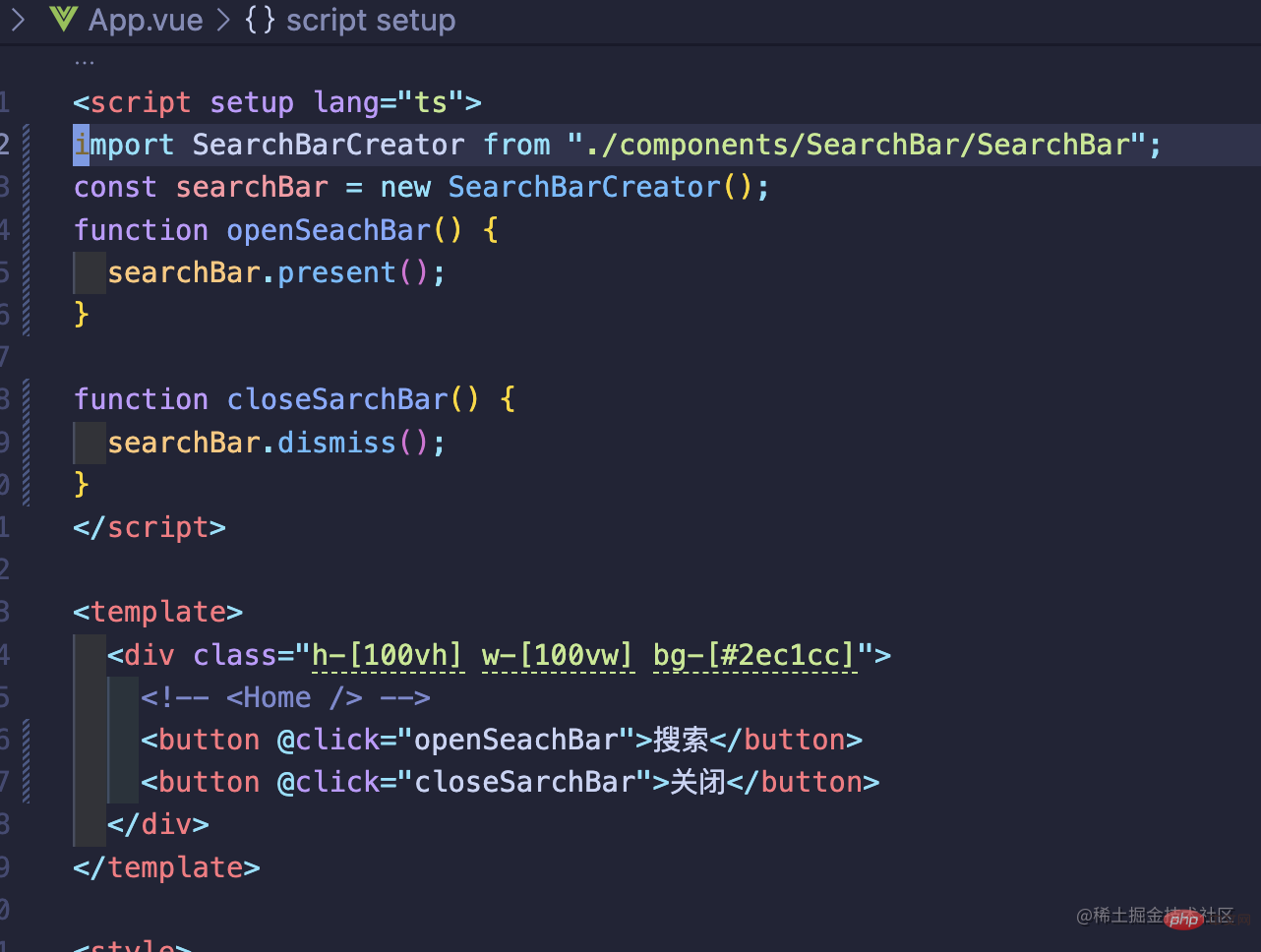
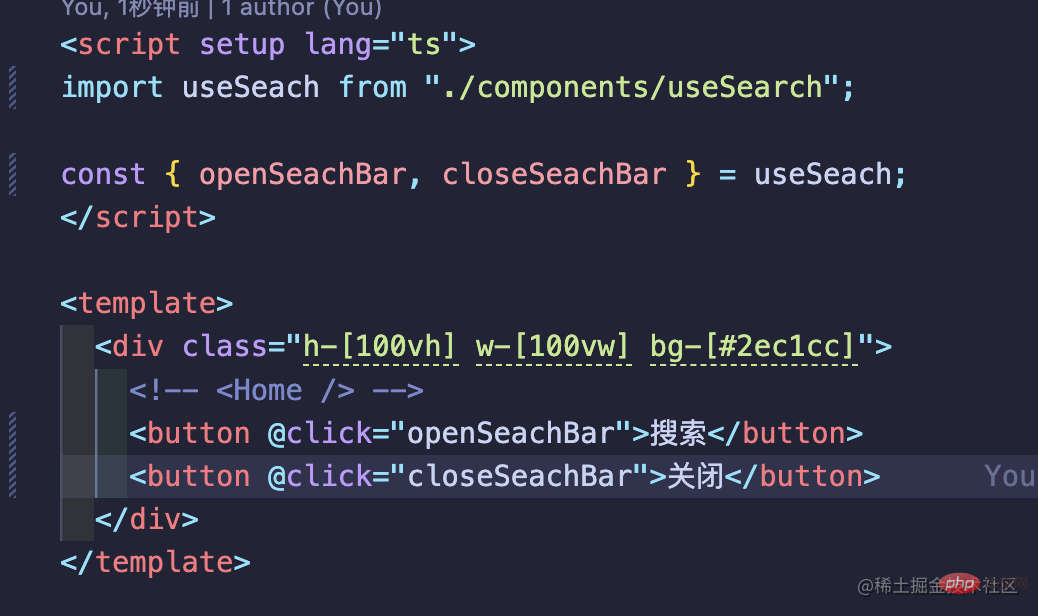
Ini ialah kaedah panggilan fail App.vue kami yang terdahulu.  Mari kita mengubahnya.
