 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Artikel yang menganalisis secara ringkas komponen fail tunggal dalam Vue
Artikel yang menganalisis secara ringkas komponen fail tunggal dalam Vue
Artikel yang menganalisis secara ringkas komponen fail tunggal dalam Vue

Komponen fail tunggal sering digunakan dalam pembangunan sebenar, jadi bagaimana untuk mencipta komponen fail tunggal? Jadi dalam artikel ini, kami akan memperkenalkan komponen fail tunggal secara ringkas.
1. Buat satu komponen fail
1. Sudah tentu , juga Anda boleh menukar mengikut keperluan anda sendiri Perintahnya ialah cd direktori/nama fail

2. Buka cmd. dan masukkan npm config set registry https://www.php.cn/link/591d4b6b2ae94b362529d9dcbe8ea63f Tukar/set ke cermin Taobao. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
Pasang perancah vue global (mudah dan mudah digunakan di mana-mana sahaja) npm install -g @vue/cli

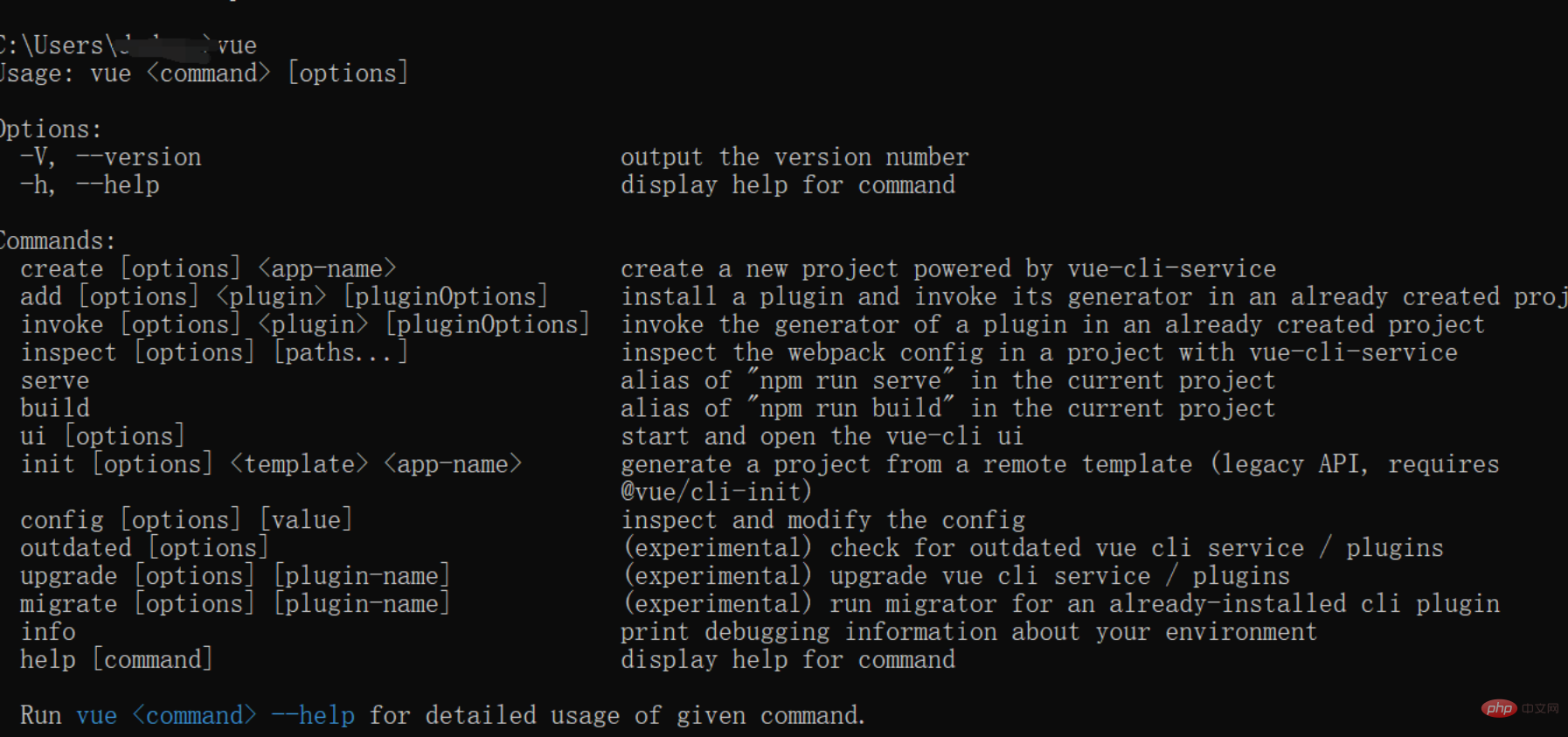
Melihat kandungan berikut bermakna pemasangan berjaya

