
Bagaimana untuk menggunakan komponen fail bukan tunggal dalam Vue? Artikel berikut akan memperkenalkan anda kepada penggunaan komponen fail bukan tunggal dalam Vue. Saya harap ia akan membantu anda!

Pemahaman: koleksi kod yang digunakan untuk mencapai kesan fungsi setempat (khusus) Sebab: fungsi antara muka Sangat kompleks
Fungsi: guna semula pengekodan, memudahkan pengekodan projek, meningkatkan kecekapan pengendalian
Komponen dibahagikan kepada komponen bukan satu fail dan komponen fail tunggal Secara umumnya, komponen fail tunggal adalah biasa digunakan. [Cadangan berkaitan:
tutorial video vuejs,
pembangunan bahagian hadapan web]Komponen fail kedua, bukan tunggal
1. Buat komponen
Dicipta menggunakan Vue.extend(options), di mana pilihan Ia hampir sama dengan pilihan yang diluluskan apabila Vue(pilihan) baharu. Tetapi terdapat sedikit perbezaan Tidak perlu menulis atribut el dalam komponen, kerana komponen itu secara langsung menyampaikan contoh Vue, jadi tidak perlu menulisnya dalam komponen, dan selepas komponen itu ditulis, ia tidak hanya berfungsi di satu tempat, seperti yang ditunjukkan di sini
Kebolehgunaan semula komponen,jadi komponen tidak boleh menulis el.

1 Pendaftaran tempatan: masukkan pilihan komponen apabila menggunakan Vue baharu 2. bergantung pada Vue.component('nama komponen, komponen)