Mari kita mengubahnya.  Mari uji fungsi sekali lagi untuk melihat sama ada terdapat sebarang masalah
Mari uji fungsi sekali lagi untuk melihat sama ada terdapat sebarang masalah
Ini akan menjadi lebih mudah. 🎜>6. Tambahkan kekunci pintasan global
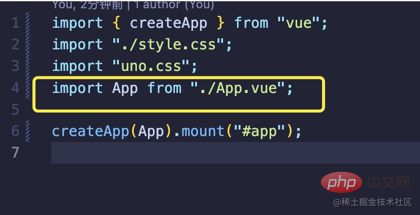
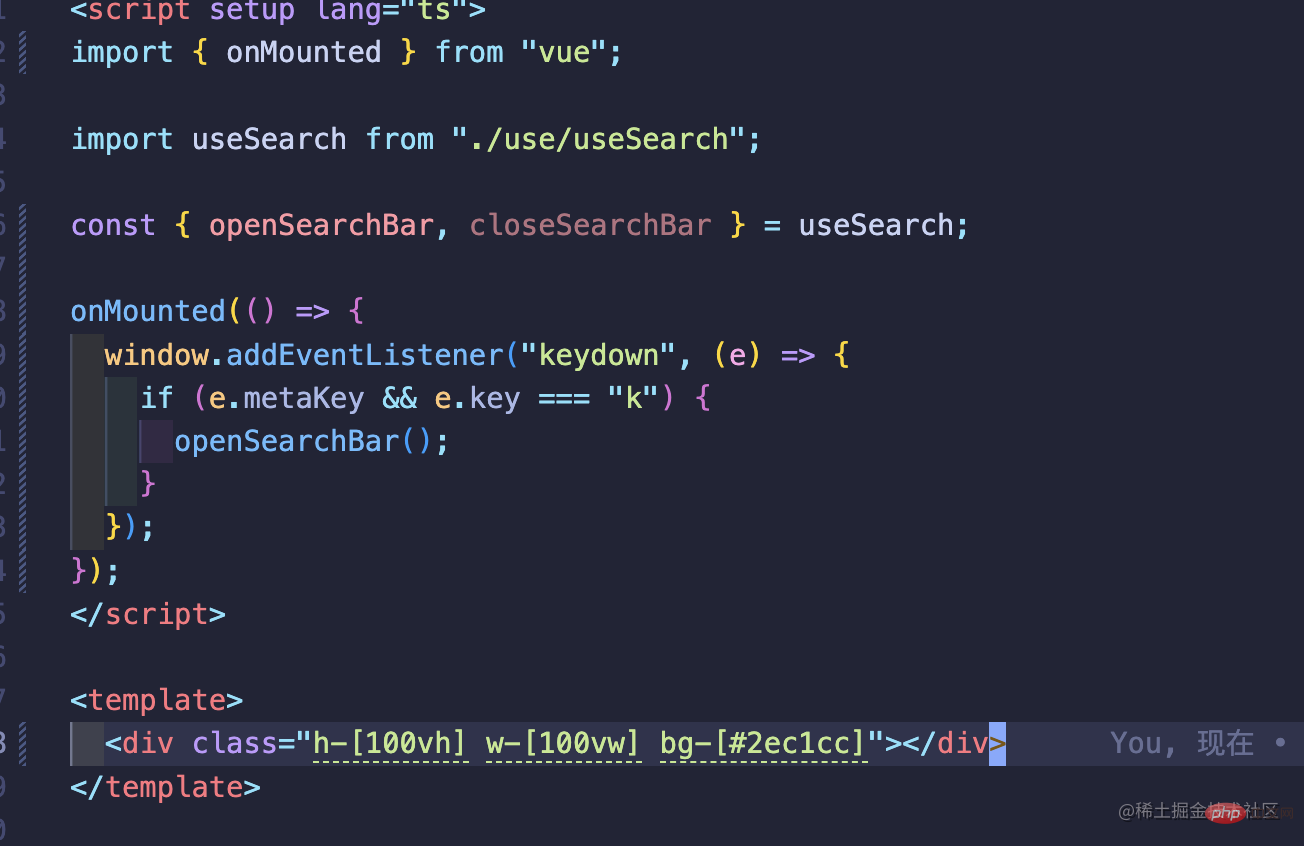
? main.tsid='app'Ya, ia adalah komponen App.vue yang kami nyatakan sebelum ini. 