3. Gunakan nama projek vue create untuk mencipta projek Selepas berjaya, akan ada pilihan versi vue (tekan anak panah ke bawah pada papan kekunci untuk beralih Di sini kita memilih Vue2
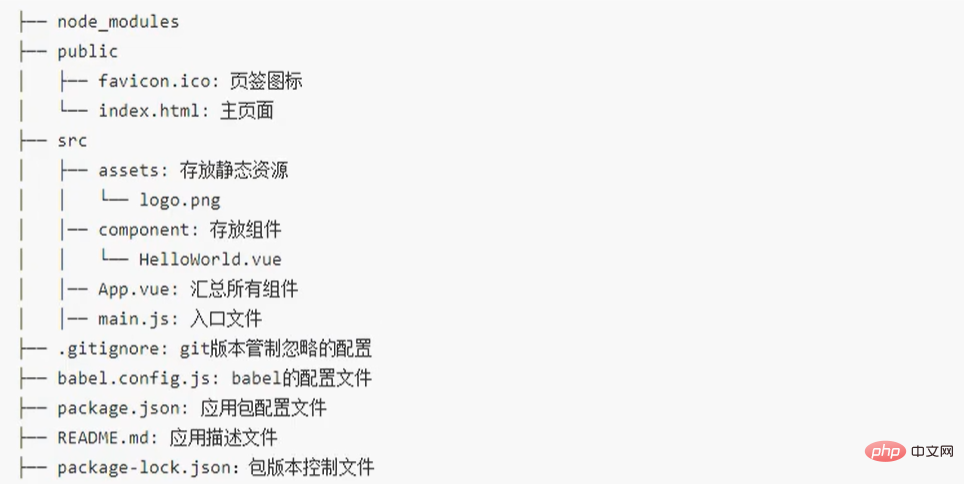
4 Selepas penciptaan berjaya, projek itu disertakan dengan projek seperti yang ditunjukkan dalam gambar di bawah (pada ketika ini projek vue berdasarkan perancah selesai) 
