
Campuran Laravel digunakan untuk mengurus tugasan bahagian hadapan Ia adalah alat pengurusan automasi tugasan hadapan yang boleh menggunakan mod aliran kerja untuk melaksanakan tugasan yang ditentukan dalam turutan menyediakan API yang mudah dan lancar , membenarkan pembangun Menentukan tugas penyusunan Webpack untuk aplikasi Laravel untuk mengurus sumber bahagian hadapan dengan mudah.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi Laravel 6, komputer DELL G3.
Laravel Mix ialah alat pengurusan automasi tugas bahagian hadapan yang menggunakan model aliran kerja untuk melaksanakan tugas yang ditentukan mengikut turutan. Mix menyediakan API mudah dan lancar yang membolehkan anda menentukan tugas kompilasi Webpack untuk aplikasi Laravel anda. Mix menyokong banyak prapemproses CSS dan JavaScript biasa, dan anda boleh mengurus sumber bahagian hadapan dengan mudah dengan panggilan mudah.
Fail Sass lalai berada dalam resources/assets/sass/app.scss (kandungan fail adalah betul-betul sama), manakala fail JS lalai adalah dalam resources/assets/js/app.js (Oleh kerana fail adalah betul-betul sama, jika anda ingin mengetahui lebih lanjut tentang struktur asas Vue dalam 5.3, anda boleh menyemak siaran Struktur bahagian hadapan 5.3 yang ditulis oleh Matt Stauffer) .
Jika anda menggali fail bootstrap yang dirujuk dalam app.js ( resources/assets/js/bootstrap.js ), anda akan melihat bahawa kami menggunakan Axios dan bukannya Vue-Resource untuk menyediakan X-CSRF-TOKEN ( Vue-Resource tidak akan berfungsi lagi selepas 2016).
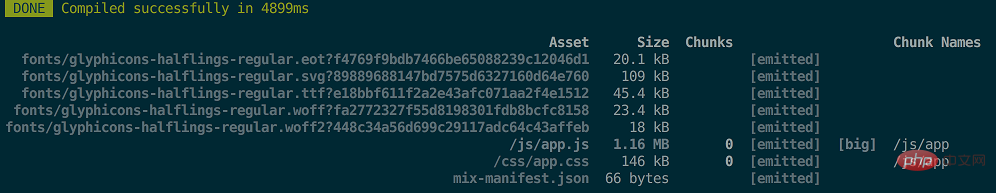
Jika anda menjalankan npm run dev pada projek Mix, anda boleh melihat:

Secara lalai, lokasi fail yang kami hasilkan adalah sama seperti Elixir :public/css/app.css dan public/js/app.js.
Seperti yang anda lihat, anda boleh menggunakan Mix dengan Sass dan JS dengan mudah. Sass, jelas, menjalankan fail Sass dan mengeluarkannya sebagai CSS. Gunakan kaedah JS untuk menyokong sintaks ECMAScript 2015, menyusun fail .vue, mengecilkan kod untuk pengeluaran dan melaksanakan pemprosesan fail JavaScript yang lain.
Anda juga boleh menggunakan kaedah .less untuk menyusun Kurang ke dalam CSS:
mix.less('resources/assets/less/app.less', 'public/css');Gunakan kaedah combine untuk menggabungkan fail bersama:
mix.combine([ 'public/css/vendor/jquery-ui-one-thing.css', 'public/css/vendor/jquery-ui-another-thing.css' ], 'public/css/vendor.css');
Gunakan copy untuk menyalin fail atau direktori:
mix.copy('node_modules/jquery-ui/some-theme-thing.css', 'public/css/some-jquery-ui-theme-thing.css');
mix.copy('node_modules/jquery-ui/css', 'public/css/jquery-ui');Tidak seperti Elixir, Peta Sumber dimatikan secara lalai dan boleh dihidupkan dengan memanggil kaedah berikut dalam webpack.mix.js:
mix.sourceMaps();
Secara lalai Mix akan memberitahu anda tentang hasil kompilasi dalam bentuk pemberitahuan sistem Jika anda tidak mahu ia dijalankan, anda boleh menggunakan kaedah disableNotifications() untuk melumpuhkannya.
Mix.manifest.json dan pembersihan cache Mereka yang biasa dengan Elixir mungkin perasan bahawa imej output di atas adalah berbeza sedikit daripada Elixir: Mix sedang menjana keluar- Fail Manifes dalam kotak public/mix-manifest.json. Sudah tentu, Elixir juga menjana fail manifes: public/build/rev-manifest.json, dan tidak seperti pengeluaran langsung Mix, ia hanya menjananya apabila ia menentukan bahawa pembersihan cache (versi) didayakan.
