
Cara melaksanakan penyembunyian imej limpahan CSS: 1. Cipta div sebagai "
..." 2. Gunakan teg img untuk perkenalkan imej ; 3. Hanya tambahkan atribut ".img-box{width: 400px; overflow: hidden; background-color:teal;}" pada img.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
Cara menyembunyikan imej limpahan css ?
CSS untuk melaksanakan kesan penyembunyian limpahan imej atau teks
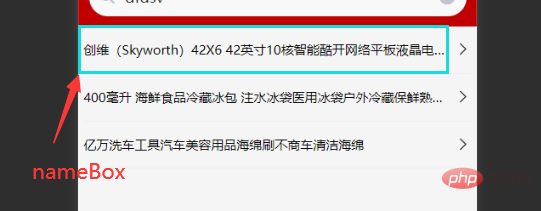
Perenderan: tunggal baris + Limpahan bersembunyi
.nameBox {
// 文字不允许换行(单行文本)
white-space: nowrap;
// 溢出部分隐藏
overflow: hidden;
// 文本溢出后,使用 ... 代替
text-overflow: ellipsis;
margin-right: 3px;
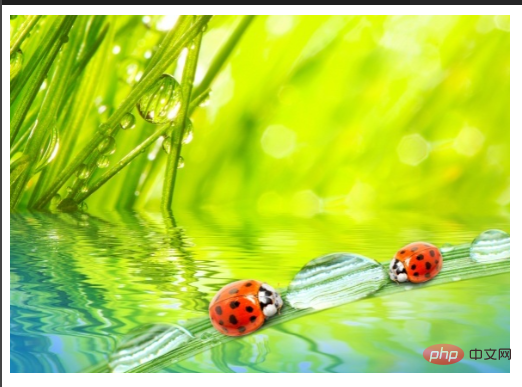
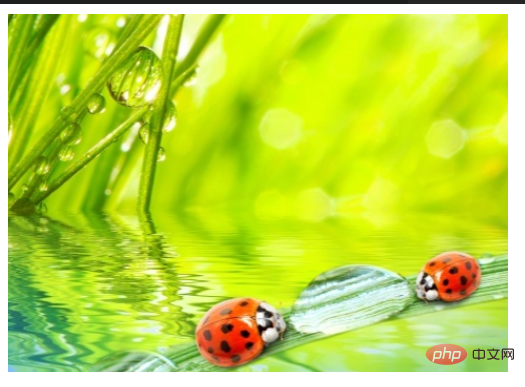
}Kandungan gambar membesarkan bingkai tidak berubah (limpahan menyembunyikan limpahan: tersembunyi)

<div>
<img src="/static/imghw/default1.png" data-src="https://tse1-mm.cn.bing.net/th/id/R-C.ff711761e8db8b85f993ebed08172a0e?rik=MVGhEvoXVGZZ8A&riu=http%3a%2f%2fdl.ppt123.net%2fpptbj%2f201206%2f2012060908533798.jpg&ehk=knHJW8AKQ42Ak6HdIFUL9%2fQLuT%2b8yG4SmmDGN4rREsE%3d&risl=&pid=ImgRaw&r=0" class="lazy" alt="Bagaimana untuk menyembunyikan imej limpahan css" >
</div>
<style>
.img-box{
width: 400px;
overflow: hidden;/*最主要的是这个 hidden是溢出隐藏,将溢出部分显示出来:overflow:visible*/
background-color:teal;
}
img{
display: block;
width:100%;
animation: a1 4s linear infinite alternate;
}
@keyframes a1{
100%{
transform: scale(1.5);
}
}
</style>Pembelajaran yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan imej limpahan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