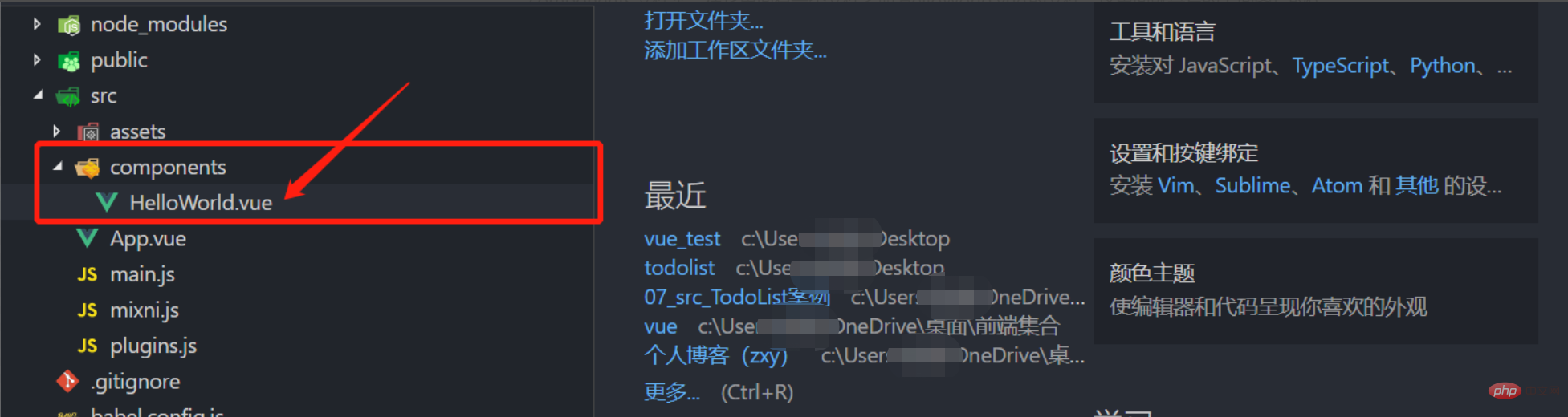
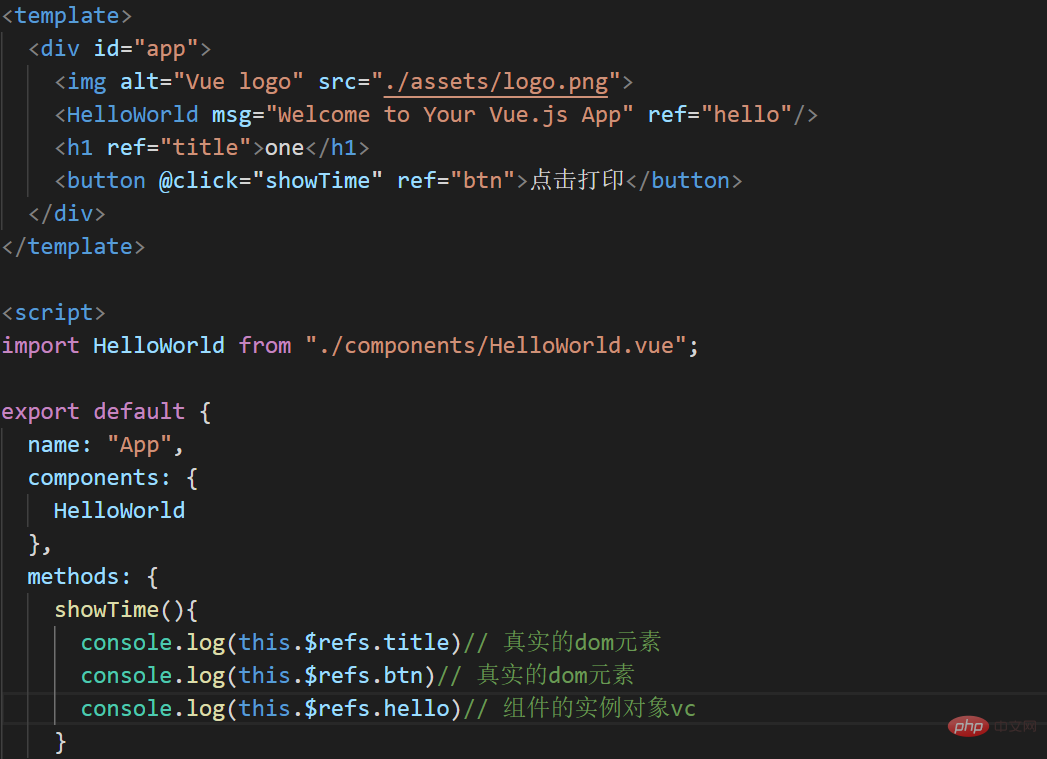
5 Anda boleh terus mencari fail yang baru anda buat, dan kemudian seretnya terus ke vscode (terdapat fail berikut ). Kita boleh mencari folder komponen di bawah src, dan terdapat fail bernama HelloWorld.vue di dalamnya, berikut adalah kod untuk gambar di atas 


