
Untuk menggunakan jquery, anda hanya perlu mengimport fail jquery.js. jQuery sebenarnya adalah fail js Apabila menggunakannya, anda perlu memperkenalkan fail tersebut ke dalam dokumen HTML. Terdapat dua cara untuk memperkenalkannya: 1. Muat turun fail jquery dari tapak web rasmi ke kawasan setempat dan import fail setempat dengan sintaks "

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.6, komputer Dell G3.
Untuk menggunakan jquery, anda hanya perlu mengimport fail jquery.js.
jQuery sebenarnya ialah fail js Apabila kami menggunakannya, kami perlu memperkenalkan fail tersebut ke dalam dokumen HTML terlebih dahulu. Terdapat dua cara untuk mengimport jquery, satu adalah import tempatan, dan satu lagi adalah import daripada hiperpautan (dalam talian).
Kaedah pengenalan satu: pengenalan tempatan
Kami boleh mencari jquery di Baidu dan mencari tapak web rasmi jquery: https://jquery.com/download/
Anda boleh memuat turun versi terkini jquery dari sini Klik ikon muat turun dan anda akan melompat ke halaman butiran muat turun:

Dua pautan pertama di sini ialah. dua versi Muat turun jquery, satu ialah versi mampat dan satu lagi versi tidak mampat Tiada perbezaan fungsi antara kedua-dua versi, tetapi versi mampat direka untuk menggunakan lebih sedikit ruang semasa menerbitkan projek telah diubah suai. Padamkan ruang berlebihan dan pemisah baris untuk mencapai tujuan penyelarasan, kami masih belum mencapai peringkat penerbitan projek, jadi kami hanya memilih versi kedua yang tidak dimampatkan.
Klik pada pautan dan anda boleh melihat kod sumber jquery

Kami terus ctrl+a, pilih semua, buat fail txt baharu dan salin kod sumber ke dalamnya, dan kemudian tukar akhiran kepada .js.

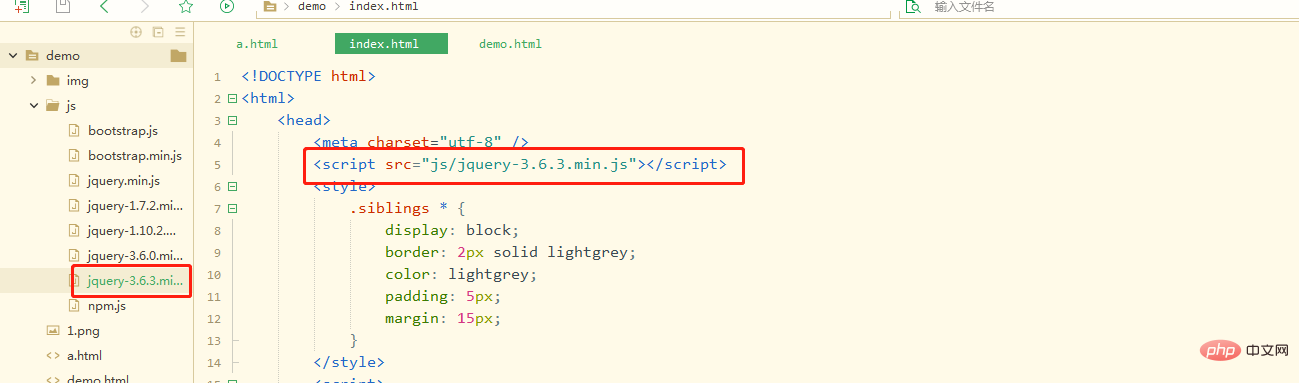
Seterusnya, kami memperkenalkan fail .js ini pada halaman yang kami mahu gunakan jquery Kodnya adalah seperti berikut:
<script src="本地jquery文件路径"></script>
<script>
//在此书写你的jquery代码
</script> Perhatian! Pastikan anda menulis skrip yang diimport dahulu dan kemudian kod jquery anda sendiri Kerana susunan pemuatan halaman adalah dari atas ke bawah, penyemak imbas akan memuatkan kod jquery anda dahulu dan kemudian pustaka jquery, menyebabkan kod jquery anda dianggap sebagai satu. ralat. Format penulisan tidak dapat mencapai kesan.
Perhatian! Pastikan anda menulis skrip yang diimport dahulu dan kemudian kod jquery anda sendiri Kerana susunan pemuatan halaman adalah dari atas ke bawah, penyemak imbas akan memuatkan kod jquery anda dahulu dan kemudian pustaka jquery, menyebabkan kod jquery anda dianggap sebagai satu. ralat. Format penulisan tidak dapat mencapai kesan.
Kaedah pengenalan dua: memperkenalkan jquery dalam talian
Kami boleh mengimport kod jquery dalam talian dengan menulis URL dalam atribut src skrip Seseorang mungkin bertanya, Adakah'. t ini menyebabkan kelewatan dalam memuat turun jquery apabila halaman web dimuatkan? Adakah ia mengambil masa yang lama untuk memuat turun, menyebabkan kod jquery anda tidak pernah dimuatkan, menjejaskan pengalaman pengguna?
Sebenarnya, terdapat banyak laman web yang menggunakan jquery sekarang Penyemak imbas akan pra-muat turun jquery apabila memuatkan laman web yang menggunakan jquery sebelum ini, jadi kami tidak perlu memuat turunnya lagi, walaupun versi jquery kami. Ia adalah versi baharu yang belum dimuatkan oleh penyemak imbas, dan kod jquery akan dimuat turun dengan cepat Walau bagaimanapun, jika anda masih bimbang tentang menjejaskan kelajuan pemuatan, mengimport fail jquery secara tempatan sememangnya cara terbaik.
Contohnya, fail JQ dalam talian tapak web rasmi jquery: https://code.jquery.com/jquery-3.6.3.min.js
Import jquery dalam talian:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
//在此书写你的jquery代码
</script>

Atas ialah kandungan terperinci Apakah fail js yang diperlukan oleh jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!