
Cara memadam elemen saudara dalam jquery: 1. Gunakan pemilih jquery untuk mendapatkan elemen yang ditentukan Sintaks "$("pemilih")" akan mengembalikan objek jquery yang mengandungi elemen yang ditentukan; ( seperti yang diperlukan ), next(), prev() dan fungsi lain untuk mendapatkan elemen adik beradik, sintaksnya ialah "elemen yang ditentukan.siblings()" 3. Gunakan fungsi remove() untuk memadam elemen adik beradik yang diperolehi, sintaksnya ialah "siblings.remove()" .

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.6, komputer Dell G3.
Idea untuk memadamkan elemen adik-beradik dalam jquery:
Dapatkan elemen adik-beradik bagi elemen yang ditentukan
Gunakan kaedah remove() memadamkan elemen adik beradik yang diperolehi
Jadi bagaimana untuk mendapatkan elemen adik beradik dalam jquery?
Malah, jquery telah menggunakan tujuh kaedah untuk mendapatkan elemen adik beradik bagi memenuhi keperluan yang berbeza:
kaedah adik beradik(), terutamanya digunakan untuk mendapatkan Semua elemen di tahap yang sama bagi elemen yang dinyatakan
kaedah next(), terutamanya digunakan untuk mendapatkan elemen adik beradik seterusnya bagi elemen yang ditentukan
nextAll( ) kaedah, terutamanya digunakan untuk mendapatkan semua elemen adik beradik seterusnya bagi elemen yang ditentukan
nextUntil() kaedah, terutamanya digunakan untuk mendapatkan elemen adik beradik seterusnya bagi elemen yang ditentukan, adik ini The elemen mestilah elemen antara elemen yang ditentukan dan elemen yang ditetapkan oleh kaedah nextUntil()
Kaedah prev() digunakan terutamanya untuk mendapatkan elemen adik beradik peringkat atas bagi elemen yang ditentukan
kaedah prevAll(), terutamanya digunakan untuk mendapatkan semua elemen adik beradik pada tahap sebelumnya bagi elemen yang ditentukan
kaedah prevUntil(), terutamanya digunakan untuk mendapatkan elemen yang ditentukan Elemen adik-beradik sebelumnya elemen ini mestilah elemen antara elemen yang ditentukan dan elemen yang ditetapkan oleh kaedah prevUntil()
Anda sahaja. perlu memilih satu kaedah yang diperlukan untuk mendapatkan elemen adik-beradik, dan kemudian gunakan remove() untuk memadam elemen adik-beradik.
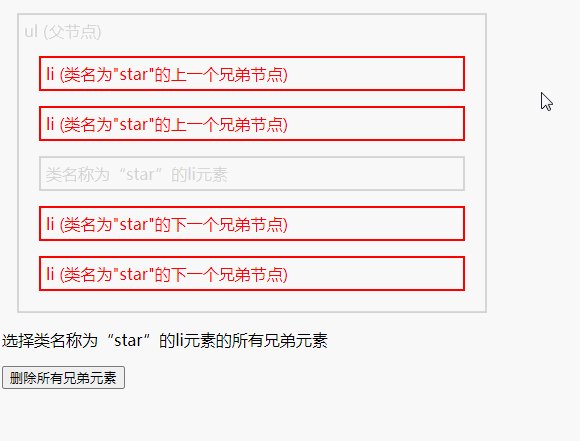
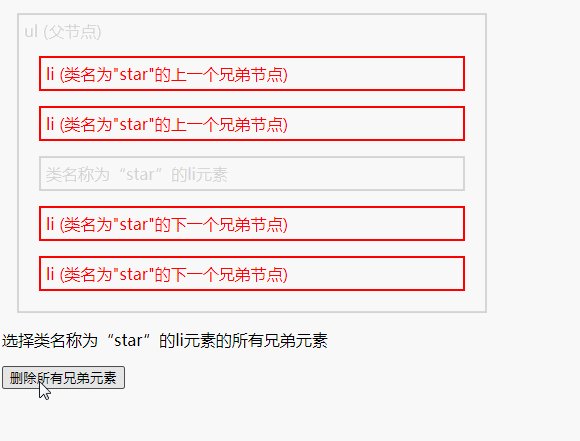
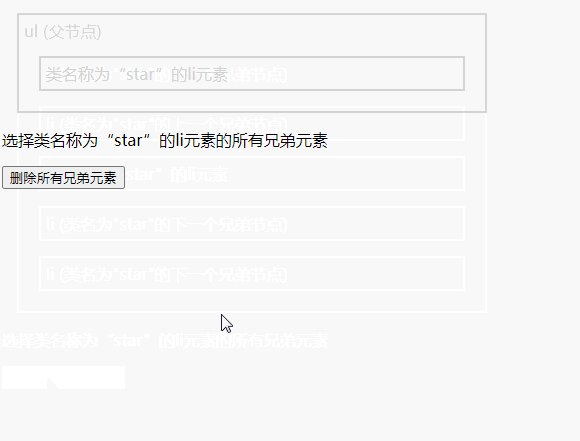
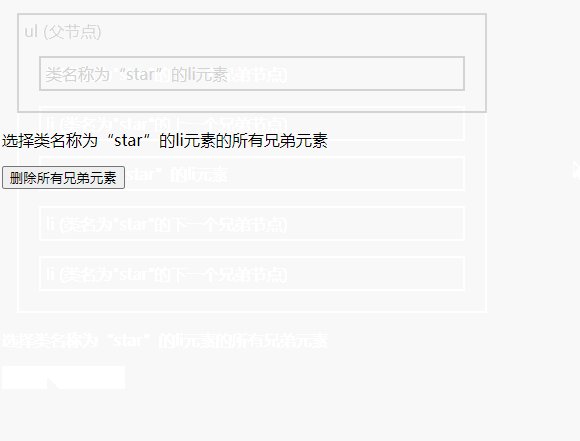
Contoh 1: Padamkan semua elemen adik beradik
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").siblings().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").siblings().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的所有兄弟元素</p>
<button>删除所有兄弟元素</button>
</body>
</html>
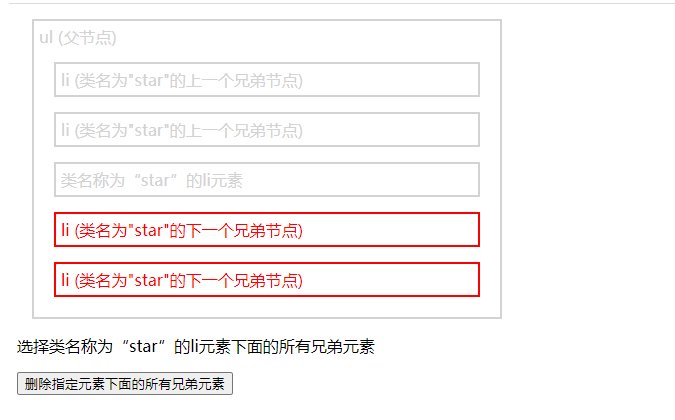
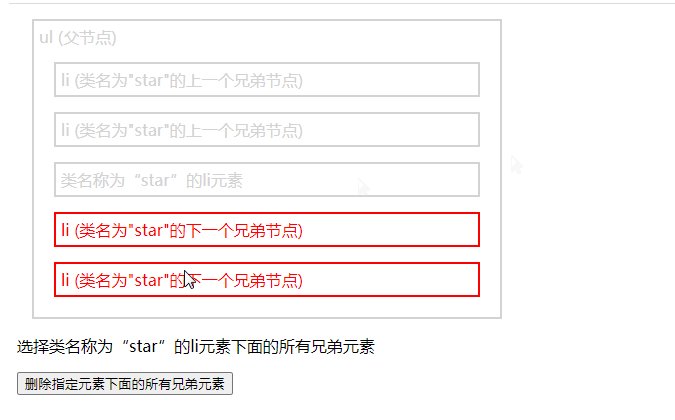
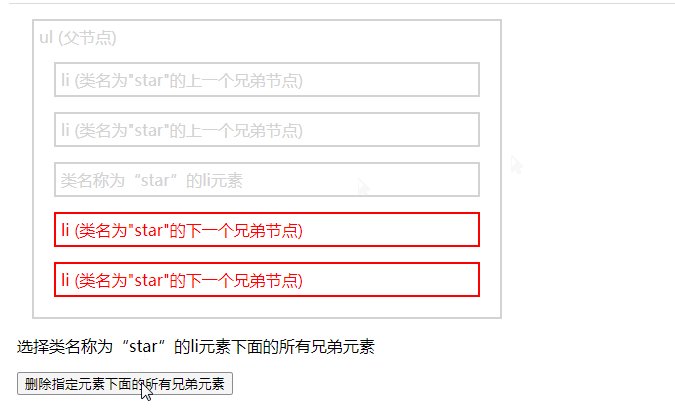
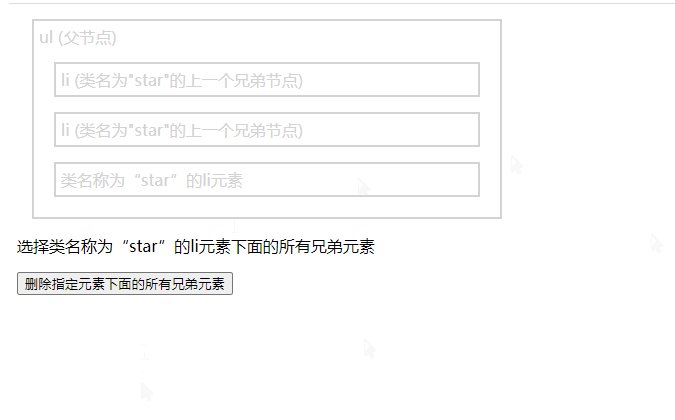
Contoh 2: Padamkan elemen yang ditentukan Semua elemen adik-beradik di bawah
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").nextAll().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").nextAll().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素下面的所有兄弟元素</p>
<button>删除指定元素下面的所有兄弟元素</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web ]
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen saudara dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!