 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk melumpuhkan pemaparan butang dalam bertindak balas
Bagaimana untuk melumpuhkan pemaparan butang dalam bertindak balas
Bagaimana untuk melumpuhkan pemaparan butang dalam bertindak balas
Cara untuk melumpuhkan pemaparan butang dalam bertindak balas: 1. Buka fail kod js yang sepadan 2. Cari "const flags = true;

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk melumpuhkan pemaparan butang dalam tindak balas?
Status dilumpuhkan dan didayakan butang butang dalam bertindak balas
dilumpuhkan adalah palsu, iaitu status didayakan
// 启用状态
const flags = true;
<Button disabled={flags}/>didayakan adalah benar, iaitu status orang kurang upaya
// 禁用状态
<Button disabled/>
// 禁用状态2 变量控制
const flags = false;
<Button disabled={flags}/>Mari kembangkan dan bincang tentang komponen tersuai React--Button
Ini ialah kod js utama
import React, { Component } from 'react'
import "./dist/index.css";
import PropTypes from "prop-types";
import classnames from "classnames";
class Button extends Component {
constructor(props) {
super(props);
this.state = { }
}
handleClick = () => {
if (!this.props.onClick) return;
this.props.onClick();
};
render() {
//为了能让 Button 组件有多个样式选择,于是安装 classnames 插件来帮助切换类名来切换样式:
const ClassName = classnames({ //根据父组件传进来的 size 来判断使用什么类名
"btn": true,
[`btn_${this.props.type}`]: true,
[`btn_${this.props.size}`]: true,
"btn_disabled": this.props.disabled,
"btn_circle": this.props.circle,
});
return (
<button
className = {ClassName}
onClick = {this.handleClick}
>
{this.props.children}
</button>
);
}
}
// 组件的默认属性
Button.defaultProps = {
children: "Button",
type: "primary",
size: "default",
disabled: false,
circle: false,
};
// 使用propTypes 进行组件属性的检查
Button.propTypes = {
children: PropTypes.string,
type: PropTypes.oneOf(["primary", "success", "warning", "danger", "info"]),
size: PropTypes.oneOf(["default", "small", "large"]),
disabled: PropTypes.bool,
circle: PropTypes.bool,
};
export default Button;Ini ialah kod gaya
@bG-0: #fff;
@bF-1: #c0c4cc;
@PRIMARY: #409eff;
@SUCCESS: #67c23a;
@DANGER: #f65c6c;
@WARNING: #e6a23c;
@INFO: #909399;
@FONTSIZE: 14px;
@radius: 4px;
@btnBorderRadius: 4px;
@btnBorder: 1px solid transparent;
@btnMargin: 0 8px 12px 0;
@btnFontSize: 14px;
@btnLargeFontSize: 16px;
@btnSmallFontSize: 12px;
@btnPadding: 4px 15px;
@btnLargePadding: 6.4px 15px;
@btnSmallPadding: 1px 7px;
@btnDisabledCol: #909399;
.btn {
width: 60px;
height: 30px;
border-radius: @btnBorderRadius;
border: @btnBorder;
outline: none;
appearance: none;
text-align: center;
margin: @btnMargin;
cursor: pointer;
justify-content: center;
align-items: center;
text-align: center;
&_primary {
background-color: @PRIMARY;
color: @bG-0;
&:hover {
opacity: 0.8;
}
}
&_success {
background: @SUCCESS;
color: @bG-0;
&:hover {
opacity: 0.8;
}
}
&_danger {
background: @DANGER;
color: @bG-0;
&:hover {
opacity: 0.8;
}
}
&_warning {
background: @WARNING;
color: @bG-0;
&:hover {
opacity: 0.8;
}
}
&_info {
background-color: @bG-0;
color: black;
border: 1px dashed #999;
&:hover {
opacity: 0.8;
}
}
&_disabled {
background-color: @bF-1;
color: @btnDisabledCol;
cursor: not-allowed;
&:hover {
opacity: 1;
}
}
&_circle {
padding: 0;
font-size: 16px;
text-align: center;
width: 30px;
height: 30px;