Fail manifes ini digunakan untuk memetakan fail bahagian hadapan dan salinan versi fail bahagian hadapan, contohnya: pemetaan antara /js/app.js dan /js/app-86ff5d31a2.js. Dengan fail ini, anda boleh menggunakan rujukan mudah dalam HTLM untuk menunjuk ke fail versi yang dirujuk. Contohnya <script src="%7B%7B%20mix('js/app.js')%20%7D%7D"></script> .
Tidak seperti Elixir, walaupun anda tidak menggunakan pembersihan cache, Mix akan menjana fail ini, tetapi ia hanyalah peta panduan:
{
"/js/app.js": "/js/app.js",
"/css/app.css": "/css/app.css"
}Untuk pengguna yang pernah menggunakan Elixir sebelum ini, Satu lagi perubahan yang menarik: fail binaan anda kini berada dalam direktori output biasa, bukannya direktori binaan yang berasingan, jadi fail JS versi anda akan muncul dalam public/js/app-86ff5d31a2.js.
Untuk mendayakan cache busting dalam Mix, cuma tambah .version() pada fail Mix:
mix.js('resources/assets/js/app.js', 'public/js')
.sass('resources/assets/sass/app.scss', 'public/css')
.version();Ini lebih mudah daripada menghantar nama fail sebenar, seperti dalam Elixir Same.
Seperti yang dinyatakan di atas, anda mahu menggunakan mix() dan bukannya elixir() untuk merujuk sumber anda, yang berfungsi dengan cara yang sama. Tetapi satu perkara ialah apabila menggunakan Mix, anda perlu memadamkan baris rujukan lalai ini dalam templat Laravel:
<link> ... <script></script>
Gantikannya dengan cara berikut:
<link> ... <script></script>
Ingat, ini fungsi Hanya mencari rentetan dalam mix-manifest.json dan mengembalikan fail binaan yang dipetakan. Digunakan untuk memastikan bahawa apabila anda mengosongkan cache, ia tahu cara memuatkan fail lalai.
Webpack 是对许多人来说很令人兴奋的部分,因为它提供了使代码结构化的智能能力。我还没能完全弄明白 webpack 的所有功能,Mix 也没把所有功能都打包支持,例如:tree-shaking。但它确实使你的自定义代码(它可能会经常更改)与你的供应商代码(这不应该)区分,使得用户在每次推送新版本时刷新所有供应商代码的可能性更小。
要利用这个特性,你需要使用 extract() 函数,它将你定义一个给定的库或者模块集合提取到一个单独的构建文件名为 vendor.js:
mix.js('resources/assets/js/app.js', 'public/js')
.extract(['vue', 'jquery']);在这种情况下,Mix 生成了三个文件:public/js/app.js 、public/js/vendor.js 和第三个 Webpack 特定文件 public/js/manifest.js。 为了运行顺利,得按照以下的顺序引入这三个文件:
<script></script> <script></script> <script></script>
如果清除了缓存,并且更改了应用自定义的代码, vendor.js 文件仍会缓存,也只有应用自定义的代码才会被清除缓存,这样你的网站会加载得更快。
如果你有兴趣添加自己的自定义 Webpack 配置,只需要传递你的 Webpack 配置:
mix.webpackConfig({
resolve: {
modules: [
path.resolve(__dirname, 'vendor/laravel/spark/resources/assets/js')
]
}
});(上面这个例子只是从文档复制粘贴来的~ 你真的有兴趣就自己去了解哈~)
说点有趣的东西吧,我想这或许能在 Webpack 文件中加点什么。 如果你想只在生产环境下复制点什么,你怎么会这样做?
会这么问是因为我发现在 Node 环境对象中,我们可以用 process.env 去访问。可以检查任何值,包括系统上的任何全局环境变量。这个发现可能可以让我们去做点其他有趣的事情,比如说有条件地检查 process.env.NODE_ENV 中的值:
if (process.env.NODE_ENV == 'production') {
mix.webpackConfig({ ... });
}但是在阅读源代码后,我发现 NODE_ENV 不是主要的检查。相反,是用了一个带有 inProduction 标志的配置对象去做这件事情。 这个文档里没有写,因此请谨慎使用,但你可以更新 Webpack 文件顶部的导入,然后使用该配置对象:
const { mix, config } = require('laravel-mix');
if (config.inProduction) {
mix.webpackConfig({ ... });
}你可以查看 package.json 并查看每个项目包含的依赖项列表。 记住,这些是由默认的 app.js 和 bootstrap.js 来引用的,你可以删除 app.js 和 package.json 中的引用,并重新运行 npm install ,当然删除引用并不会删除源文件。
Axios(一个简单且漂亮的 HTTP 客户端)
Bootstrap Sass(由默认的 app.scss 文件来引入 Bootstrap 样式)
Lodash( 比 Underscore 更好)
Laravel Mix 是一个代替 Laravel Elixir 的构建工具。 具有与 Elixir 几乎相同的API,却是基于 Webpack 而不是 Gulp。
【相关推荐:laravel视频教程】
Atas ialah kandungan terperinci Untuk apa campuran laravel digunakan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit