
Komponen tindak balas ialah: 1. Reka Bentuk Semut; 3. Bulma; 5. UI Semantik; Rebass tunggu.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Apakah komponen tindak balas?
Syor pustaka komponen Top React

Pautan projek:
Kebaikan:
Kelemahan:

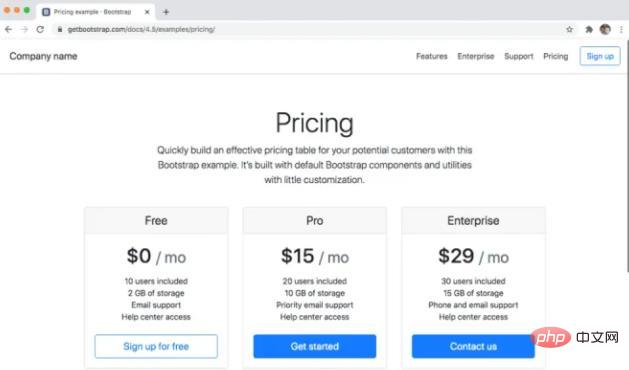
Sebenarnya, saya terutamanya menganggap Bootstrap sebagai perpustakaan UI. Ia tidak akan memenangi sebarang anugerah reka bentuk kepada anda, tetapi ia boleh digunakan untuk menyelesaikan beberapa projek kelebihan dan produk berdaya maju minimum.
Tetapi ia bergantung pada apa yang anda mahu gunakan. Jika anda baru menggunakan React, ia merupakan perpustakaan yang bagus untuk bermula. Untuk pembangun yang lebih berpengalaman, mereka mungkin melihat komponen gaya / Emosi.
Terdapat dua perpustakaan popular dengan React bindings untuk Bootstrap, secara peribadi saya hanya menggunakan Reactstrap.
Pautan projek:

Bulma berbeza daripada perpustakaan lain yang diperkenalkan dalam artikel ini kerana Bulma ialah Rangka Kerja CSS tulen , tiada JS diperlukan. Anda boleh memilih untuk menggunakan kelas daripada Bulma secara langsung atau menggunakan perpustakaan pembalut seperti react-bulma-components.
Pautan projek:
Kelebihan:


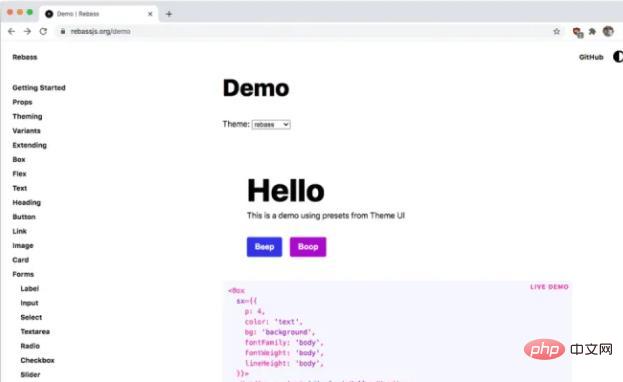
saling kendali/#gaya-komponenPautan projek: Kelebihan: Kelemahan : ReachUI ialah perpustakaan komponen peringkat rendah yang membolehkan pembangun membina komponen React yang boleh diakses ke dalam sistem reka bentuk mereka. Tiada saiz pakej tersedia kerana setiap komponen dieksport secara individu sebagai pakej npmnya sendiri. Reakit ialah satu lagi perpustakaan komponen peringkat rendah. Secara teknikal ia adalah perpustakaan UI, tetapi ia tidak disertakan dengan CSS. Jadi anda masih perlu mencari penyelesaian penggayaan. Saya telah mengikuti Rebass untuk seketika. Ia adalah perpustakaan komponen berkuasa yang tidak disertakan dengan tema, tetapi anda boleh menukar tema dengan mudah. Untuk contoh praktikalnya, lihat demonya: Pautan projek: Semasa menulis senarai ini saya cuba mengelak daripada memasukkan sistem reka bentuk komersil, tetapi beberapa (UI Bahan) telah diterima pakai secara meluas sehingga ia tidak disertakan Senarai itu tidak akan lengkap. Saya juga sengaja meninggalkan CSS-in-JS (seperti komponen gaya dan Emosi) dan sistem CSS utiliti (seperti Tailwind, https://tailwindcss .com /), kerana ia bukan secara eksplisit "Pustaka komponen React" tetapi sebaliknya alat untuk membuat komponen. Pembelajaran yang disyorkan: "tutorial video bertindak balas"
 Pautan projek:
Pautan projek:
Boleh digubah (gunakan sebagai prop untuk lulus komponen)
Potensi kelemahan terbuka projek sumber Kepastian.
UI Reach
Sebutan Yang Berhormat
Rebass

Petua
Atas ialah kandungan terperinci Apakah komponen yang bertindak balas?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 menukar penggunaan arahan
menukar penggunaan arahan
 Kaedah pendaftaran akaun Google
Kaedah pendaftaran akaun Google
 tidak boleh membuka laman web
tidak boleh membuka laman web
 Apakah keperluan untuk siaran langsung Douyin?
Apakah keperluan untuk siaran langsung Douyin?
 Tiada pilihan WLAN dalam win11
Tiada pilihan WLAN dalam win11
 Mana yang lebih berbaloi untuk dipelajari, bahasa c atau python?
Mana yang lebih berbaloi untuk dipelajari, bahasa c atau python?
 Bagaimana untuk menyelesaikan watak tomcat Cina yang kacau
Bagaimana untuk menyelesaikan watak tomcat Cina yang kacau
 Bagaimana untuk memasukkan audio ke dalam ppt
Bagaimana untuk memasukkan audio ke dalam ppt




