 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Kesan khas berbilang pilihan gambar Douyin yang sangat popular boleh dilaksanakan dengan cepat menggunakan bahagian hadapan!
Kesan khas berbilang pilihan gambar Douyin yang sangat popular boleh dilaksanakan dengan cepat menggunakan bahagian hadapan!
Kesan khas berbilang pilihan gambar Douyin yang sangat popular boleh dilaksanakan dengan cepat menggunakan bahagian hadapan!
Artikel ini membawakan anda pengetahuan yang berkaitan tentang kesan khas gambar bahagian hadapan terutamanya memperkenalkan cara bahagian hadapan melaksanakan kesan khas berbilang pilihan yang telah menjadi sangat popular di Douyin baru-baru ini lihatlah bersama-sama saya harap Bantu mereka yang memerlukan.


Atas sebab keselamatan, Nuggets tidak menetapkan allow="microphone *;camera *" pada tag iframe , menyebabkan kamera gagal dibuka! Sila klik "Lihat Butiran" di sudut kanan atas untuk melihat! Atau klik pada pautan di bawah untuk melihat
//复制链接预览 https://code.juejin.cn/pen/7160886403805970445
Prakata
Terdapat 图片选择题 yang sangat popular di kalangan kesan khas Douyin baru-baru ini. Hari ini saya akan bercakap tentang cara melaksanakan bahagian hadapan. Saya akan membincangkannya di bawah. Hanya klik 如何判断左右摆头.
Seni Bina dan Konsep
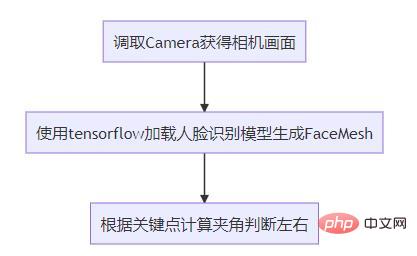
Idea pelaksanaan keseluruhan abstraksi adalah seperti berikut

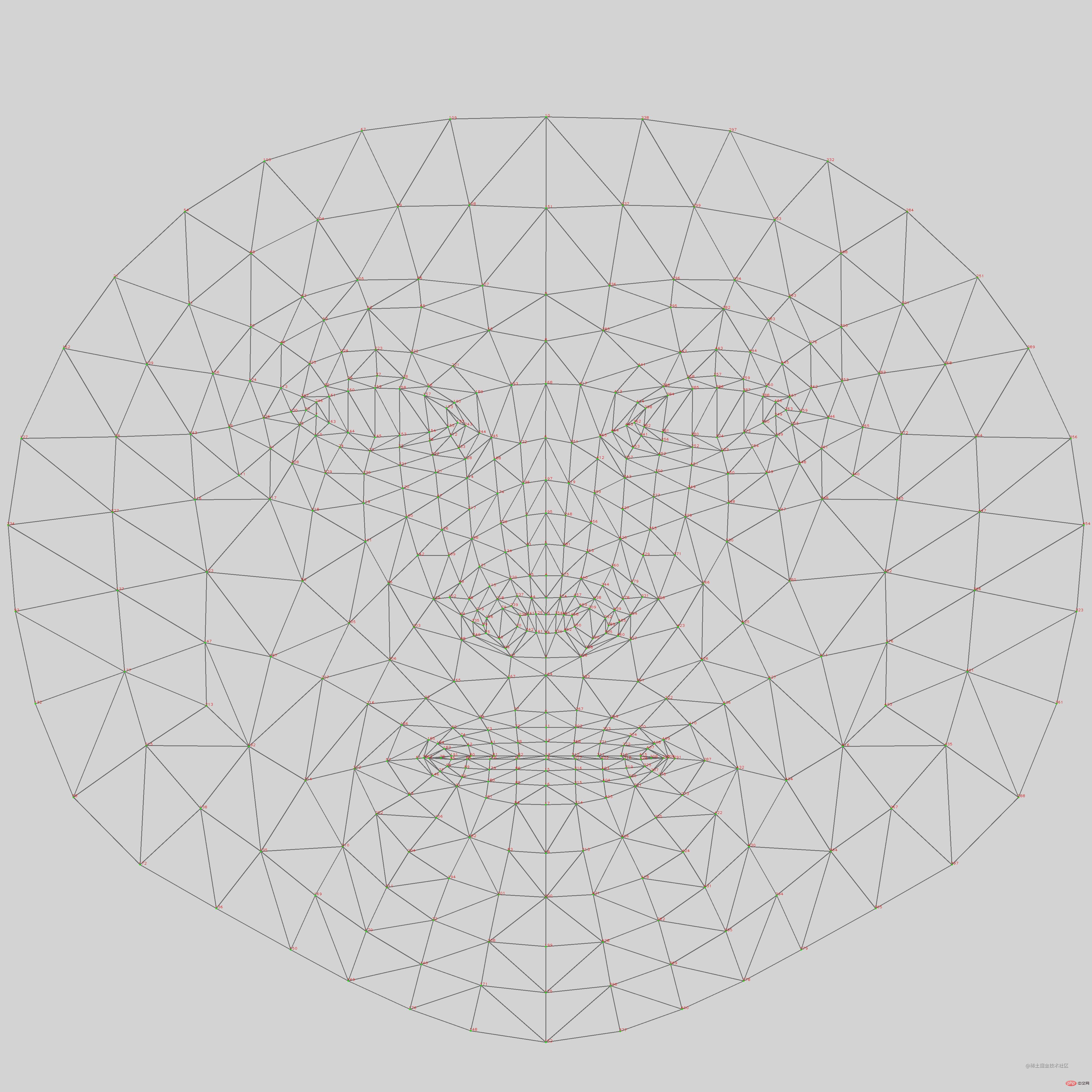
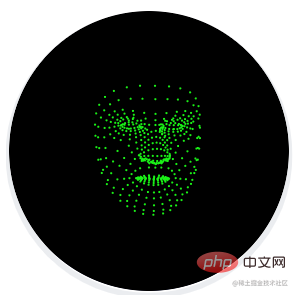
MediaPipe Face Mesh ialah penyelesaian anggaran masa nyata 468 tanda tempat muka 3D walaupun pada peranti mudah alih. Ia menggunakan pembelajaran mesin (ML) untuk menyimpulkan permukaan muka 3D, hanya memerlukan input kamera dan tiada penderia kedalaman khusus. Penyelesaian itu memanfaatkan seni bina model yang ringan bersama-sama dengan pecutan GPU sepanjang perancangan untuk menyampaikan prestasi masa nyata kritikal untuk pengalaman masa nyata.
Memperkenalkan
import '@mediapipe/face_mesh'; import '@tensorflow/tfjs-core'; import '@tensorflow/tfjs-backend-webgl'; import * as faceLandmarksDetection from '@tensorflow-models/face-landmarks-detection';
untuk mencipta model muka
Memperkenalkan aliran tensor terlatih 人脸特征点检测模型 untuk meramalkan 486 titik ciri muka 3D dan membuat kesimpulan muka Anggaran geometri muka .