 vue.js
vue.js
, vue.runtime.js dan seterusnya versi Pile of Vue, mari kita lihat perbezaan antara mereka
Kedua, tentang versi Vue yang berbezaPerbezaan antara vue.js
dan vue.runtime.xxx .js(1) .vue.js ialah Versi Vue yang lengkap, termasuk: fungsi teras + penghurai templat. (2) vue.runtime xxx ialah versi Vue yang sedang dijalankan, yang hanya mengandungi fungsi teras dan tidak mempunyai penghurai templat.
Oleh kerana vue.runtime.xxx.js tidak mempunyai penghurai templat, item konfigurasi templat tidak boleh digunakan dan anda perlu menggunakan
Fungsi createElement yang diterima oleh fungsirender menentukan kandungan tertentu.

3. Fail konfigurasi vue.config.js
Gunakan vue inspect > konfigurasi.
Gunakan vue.config.js untuk menyesuaikan perancah (berikut ialah konfigurasi vue.config.js untuk rujukan)

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
})Empat, ref attribute
1 Ia digunakan untuk mendaftarkan maklumat rujukan untuk elemen atau sub-komponen, atau boleh dikatakan digunakan untuk menggantikan id
2. Aplikasi Apa yang diperoleh pada teg htm1 ialah elemen DOM sebenar, dan apa yang digunakan pada teg komponen ialah objek contoh komponen( VueComponent)
Penggunaan: Tanda:
....
< School ref=" xxx" >< /School>Dapatkan: ini.$refs

Kelima, prop item konfigurasi
Fungsi:Biarkan komponen menerima data luaran
( 1) Lulus data:
(2) Terima data:
Cara pertama (hanya terima)
props: ["name"]
The kaedah kedua (jenis sekatan)
props: {
name:string,
age:Number
}Kaedah ketiga (jenis sekatan, keperluan sekatan, menyatakan nilai lalai)
props :{
name : {
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}Nota: prop adalah baca sahaja , walaupun ia dibaca -sahaja, ia masih boleh diubah suai dan kemudian mengubah suainya. Kandungan dalam data merealisasikan keperluan
6, mixin (campuran)
Fungsi: Anda boleh mengekstrak konfigurasi yang dikongsi oleh berbilang komponen ke dalam objek campuran
Penggunaan:
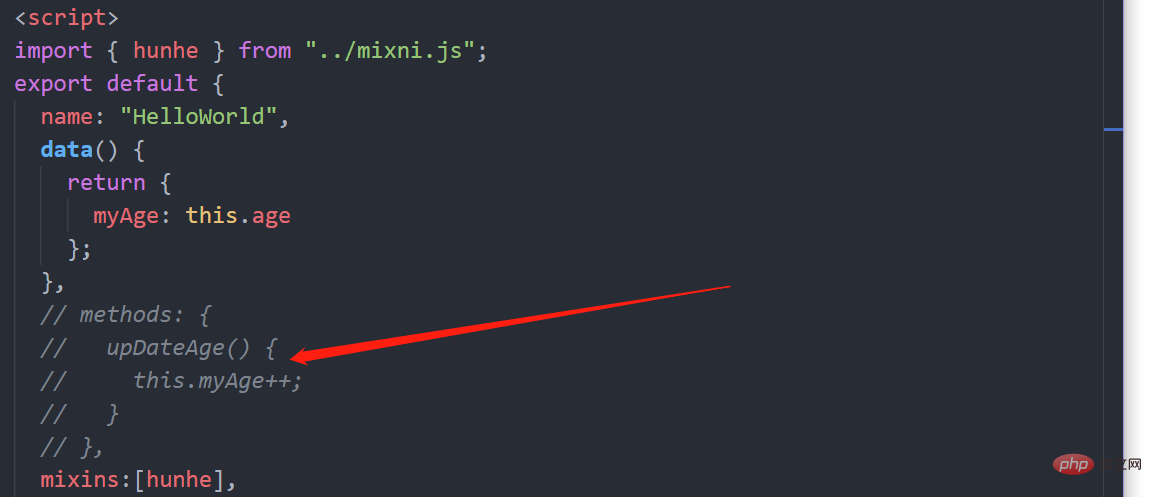
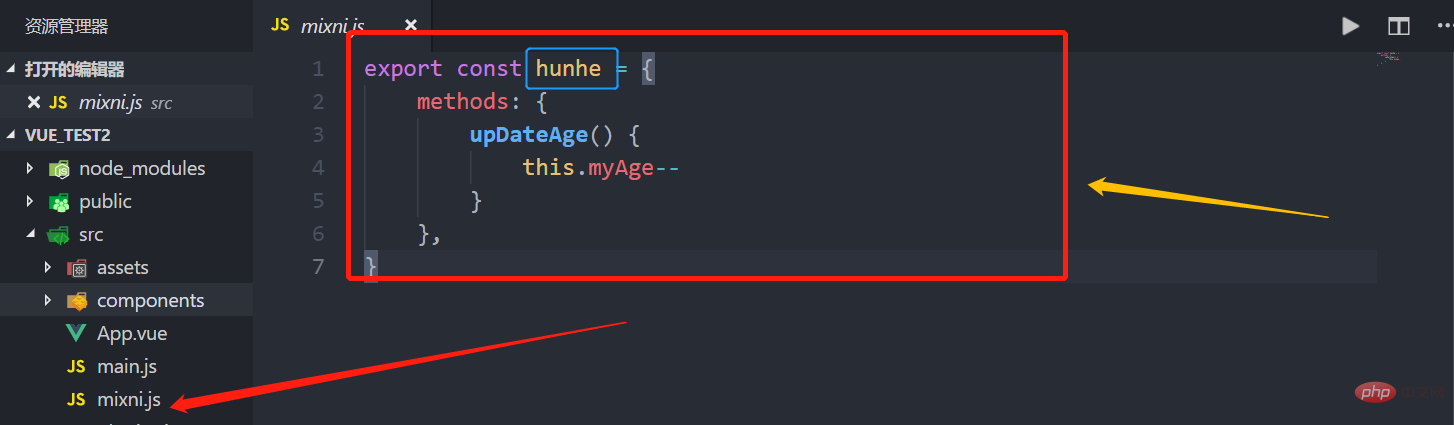
Langkah 1 takrifan Mencampur, contohnya: data(){....}, kaedah:{....}}, keluarkan kaedah atau item konfigurasi data komponen dan letakkannya dalam mixin.js Di sini , kaedah diletakkan Dalam mixin.js


