 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah yang perlu saya lakukan jika teg video html5 tidak boleh dimainkan?
Apakah yang perlu saya lakukan jika teg video html5 tidak boleh dimainkan?
Apakah yang perlu saya lakukan jika teg video html5 tidak boleh dimainkan?
Penyelesaian kepada masalah bahawa tag video HTML5 tidak boleh dimainkan: 1. Gunakan tangkapan skrin video untuk membuat butang main dan menduduki kedudukan asal video 2. Pantau acara klik butang pemegang tempat dan gunakan "video.play() "; 3. Hanya sembunyikan imej pemegang tempat dan memuatkan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer DELL G3
Apakah yang perlu saya lakukan jika teg video html5 tidak boleh dimainkan?
Teg IOS-HTML5-Video tidak boleh dimainkan
teg video h5 tidak boleh dimainkan dalam UIwebview, Safari boleh,
Some It berfungsi pada telefon mudah alih, tetapi tidak pada sesetengah telefon mudah alih
Ia konsisten dengan video.js disyorkan untuk menggunakan https://videojs.com/
Jika anda ingin merasai sendiri prinsip tersebut, anda boleh menyalin kod demo di penghujung artikel dan menjalankannya
Yang tradisional kaedahnya ialah menulis tag video dalam HTML dan klik main
TETAPI , ditulis seperti ini tidak akan berfungsi pada beberapa mesin ujian seperti IOS 10.3.2/3 11.x.x iPhone 6/6p 7, dsb., tetapi ia akan berfungsi pada telefon mudah alih peribadi Sesetengah telefon mudah alih boleh berfungsi dan beberapa telefon bimbit tidak boleh.<video src="xxx.mp4" controls poster="url?vframe/jpg/offset/5" preload="load"></video> // ?vframe/jpg/offset/5 这个是七牛接口,取截图用的,5就是第5秒截图
Langkah 1: Gunakan tangkapan skrin video untuk membuat butang main untuk menduduki kedudukan asal video
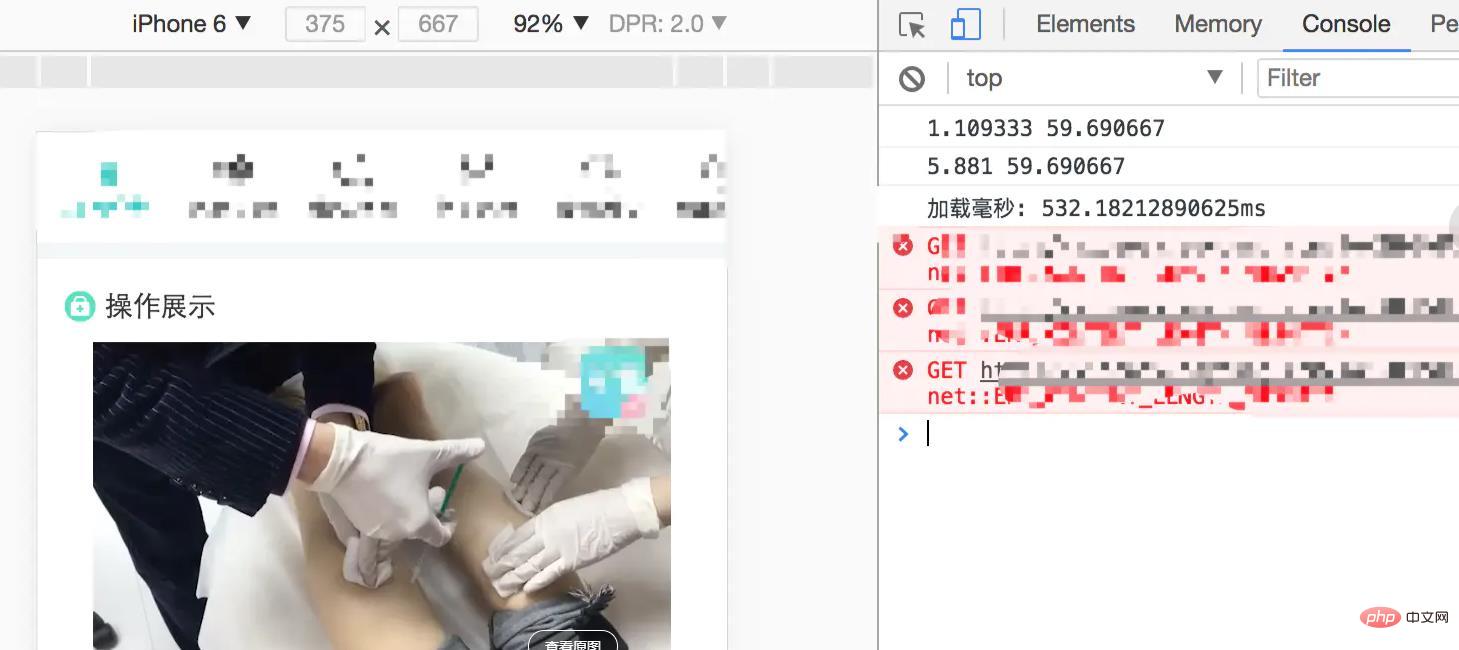
Langkah 2: Pantau pendudukan Klik peristiwa butang, gunakan video.play(), anda boleh melihat bahawa video telah diminta dan dimuatkan
Langkah 3: Terdapat janji untuk memuatkan video, dan kemudian pemegang tempat adalah Hanya sembunyikan imej dan muatkan
petua:- Telefon bimbit/sistem yang berbeza akan mempunyai julat permintaan yang berbeza, yang biasanya dibahagikan kepada 3 - 5 206 permintaan.
- console.time("loading milisaat"); anda boleh melihat masa pemuatan, yang pada asasnya sama dengan apa yang ditangkap oleh Charles.
- Telefon mudah alih/sistem yang berbeza juga akan mempunyai prestasi yang berbeza dan sesetengahnya akan kembali sebaik sahaja satu klik, dan sesetengahnya perlu menunggu sehingga video dimuatkan sepenuhnya sebelum dikembalikan.