maxFacesLalai ialah 1. Bilangan maksimum muka yang akan dikesan oleh model. Bilangan muka yang dikembalikan boleh kurang daripada maksimum (contohnya, apabila tiada muka dalam input). Adalah amat disyorkan untuk menetapkan nilai ini kepada bilangan muka maksimum yang dijangkakan, jika tidak, model akan terus mencari wajah yang hilang, yang mungkin memperlahankan prestasi.refineLandmarksLalai kepada palsu. Jika ditetapkan kepada benar, menapis koordinat tanda tempat di sekeliling mata dan bibir serta mengeluarkan tanda tempat tambahan di sekitar iris. (Saya boleh tetapkanfalsedi sini kerana kami tidak menggunakan koordinat mata)solutionPathLaluan ke tempat letak fail binari dan model am. (Adalah amat disyorkan untuk meletakkan model ke dalam storan objek domestik. Muatan pertama boleh menjimatkan banyak masa. Saiznya lebih kurang10M)
async createDetector(){
const model = faceLandmarksDetection.SupportedModels.MediaPipeFaceMesh;
const detectorConfig = {
maxFaces:1, //检测到的最大面部数量
refineLandmarks:false, //可以完善眼睛和嘴唇周围的地标坐标,并在虹膜周围输出其他地标
runtime: 'mediapipe',
solutionPath: 'https://cdn.jsdelivr.net/npm/@mediapipe/face_mesh', //WASM二进制文件和模型文件所在的路径
};
this.detector = await faceLandmarksDetection.createDetector(model, detectorConfig);
}
Pengecaman muka
Senarai wajah yang dikembalikan mengandungi wajah yang dikesan untuk setiap wajah dalam imej. Jika model tidak dapat mengesan sebarang wajah, senarai itu akan kosong. Untuk setiap muka, ia mengandungi kotak sempadan muka yang dikesan dan pelbagai titik kunci. MediaPipeFaceMesh mengembalikan 468 titik utama. Setiap titik kunci mengandungi x dan y, serta nama.
Kini anda boleh menggunakan pengesan untuk mengesan wajah. Kaedah estimateFaces menerima imej dan video dalam pelbagai format, termasuk:
HTMLVideoElement,HTMLImageElement,HTMLCanvasElementdanTensor3D.
flipHorizontalPilihan. Lalai adalah palsu. Apabila data imej datang daripada kamera, hasilnya mesti diterbalikkan secara mendatar.
async renderPrediction() {
var video = this.$refs['video'];
var canvas = this.$refs['canvas'];
var context = canvas.getContext('2d');
context.clearRect(0, 0, canvas.width, canvas.height);
const Faces = await this.detector.estimateFaces(video, {
flipHorizontal:false, //镜像
});
if (Faces.length > 0) {
this.log(`检测到人脸`);
} else {
this.log(`没有检测到人脸`);
}
}
Kotak ini mewakili kotak sempadan muka dalam ruang piksel imej, xMin, xMax mewakili sempadan x, yMin, yMax mewakili y- sempadan, lebar, tinggi mewakili saiz kotak sempadan. Untuk titik kekunci, x dan y mewakili lokasi titik kekunci sebenar dalam ruang piksel imej. z mewakili kedalaman di mana pusat kepala adalah asal Semakin kecil nilainya, semakin dekat titik kunci dengan kamera. Saiz Z menggunakan kira-kira skala yang sama dengan x. Nama ini menyediakan label untuk beberapa perkara penting, seperti "bibir", "mata kiri", dsb. Ambil perhatian bahawa tidak setiap titik kunci mempunyai label.