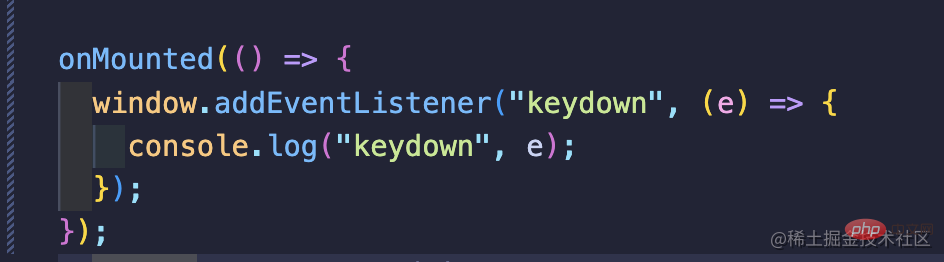
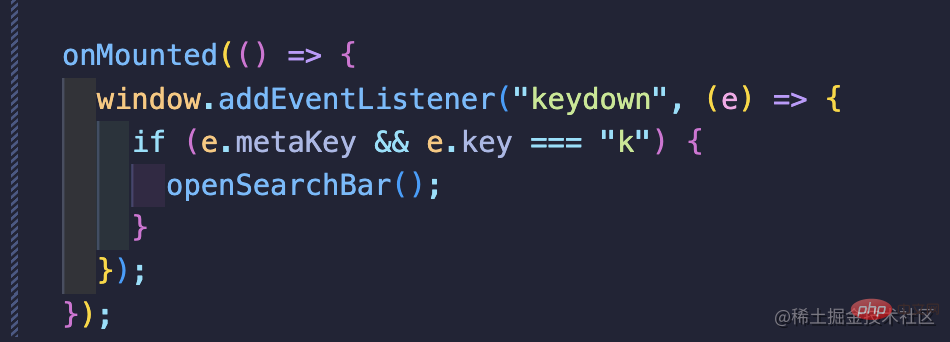
Jadi, jika saya menambah acara papan kekunci pada objek
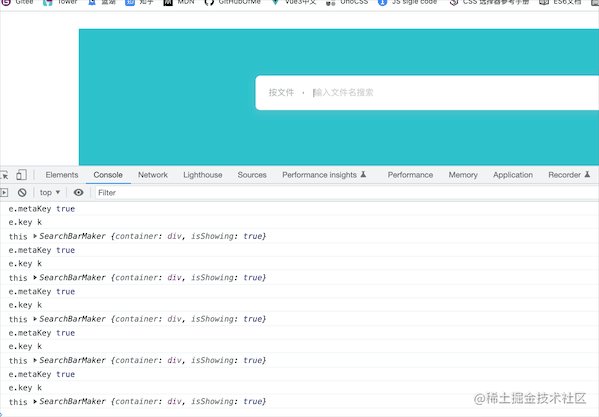
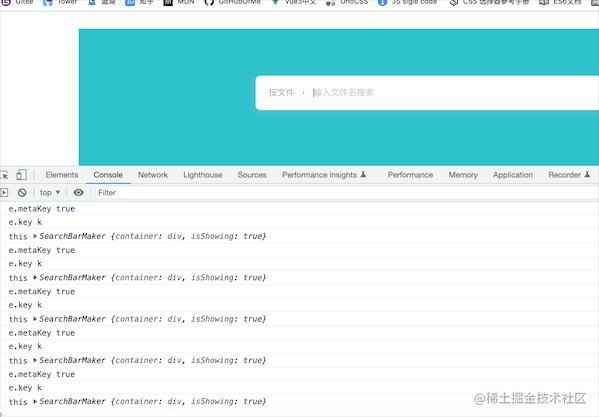
"keydown"App.vue Secara khusus mengapa ia bukan "keypress" antara keduanya dengan sendirinya. Ia bukan kandungan utama artikel ini.  Pada masa ini, mari klik
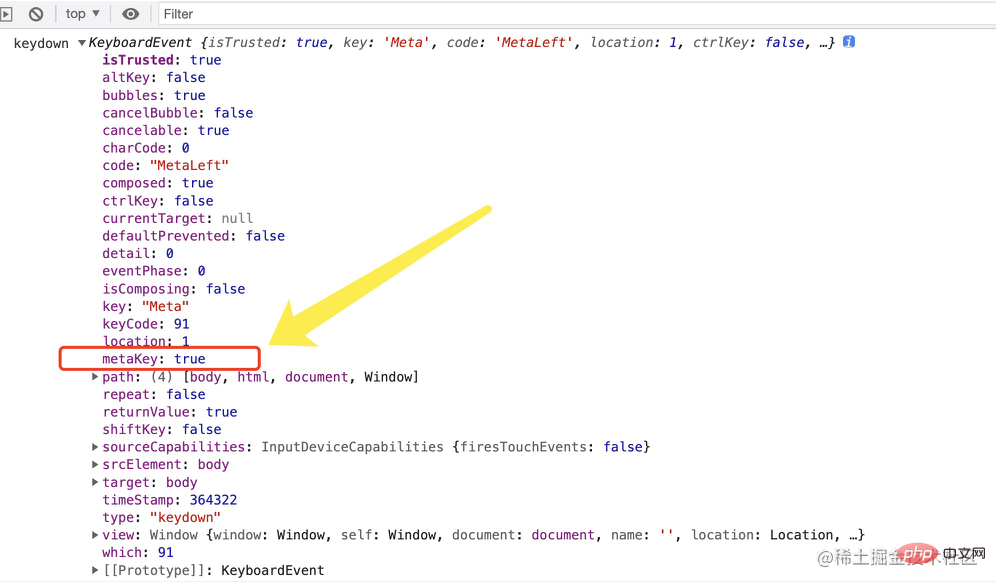
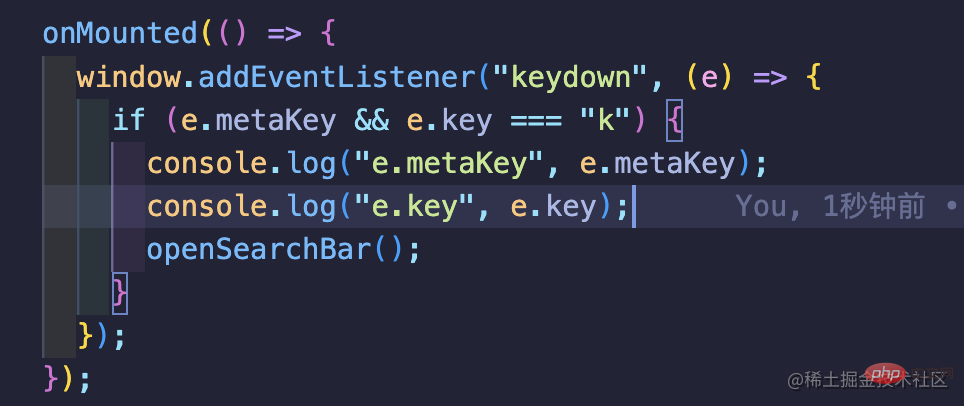
Pada masa ini, mari klik
