
Penyelesaian kepada masalah bahawa pemisah baris nombor css tidak berkuat kuasa: 1. Buka fail HTML yang sepadan 2. Cari teg kandungan digital 3. Tambahkan atribut css pada teg nombor tersebut; bahagian sebagai "patah perkataan: pecah-semua ;" boleh menyelesaikan masalah nombor tidak membalut.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
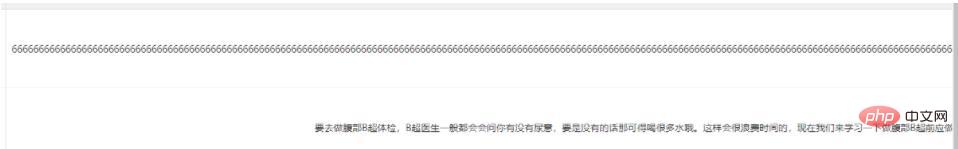
Apakah yang perlu saya lakukan jika css pembalut talian digital tidak berkuat kuasa?
css menyelesaikan masalah nombor tulen atau huruf tidak dibalut secara automatik
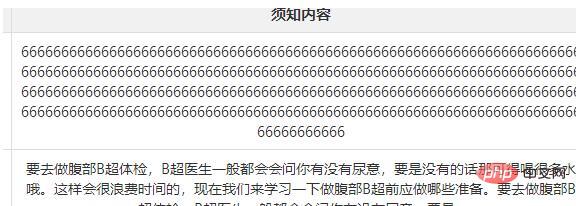
1.css
word-break: break-all;
Kesan:


Pembelajaran yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika pembalut talian digital css tidak berkuat kuasa?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