Menulis label komponen (menggunakan komponen) berikut adalah untuk mencipta bukan- Keseluruhan proses komponen fail tunggal
(4) Mengapakah data perlu ditulis sebagai fungsi?
Elakkan hubungan rujukan antara data apabila komponen digunakan semula.
Nota: Gunakan templat untuk mengkonfigurasi struktur komponen.
<body>
<div id="user">
<!-- 第3步使用组件编写组件标签 -->
<school></school>
<br>
<xuesheng></xuesheng>
</div>
<div class="user2">
<hello></hello>
</div>
</body>
<script>
// 第一步:创建组件
// 创建school组件
const school = Vue.extend({
template: `
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>地址:{{address}}</h2>
</div>
`,
// 组件里不用写el也不能写el,而且组件里必须写函数式
data() {
return {
schoolName: '山鱼屋',
address: 'Nanbian'
}
}
})
// 创建student组件
const student = Vue.extend({
template: `
<div>
<h2>学生名称:{{studentName}}</h2>
<h2>年龄:{{age}}</h2>
<button @click = 'showName'>点我出名</button>
</div>
`,
// 组件里不用写el也不能写el,而且组件里必须写函数式
data() {
return {
studentName: '山鱼屋',
age: 20
}
},
methods: {
showName() {
alert(this.studentName)
}
},
})
// 创建全局组件
const hello = Vue.extend({
template: `
<div>
<h2>你好呀!{{name}}</h2>
</div>
`,
data() {
return {
name: 'shanyu',
}
}
})
// 注册全局的组件
Vue.component('hello', hello);
// 创建vm
new Vue({
el: '#user',
// 第2步.注册组件
components: {
// 键值对形式(若键值对同名可简写)
school,
xuesheng: student
}
})
new Vue({
el: '.user2',
})
</script>1) Mengenai nama komponen <. 🎜>
Perkataan yang terdiri daripada: cara penulisan pertama (huruf pertama ialah huruf kecil): + sekolah, cara penulisan kedua (huruf pertama ditulis dengan huruf besar) SekolahBerbilang perkataan: yang pertama cara menulis ( kebab-case penamaan): sekolah saya, cara kedua menulis (Came1Case penamaan): MySchool (Memerlukan sokongan perancah Vue)
Nota:(1), Nama komponen harus mengelakkan nama elemen sedia ada dalam HTML sebanyak mungkin, contohnya: h2, H2 tidak akan berfungsi. (2). Anda boleh menggunakan item konfigurasi nama untuk menentukan nama komponen seperti yang dipaparkan dalam alat pembangun.
2) Mengenai tag komponen
Cara penulisan pertama:3) Singkatan
const school = Vue.extend(options) boleh disingkatkan sebagai: const school = {options}
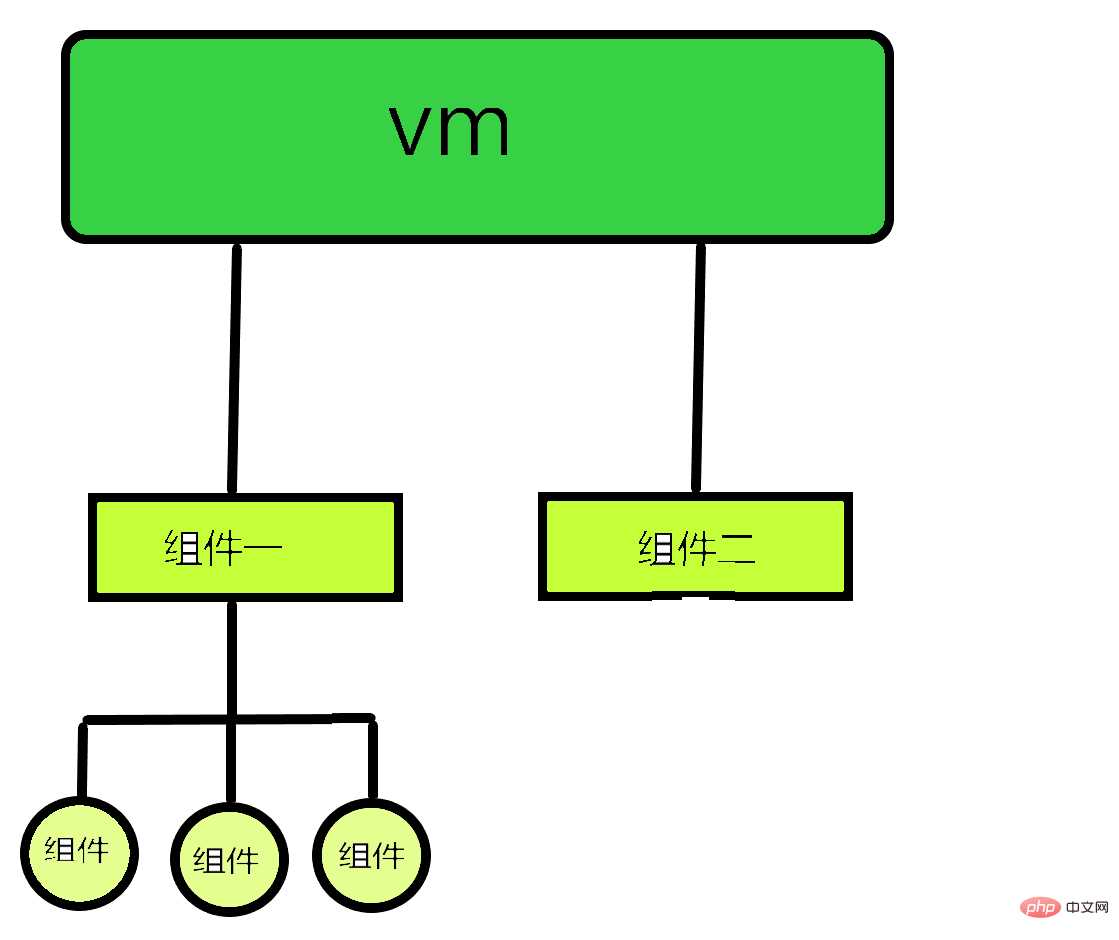
2.2Sarang komponen
serupa dengan anak patung matryoshka Rusia, dengan kepingan besar di dalam kepingan kecil (sebenarnya, terdapat ialah satu lagi di bawah vm Komponen yang dipanggil app, yang menguruskan semua komponen)<body>
<div id="user">
</div>
<script>
// 创建room组件
const room = {
template:
`<div>
<h2>
房间号{{num}}
</h2>
<h2>
puwei:{{pnum}}
</h2>
</div>`,
data() {
return {
num: '222',
pnum: '8'
}
}
}
// 创建students组件
const students = {
template:
`<div>
<h2>
姓名:{{name}}
</h2>
<h2>
学号:{{studentnum}}
</h2>
<room></room>
</div>`,
data() {
return {
name: '山鱼',
studentnum: '9657'
}
},
components: {
room
}
}
// 创建school组件
const school = {
template:
`<div>
<h2>
校名:{{sname}}
</h2>
<h2>
地址:{{address}}
</h2>
<students></students>
</div>`,
data() {
return {
sname: '山鱼学院',
address: '华山道9088号'
}
},
components: {
students
}
}
const app = {
template:
`
<school></school>
</div>`,
components: {
school
}
}
// 创建app组件
new Vue({
template:`<app></app>`,
el: '#user',
components: {
app,
}
})
</script>
</body>
VueComponent, yang tidak ditakrifkan oleh pengaturcara tetapi dijana oleh Vue. memanjangkan .
VueComponent yang serba baharu dikembalikan (walaupun kembar itu sangat serupa, mereka tidak sama pula) Orang)
data, kaedah , fungsi dalam jam tangan, dan dua nombor dalam dikira semuanya mempunyai [VueComponent objek contoh] ini. Fungsi (2)
datadalam konfigurasi Vue(pilihan) baharu, fungsi dalam kaedah, fungsi dalam jam tangan, Ini daripada fungsi dalam dikira ialah [Vue instance object]. (Mempelajari perkongsian video:
Tutorial pengenalan VuejsAtas ialah kandungan terperinci Artikel untuk membincangkan penggunaan komponen fail bukan tunggal dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!