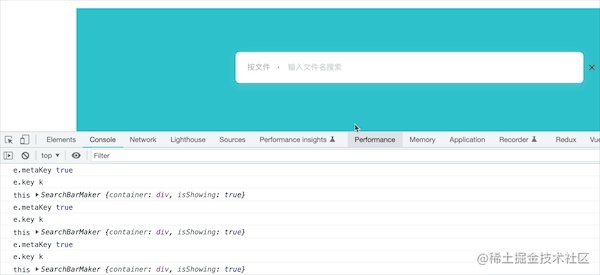
"ctrl"command ialah metaKey

, jadi bagaimana kita boleh menilai? Jangan risau dan teruskan melihat ke bawah. 
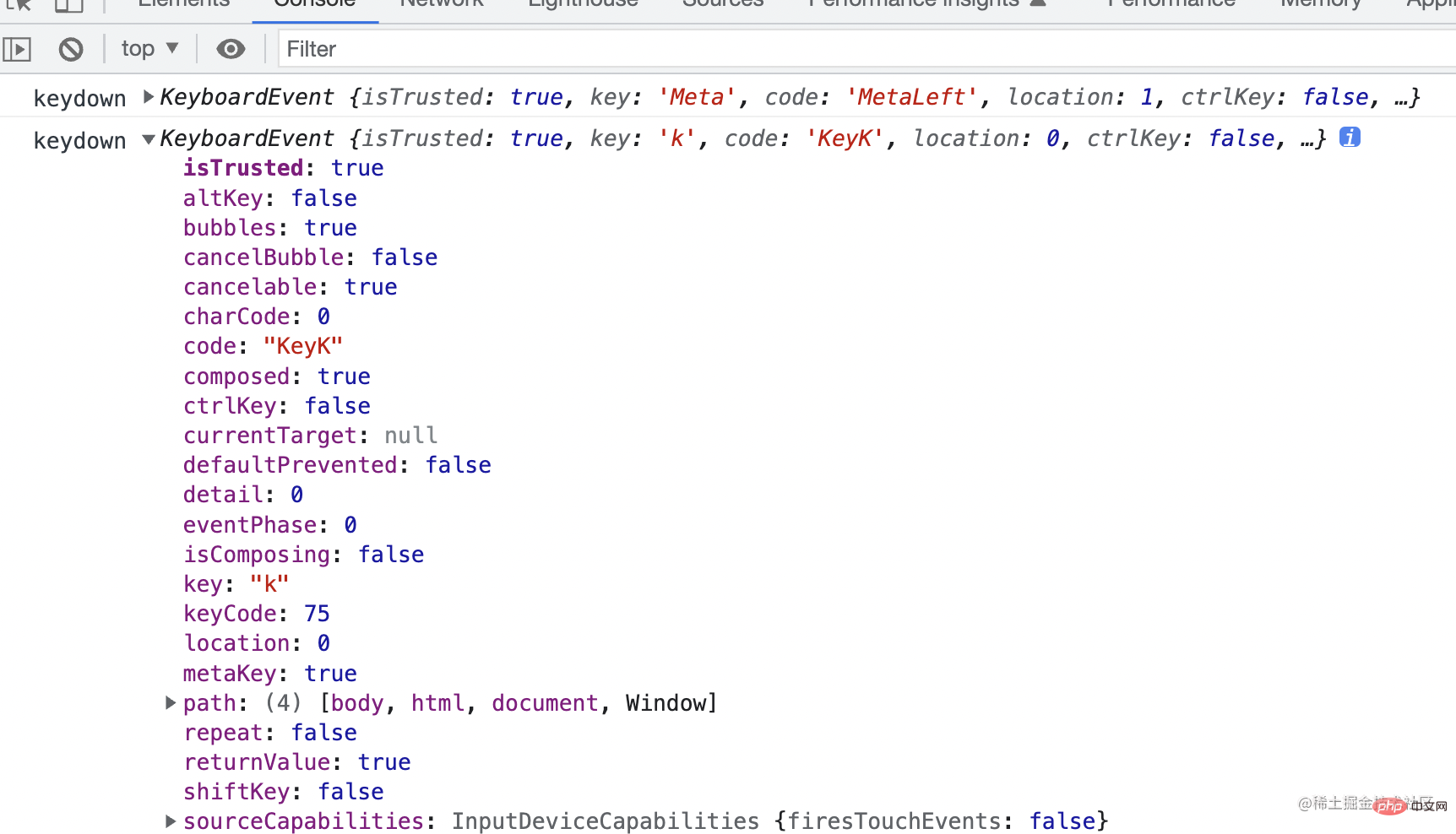
K:trueKita dapat melihat bahawa acara papan kekunci
dan nilainya kebetulan daripada jenis rentetan " k", 
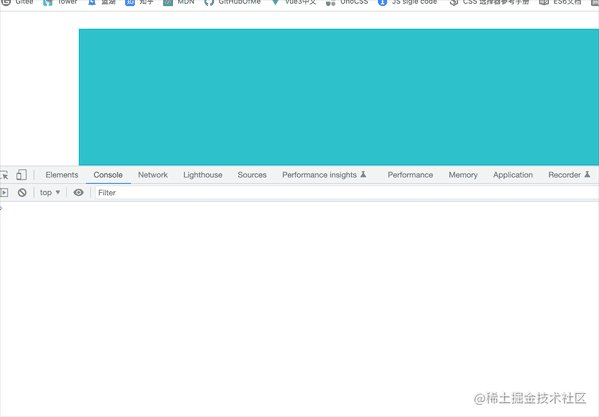
 Mari uji, mari pergi
Mari uji, mari pergi
dan . Ujinya: 
commandk
 7. Tambahkan animasi yang muncul
7. Tambahkan animasi yang muncul
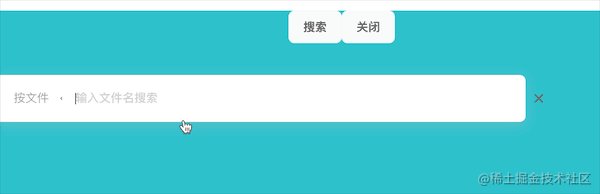
