 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen
Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen
Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen
Kaedah CSS tulen untuk merealisasikan imej klik-untuk-besar: 1. Buat fail sampel HTML 2. Tetapkan "
"; 3. Gunakan kaedah "function showBgImg(e) {...}" untuk mencapai kesan klik pada imej untuk membesarkannya.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5&&CSS3, komputer DELL G3
Cara menggunakan css tulen untuk klik pada imej untuk membesarkannya?
Klik untuk membesarkan gambar latihan praktikal Css
I Latar Belakang
Fungsi yang sangat biasa, biasanya dipaparkan di laman web Ia lakaran kenit. Selepas anda mengklik pada lakaran kenit, gambar yang diperbesarkan akan dipaparkan dalam kotak timbul
Jadi bagaimanakah fungsi ini dilaksanakan? Perkara Operasi
1. Idea
Mula-mula belah struktur halaman:
- Terdapat tetingkap timbul yang memaparkan imej besar dalam pop- tetingkap atas; dan Tetingkap pop timbul tersembunyi secara lalai
- Anda boleh meletakkan banyak gambar pada halaman utama dan menambah acara klik
- Selepas mengklik, tetingkap timbul memaparkan dan memaparkan gambar besar
- Klik pada gambar besar Selepas berikut, tutup tetingkap pop timbul
II Pelaksanaan
Mengikut penerangan di atas, kami mula-mula melaksanakan versi asas, mula-mula tulis HTML
<body>
<!-- 先来实现弹窗 -->
<div class='modal' id='modal'>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/622/244/178/1674887775582644.jpg" class="lazy" id='bgImg' / alt="Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen" >
</div>
<!-- 下面则是主页内容,先只给几个图片 -->
<div>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/622/244/178/1674887775582644.jpg" class="lazy" class='thum-img'
src='http://f.hiphotos.baidu.com/image/pic/item/80cb39dbb6fd5266cdb2ba16a718972bd4073612.jpg' />
</div>
</body>Kemudian tambah gaya yang sepadan, yang memerlukan modal disembunyikan secara lalai, jadi seperti berikut (untuk membezakan pop- dengan lebih baik tetingkap atas, warna latar belakang dan sempadan ditambah)
<style>
.modal {
display: none;
margin: auto;
width: 80%;
height: 80%;
background-color: rgb(0, 0, 0, 0.89);
z-index: 1;
border: 1px solid rgb(255,255,255,1);
}
.modal>img {
display: block;
margin: auto;
padding: 10%;
max-width: 60%;
max-height: 60%;
}
.thum-img {
width: 200px;
height: 200px;
margin: auto;
display: block;
padding: 40px;
}
</style>Langkah seterusnya ialah klik pada logik untuk memaparkan imej besar, yang dilaksanakan dengan bantuan js.
<script>
var modal = document.getElementById('modal');
var bgImg = document.getElementById('bgImg');
var thumImg = document.getElementById('thumImg');
thumImg.onclick = function() {
modal.style.display = 'block';
bgImg.src = this.src;
}
bgImg.onclick = function() {
modal.style.display = 'none';
}
</script>Selepas memasang pelaksanaan di atas ke dalam html, uji dan lihat terus , kesan demonstrasi adalah seperti berikut

