 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah tiga cara untuk melaksanakan tab dalam Vue?
Apakah tiga cara untuk melaksanakan tab dalam Vue?
Apakah tiga cara untuk melaksanakan tab dalam Vue?
Vue melaksanakan tab dalam tiga cara: 1. Kawal penukaran kandungan tab melalui "v-show"; 2. Laksanakan penukaran tab melalui cache "keep-alive" dalam Vue; "-link" untuk melaksanakan penukaran penghalaan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi vue3, komputer DELL G3
Apakah tiga cara untuk laksanakan tab dalam vue?
3 cara untuk vue melaksanakan penukaran tab dan penukaran untuk mengekalkan status data
3 cara untuk vue melaksanakan penukaran tab
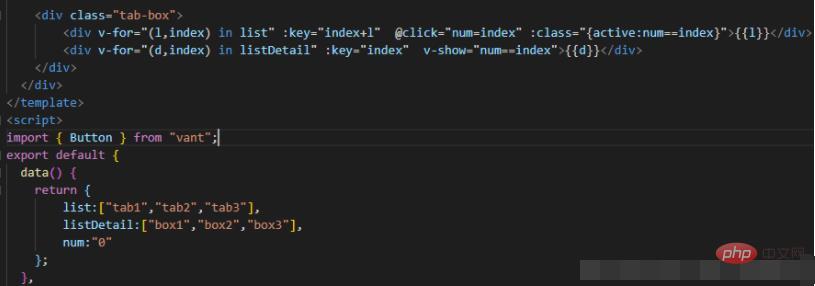
1. tunjukkan Kawal penukaran kandungan
1 Prinsip versi mudah: Gunakan peristiwa klik untuk menukar nilai num sebagai suis untuk mengawal gaya tab dan paparan kandungan serta penyembunyian.

2. Prinsip pemaparan data: dikawal terutamanya oleh indeks yang diikat oleh v-for, sama seperti di atas.

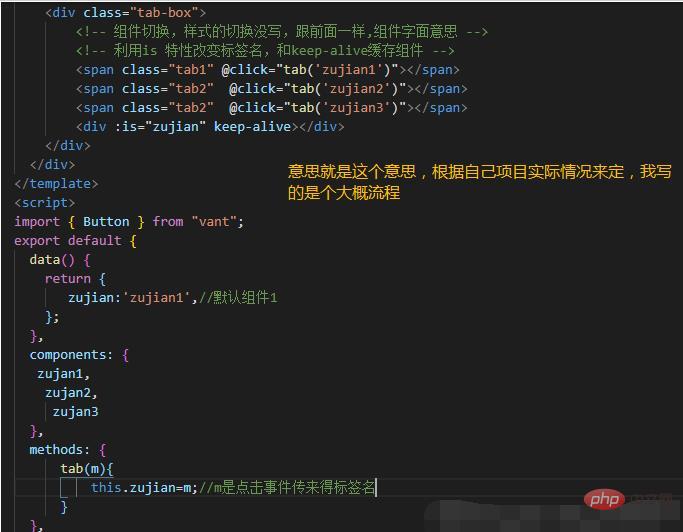
2. Pensuisan komponen.
1. Titik pengetahuan terutamanya adalah ciri-ciri is in vue, dan keep-alive cache

3. Pertukaran laluan. (Mesra untuk bar alamat dan permintaan data)
Dicapai melalui pautan penghala.


Penukaran tab Vue mengekalkan keadaan data
Apabila halaman melakukan penukaran tab, memandangkan komponen akan dibuat semula setiap masa komponen ditukar, kami Jika anda mahu kandungan dalam tab kekal segar tidak kira bagaimana halaman itu ditukar, mengurangkan pemaparan semula halaman dan permintaan
Kaedah pelaksanaan: gunakan
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="记录">
<keep-alive>
<child1 v-if="isChildUpdate"></child1>
</keep-alive>
</el-tab-pane>
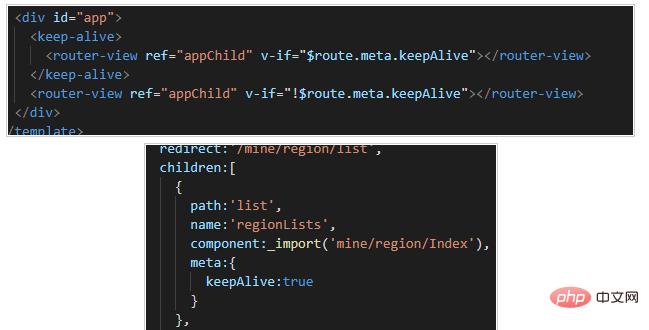
</el-tabs>Butiran lompat halaman senarai, halaman senarai mengekalkan status operasi terakhir
Ini dicapai dengan sama ada untuk memuatkan penghala -lihat dan halakan halaman tetapan meta meta sama ada halaman itu perlu dicache


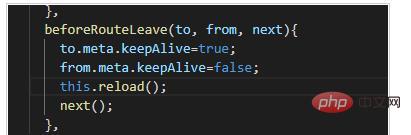
 Jika paparan penghala bersarang dalam berbilang lapisan, anda mungkin perlu sediakan berbilang lapisan, dan kemudian dengar laluan keluar sebelumRouteLeave, dan tetapkan sama ada untuk cache
Jika paparan penghala bersarang dalam berbilang lapisan, anda mungkin perlu sediakan berbilang lapisan, dan kemudian dengar laluan keluar sebelumRouteLeave, dan tetapkan sama ada untuk cache


//Melompat dari halaman lain tidak memerlukan caching daripada halaman butiran memerlukan caching
Pembelajaran yang disyorkan: "tutorial video vue》
Atas ialah kandungan terperinci Apakah tiga cara untuk melaksanakan tab dalam Vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Pemintasan fungsi dalam VUE adalah teknik yang digunakan untuk mengehadkan bilangan kali fungsi dipanggil dalam tempoh masa yang ditentukan dan mencegah masalah prestasi. Kaedah pelaksanaan adalah: mengimport perpustakaan lodash: import {debounce} dari 'lodash'; Gunakan fungsi debounce untuk membuat fungsi memintas: const debouncedfunction = debounce (() = & gt; { / logical /}, 500); Panggil fungsi Intercept, dan fungsi kawalan dipanggil paling banyak sekali dalam 500 milisaat.