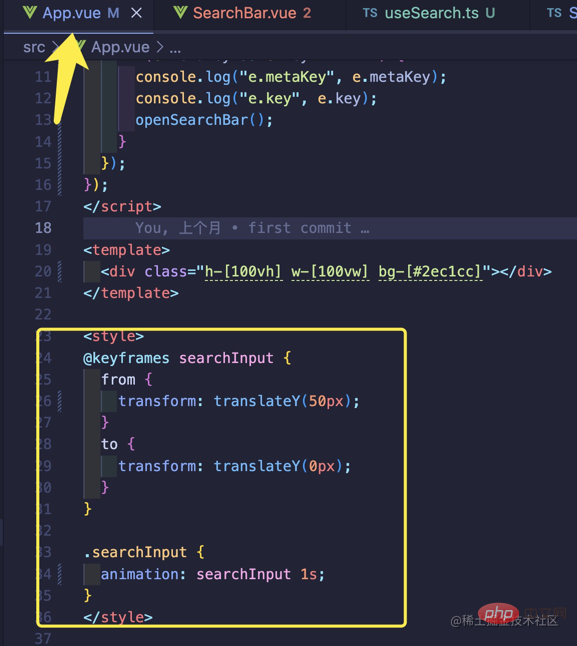
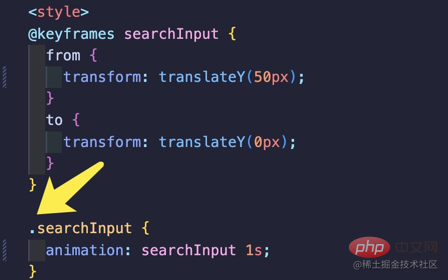
Saya akan memperkenalkan idea yang lebih mudah di sini Kami pratetapkan animasi App.vueCss dalam gaya fail dan memberikannya nama yang baik. . Panggilnya "searchInput"
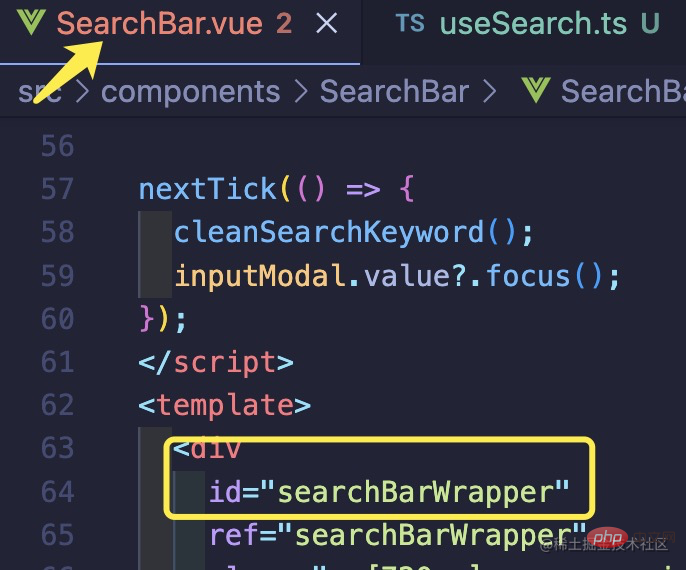
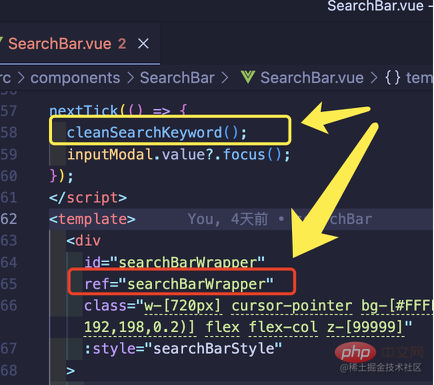
Kemudian kembali ke komponen searBar.vue kami dan berikan nama yang bagus kepada komponen paling luar komponen kami searchBarWrapper di sini. 