Walaupun perkara di atas mencapai keputusan yang kami jangkakan, terdapat beberapa perkara yang tidak memuaskan
- bukan seperti yang kami jangkakan Kesan tetingkap pop timbul, imej asal telah diperah
- Adalah lebih baik jika terdapat kesan animasi yang diperbesarkan dalam tetingkap pop timbul (hanya boleh menggunakan animasi yang dipelajari sebelum ini)
- Untuk kekuatan imej Cara klik untuk membesarkan apabila terdapat banyak gambar dalam
III Lanjutan
Pertama sekali, jika anda mahu ia menjadi tetingkap timbul sebenar tanpa menjejaskan reka letak sedia ada, anda biasanya menetapkan kedudukan Untuk melakukannya, sebagai contoh, kita boleh menambah lapisan lain di luar modal dan mengubahnya menjadi
<div style='position:fixed'>
<div class='modal' id='modal'>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/742/960/488/1674887791873102.jpg" class="lazy" id='bgImg' / alt="Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen" >
</div>
</div>Kedua, gaya tetingkap timbul terlalu hodoh sebelum ini. Untuk mencapai kesan pop timbul yang cantik,
- telah ditukar untuk mengisi latar belakang dengan semua gambar
- alih keluar warna latar belakang, tambah bayang dan tambah sempadan putih
Selepas pengubahsuaian css adalah seperti berikut
.modal {
display: none;
margin: auto;
padding-top: 5%;
width: 50%;
height: 80%;
z-index: 1;
background-color: white;
}
.modal img {
display: block;
padding: 10px;
margin: auto;
max-width: 100%;
max-height: 100%;
box-shadow: 0 2px 6px rgb(0, 0, 0, 0.2), 0 10px 20px rgb(0, 0, 0, 0.2);
border-radius: 12px;
border: 1px solid white;
}Seterusnya, pertimbangkan untuk menambah animasi dan kesan pembesaran
@keyframes zoom {
from {transform: scale(0.1)}
to {transform: scale(1)}
}
.modal img {
animation-name: zoom;
animation-duration: 0.6s;
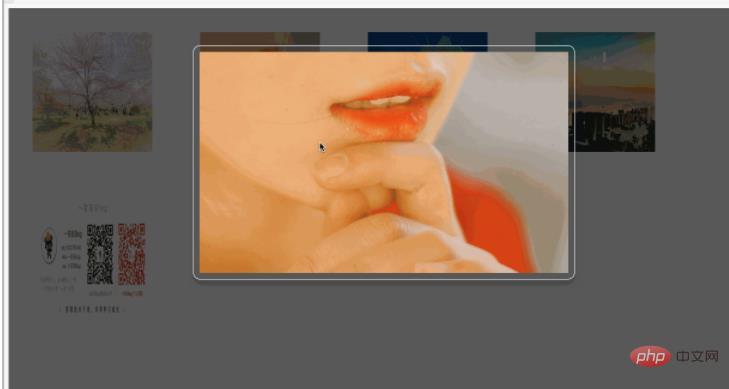
}Seterusnya, lihat kesan demonstrasi Seperti berikut

Langkah seterusnya ialah mengubahnya menjadi penyelesaian universal untuk menyokong berbilang imej Ini terutamanya pengubahsuaian acara klik imej. Di atas adalah tempat yang dikodkan, cuma buat beberapa perubahan

IV Kod sumber
Akhirnya, semua kod sumber diberikan
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小灰灰css学习笔记</title>
<style>
#modal {
display: none;
}
.modal {
margin: auto;
padding-top: 5%;
width: 50%;
height: 80%;
z-index: 1;
}
.modal img {
animation-name: zoom;
animation-duration: 0.6s;
display: block;
padding: 10px;
margin: auto;
max-width: 100%;
max-height: 100%;
box-shadow: 0 2px 6px rgb(0, 0, 0, 0.2), 0 10px 20px rgb(0, 0, 0, 0.2);
border-radius: 12px;
border: 1px solid white;
}
@keyframes zoom {
from {transform: scale(0.1)}
to {transform: scale(1)}
}
.thum-img {
float: left;
width: 200px;
height: 200px;
margin: auto;
display: block;
padding: 40px;
}
</style>
</head>
<body>
<!-- 先来实现弹窗 -->
<div style='position:fixed;width:100%;height:100%;background-color:rgb(0,0,0,0.65)' id='modal'>
<div class='modal' id='modalw'>
<img id='bgImg' / alt="Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen" >
</div>
</div>
<!-- 下面则是主页内容,先只给几个图片 -->
<div>
<img onclick='showBgImg(this)' class='thum-img'
src='http://f.hiphotos.baidu.com/image/pic/item/80cb39dbb6fd5266cdb2ba16a718972bd4073612.jpg' />
<img class='thum-img' src='http://a.hiphotos.baidu.com/image/pic/item/e61190ef76c6a7ef5e886d03f1faaf51f3de666d.jpg' onclick='showBgImg(this)'/ alt="Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen" >
<img class='thum-img' src='http://g.hiphotos.baidu.com/image/pic/item/730e0cf3d7ca7bcb747b4a5cb2096b63f624a845.jpg' onclick='showBgImg(this)'/ alt="Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen" >
<img class='thum-img' src='http://c.hiphotos.baidu.com/image/pic/item/b21c8701a18b87d6657856e70c0828381f30fd14.jpg' onclick='showBgImg(this)'/ alt="Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen" >
<img class='thum-img' src='https://raw.githubusercontent.com/liuyueyi/Source/master/img/info/blogInfoV2.png' onclick='showBgImg(this)'/ alt="Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen" >
</div>
<script>
var modal = document.getElementById('modal');
var bgImg = document.getElementById('bgImg');
function showBgImg(e) {
modal.style.display = 'block';
bgImg.src = e.src;
}
bgImg.onclick = function() {
modal.style.display = 'none';
}
</script>
</body>
</html>Atas ialah kandungan terperinci Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.



