Apakah maksud margin fail css?
margin fail css ialah atribut css yang digunakan untuk mentakrifkan ruang di sekeliling elemen mewakili jidar luar Anda boleh menukar jidar atas, bawah, kiri dan kanan elemen secara individu, atau anda boleh menukar semua atribut sekaligus; atribut margin Menerima sebarang unit panjang, nilai peratusan, atau bahkan nilai negatif.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
Apakah margin fail css min?
Sifat jidar CSS mentakrifkan ruang di sekeliling elemen.
margin
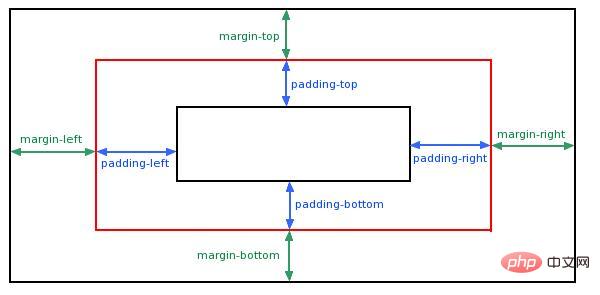
margin mengosongkan kawasan sekeliling (sempadan luar) elemen. Jidar tidak mempunyai warna latar belakang dan telus sepenuhnya.
margin boleh menukar jidar atas, bawah, kiri dan kanan elemen secara individu, atau anda boleh menukar semua atribut sekaligus.

harta trengkas margin menetapkan sifat jidar semua unsur semasa atau yang ditentukan dalam satu pengisytiharan. Harta ini boleh mempunyai 1 hingga 4 nilai.
Atribut margin menerima sebarang unit panjang, nilai peratusan atau bahkan nilai negatif. Atribut margin
secara berasingan boleh menukar jidar atas, bawah, kiri dan kanan sesuatu elemen. Ia juga mungkin untuk menukar semua sifat sekaligus.
Margin, seperti padding, juga mempunyai cara penulisan yang ringkas. Kita boleh menggunakan atribut margin untuk menetapkan margin dalam empat arah. Dalam pengaturcaraan sebenar, kami sering menggunakan kaedah penulisan margin ke program yang cekap dan ringkas.
Terdapat 4 cara untuk menulis margin, seperti berikut:
margin: 像素值1; margin: 像素值1 像素值2; margin: 像素值1 像素值2 像素值3; margin: 像素值1 像素值2 像素值3 像素值4;
Empat kedudukan di atas adalah mengikut urutan: margin-atas--margin-kanan--margin-bawah--margin - kiri, iaitu "atas-kanan-bawah-kiri". Singkatan berikut ialah atas--kanan--bawah--kiri. Apa yang perlu diambil perhatian ialah dalam tiga kes terakhir, apabila terdapat nilai piksel lalai, penyemak imbas akan secara automatik menetapkan piksel lalai mengikut kaedah "bawah=atas" dan "kiri=kanan".
Contohnya:
"margin:20px;" bermaksud jidar dalam keempat-empat arah ialah 20px; ialah 40px; memandangkan bahagian bawah dan kiri adalah lalai, ia ditetapkan secara automatik kepada 20px dan 40px masing-masing. Ditukar kepada cara penulisan keempat: "margin:20px 40px 20px 40px;".
"margin:20px 40px 60px;" bermaksud atas ialah 20px, kanan ialah 40px, dan bawah ialah 60px kerana kiri ialah lalai, ia ditetapkan secara automatik kepada 40px; Ditukar kepada kaedah penulisan keempat: "margin:20px 40px 60px 40px;".
Perlu diambil perhatian bahawa satu situasi tidak boleh ditulis sebagai tulisan lalai: "margin:20px 40px 20px 60px;". Dalam contoh ini, memandangkan bahagian atas dan bawah adalah sama, tetapi kanan dan kiri berbeza, bahagian bawah tidak boleh lalai, jika tidak, ia akan bersamaan dengan "margin:20px 40px 60px 40px;".
Pembelajaran yang disyorkan: "
tutorial video cssAtas ialah kandungan terperinci Apakah maksud margin fail css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.