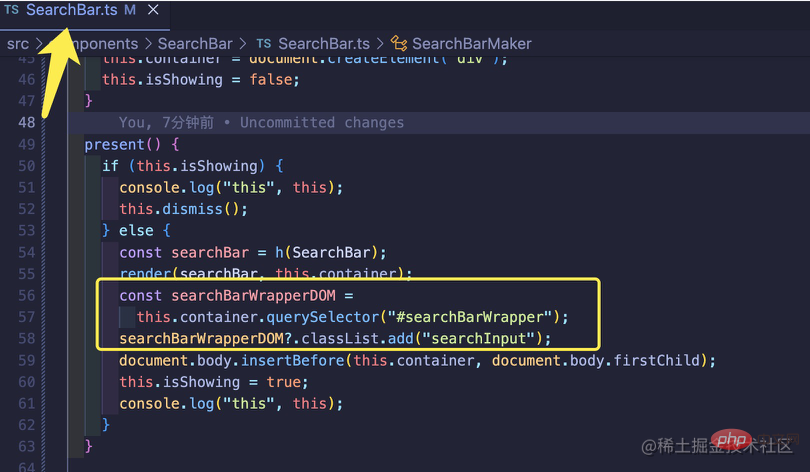
Kemudian kembali ke fail SearchBar.ts kami, iaitu fail tempat kami meletakkan pembina SeachBarCreator kami. (petua: Tidak useSearch.ts)
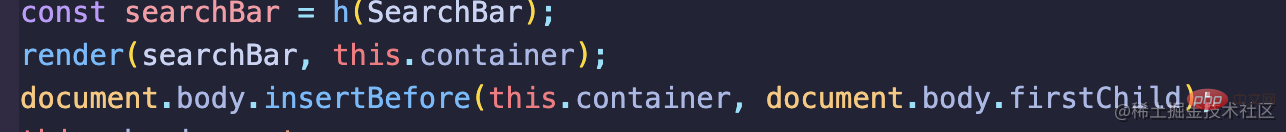
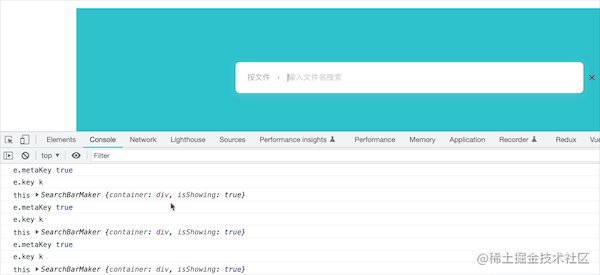
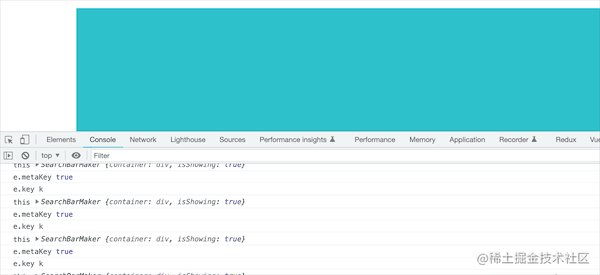
Izinkan saya menerangkan idea di sini. Selepas memanggil fungsi render, komponen ini sebenarnya telah dijadikan elemen dom sebenar, tetapi kami belum menentukan kedudukan pemaparan untuknya lagi. Memandangkan ia adalah dom sebenar, maka kita boleh mendapatkan ini document.getElementById这个方法(querySelector同理,一个意思) melalui SearchBar.vue组件 Seterusnya, saya hanya perlu menambah padanya nilai yang baru kita tambahkan dalam document.body.insertBefore sebelum memanggil App.vue. kaedah. Nama kelas pratetap, searchInput, akan mencapai kesan yang kita inginkan dengan sempurna. 
Nota: gaya, perkara ini hanyalah pemilih nama kelas, jangan lupa perkara asas. 
