
Kod CSS untuk mengosongkan apungan di sebelah kanan ialah "clear:both;"; fungsi atribut "clear:both" dalam CSS ialah untuk mengosongkan apungan struktur dan mempengaruhi susun atur seterusnya Ini Masalah ini boleh diselesaikan dengan menetapkan apungan yang jelas pada masa itu boleh dianggap bahawa elemen semasa dengan set "jelas: kedua-duanya" akan menganggap elemen dengan atribut apungan dalam elemen sebelumnya; tidak terapung, untuk menghilangkan kesannya pada diri sendiri.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
Apakah kod CSS untuk kosongkan terapung di sebelah kanan?
Kod CSS untuk mengosongkan apungan di sebelah kanan ialah clear:both;
Fungsi clear:kedua-dua atribut dalam css adalah untuk mengosongkan apungan Tetapan apungan akan memusnahkan struktur aliran dokumen dan mempengaruhi Susun Atur berikut, masalah ini boleh diselesaikan dengan menetapkan apungan jelas Ia boleh dianggap bahawa elemen semasa dengan jelas:kedua-dua set akan merawat elemen dengan atribut apungan dalam elemen sebelumnya seolah-olah ia tidak terapung. , supaya dapat menghapuskan Kesannya pada dirinya sendiri
Bandingkan hasil penetapan dan tidak penetapan jelas:kedua-duanya untuk menerangkan
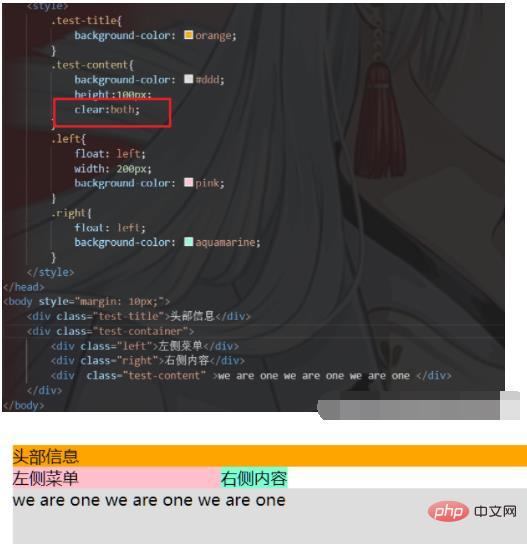
<style>
.test-title{
background-color: orange;
}
.test-content{
background-color: #ddd;
height:100px;
/* clear:both; */
}
.left{
float: left;
width: 200px;
background-color: pink;
}
.right{
float: left;
background-color: aquamarine;
}
</style>
</head>
<body style="margin: 10px;">
<div class="test-title">头部信息</div>
<div class="test-container">
<div class="left">左侧菜单</div>
<div class="right">右侧内容</div>
<div class="test-content" >we are one we are one we are one </div>
</div>
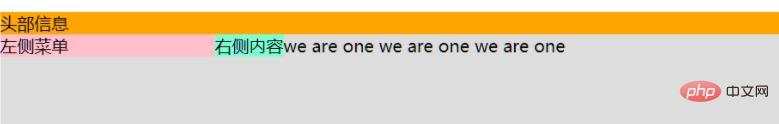
</body>Mengapa situasi berikut berlaku, kerana menu kiri dan menu kanan ditetapkan float:left, pada masa ini ia tergolong dalam aliran terapung dan menduduki kedudukan tertentu Kandungan kandungan ujian tergolong dalam aliran dokumen, jadi ia akan berada di sebelah sempadan atas bekas ujian,
.
Tetapi selepas kami menetapkan kandungan ujian untuk jelas: kedua-duanya, ia akan menghapuskan kesan terapung sebelumnya, iaitu, abaikan apungan: set kiri dalam gaya kiri dan kanan, anggap kiri dan kanan sebagai dokumen biasa kerana kandungan ujian ialah elemen peringkat blok dan akan secara automatik membalut, ia akan menjadi situasi berikut, atau menetapkan elemen pseudo <. 🎜>
.test-content::before,.test-content::after{
content:'';
display:block;
clear:both;
}
tutorial video css"
Atas ialah kandungan terperinci Apakah kod CSS untuk mengosongkan apungan di sebelah kanan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




