
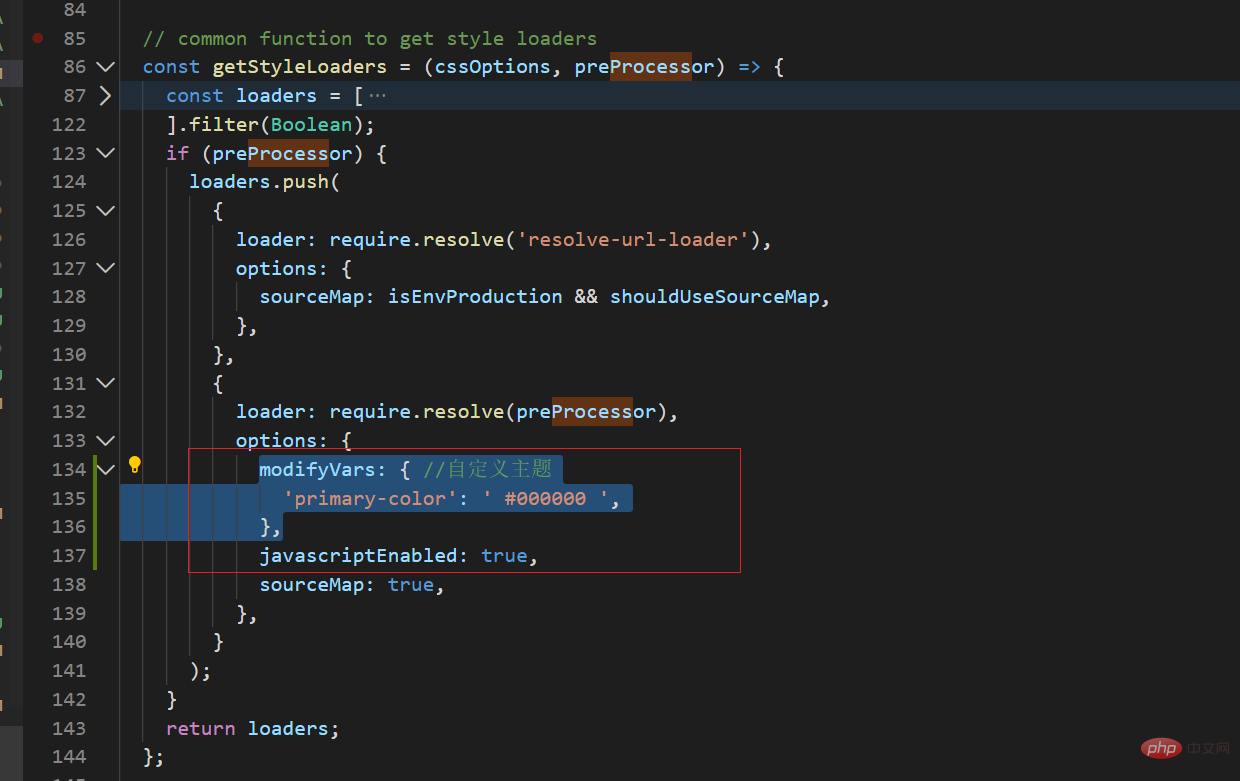
Penyelesaian kepada ralat apabila bertindak balas memperkenalkan antd: 1. Muat turun "babel-plugin-import" melalui "yarn add babel-plugin-import" 2. Konfigurasikan pemalam dalam pilihan babel; Cari fungsi "getStyleLoaders()" dalam fail config.js dan tambahkan kod tema tersuai.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
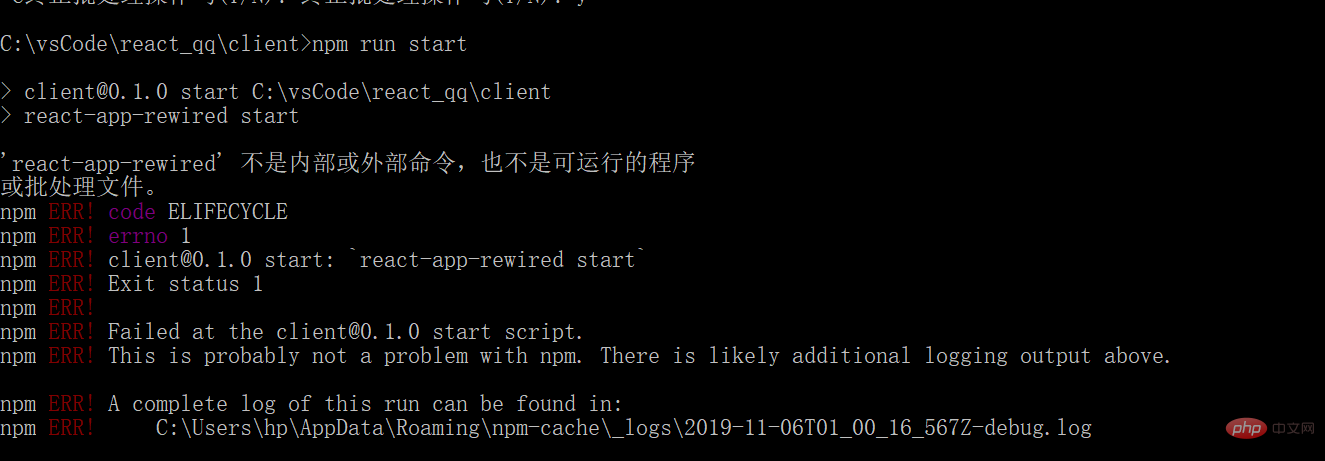
Apakah yang perlu saya lakukan jika saya mendapat ralat apabila reaksi memperkenalkan antd? React menggunakan antd untuk mengimport atas permintaan dan melaporkan ralat
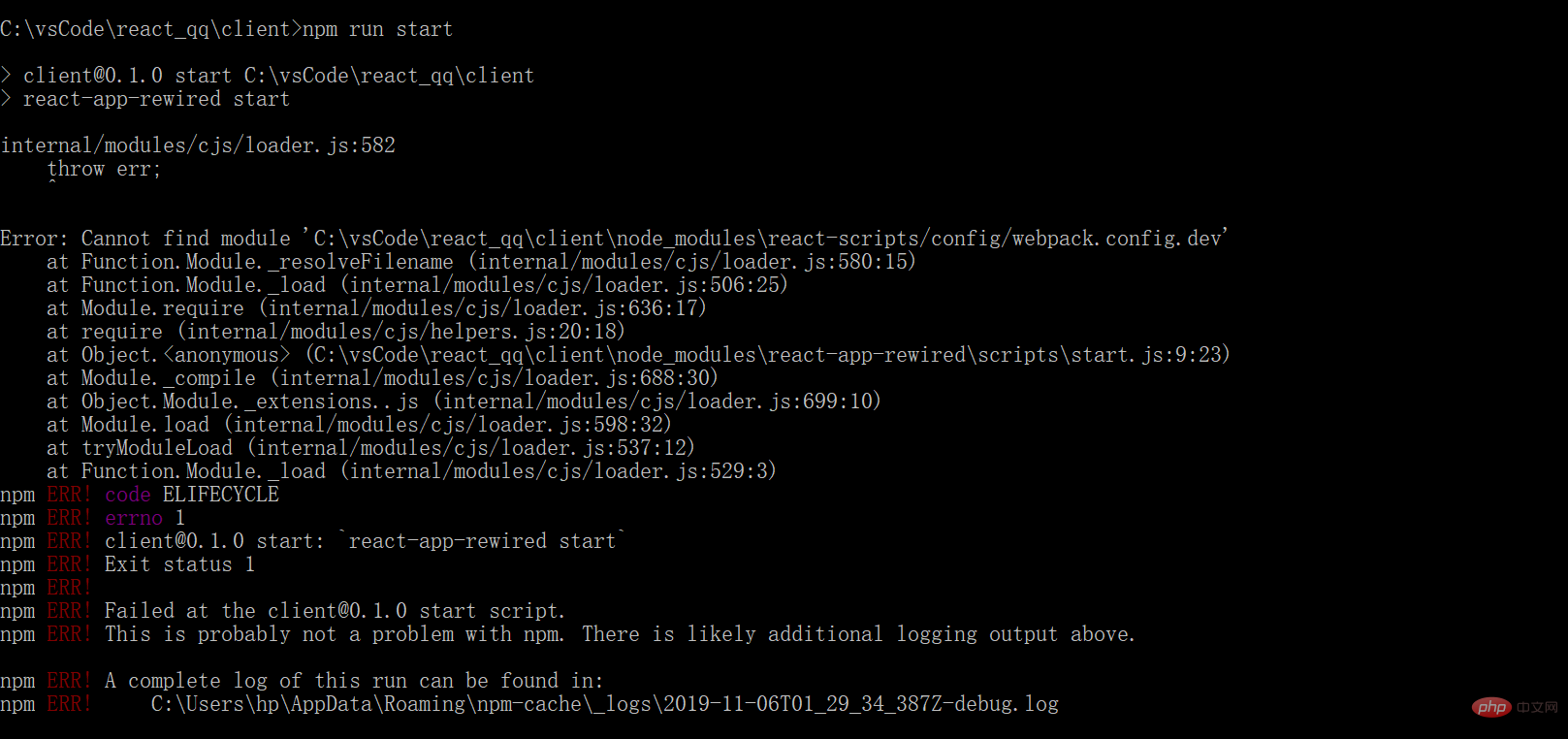
Menurut antd konfigurasi tapak web rasmi, satu siri laporan ralat masih muncul: 

npm install babel-plugin-import --save-dev 或 yarn add babel-plugin-import
"babel": {
"presets": [
"react-app"
],
+ "plugins": [
+ [
+ "import",
+ {
+ "libraryName": "antd",
+ "style": true
+ }
+ ]
+]
}Apabila gaya ditetapkan kepada benar, menjalankan projek akan membungkus semula fail yang kurang antd dan memuatkan fail gaya terkini. Cari fungsi getStyleLoaders() dalam fail webpack.config.js, tambah kod berikut dan sesuaikan tema kami dalam modifyVars. 
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika saya mendapat ralat apabila bertindak balas memperkenalkan antd?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Di mana untuk menonton tayangan ulang Douyin secara langsung
Di mana untuk menonton tayangan ulang Douyin secara langsung
 Apakah perbezaan antara wechat dan WeChat?
Apakah perbezaan antara wechat dan WeChat?
 BAGAIMANA UNTUK MEMASANG LINUX
BAGAIMANA UNTUK MEMASANG LINUX
 perisian percuma erp
perisian percuma erp
 Bagaimana untuk menyelesaikan kod kacau securecrt
Bagaimana untuk menyelesaikan kod kacau securecrt
 Mengapa saya tidak boleh memadamkan halaman kosong terakhir dalam perkataan?
Mengapa saya tidak boleh memadamkan halaman kosong terakhir dalam perkataan?
 Trend harga terkini Bitcoin
Trend harga terkini Bitcoin
 Apakah teknologi teras yang diperlukan untuk pembangunan Java?
Apakah teknologi teras yang diperlukan untuk pembangunan Java?
 Platform manakah saya boleh membeli syiling Ripple?
Platform manakah saya boleh membeli syiling Ripple?