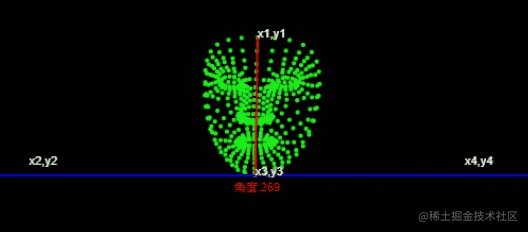
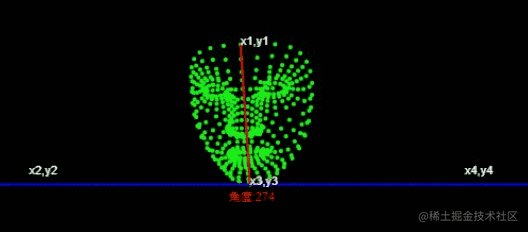
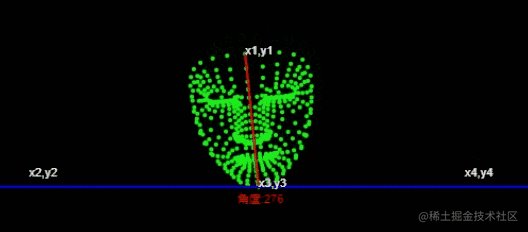
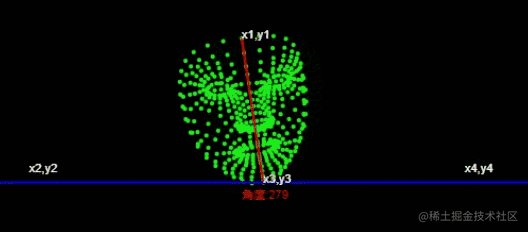
Cara menilai
Cari dua titik pada muka
Mata pertama额头中心位置Mata kedua下巴中心位置
const place1 = (face.keypoints || []).find((e,i)=>i===10); //额头位置
const place2 = (face.keypoints || []).find((e,i)=>i===152); //下巴位置
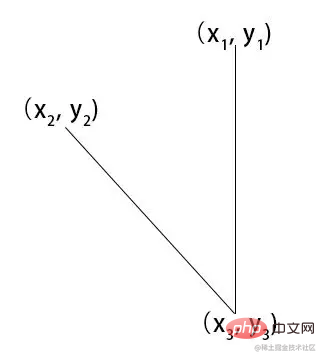
/*
x1,y1
|
|
|
x2,y2 -------|------- x4,y4
x3,y3
*/
const [x1,y1,x2,y2,x3,y3,x4,y4] = [
place1.x,place1.y,
0,place2.y,
place2.x,place2.y,
this.canvas.width, place2.y
];Dikira daripada canvas.width 额头中心位置 dan 下巴中心位置x1,y1,x2,y2,x3,y3,x4,y4

getAngle({ x: x1, y: y1 }, { x: x2, y: y2 }){
const dot = x1 * x2 + y1 * y2
const det = x1 * y2 - y1 * x2
const angle = Math.atan2(det, dot) / Math.PI * 180
return Math.round(angle + 360) % 360
}
const angle = this.getAngle({
x: x1 - x3,
y: y1 - y3,
}, {
x: x2 - x3,
y: y2 - y3,
});
console.log('角度',angle)
通过获取角度,通过角度的大小来判断左右摆头。
推荐:《web前端开发视频教程》
Atas ialah kandungan terperinci Kesan khas berbilang pilihan gambar Douyin yang sangat popular boleh dilaksanakan dengan cepat menggunakan bahagian hadapan!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Koleksi lengkap pek ekspresi wanita asing
Jul 15, 2024 pm 05:48 PM
Koleksi lengkap pek ekspresi wanita asing
Jul 15, 2024 pm 05:48 PM
Apakah emotikon wanita asing? Baru-baru ini, pakej emotikon wanita asing telah menjadi sangat popular di Internet Saya percaya ramai rakan akan menemuinya apabila menonton video di bawah, editor akan berkongsi dengan anda beberapa pakej emotikon yang sepadan, datang dan lihat. Koleksi lengkap pek ekspresi wanita asing
 Bytedance Cutting melancarkan keahlian super SVIP: 499 yuan untuk langganan tahunan berterusan, menyediakan pelbagai fungsi AI
Jun 28, 2024 am 03:51 AM
Bytedance Cutting melancarkan keahlian super SVIP: 499 yuan untuk langganan tahunan berterusan, menyediakan pelbagai fungsi AI
Jun 28, 2024 am 03:51 AM
Laman web ini melaporkan pada 27 Jun bahawa Jianying ialah perisian penyuntingan video yang dibangunkan oleh FaceMeng Technology, anak syarikat ByteDance Ia bergantung pada platform Douyin dan pada asasnya menghasilkan kandungan video pendek untuk pengguna platform tersebut Windows , MacOS dan sistem pengendalian lain. Jianying secara rasmi mengumumkan peningkatan sistem keahliannya dan melancarkan SVIP baharu, yang merangkumi pelbagai teknologi hitam AI, seperti terjemahan pintar, penonjolan pintar, pembungkusan pintar, sintesis manusia digital, dsb. Dari segi harga, yuran bulanan untuk keratan SVIP ialah 79 yuan, yuran tahunan ialah 599 yuan (nota di laman web ini: bersamaan dengan 49.9 yuan sebulan), langganan bulanan berterusan ialah 59 yuan sebulan, dan langganan tahunan berterusan ialah 499 yuan setahun (bersamaan dengan 41.6 yuan sebulan) . Di samping itu, pegawai yang dipotong juga menyatakan bahawa untuk meningkatkan pengalaman pengguna, mereka yang telah melanggan VIP asal
 Saya telah jujur dan meminta untuk melepaskan pengenalan meme.
