
Cara mengalih keluar atribut kecondongan dalam css: 1. Buka fail HTML yang sepadan dan cari kandungan tag dengan kesan kecondongan 2. Tambahkan atribut css "font-style:normal" pada teg dengan kesan kecondongan, iaitu Boleh menghilangkan kesan kecondongan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
Cara mengalih keluar atribut kecondongan dalam css?
Anda boleh menggunakan font-style:normal untuk menghilangkan kesan kecondongan.
Atribut gaya fon mentakrifkan gaya fon.
Atribut ini menetapkan penggunaan fon condong, condong atau biasa. Fon condong biasanya ditakrifkan sebagai fon individu dalam keluarga fon. Secara teorinya, ejen pengguna boleh mengira fon condong berdasarkan fon biasa.
Contoh
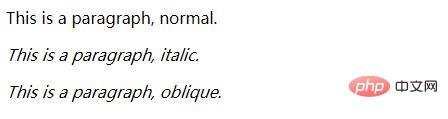
Tetapkan gaya fon berbeza untuk tiga perenggan:
<html>
<head>
<style type="text/css">
p.normal {font-style:normal}
p.italic {font-style:italic}
p.oblique {font-style:oblique}
</style>
</head>
<body>
<p class="normal">This is a paragraph, normal.</p>
<p class="italic">This is a paragraph, italic.</p>
<p class="oblique">This is a paragraph, oblique.</p>
</body>
</html>Kesannya adalah seperti berikut:

Pembelajaran yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar atribut kecondongan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




