 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah yang perlu saya lakukan jika vue tidak dapat mendapatkan atribut id?
Apakah yang perlu saya lakukan jika vue tidak dapat mendapatkan atribut id?
Apakah yang perlu saya lakukan jika vue tidak dapat mendapatkan atribut id?
Vue tidak boleh mendapatkan atribut id kerana getElementById digunakan dalam fungsi cangkuk "created()", dan Vue masih belum menyelesaikan pemasangan ialah "created() {let serachBox = document. getElementById(; 'Kotak carian');...}" boleh dipindahkan ke fungsi cangkuk "mounted()".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi vue3, komputer DELL G3
Apakah yang perlu saya lakukan jika vue tidak boleh mendapatkan atribut id?
Hasil penggunaan getElementById dalam Vue ialah elemen yang dikembalikan adalah batal ?
- Pertama sekali, saya menggunakan keperluan sedemikian dalam projek untuk mengira ketinggian kawasan utama secara dinamik berdasarkan saiz skrin pelanggan.
Apabila saya mendapat keperluan ini, idea pertama saya ialah mendapatkan saiz elemen tetap melalui element.getBoundingClientRect, kemudian dapatkan ketinggian kawasan yang boleh dilihat melalui document.body.offsetHeight, dan akhirnya mengira secara dinamik saiz kawasan utama.
Gunakan getElementById dalam created()
Selepas mengesahkan idea, saya mula mengekod, jadi saya menulis kod berikut dalam create:
//此处省去无关代码
created() {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
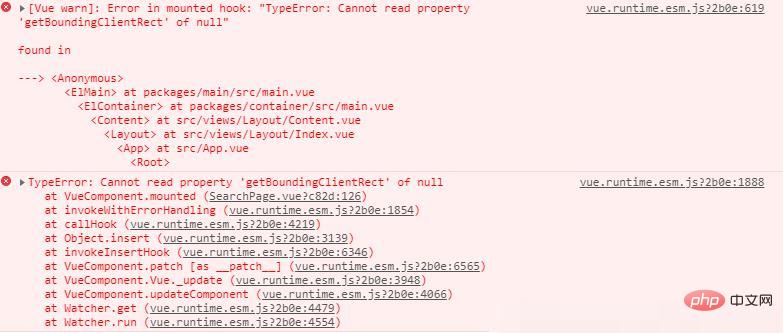
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );}, Akibatnya, konsol melaporkan ralat secara langsung Ralat adalah seperti berikut: 
Menurut penerangan ralat, saya mencetak elemen searchBox ke atas konsol mencetak hasilnya sebagai null, iaitu Ia agak menarik.
Menggunakan getElementById dalam mounted()
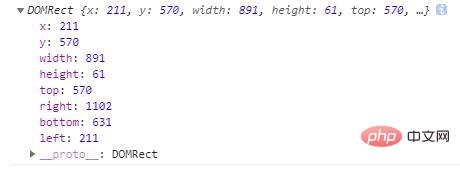
Melihat dengan teliti, ternyata saya menggunakan getElementById dalam fungsi cangkuk create() dan Vue masih belum selesai dipasang, elemen Dom tidak boleh diperoleh melalui getElementById, jadi konsol mencetak null. Selepas mencari sebab, saya memindahkan kod di atas ke fungsi cangkuk mounted() dan konsol mencetak hasil yang betul. 
Walaupun masalah ditemui, hasil pemaparan halaman tidak memenuhi keperluan saya. Kita harus terus mencari jalan.
created() digabungkan dengan ini.$nextTick() untuk mencapai keperluan perniagaan
Akhir sekali, created() digabungkan dengan ini.$nextTick( ) untuk mencapai keperluan perniagaan Kod akhir adalah seperti berikut:
created() {
this.$nextTick(function () {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );
})},Ringkasan
Pepijat ini disebabkan terutamanya oleh dua aspek.
Pertama, saya lazimnya mengendalikan logik perniagaan dalam fungsi cangkuk yang dicipta
Kedua, saya tidak cukup arif dengan kitaran hayat Vue, jadi saya keliru.
Pembelajaran yang disyorkan: "tutorial video vue"
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika vue tidak dapat mendapatkan atribut id?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.