Jul 17, 2024 am 05:44 AM
Saya telah jujur dan meminta untuk melepaskan pengenalan meme.
Jul 17, 2024 am 05:44 AM
Apakah yang dimaksudkan dengan jujur dan melepaskan? Sebagai kata kunci Internet, "Saya telah jujur dan memohon untuk dilepaskan" berasal daripada siri perbincangan lucu tentang kenaikan harga komoditi kini kebanyakannya digunakan dalam situasi mencemuh diri sendiri, bermakna individu menghadapi situasi tertentu (seperti tekanan, Apabila anda mengusik atau bergurau), anda merasakan bahawa anda tidak dapat menahan atau berhujah Mari ikuti editor untuk melihat pengenalan meme ini. Sumber pengenalan kepada meme "Sudah Mengemis untuk Melepaskannya": "Sudah Memohon untuk Melepaskannya" berasal daripada "Jika anda menambah harta yang menepati masa, anda akan jujur", dan kemudian berkembang menjadi "Jika Liqun naik oleh dua yuan, anda akan jujur" dan "Teh hitam ais akan naik satu yuan." Netizen menjerit "Saya telah jujur dan meminta penurunan harga", yang akhirnya berkembang menjadi "Saya telah jujur dan meminta untuk dilepaskan" dan pakej emotikon dilahirkan. Penggunaan: Digunakan apabila melanggar pertahanan, atau apabila tiada cara lain, atau untuk diri sendiri
 Saya menyembah awak, saya menyembah awak, senarai lengkap emotikon
Jul 15, 2024 am 11:25 AM
Saya menyembah awak, saya menyembah awak, senarai lengkap emotikon
Jul 15, 2024 am 11:25 AM
Apakah beberapa emotikon "Saya sembah awak, saya sembah awak"? Pek ungkapan "Saya menyembah awak, saya menyembah awak" berasal dari "Siri Abang dan Adik Kecil" yang dicipta oleh blogger dalam talian He Diudiu Buchuudi Dalam siri ini, abang membantu adik ketika dia menghadapi kesukaran. dan kemudian adik akan menggunakan baris ini untuk menyatakan Kekaguman dan kesyukuran yang melampau telah membentuk sebuah meme Internet yang lucu dan hormat Mari ikuti editor untuk menikmati emotikon. Saya menyembah awak, saya menyembah awak, senarai lengkap emotikon
 Pengenalan kepada maksud terrier hangat merah
Jul 12, 2024 pm 03:39 PM
Pengenalan kepada maksud terrier hangat merah
Jul 12, 2024 pm 03:39 PM
Apakah suhu merah? Meme merah panas itu berasal dari kalangan e-sukan, khususnya merujuk kepada fenomena bekas pemain profesional "League of Legends" muka Uzi menjadi merah apabila dia gugup atau teruja semasa permainan Ia telah menjadi ungkapan yang menarik di Internet untuk menggambarkan wajah orang menjadi merah kerana keterujaan dan keresahan Berikut adalah Jom ikuti editor untuk melihat pengenalan terperinci meme ini. Pengenalan kepada maksud meme Hongwen "Red Wen" sebagai meme Internet berpunca daripada budaya siaran langsung dalam bidang e-sukan khususnya komuniti yang berkaitan dengan "League of Legends" (League of Legends). Meme ini pada asalnya digunakan untuk menggambarkan fenomena ciri bekas pemain profesional Uzi (Jian bangga) dalam permainan. Apabila Uzi bermain, wajahnya akan menjadi sangat merah jambu kerana gugup, tumpuan atau emosi Keadaan ini secara berseloroh diumpamakan sebagai hero dalam permainan "Rambo" oleh penonton.