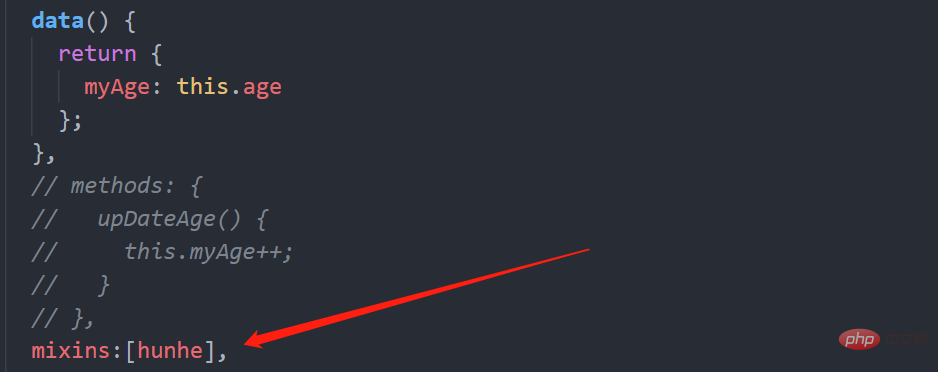
Langkah kedua ialah menggunakan mixin

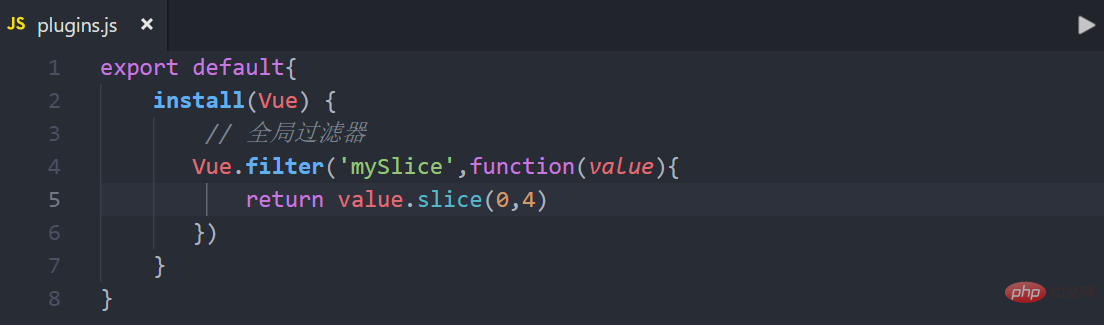
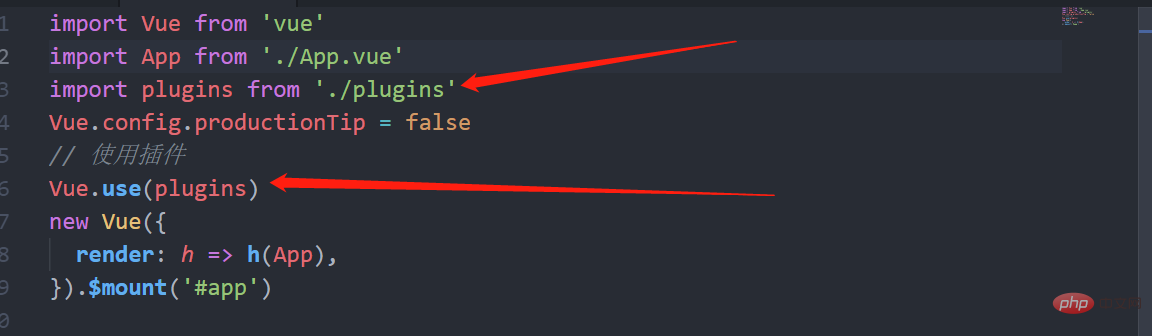
Tujuh, pemalam
fungsi: digunakan untuk meningkatkan intipati Vue
: objek yang mengandungi kaedah insta1l, parameter pemasangan pertama ialah Vue , dan parameter kedua dan seterusnya ialah Data yang diluluskan oleh pengguna pemalam.
1. Tentukan pemalam: install = function (Vue, options) {// Tambahkan penapis global Vue.filter(....), anda juga boleh menambah yang lain di sini, seperti tersuai arahan, dsb.

2 Gunakan pemalam: Vue.use()

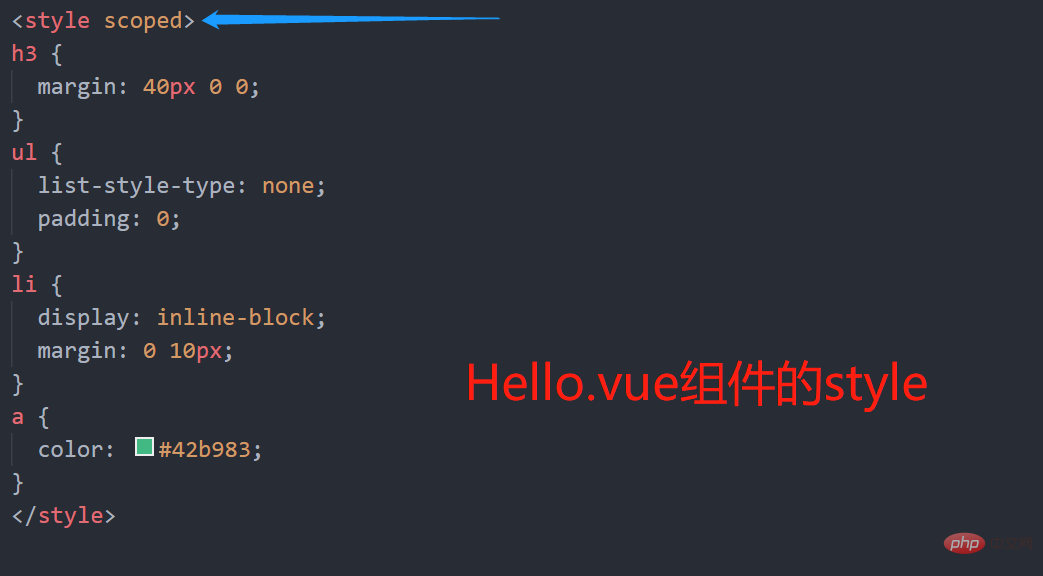
8. , berskop
Peranan gaya berskop: Jadikan gaya berkuat kuasa secara setempat untuk mengelakkan konflik.
Penulisan:
Secara amnya, scoped hanya ditulis dalam subkomponen dan tidak perlu ditulis dalam apl, kerana kebanyakan gaya dalam apl adalah gaya asas Setiap komponen boleh digunakan Jika skop ditambah, ia hanya akan berkuat kuasa pada komponen ini dan komponen lain tidak boleh digunakan


(Belajar perkongsian video: tutorial pengenalan vuejs, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Artikel yang menganalisis secara ringkas komponen fail tunggal dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.





