
Arahan sudut terbahagi kepada tiga jenis, komponen (dengan arahan templat), arahan struktur (menukar struktur dokumen hos) dan arahan atribut (menukar gelagat hos yang berikut terutamanya memperkenalkan arahan struktur tersuai dan arahan atribut tersuai). .

1 Arahan struktur tersuai
Hanya satu arahan struktur boleh diletakkan pada elemen , iaitu bentuk bertulis arahan struktur ialah *nama perintah, * ialah gula sintaks, kod berikut:
<div *ngIf=""></div> <!-- 等价于 --> <ng-template [ngIf]=""> <div></div> </ng-template>
Berikut ialah arahan struktur tersuai Apabila superadmin dan admin dimasukkan ke dalam arahan, DOM nod dipaparkan , jika tidak keluarkan nod. [Tutorial berkaitan yang disyorkan: "tutorial sudut"]
@Directive({
selector: '[appLogin]'
})
export class LoginDirective implements OnInit{
@Input('appLogin') user=""
constructor(private VCR: ViewContainerRef,private TPL: TemplateRef<any>) {
//在指令的构造函数中将 TemplateRef 和 ViewContainerRef 注入成私有变量。
}
ngOnInit(){
if(this.user=='superadmin'||this.user=="admin"){
this.VCR.createEmbeddedView(this.TPL)
}else{
this.VCR.clear()
}
}
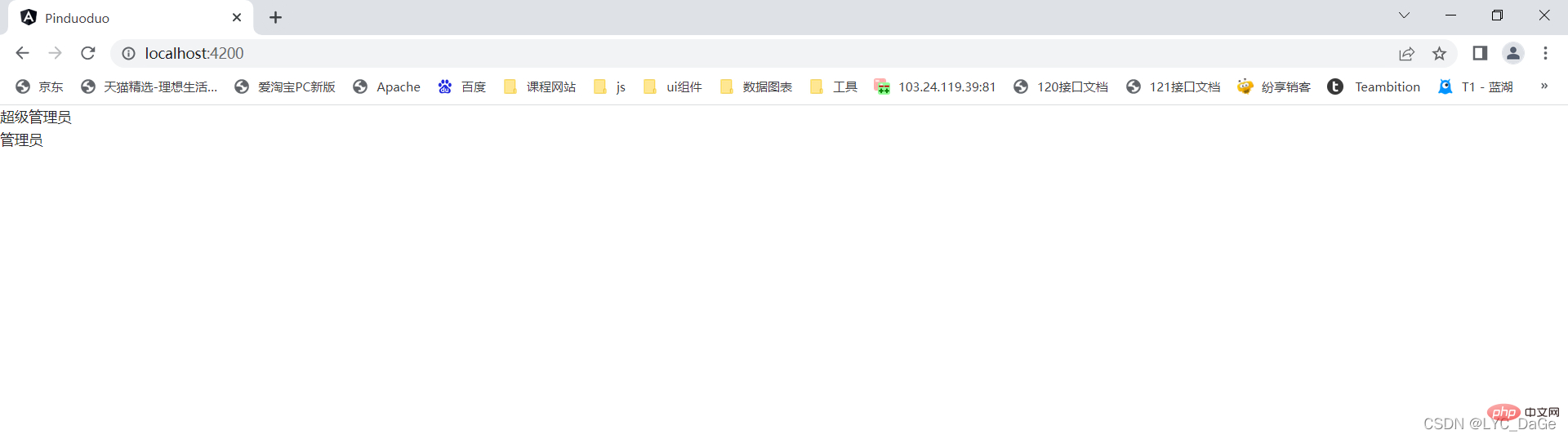
}<div *appLogin="'superadmin'">超级管理员</div> <div *appLogin="'admin'">管理员</div> <div *appLogin="'user'">普通会员</div>
Kesan: 
2. Jenis atribut tersuai Arahan
Menggunakan arahan jenis atribut, anda boleh menukar rupa atau gelagat elemen DOM dan komponen Sudut.
1. Import ElementRef daripada @angular/core. Sifat nativeElement ElementRef menyediakan akses terus kepada elemen DOM hos.
2. Tambahkan ElementRef dalam constructor() arahan untuk menyuntik rujukan kepada elemen DOM hos, yang merupakan sasaran appColor.