- Atribut DOM video boleh digunakan untuk mendapatkan jumlah yang dimuatkan pada masa ini dan jumlah amaun bahagikan dengan satu untuk mendapatkan peratusan untuk atribut tertentu, anda boleh lihat> ://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/ video
- Alamat dalam talian: http://m.soyoung.com/item/detail ?type=0&sys=3&item_id=263&cityId=0
kod demo (mudah Beberapa rakan menghantar mesej peribadi dan mahu mengambil demo terus~)
<!DOCTYPE html>
<html data-dpr="1" style="font-size: 55px;">
<head>
<meta charset="utf-8"/><meta http-equiv="x-ua-compatible" content="IE=edge,chrome=1"/>
<title>视频DEMO</title>
</head>
<body style="font-size: 24px;">
<style>
html,body,video{
margin: 0;
padding: 0;
}
.pub-swipe .media {
position: relative;
font-size: 0;
margin-bottom: 0.4rem;
}
.pub-swipe .media img,
.pub-swipe .media video {
display: block;
margin: 0 auto;
width: 100%;
min-height: 4.667rem;
}
.pub-swipe .desc,
.pub-swipe .media img {
margin-bottom: 0.267rem;
}
.pub-swipe .media video {
width: 100%;
height: 4.667rem;
}
.pub-swipe .media img.video-go {
width: 2.707rem;
height: 2.707rem;
min-height: 0;
position: absolute;
left: 50%;
margin-left: -.853rem;
top: 1.3rem;
z-index: 5;
}
.hide {
display: none !important;
}
</style>
<div class="pub-swipe">
<p class="media">
<i class="video-i" data-src="http://videosy.soyoung.com/item-263.MP4">
<img src="/static/imghw/default1.png" data-src="http://videosy.soyoung.com/item-263.MP4?vframe/jpg/offset/5" class="lazy" / alt="Apakah yang perlu saya lakukan jika teg video html5 tidak boleh dimainkan?" >
<img class="video-go lazy" src="/static/imghw/default1.png" data-src="https://mstatic.soyoung.com/m/static/img/product/video_go.png" / alt="Apakah yang perlu saya lakukan jika teg video html5 tidak boleh dimainkan?" >
</i>
</p>
</div>
<script>
/**
* 视频加载兼容处理
*/
var isIPhone = window.navigator.appVersion.match(/iphone/gi);
var creat_video = function () {
var _video = document.getElementsByClassName('video-i');
if (_video.length > 0) {
for (var i = 0; i < _video.length; i++) {
var _that = _video[i];
_that.addEventListener('click', function (e) {
var _this = e.currentTarget,
_videoUrl = _this.getAttribute('data-src'),
_img = _this.children[0].getAttribute('src'),
_dom = document.createElement('video'),
_autoPlayAllowed = true,
_loading = document.createElement('div'),
_p,
_process = document.createElement('i');
_noSound = document.createElement('em');
if (_this.getAttribute('data-video')) {
var _video = _this.parentNode.querySelectorAll('video');