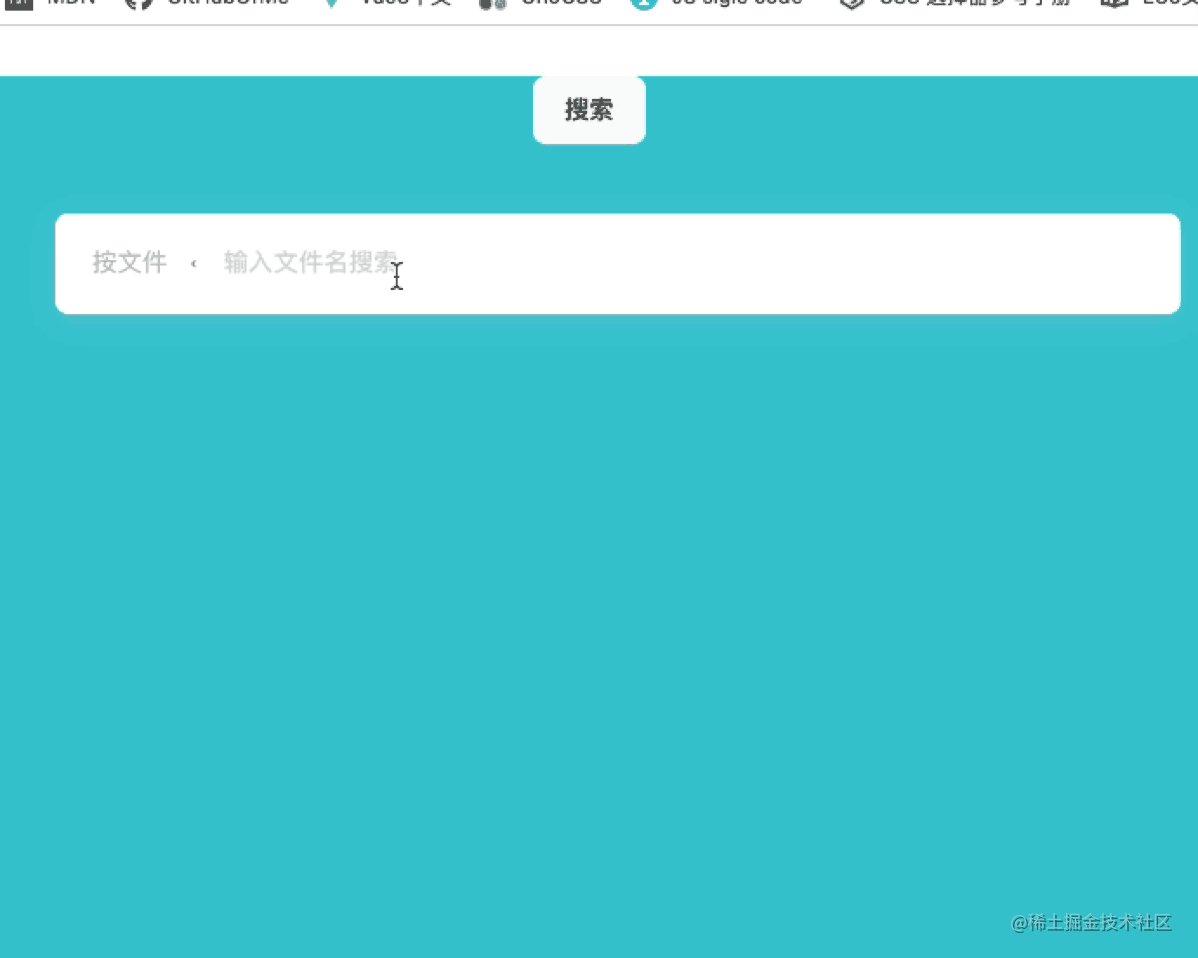
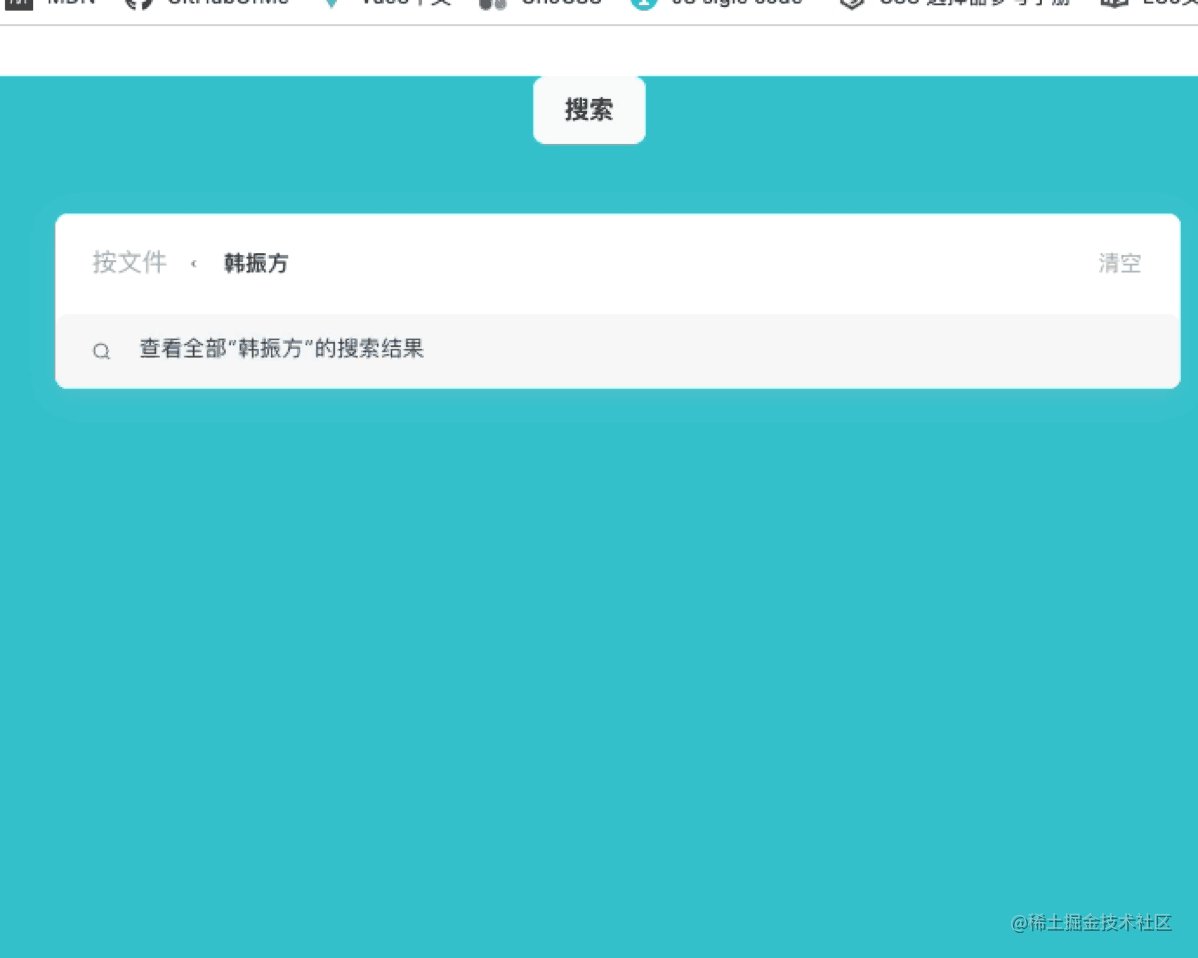
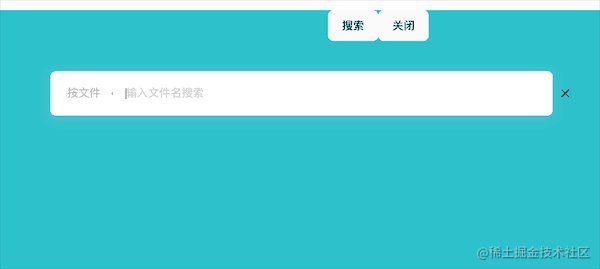
Uji kesan: 
dalam kotak pop timbul input sangat mudah berbanding dengan apa yang telah saya lalui di sini. Cuma panggil kaedah fokus input itu sendiri dalam nextTick. 
dialog, modal kotak dll. Kita perlu memahami idea pelaksanaan komponen perpustakaan komponen, bukannya hanya menyalin dan menampal.
Terdapat banyak kawasan di mana kotak carian ini boleh dioptimumkan dan anda boleh membawa pemikiran anda sendiri ke dalamnya. Contohnya1. Bagaimana hendak menyimpan sejarah carian?
2. Bagaimana untuk mencapai persatuan carian masa nyata
fail disiarkan di sini Saya harap pembaca boleh menggunakannya sebagai rujukan sahaja dan berharap tidak menyalin dan menampalnya secara langsung. SearchBar.ts
import { h, render } from "vue"
import SearchBar from "./SearchBar.vue"
class SearchBarCreator {
container: HTMLElement
appElement: HTMLElement | null
showing: boolean
_dismiss: () => void
constructor() {
this.container = document.createElement("div")
