Cara menukar versi react native
Cara menukar versi react native: 1. Masukkan direktori projek React Native dan masukkan "react-native --version" pada baris arahan 2. Lihat versi React Native diuruskan oleh pakej npm; 3. Buka projek Dalam fail "package.json", ubah suai medan kebergantungan dan tukar versi "react-native" kepada versi sasaran.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk menukar versi react native?
Naik taraf dan turun taraf versi React Native
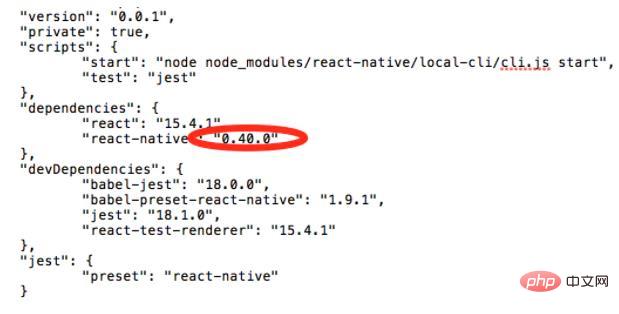
Ubah suai fail konfigurasi untuk dikemas kini secara manual
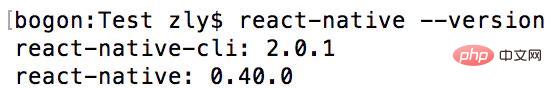
1 Semak versi React Native setempat
Masukkan direktori projek React Native dan masukkan pada baris arahan
react-native --version

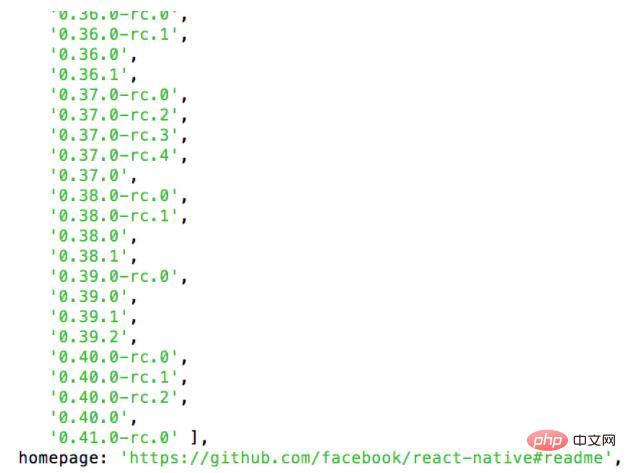
2. Semak versi React Native yang diuruskan oleh pakej npm
Kaedah 1, pengurusan npm Alamat pakej React Native ialah: https://www.npmjs.com/package/react-native
Kaedah 2. Masukkan info npm react-native
 <🎜 pada baris arahan >
<🎜 pada baris arahan >