var _noSound = _this.parentNode.querySelectorAll('.no-sound');
if (_video.length > 0) {
_dom = _video[0];
// if (_dom.ended) {
if (isIPhone) {
//修改Ios11状态不准,视频无法播放的问题
if (_dom.src.indexOf('random') > -1) {
_dom.src = _dom.src.split('random=')[0] + 'random=' + _dom.src.split('random=')[1] + 1;
} else {
_dom.src = _dom.src + '?random=' + Math.floor(Math.random() * (100 - 10 + 1) + 10);
}
}
_noSound[0].classList.remove('hide');
_dom.play();
_this.classList.add('hide');
_dom.classList.remove('hide');
// }
}
return;
}
_this.setAttribute('data-video', '1');
_process.setAttribute('class', 'vjs-process');
_process.innerHTML = '加载中...';
_loading.setAttribute('class', 'vjs-loading-spinner');
_dom.setAttribute('src', _videoUrl);
_dom.setAttribute('controls', 'controls');
_dom.setAttribute('autoPlay', 'false');
// _dom.setAttribute('x5-video-player-type', 'h5');
_this.parentNode.appendChild(_loading);
_this.parentNode.appendChild(_process);
_this.parentNode.classList.add('vjs-waiting');
_noSound.setAttribute('class', 'no-sound');
_noSound.innerHTML = '无声';
// _dom.setAttribute('webkit-playsinline', 'webkit-playsinline');
// _dom.setAttribute('playsinline', 'playsinline');
_dom.setAttribute('poster', _img);
_p = _dom.play();
console.time("加载毫秒");
var _dom_buffered_promise = function () {
var _end = _dom.buffered.end(0);
var _duration = _dom.duration;
var _a = Math.round(_end / _duration * 100);
_process.innerHTML = _a + '%';
console.log(_end + ' ' + _duration)
if (_a < 10) {
setTimeout(_dom_buffered, 200);
} else {
_dom_buffered();
}
};
var _dom_buffered = function () {
_this.parentNode.classList.remove('vjs-waiting');
_this.classList.add('hide');
_process.classList.add('hide');
_this.parentNode.appendChild(_dom);
_this.parentNode.appendChild(_noSound);
_dom.addEventListener('ended', function () {
_dom.classList.add('hide');
_this.classList.remove('hide');
_noSound.classList.add('hide');
});
_dom.currentTime = 0;
console.timeEnd("加载毫秒");
};
if (_p instanceof Promise) {
_p.catch(function (error) {
console.log(error.message);
if (error.name === 'NotAllowedError') {
_autoPlayAllowed = false;
}
}).then(function (e) {
if (_autoPlayAllowed) {
_dom_buffered_promise();
}
});
} else {
//ios8-9拿不到promise需要给个延时处理
setTimeout(function () {
_dom_buffered();
}, 4000);
}
});
}
}
};
new creat_video();
</script>
</body>
</html> Kajian yang disyorkan: "
Kajian yang disyorkan: "
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika teg video html5 tidak boleh dimainkan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.