this.showing = false
this.appElement = document.body.querySelector("#app")
this.present.bind(this)
this.dismiss.bind(this)
this._dismiss = this.dismiss.bind(this)
}
present() {
if (this.showing) {
this.dismiss()
} else {
const SearchBar = h(h(SearchBar))
render(SearchBar, this.container)
const searchBarWrapperDOM =
this.container.querySelector("#searchBarWrapper")
searchBarWrapperDOM?.classList.add("animate-searchInputAnimation")
document.body.insertBefore(this.container, document.body.firstChild)
this.showing = true
this.appElement?.addEventListener("click", this._dismiss)
}
}
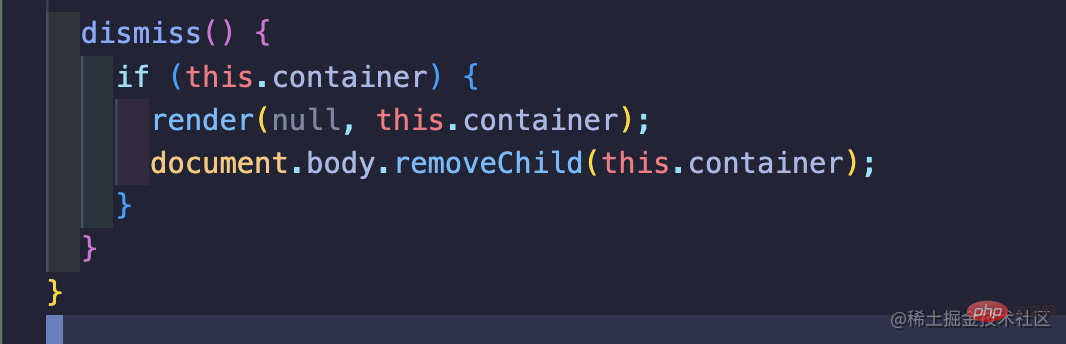
dismiss() {
if (this.showing && this.container) {
render(null, this.container)
document.body.removeChild(this.container)
this.showing = false
this.appElement?.removeEventListener("click", this._dismiss)
} else {
console.log("不需要关闭")
}
}
}tutorial video vue.js"
Atas ialah kandungan terperinci Penjelasan grafik terperinci tentang langkah-langkah untuk melaksanakan kotak carian global dalam Vue3 (dengan kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




