 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Adakah import es6 akan menggalakkan pembolehubah?
Adakah import es6 akan menggalakkan pembolehubah?
Adakah import es6 akan menggalakkan pembolehubah?
Import ES6 akan menyebabkan promosi berubah-ubah. Pengangkat boleh ubah ialah promosi pengisytiharan berubah-ubah ke awal skopnya. js perlu melalui fasa kompilasi dan pelaksanaan Semasa fasa kompilasi, semua pengisytiharan pembolehubah akan dikumpul dan pembolehubah diisytiharkan terlebih dahulu, manakala penyataan lain tidak akan mengubah susunannya, semasa fasa penyusunan, langkah pertama sudah dilaksanakan, dan bahagian kedua dilaksanakan hanya apabila pernyataan dilaksanakan dalam fasa pelaksanaan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Promosi boleh ubah
JavaScript ialah bahasa satu benang, jadi pelaksanaan mesti teratur. Tetapi ia tidak dianalisis dan dilaksanakan baris demi baris, tetapi dianalisis dan dilaksanakan sekeping demi sekeping Fasa penyusunan akan dilakukan terlebih dahulu dan kemudian fasa pelaksanaan. Semasa fasa penyusunan, beberapa milisaat sebelum kod sebenarnya dilaksanakan, semua pembolehubah dan pengisytiharan fungsi dikesan dan ditambah pada ingatan dalam struktur data JavaScript yang dipanggil Persekitaran Leksikal. Jadi pembolehubah dan fungsi ini boleh digunakan sebelum ia benar-benar diisytiharkan.
Mari kita mulakan dengan contoh mudah:
a = 2; var a; console.log(a);
Apakah yang akan dikeluarkan oleh kod di atas Jika kod ini dilaksanakan dari atas ke bawah, ia pasti akan dikeluarkan tanpa definisi bukan bahasa yang dilaksanakan dari atas ke bawah. Output kod ini ialah 2, adakah ia tidak dijangka? Jadi, mengapa ini berlaku? Perkara utama terletak pada--Promosi boleh ubah. Ia akan menaikkan pengisytiharan semua pembolehubah dalam skop semasa ke bahagian atas program Oleh itu, kod di atas adalah bersamaan dengan kod berikut.
var a; a = 2; console.log(a);
Kemudian mari kita lihat contoh lain:
console.log(a); var a = 2;
Apakah yang akan dikeluarkan oleh kod ini? Keluaran 2? Malah, kod ini akan mengeluarkan undefined. kenapa ni? Seperti yang saya baru katakan, JavaScript akan mempromosikan pengisytiharan pembolehubah ke bahagian atas, tetapi pernyataan tugasan tidak akan dinaikkan pangkat Untuk js, var a = 2 dibahagikan kepada penghuraian dua langkah :
<. 🎜>var a; a = 2;
var a; console.log(a); a = 2;
Jadi, mengapakah terdapat promosi berubah-ubah?
Mengapa fenomena promosi berubah-ubah berlaku? Kerana js, seperti bahasa lain, perlu melalui peringkat kompilasi dan pelaksanaan. Apabila js berada dalam peringkat penyusunan, ia akan mengumpulkan semua pengisytiharan pembolehubah dan mengisytiharkan pembolehubah terlebih dahulu, dan penyataan lain tidak akan mengubah susunannya Oleh itu, semasa peringkat penyusunan, langkah pertama telah dilaksanakan, dan yang kedua Bahagian itu dilaksanakan. hanya apabila pernyataan itu dilaksanakan dalam fasa pelaksanaan.Promosi pembolehubah import ES6
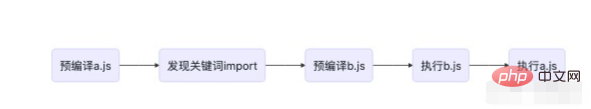
Import ES6 akan menyebabkan promosi berubah-ubah.
Sebagai contoh, dalam kod ujian berikut,// a.js
console.log('I am a.js...')
import { foo } from './b.js';
console.log(foo);
// b.js
console.log('I am b.js...')
export let foo = 1;// node -r esm a.js I am b.js... I am a.js... 1

Proses Penciptaan Objek Pembolehubah
Penciptaan objek pembolehubah (Objek Pembolehubah) melalui langkah-langkah berikut mengikut urutan.- Semak pengisytiharan fungsi konteks semasa, iaitu fungsi yang diisytiharkan menggunakan kata kunci fungsi. Cipta atribut dengan nama fungsi dalam objek pembolehubah, dan nilai atribut ialah rujukan kepada alamat memori di mana fungsi itu terletak. Jika atribut nama fungsi sudah wujud, atribut akan ditimpa oleh rujukan baharu.
- Semak pengisytiharan pembolehubah dalam konteks semasa Setiap kali perisytiharan pembolehubah ditemui, cipta atribut dengan nama pembolehubah dalam objek pembolehubah dan nilai atribut tidak ditentukan. Jika atribut nama pembolehubah sudah wujud, untuk mengelakkan fungsi dengan nama yang sama daripada diubah suai kepada tidak ditentukan, ia akan dilangkau terus dan nilai atribut asal tidak akan diubah suai.
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test();// 创建过程
testEC = {
// 变量对象
VO: {},
// 作用域链
scopeChain: {}
}
// VO 为 Variable Object 的缩写,即变量对象
VO = {
arguments: {...},
foo: <foo reference> // 表示foo的地址引用
a: undefined
}// node -r esm demo01.js undefined 2
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Adakah import es6 akan menggalakkan pembolehubah?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut




