 pembangunan bahagian belakang
pembangunan bahagian belakang
 masalah PHP
masalah PHP
 Bagaimana untuk melaksanakan fungsi carian yang serupa dengan Baidu dalam php
Bagaimana untuk melaksanakan fungsi carian yang serupa dengan Baidu dalam php
Bagaimana untuk melaksanakan fungsi carian yang serupa dengan Baidu dalam php
Cara melaksanakan fungsi carian yang serupa dengan Baidu dalam PHP: 1. Buat fail HTML dan tetapkan kod js kepada "$(function() {$( "#tags" ).autocomplete({.. .})" ; 2. Sambungkan ke pangkalan data melalui php dan laksanakan fungsi carian kotak input melalui kaedah "function test($keyword) {...}"

Persekitaran pengendalian tutorial ini: sistem Windows 10, PHP versi 8.1, komputer DELL G3
Bagaimana untuk melaksanakan fungsi carian Baidu yang serupa dalam PHP? PHP melaksanakan autolengkap carian Baidu yang serupa ( Kodnya mudah)
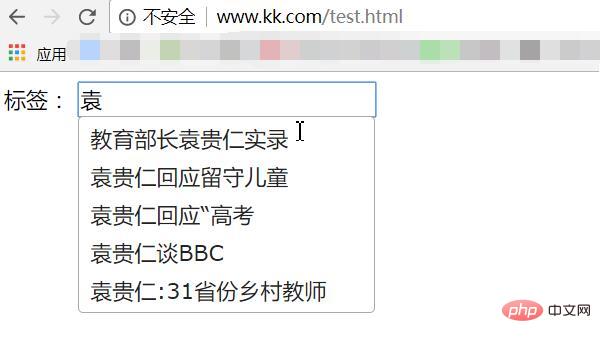
1. Rendering: 
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI 自动完成(Autocomplete) - 默认功能</title>
<link rel="stylesheet" href="/public/AutoCom/jquery-ui.css">
<script src="/public/AutoCom/jquery-1.91.js"></script>
<script src="/public/AutoCom/jquery-ui.js"></script>
<script>
$(function() {
$( "#tags" ).autocomplete({
// source: availableTags
source: "at.php"
});
});
</script>
</head>
<body>
<div>
<label for="tags">标签:</label>
<input id="tags" name="tags" >
</div>
</body>
</html>
Rujukan artikel: http://www.365mini.com/page/jquery-ui-autocomplete.htm
<?php
function test($keyword)
{
//连接数据库
$dsn = "mysql:dbname=test;host=localhost;";
$db = new PDO($dsn, 'root', 'root');
//查询数据
$result = $db->prepare("select title from article where title like :title");
$result->execute(array('title' => "%" . $keyword . "%"));
$data = $result->fetchall(PDO::FETCH_ASSOC);
//将二维数组转化为一维数组(自动补全插件要求的是一个一维数组)
foreach ($data as $k => $v) {
$datas[] = $v['title'];
}
return $datas;
}
//获取输入框的内容
//注:jquery-ui的自动补全ajax 当我们输入一个c时,Autocomplete实际发送的请求路径为at.php?term=c
$keyword = $_GET['term'];
//根据用户输入值查询相关数据
$data = test($keyword);
//输出json字符串
echo json_encode($data); //输出查询的结果(json格式输出)
?>Dengan cara ini, anda juga boleh cuba menggunakan alat carian teks penuh xunsearch atau sphinx Kelebihannya ialah ia mengurangkan tekanan pertanyaan pada pangkalan data MySQL dan meningkatkan kelajuan mendapatkan semula
<!-- 引入jQuery UI的css文件 --> <link href="http://code.jquery.com/ui/1.10.4/themes/ui-darkness/jquery-ui.css" /> <!-- 引入jQuery的js文件 --> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js" ></script> <!-- 引入jQuery UI的js文件 --> <script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js" ></script>
Pembelajaran yang disyorkan: "
Tutorial video PHP<.>》Atas ialah kandungan terperinci Bagaimana untuk melaksanakan fungsi carian yang serupa dengan Baidu dalam php. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 membawa beberapa ciri baharu, peningkatan keselamatan dan peningkatan prestasi dengan jumlah penamatan dan penyingkiran ciri yang sihat. Panduan ini menerangkan cara memasang PHP 8.4 atau naik taraf kepada PHP 8.4 pada Ubuntu, Debian, atau terbitan mereka
 Tarikh dan Masa CakePHP
Sep 10, 2024 pm 05:27 PM
Tarikh dan Masa CakePHP
Sep 10, 2024 pm 05:27 PM
Untuk bekerja dengan tarikh dan masa dalam cakephp4, kami akan menggunakan kelas FrozenTime yang tersedia.
 Bincangkan CakePHP
Sep 10, 2024 pm 05:28 PM
Bincangkan CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP ialah rangka kerja sumber terbuka untuk PHP. Ia bertujuan untuk menjadikan pembangunan, penggunaan dan penyelenggaraan aplikasi lebih mudah. CakePHP adalah berdasarkan seni bina seperti MVC yang berkuasa dan mudah difahami. Model, Pandangan dan Pengawal gu
 Pengesah Mencipta CakePHP
Sep 10, 2024 pm 05:26 PM
Pengesah Mencipta CakePHP
Sep 10, 2024 pm 05:26 PM
Pengesah boleh dibuat dengan menambah dua baris berikut dalam pengawal.
 Muat naik Fail CakePHP
Sep 10, 2024 pm 05:27 PM
Muat naik Fail CakePHP
Sep 10, 2024 pm 05:27 PM
Untuk mengusahakan muat naik fail, kami akan menggunakan pembantu borang. Di sini, adalah contoh untuk muat naik fail.
 Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Kod Visual Studio, juga dikenali sebagai Kod VS, ialah editor kod sumber percuma — atau persekitaran pembangunan bersepadu (IDE) — tersedia untuk semua sistem pengendalian utama. Dengan koleksi sambungan yang besar untuk banyak bahasa pengaturcaraan, Kod VS boleh menjadi c
 Panduan Ringkas CakePHP
Sep 10, 2024 pm 05:27 PM
Panduan Ringkas CakePHP
Sep 10, 2024 pm 05:27 PM
CakePHP ialah rangka kerja MVC sumber terbuka. Ia menjadikan pembangunan, penggunaan dan penyelenggaraan aplikasi lebih mudah. CakePHP mempunyai beberapa perpustakaan untuk mengurangkan beban tugas yang paling biasa.
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Tutorial ini menunjukkan cara memproses dokumen XML dengan cekap menggunakan PHP. XML (bahasa markup extensible) adalah bahasa markup berasaskan teks yang serba boleh yang direka untuk pembacaan manusia dan parsing mesin. Ia biasanya digunakan untuk penyimpanan data