3. Tambahkan logik pada kelas ColorDirective Di bawah keadaan input yang berbeza, latar belakang akan dipaparkan masing-masing sebagai merah, hijau dan biru
@Directive({
selector: '[appColor]'
})
export class ColorDirective implements OnInit{
@Input() appColor=""
constructor(private ele:ElementRef) {
}
ngOnInit(){
if (this.appColor == 'superadmin'){
this.ele.nativeElement.style.backgroundColor="red"
} else if (this.appColor == 'admin') {
this.ele.nativeElement.style.backgroundColor = "green"
}else{
this.ele.nativeElement.style.backgroundColor = "blue"
}
}
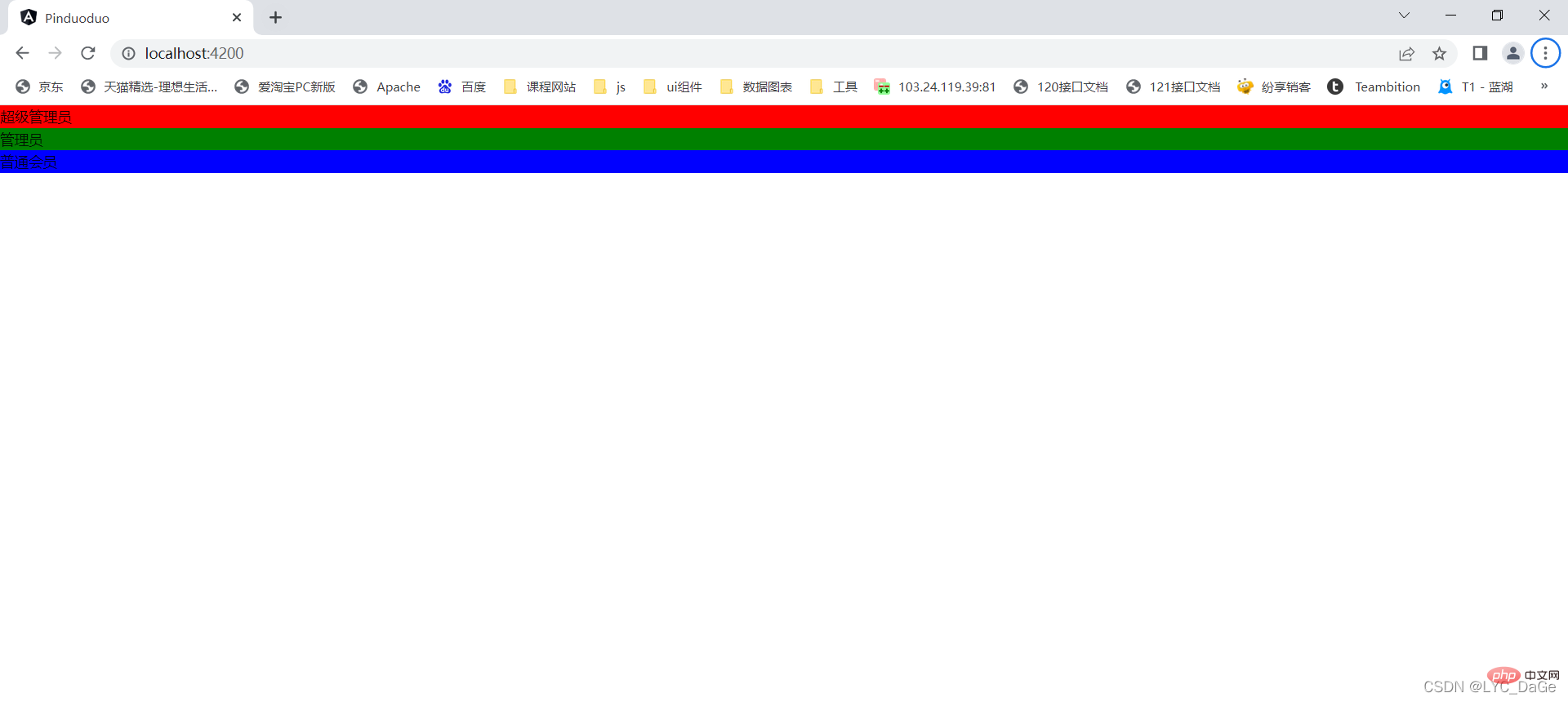
}<div [appColor]="'superadmin'">超级管理员</div> <div [appColor]="'admin'">管理员</div> <div [appColor]="'user'">普通会员</div>**
Kesan:

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Analisis ringkas arahan struktur/atribut tersuai dalam Angular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Apakah alat pembangunan asp?
Apakah alat pembangunan asp?
 wordpress seo
wordpress seo
 Maksimumkan halaman web
Maksimumkan halaman web
 Apakah ciri baharu Hongmeng 3.0?
Apakah ciri baharu Hongmeng 3.0?
 Apa yang perlu dilakukan jika sistem pemasangan tidak dapat mencari cakera keras
Apa yang perlu dilakukan jika sistem pemasangan tidak dapat mencari cakera keras
 langkah perlindungan keselamatan pelayan cdn
langkah perlindungan keselamatan pelayan cdn
 Bagaimana untuk mengintegrasikan idea dengan Tomcat
Bagaimana untuk mengintegrasikan idea dengan Tomcat