 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Artikel yang menerangkan modul Ekspres dan penghalaan dalam Node secara terperinci
Artikel yang menerangkan modul Ekspres dan penghalaan dalam Node secara terperinci
Artikel yang menerangkan modul Ekspres dan penghalaan dalam Node secara terperinci
Artikel ini akan membawa anda mempelajari Node bersama-sama dan memberikan pengenalan yang mendalam tentang penggunaan modul Ekspres dan penghalaan. Saya harap ia dapat membantu semua orang.

Express
Express ialah berdasarkan platform Node.js , pantas, Rangka kerja pembangunan web yang terbuka dan minimalis. Fungsi Express adalah serupa dengan modul http terbina dalam Node.js digunakan khas untuk mencipta pelayan web . Intipati Express: Ia adalah pakej pihak ketiga pada npm yang menyediakan cara mudah untuk mencipta pelayan web dengan cepat. Laman web bahasa Cinanya ialah: Tapak web Express Chinese. Sudah tentu, anda boleh mencipta pelayan web menggunakan modul http terbina dalam tanpa menggunakan Express, tetapi modul http sangat rumit untuk digunakan dan kecekapan pembangunan sangat rendah dirangkumkan lagi berdasarkan modul http terbina dalam. yang boleh meningkatkan kecekapan pembangunan.
Untuk pengaturcara bahagian hadapan, dua pelayan yang paling biasa ialah: Pelayan tapak web web (pelayan yang pakar dalam menyediakan sumber halaman Web luaran); Pelayan antara muka API (pelayan antara muka API yang disediakan khas kepada pihak luar). Menggunakan Express, anda boleh dengan cepat dan mudah membuat pelayan laman web Web dan pelayan antara muka API. [Tutorial berkaitan disyorkan: tutorial video nodejs, Pengajaran pengaturcaraan]