overflow: hidden;
border-radius: 50%;
word-break: break-all;
}
&_large {
font-size: @btnLargeFontSize;
}
&_default {
font-size: @btnFontSize;
}
&_small {
font-size: @btnSmallFontSize;
}
}Contoh petikan terakhir
import './App.css';
import Button from './component/Button/index'
function App() {
const handleClick = () => {
alert('我是组件');
}
return (
<div className="App">
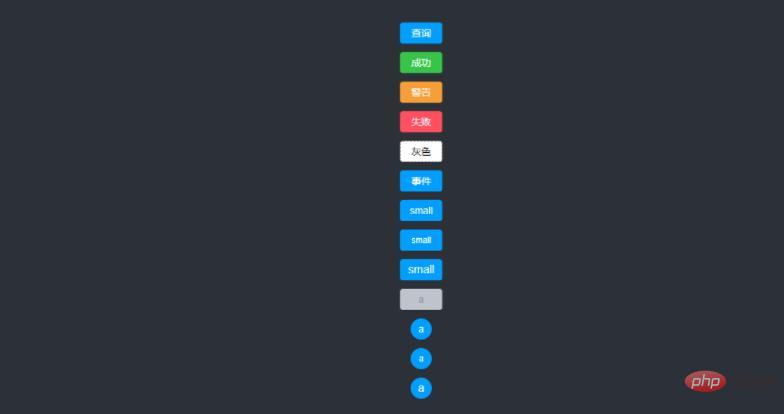
<header className="App-header">
<Button>查询</Button>
<Button type = "success">成功</Button>
<Button type = "warning">警告</Button>
<Button type = "danger">失败</Button>
<Button type = "info">灰色</Button>
<Button onClick={ handleClick }>事件</Button>
<Button size='default'>small</Button>
<Button size='small'>small</Button>
<Button size='large'>small</Button>
<Button disabled={true} >a</Button>
<Button size='default' circle={true} >a</Button>
<Button size='small' circle={true} >a</Button>
<Button size='large' circle={true} >a</Button>
</header>
</div>
);
}
export default App;Pencapaian

Tinggalkan kesan pada diri anda dan masih banyak kekurangan. Saya harap semua dapat maju bersama
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Bagaimana untuk melumpuhkan pemaparan butang dalam bertindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina aplikasi sembang masa nyata menggunakan React dan WebSocket Pengenalan: Dengan perkembangan pesat Internet, komunikasi masa nyata telah menarik lebih banyak perhatian. Apl sembang langsung telah menjadi sebahagian daripada kehidupan sosial dan kerja moden. Artikel ini akan memperkenalkan cara membina aplikasi sembang masa nyata yang ringkas menggunakan React dan WebSocket, dan memberikan contoh kod khusus. 1. Persediaan teknikal Sebelum mula membina aplikasi sembang masa nyata, kita perlu menyediakan teknologi dan alatan berikut: React: satu untuk membina
 Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Bertindak balas panduan pemisahan bahagian hadapan dan hujung belakang: Bagaimana untuk mencapai penyahgandingan bahagian hadapan dan belakang serta penggunaan bebas, contoh kod khusus diperlukan Dalam persekitaran pembangunan web hari ini, pemisahan bahagian hadapan dan belakang telah menjadi satu trend . Dengan mengasingkan kod hadapan dan belakang, kerja pembangunan boleh dibuat lebih fleksibel, cekap dan memudahkan kerjasama pasukan. Artikel ini akan memperkenalkan cara menggunakan React untuk mencapai pemisahan bahagian hadapan dan belakang, seterusnya mencapai matlamat penyahgandingan dan penggunaan bebas. Pertama, kita perlu memahami apa itu pemisahan bahagian hadapan dan belakang. Dalam model pembangunan web tradisional, bahagian hadapan dan bahagian belakang digabungkan
 Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara menggunakan React dan Flask untuk membina aplikasi web yang ringkas dan mudah digunakan Pengenalan: Dengan perkembangan Internet, keperluan aplikasi web menjadi semakin pelbagai dan kompleks. Untuk memenuhi keperluan pengguna untuk kemudahan penggunaan dan prestasi, semakin penting untuk menggunakan tindanan teknologi moden untuk membina aplikasi rangkaian. React dan Flask ialah dua rangka kerja yang sangat popular untuk pembangunan bahagian hadapan dan belakang, dan ia berfungsi dengan baik bersama-sama untuk membina aplikasi web yang ringkas dan mudah digunakan. Artikel ini akan memperincikan cara memanfaatkan React dan Flask
 Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ Pengenalan: Aplikasi moden perlu menyokong pemesejan yang boleh dipercayai untuk mencapai ciri seperti kemas kini masa nyata dan penyegerakan data. React ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna, manakala RabbitMQ ialah perisian tengah pemesejan yang boleh dipercayai. Artikel ini akan memperkenalkan cara menggabungkan React dan RabbitMQ untuk membina aplikasi pemesejan yang boleh dipercayai dan memberikan contoh kod khusus. Gambaran keseluruhan RabbitMQ:
 Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat Pengenalan: Semasa membangunkan aplikasi React, anda sering menghadapi pelbagai pepijat yang mungkin ranap aplikasi atau menyebabkan tingkah laku yang salah. Oleh itu, menguasai kemahiran penyahpepijatan adalah keupayaan penting untuk setiap pembangun React. Artikel ini akan memperkenalkan beberapa teknik praktikal untuk mencari dan menyelesaikan pepijat bahagian hadapan, dan menyediakan contoh kod khusus untuk membantu pembaca mencari dan menyelesaikan pepijat dengan cepat dalam aplikasi React. 1. Pemilihan alat nyahpepijat: Dalam Re
 Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna ReactRouter: Cara Melaksanakan Kawalan Penghalaan Hadapan Dengan populariti aplikasi satu halaman, penghalaan bahagian hadapan telah menjadi bahagian penting yang tidak boleh diabaikan. Sebagai perpustakaan penghalaan paling popular dalam ekosistem React, ReactRouter menyediakan fungsi yang kaya dan API yang mudah digunakan, menjadikan pelaksanaan penghalaan bahagian hadapan sangat mudah dan fleksibel. Artikel ini akan memperkenalkan cara menggunakan ReactRouter dan menyediakan beberapa contoh kod khusus. Untuk memasang ReactRouter dahulu, kita perlukan
 Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas Pengenalan: Dalam era ledakan maklumat hari ini, analisis data telah menjadi pautan yang sangat diperlukan dalam pelbagai industri. Antaranya, membina aplikasi analisis data yang pantas dan cekap telah menjadi matlamat yang diusahakan oleh banyak syarikat dan individu. Artikel ini akan memperkenalkan cara menggunakan React dan Google BigQuery untuk membina aplikasi analisis data yang pantas dan memberikan contoh kod terperinci. 1. Gambaran Keseluruhan React ialah alat untuk membina
 Cara membungkus dan menggunakan aplikasi bahagian hadapan menggunakan React dan Docker
Sep 26, 2023 pm 03:14 PM
Cara membungkus dan menggunakan aplikasi bahagian hadapan menggunakan React dan Docker
Sep 26, 2023 pm 03:14 PM
Cara menggunakan React dan Docker untuk membungkus dan menggunakan aplikasi bahagian hadapan Pembungkusan dan penggunaan aplikasi bahagian hadapan adalah bahagian yang sangat penting dalam pembangunan projek. Dengan perkembangan pesat rangka kerja hadapan moden, React telah menjadi pilihan pertama bagi kebanyakan pembangun bahagian hadapan. Sebagai penyelesaian kontena, Docker boleh memudahkan proses penggunaan aplikasi. Artikel ini akan memperkenalkan cara menggunakan React dan Docker untuk membungkus dan menggunakan aplikasi bahagian hadapan serta memberikan contoh kod khusus. 1. Persediaan Sebelum bermula, kita perlu memasang