npm install

Jalankan perintah npm intall --save dalam projek untuk melaksanakan pemasangan Versi baharu react-native
npm install --save react-native@版本号
react-native upgrade
tutorial video bertindak balas"
Atas ialah kandungan terperinci Cara menukar versi react native. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menukar versi react native
Jan 19, 2023 pm 02:31 PM
Cara menukar versi react native
Jan 19, 2023 pm 02:31 PM
Cara menukar versi react native: 1. Masukkan direktori projek React Native dan masukkan "react-native --version" pada baris arahan 2. Semak versi React Native yang diuruskan oleh pakej npm; .json" dalam projek , ubah suai medan dependencies dan tukar versi "react-native" kepada versi sasaran.
 Perkara yang perlu dilakukan jika bertindak balas ralat skrin merah asli berlaku
Jan 03, 2023 pm 02:37 PM
Perkara yang perlu dilakukan jika bertindak balas ralat skrin merah asli berlaku
Jan 03, 2023 pm 02:37 PM
Penyelesaian untuk bertindak balas ralat skrin merah asli: 1. Cipta aset folder dalam "android/app/src/main/" 2. Jalankan arahan "react-native bundle --platform android --dev false --entry-file index; .android.js..."; 3. Laksanakan "react-native run-android" dalam projek.
 Perkara yang perlu dilakukan jika kemas kini asli bertindak balas gagal
Jan 09, 2023 am 10:41 AM
Perkara yang perlu dilakukan jika kemas kini asli bertindak balas gagal
Jan 09, 2023 am 10:41 AM
Penyelesaian untuk bertindak balas terhadap kegagalan kemas kini asli: 1. Serahkan terus pakej IPA ke App Store untuk semakan, dan kemudian muat naik pakej IPA ke platform pushy 2. Muat naik pakej IPA yang diarkibkan ke platform pushy, dan kemudian serahkan pakej IPA ke iTunes sambung; 3. 3. Susun pakej mod pelepasan ke telefon mudah alih melalui Xcode, kemudian gunakan iTunes untuk mengeksport pakej IPA, dan kemudian muat naik IPA ke platform mendesak.
 Cara melaksanakan lompat penghalaan asli bertindak balas
Jan 06, 2023 am 10:26 AM
Cara melaksanakan lompat penghalaan asli bertindak balas
Jan 06, 2023 am 10:26 AM
Cara melaksanakan lompatan penghalaan asli bertindak balas: 1. Gunakan arahan "yarn add react-navigation" untuk memasang "react-navigation" 2. Gunakan perintah "yarn add react-native-gesture-handler" untuk memasang "react-native"; komponen -gesture- handler"; 3. Sediakan laluan awal dan kemudian eksportnya sebagai komponen kelas.
 Apakah yang perlu saya lakukan jika react-native tidak dapat dijalankan?
Dec 30, 2022 am 09:36 AM
Apakah yang perlu saya lakukan jika react-native tidak dapat dijalankan?
Dec 30, 2022 am 09:36 AM
Penyelesaian untuk react-native tidak berjalan: 1. Buka terminal, cd ke folder projek, dan kemudian masukkan "npm install jpush-react-native jcore-react-native --save" 2. Simpan fail "node_modules" dalam projek Padam folder; 3. Tutup proses yang sepadan dengan port 8081 dan jalankan semula projek.
 Perkara yang perlu dilakukan jika navigasi bertindak balas melaporkan ralat
Dec 30, 2022 am 10:35 AM
Perkara yang perlu dilakukan jika navigasi bertindak balas melaporkan ralat
Dec 30, 2022 am 10:35 AM
Penyelesaian untuk bertindak balas ralat navigasi: 1. Konfigurasikan "Stack.Navigator initialRouteName="Home"", dan kemudian mulakan semula "yarn android" 2. Padamkan apk yang dibungkus dalam direktori "android\app\build\outputs\apk\debug"; fail, padamkan pakej apk asal pada emulator atau mesin sebenar, dan kemudian laksanakan semula "yarn android".
 Bagaimana untuk menetapkan warna latar belakang halaman dalam react native
Jan 03, 2023 am 10:31 AM
Bagaimana untuk menetapkan warna latar belakang halaman dalam react native
Jan 03, 2023 am 10:31 AM
Cara menetapkan warna latar belakang halaman dalam react native: 1. Pasang komponen "react-native-linear-gradient" melalui "yarn add react-native-linear-gradient" 2. Dengan menetapkan "<LinearGradient colors={['; # pada halaman FFD801', '#FF8040', '#F75D59']} style= {...}" untuk mencapai warna latar belakang.
 Cara menangkap ralat dalam react native
Jan 04, 2023 am 10:46 AM
Cara menangkap ralat dalam react native
Jan 04, 2023 am 10:46 AM
Kaedah untuk bertindak balas asli untuk menangkap ralat: 1. Buka fail tindak balas yang sepadan 2. Gunakan kaedah "require('ErrorUtils').setGlobalHandler(function(err) {...})" untuk menangkap ralat dan berikan pengguna yang munasabah; gesaan .