Pemasangan dan penggunaan Express
Dalam projek Dalam direktori, jalankan arahan berikut pada terminal untuk memasang ekspres ke dalam projek: (versi terbaharu lalai)npm install express
Buat pelayan asas : dengan Perbandingan pelayan biasa dengan modul http terbina dalam Penulisan modul terbina dalam http
// 导入 express 模块
const express = require('express')
// 创建 web 服务器
const app = express()
// 调用 app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(8081,()=>{
console.log('express server running at http://127.0.0.1:8081');
})Mendengar permintaan GET: melalui kaedah app.get(), Anda boleh memantau permintaan GET pelanggan Format sintaks khusus adalah seperti berikut:
// 参数1:客户端请求的URL地址
// 参数2:请求对应的处理函数
// req:请求对象(包含请求相关属性和方法);res:响应对象(包含响应相关的属性和方法)
app.get('请求的URL',function(req,res){/*处理函数*/})Pantau permintaan POST : Melalui. kaedah app.post(), anda boleh memantau permintaan POST pelanggan, format sintaks khusus adalah seperti berikut:
// 参数1:客户端请求的URL地址
// 参数2:请求对应的处理函数. req:请求对象(包含请求相关属性和方法);res:响应对象(包含响应相关的属性和方法)
app.post('请求的URL',function(req,res){/*处理函数*/})// 导入 express 模块
const express = require('express')
// 创建 Web 服务器
const app = express()
// get请求
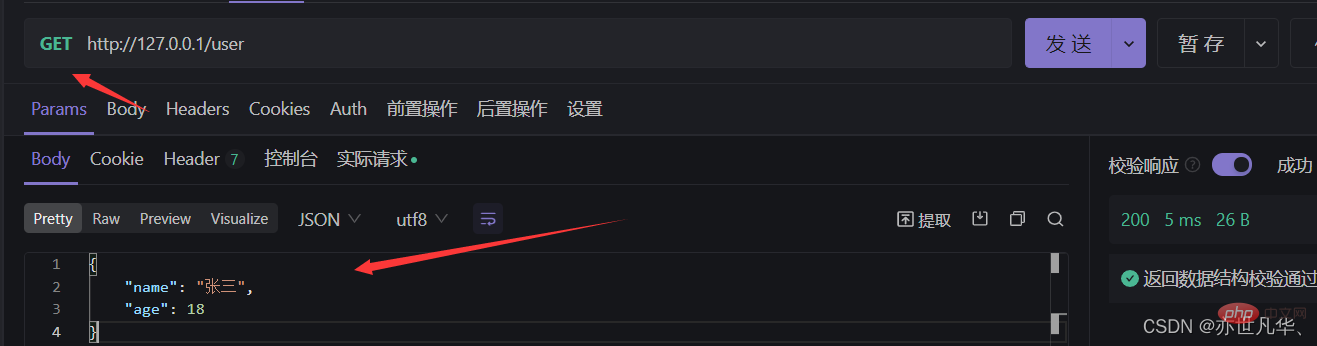
app.get('/user',(req,res)=>{
// 向客户端响应一个 json 对象
res.send({name:'张三',age:18})
})
// post请求
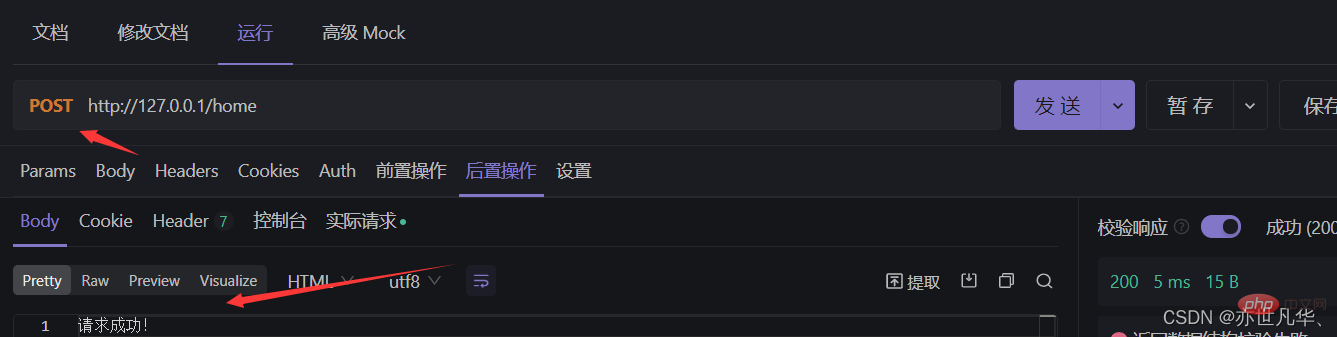
app.post('/home',(req,res)=>{
// 向客户端响应一个 文本字符串
res.send('请求成功!')
})
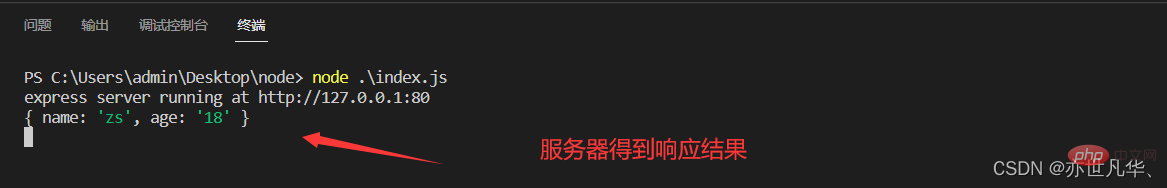
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1:80');
})

app.get('/',(req,res)=>{
// 通过 req.query 可以获取到客户端发送过来的查询参数,默认情况下,req.query 是一个空对象
console.log(req.query);
res.send(req.query)
})

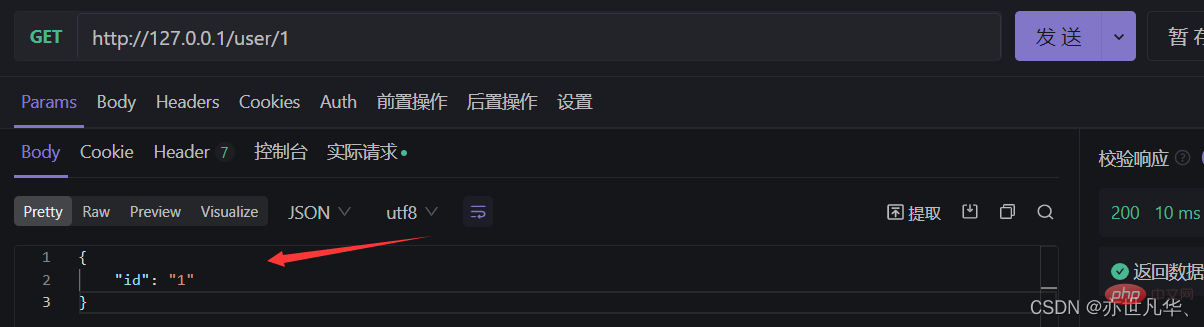
// 这里的id是一个动态参数
app.get('/user/:id',(req,res)=>{
// req.params 是动态匹配到的 URL 参数,默认也是一个空对象
console.log(req.params);
res.send(req.params)
})
Hos sumber statik
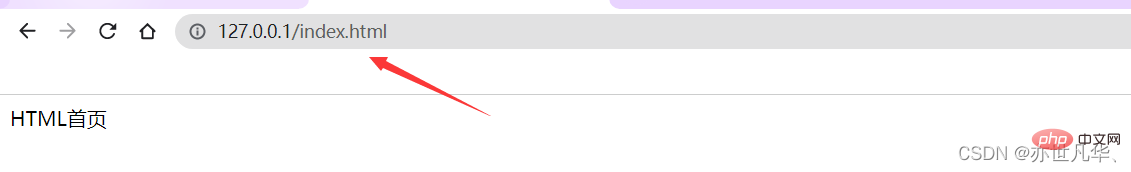
express menyediakan fungsi yang sangat berguna dipanggil express.static(), Melaluinya, kita boleh mencipta pelayan sumber statik dengan mudah Contohnya, melalui kod berikut, imej, fail CSS dan fail JS dalam direktori ujian boleh dibangunkan dan digunakan secara luaran. Kami boleh menggunakan http://127.0.0.1/index. Jika anda ingin mengehoskan berbilang direktori sumber statik, cuma panggil fungsi express.static() beberapa kali.app.use(express.static('test'))
Nota : Ekspres carian untuk fail dalam direktori statik yang ditentukan dan menyediakan laluan akses luaran kepada sumber , nama direktori sumber statik tidak akan muncul dalam URL. Jika anda ingin melekapkan awalan laluan sebelum mengehoskan laluan akses sumber statik, anda boleh menggunakan kaedah berikut:
// 在 express.static() 方法前面添加想要的路径前缀
app.use('text',express.static('test'))nodemon
在编写调试Node.js项目时,如果修改了项目代码,则需要手动频繁的close掉,然后重新启动非常的繁琐。我们可以使用 nodemon 这个工具,它能够监听项目文件的变动,当代码修改后,nodemon会自动帮助我们重启项目,极大地方便了开发与测试。
在终端运行如下命令,即可将 nodemon 安装为全局可用的工具:
npm install nodemon -g

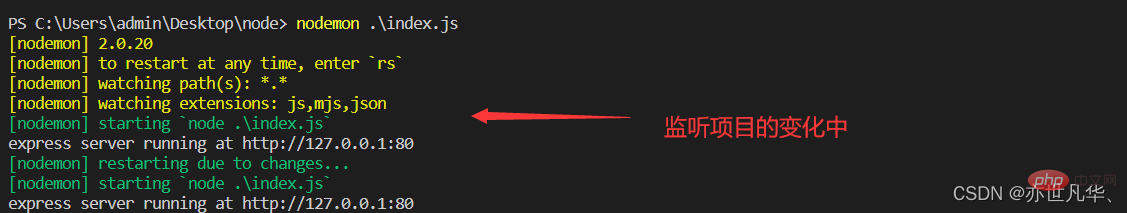
安装完成之后,将之前的命令 node+文件名称 换成 nodemon+文件名称 即可自动重启项目进行监听,如下:

Express路由
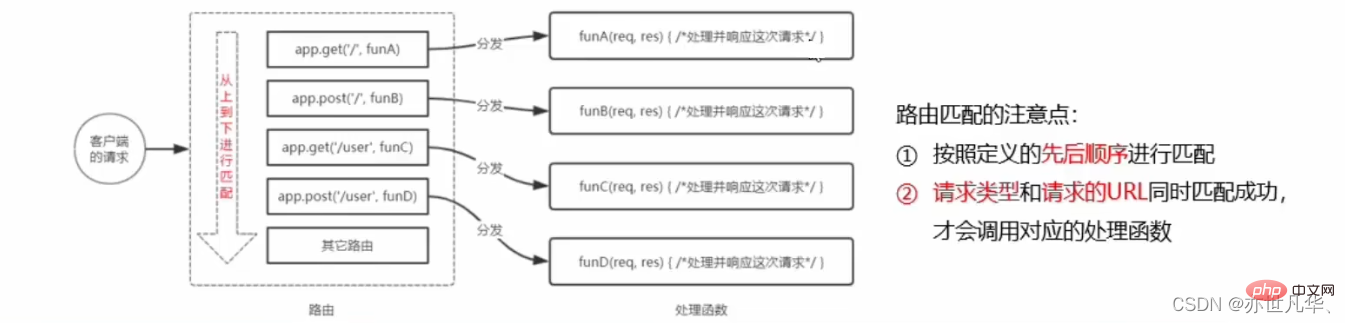
在Express中,路由指的是客户端的请求与服务器之间的映射关系。Express中的路由分三部分组成:请求的类型、请求的URL地址、处理函数。
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则Express会将这次请求转交到对应的function函数进行处理。

// 导入 express 模块
