
es6 menyokong import. Pernyataan import digunakan untuk mengimport pengikatan yang dieksport oleh modul lain, dengan sintaks "import defaultExport from "module-name";" tanpa mengira sama ada mod ketat diisytiharkan, modul yang diimport berjalan dalam mod ketat. Import bukan sahaja kata kunci, tetapi juga fungsi Parameter fungsi ialah laluan ke modul yang perlu diimport, dan fungsi mengembalikan objek janji.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Apabila konsep modularisasi menjadi semakin penting, dalam es6, sintaks modul diperkenalkan: import Mari kita fahami secara ringkas cara menggunakan import.
Fail js boleh difahami sebagai modul ini boleh diimport oleh mana-mana modul lain modul. Selepas pelaksanaan, objek dipegang. Kemudian terdapat masalah Selepas modul fail diperkenalkan, semuanya berada dalam skopnya sendiri Fail yang secara aktif memulakan tingkah laku pengenalan telah memperoleh objek yang diperkenalkan, tetapi tidak dapat mengakses fungsi tersebut menentukan apa yang modul mendedahkan kepada dunia luar.
eksport digunakan untuk mengeksport fungsi, objek atau nilai primitif daripada modul supaya program lain boleh menggunakannya melalui pernyataan import
mengimport fail Apabila , objek fail ini akan diperolehi. Lalai ialah objek kosong, yang mewakili perkara yang kita tidak boleh mengakses fail. Gunakan eksport untuk menambah kandungan pada objek ini
Penggunaan: module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}Perkenalkan main.js< dalam
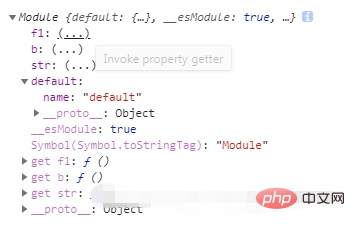
// 先忽略 import 的写法,后面再说明 import * as m1 from "./m1.js" console.log(m1)
, iaitu m1.js: m1
 Jadi, kami tahu bahawa kandungan yang dieksport melalui eksport akan ditambahkan pada objek fail, yang boleh difahami secara ringkas sebagai salinan dalam.
Jadi, kami tahu bahawa kandungan yang dieksport melalui eksport akan ditambahkan pada objek fail, yang boleh difahami secara ringkas sebagai salinan dalam.
Malah, masalah ini sangat mudah. Mari kita mengetepikan import dahulu. Kami tidak menganggap sintaks import.
Ubah suai:module1.js
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
export default{
name:"default"
} Adakah anda mendapati bahawa fungsi eksport lalai adalah untuk menambah atribut lalai pada objek fail Nilai atribut lalai juga merupakan objek dan betul-betul sama dengan kandungan yang dieksport secara lalai eksport.
Adakah anda mendapati bahawa fungsi eksport lalai adalah untuk menambah atribut lalai pada objek fail Nilai atribut lalai juga merupakan objek dan betul-betul sama dengan kandungan yang dieksport secara lalai eksport.
Fungsi eksport adalah untuk menambah atribut pada objek fail ini. Semua yang dieksport akan ditambahkan pada objek fail. Fungsi
eksport lalai adalah untuk menambah nilai pada atribut
bagi objek fail.default
untuk menentukan objek ruang nama. import *as m_name: main.js
示例中的m1 命名空间对象,可以访问到文件对象的所有对外接口,包括export,和export default。

在实际开发中,我们并不需要导出所有的接口。例如在vue项目中,使用某个组件库中的某个组件,我们只需要引入这一个组件,不必要引入所有组件。
我们知道,import 导出的是整个文件对象,那么我们直接在 import 语句中,对这个对象进行解构,就可以获得其中某一部分接口:main.js :
import {f1,b} from "./m1.js"
console.log(f1)
console.log(b)打印结果,就是:
但是这种方式,仅限于获取文件对象的正常属性,default属性是获取不到的,原因有两个:
export default是文件的默认导入,其实这句话的重点,并不在于 export default,而是在于 import 语句是如何处理文件默认导入的。
修改main.js 文件内容为:
import d from "./m1.js" console.log(d)
打印出来,惊奇的发现,d 竟然和 export default 的内容一样。
所以,现在可以这么理解,所谓的默认导入,就是毫无花哨的直接导入一个模块,然后赋值给一个命名空间,这种时候,这个命名空间,持有的就是 文件对象的default 对象,也就是export default 出来的东西。
其实,默认导入可以理解为也是解构的一个语法糖(仅仅用作理解,实际是语法错误的):
import d from "./m1.js" 可以等价为 import {default as d} from "./m1.js"还有一种高端的玩法,在项目中也是很有用处的。
import不光是一个关键字,同时也是一个函数,函数的参数是需要导入模块的路径,函数返回一个promise对象。
import("./m1.js").then(m=>{
console.log('then:',m)
})在这段代码中,then中回调的m,就是文件模块的整个文件对象(包括export和export default)。
import还可以不导入文件对象,仅仅是使用文件模块提供的功能。也就是传说中的,import将文件模块仅仅最为副作用进行导入,而不获取文件模块的接口。
在项目中,实践的地方,例如一个vue项目,我们需要给vue对象挂载很多东西,但是全部写在src/main.js 文件中,又会显得特别啰嗦,不利于维护,也没能体现工程化的理念。所以我们常常单独新建一个文件lib/init.js ,然后在这个 init.js 文件中,编写相关逻辑。这个文件的作用,仅仅是执行一遍,我们不期望这个文件暴露什么变量,所以没必要获取文件对象。那么这个时候,import 关键字的另一个作用就体现出来了:main.js :
import './lib/init.js';
使用import直接引用一个文件时,会执行一遍这个文件,而不获取任何文件对象。
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Adakah es6 menyokong import?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 es6 ciri baharu
es6 ciri baharu
 Apakah ciri baharu es6
Apakah ciri baharu es6
 arahan fail cari linux
arahan fail cari linux
 Telekom cdma
Telekom cdma
 Apakah yang perlu saya lakukan sekiranya kad jadual perjalanan tidak boleh dibuka?
Apakah yang perlu saya lakukan sekiranya kad jadual perjalanan tidak boleh dibuka?
 Apakah perbezaan antara rangka kerja css dan perpustakaan komponen
Apakah perbezaan antara rangka kerja css dan perpustakaan komponen
 Bagaimana untuk mendayakan perkhidmatan log masuk sekunder
Bagaimana untuk mendayakan perkhidmatan log masuk sekunder
 Penandaan warna penapis pendua Excel
Penandaan warna penapis pendua Excel