 Sebab dia pandai perkenalan
Jul 16, 2024 pm 08:59 PM
Sebab dia pandai perkenalan
Jul 16, 2024 pm 08:59 PM
Apa maksudnya kerana dia pandai mengintai? Saya percaya bahawa ramai rakan telah melihat komen sedemikian dalam banyak kawasan komen video pendek Jadi apa maksudnya kerana dia baik Hari ini, editor telah membawakan anda pengenalan kepada meme "kerana dia baik". yang belum tahu, jom tengok. Asal usul meme "Kerana Dia Baik": Meme "Kerana Dia Baik" berasal dari Internet, terutamanya meme popular di platform video pendek seperti Douyin, dan berkaitan dengan jenaka oleh ceramah silang yang terkenal pelakon Guo Degang. Dalam perenggan ini, Guo Degang menyenaraikan beberapa sebab untuk tidak melakukan sesuatu dengan cara yang lucu. Setiap sebab diakhiri dengan "kerana dia baik", membentuk gelung tertutup yang lucu dan ekspresi lucu. Meme hangat: Contohnya, "Saya tidak boleh melakukannya
 Mengapa tiada penghawa dingin di asrama?
Jul 11, 2024 pm 07:36 PM
Mengapa tiada penghawa dingin di asrama?
Jul 11, 2024 pm 07:36 PM
Mengapa tiada penghawa dingin di asrama? Meme Internet "Di mana penghawa dingin di asrama?" musim panas yang panas dan keadaan yang realistik Sebaliknya, mari kita ikuti editor untuk melihat pengenalan meme ini. Di mana penghawa dingin di asrama? Asal-usul meme: "Di mana penghawa dingin di asrama?" . Ia mencerminkan keinginan pelajar untuk keadaan penginapan yang lebih baik, terutamanya keperluan untuk penyaman udara semasa musim panas. Meme ini diedarkan di Internet dan sering digunakan dalam komunikasi antara pelajar untuk meluahkan kekecewaan dan kekecewaan secara jenaka dengan kekurangan penghawa dingin dalam cuaca panas.
 Selaraskan pengenalan tangkai butiran
Jul 16, 2024 pm 12:36 PM
Selaraskan pengenalan tangkai butiran
Jul 16, 2024 pm 12:36 PM
Apakah yang dimaksudkan untuk menyelaraskan butiran? "Align the granularity" pertama kali muncul dalam filem "The Annual Meeting Can't Stop!" dan dilamar oleh pelakon Dapeng dalam temu bual Mari kita lihat secara terperinci. Pengenalan kepada meme "Sejajarkan butiran" [Sejajarkan butiran] bukanlah istilah bahasa Inggeris atau profesional standard, tetapi sejenis slanga tempat kerja dalam situasi tertentu. Maksud slanga tempat kerja ialah kedua-dua pihak menyegerakkan maklumat dan membentuk persefahaman bersama. Apa yang dimaksudkan oleh filem itu ialah membuat semua butiran diketahui oleh kedua-dua pihak.