const express = require('express')
// 创建 Web 服务器
const app = express()
// 挂载路由
app.get('/',(req,res)=>{ res.send('hello world'); })
app.post('/',(req,res)=>{ res.send('hello ok'); })
// 监听服务
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})模块化路由
为了方便对路由进行模块化管理,Express不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块。
创建路由模块:
// 导入 express 模块
const express = require('express')
// 创建 Web 服务器
const app = express()
// 挂载路由
app.get('/',(req,res)=>{ res.send('hello world'); })
app.post('/',(req,res)=>{ res.send('hello ok'); })
// 监听服务
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})注册路由模块:
// 导入 express 模块
const express = require('express')
// 创建 服务器
const app = express()
// 导入路由模块
const router = require('./router')
// 注册路由模块
app.use(router)
// 监听服务
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})
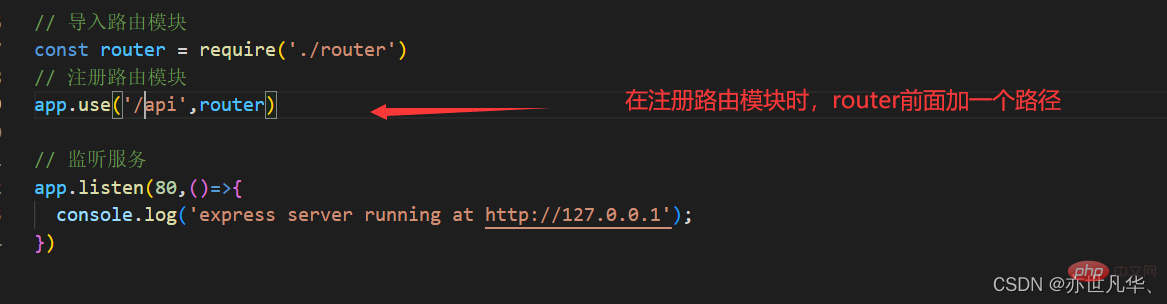
如果想为路由模块添加前缀,方式也很简单,如下:(即可全局模块路径前有该前缀)


更多node相关知识,请访问:nodejs 教程!
Atas ialah kandungan terperinci Artikel yang menerangkan modul Ekspres dan penghalaan dalam Node secara terperinci. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Perbezaan antara nodejs dan vuejs
Apr 21, 2024 am 04:17 AM
Perbezaan antara nodejs dan vuejs
Apr 21, 2024 am 04:17 AM
Node.js ialah masa jalan JavaScript bahagian pelayan, manakala Vue.js ialah rangka kerja JavaScript sisi klien untuk mencipta antara muka pengguna interaktif. Node.js digunakan untuk pembangunan bahagian pelayan, seperti pembangunan API perkhidmatan belakang dan pemprosesan data, manakala Vue.js digunakan untuk pembangunan sisi klien, seperti aplikasi satu halaman dan antara muka pengguna yang responsif.
 Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Node.js boleh digunakan sebagai rangka kerja bahagian belakang kerana ia menawarkan ciri seperti prestasi tinggi, kebolehskalaan, sokongan merentas platform, ekosistem yang kaya dan kemudahan pembangunan.
 Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Terdapat dua fail berkaitan npm dalam direktori pemasangan Node.js: npm dan npm.cmd Perbezaannya adalah seperti berikut: sambungan berbeza: npm ialah fail boleh laku dan npm.cmd ialah pintasan tetingkap arahan. Pengguna Windows: npm.cmd boleh digunakan daripada command prompt, npm hanya boleh dijalankan dari baris arahan. Keserasian: npm.cmd adalah khusus untuk sistem Windows, npm tersedia merentas platform. Cadangan penggunaan: Pengguna Windows menggunakan npm.cmd, sistem pengendalian lain menggunakan npm.
 Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Pembolehubah global berikut wujud dalam Node.js: Objek global: modul Teras global: proses, konsol, memerlukan pembolehubah persekitaran Runtime: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Ya, Node.js ialah bahasa pembangunan bahagian belakang. Ia digunakan untuk pembangunan bahagian belakang, termasuk mengendalikan logik perniagaan sebelah pelayan, mengurus sambungan pangkalan data dan menyediakan API.
 Adakah terdapat perbezaan besar antara nodejs dan java?
Apr 21, 2024 am 06:12 AM
Adakah terdapat perbezaan besar antara nodejs dan java?
Apr 21, 2024 am 06:12 AM
Perbezaan utama antara Node.js dan Java ialah reka bentuk dan ciri: Didorong peristiwa vs. didorong benang: Node.js dipacu peristiwa dan Java dipacu benang. Satu-benang vs. berbilang benang: Node.js menggunakan gelung acara satu-benang dan Java menggunakan seni bina berbilang benang. Persekitaran masa jalan: Node.js berjalan pada enjin JavaScript V8, manakala Java berjalan pada JVM. Sintaks: Node.js menggunakan sintaks JavaScript, manakala Java menggunakan sintaks Java. Tujuan: Node.js sesuai untuk tugas intensif I/O, manakala Java sesuai untuk aplikasi perusahaan besar.
 Mana satu untuk dipilih antara nodejs dan java?
Apr 21, 2024 am 04:40 AM
Mana satu untuk dipilih antara nodejs dan java?
Apr 21, 2024 am 04:40 AM
Node.js dan Java masing-masing mempunyai kebaikan dan keburukan dalam pembangunan web, dan pilihan bergantung pada keperluan projek. Node.js cemerlang dalam aplikasi masa nyata, pembangunan pesat dan seni bina perkhidmatan mikro, manakala Java cemerlang dalam sokongan, prestasi dan keselamatan gred perusahaan.
 Bagaimana untuk menggunakan projek nodejs ke pelayan
Apr 21, 2024 am 04:40 AM
Bagaimana untuk menggunakan projek nodejs ke pelayan
Apr 21, 2024 am 04:40 AM
Langkah-langkah penggunaan pelayan untuk projek Node.js: Sediakan persekitaran penggunaan: dapatkan akses pelayan, pasang Node.js, sediakan repositori Git. Bina aplikasi: Gunakan npm run build untuk menjana kod dan kebergantungan yang boleh digunakan. Muat naik kod ke pelayan: melalui Git atau Protokol Pemindahan Fail. Pasang kebergantungan: SSH ke dalam pelayan dan gunakan pemasangan npm untuk memasang kebergantungan aplikasi. Mulakan aplikasi: Gunakan arahan seperti node index.js untuk memulakan aplikasi, atau gunakan pengurus proses seperti pm2. Konfigurasikan proksi terbalik (pilihan): Gunakan proksi terbalik seperti Nginx atau Apache untuk menghalakan trafik ke aplikasi anda





