 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk melaksanakan animasi trek kereta dengan css
Bagaimana untuk melaksanakan animasi trek kereta dengan css
Bagaimana untuk melaksanakan animasi trek kereta dengan css
Cara untuk melaksanakan animasi rel dengan css: 1. Buat fail HTML dan takrifkan div sebagai "
"; 2. Tetapkan kelas CSS ke gunung dan latih; 3. Realisasikan animasi trek dengan menggunakan sifat animasi CSS3 dan bingkai animasi "@keyframes".
Bagaimana untuk melaksanakan animasi trek kereta dengan css?
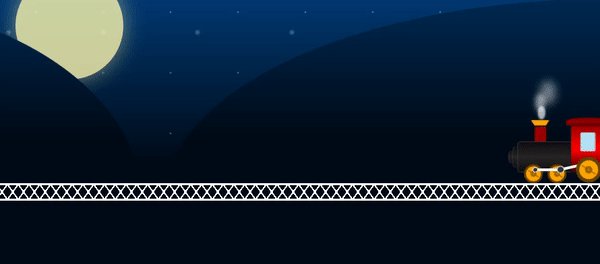
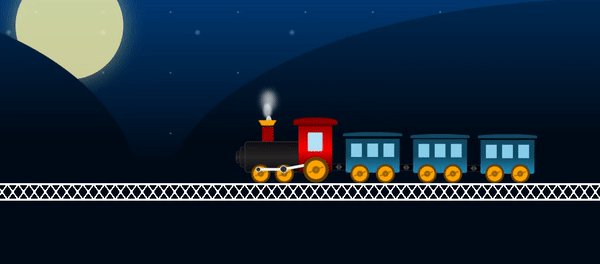
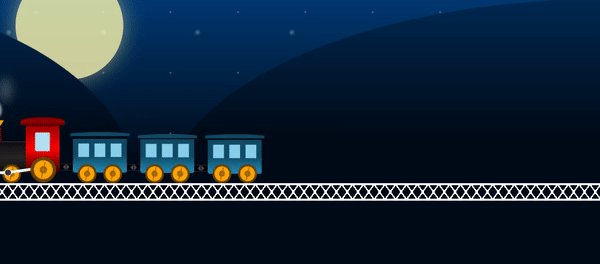
Animasi kereta api kartun CSS3 tulen
Sejak Sejak CSS3 menjadi popular, animasi berdasarkan CSS3 tulen telah muncul tanpa henti, termasuk animasi aksara CSS3 tulen, animasi butang CSS3 tulen, dsb. Kali ini, kami berkongsi dengan anda animasi kereta api kartun CSS3 yang sangat bagus berjalan di sepanjang trek Sebuah kereta api gaya kartun berlalu dengan perlahan, terutamanya reka bentuk animasi lokomotif, yang sangat comel dan realistik.
Sebenarnya, saya mendapati bahawa sebaik sahaja saya menyiarkan artikel tentang HTML, anda menyukainya dan menambahkannya pada kegemaran anda Apabila saya menyiarkan artikel tentang C++, Java, dsb., tidak seseorang membacanya. Apa yang anda maksudkan? 🎜>
Kod HTML
Struktur kod HTML secara umumnya terbahagi kepada dua bahagian Satu bahagian ialah bulan yang terang, gunung dan langit berbintang sebagai latar belakang Kelas CSS yang sepadan ialahgunung
kereta api; Bahagian lain ialah kereta api bergerak dan kelas CSS yang sepadan ialah
. Bahagian kereta api agak rumit, dengan elemen seperti lokomotif, enjin, trek, roda, gerabak, dll., yang akan diterangkan satu persatu dalam kod CSS berikut.
Kod CSS
Bahagian latar belakang melukis dua gunung, bulan yang terang dan langit berbintang yang jelas.<div class="center"> <div class="mountains"></div> <div class="train"> <div class="engine-front"> <div class="chimney"> <div class="smoke"></div> <div class="smoke smoke-2"></div> <div class="smoke smoke-3"></div> <div class="smoke smoke-4"></div> </div> </div> <div class="engine-body"></div> <div class="compartment"> <div class="compartment-window"></div> </div> <div class="compartment compartment-two"> <div class="compartment-window"></div> </div> <div class="compartment compartment-three"> <div class="compartment-window"></div> </div> <div class="wheel-holder"> <div class="wheel"></div> <div class="wheel wheel-2"> <div class="wheel-joint"></div> <div class="wheel-joint wheel-joint-2"></div> </div> <div class="wheel wheel-3"></div> <div class="wheel wheel-4"></div> <div class="wheel wheel-5"></div> <div class="wheel wheel-6"></div> <div class="wheel wheel-7"></div> <div class="wheel wheel-8"></div> <div class="wheel wheel-9"></div> </div> </div> <div class="bridge"></div></div>Salin selepas log masukKemudian terdapat bahagian jambatan landasan kereta api, yang juga sangat mudah
Selepas itu adalah bahagian utama animasi, kereta api, dan setiap bahagian mempunyai kelas CSS yang sepadan Untuk menerangkan, sila lihat kod:Sehingga kini, kami telah menggunakan kod HTML dan CSS untuk melukis keseluruhan kereta api dan persekitaran sekeliling. Langkah yang paling penting ialah membuat kereta api kecil ini berjalan di atas jambatan Ini memerlukan penggunaan beberapa sifat animasi CSS3, dan bingkai animasi CSS3 membuat debutnya.
Beberapa perkara dilakukan dalam animasi ini:.mountains { height: 100%; position: absolute; width: 100%; z-index: 1;}.mountains::before, .mountains::after { background: #000c18; background: -moz-linear-gradient(#012a53, #000c18 50%); background: -webkit-linear-gradient(#012a53, #000c18 50%); background: -o-linear-gradient(#012a53, #000c18 50%); background: -ms-linear-gradient(#012a53, #000c18 50%); background: linear-gradient(#012a53, #000c18 50%); content: ""; height: 100%; position: absolute;}.mountains::before { border-radius: 100% 300% 0 0; left: -20%; width: 57%;}.mountains::after { border-radius: 300% 100% 0 0; right: -20%; width: 80%;}Salin selepas log masukJadikan penutup gerabak mengepak ke atas dan ke bawah untuk menjadikan kereta api animasi kelihatan lebih realistik..bridge { border-bottom: 0.3rem solid white; border-top: 0.3rem solid white; background: black; background: -webkit-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -webkit-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem; background: -moz-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -moz-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem; background: -o-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -o-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem; background: -ms-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -ms-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem; background: linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem; bottom: 10rem; height: 2.6rem; position: absolute; width: 100%; z-index: 1;}Salin selepas log masuk.train { animation: move-train 24s linear infinite; bottom: 12.6rem; height: 10rem; position: absolute; left: calc(100% + 1.3rem); width: 44rem; z-index: 1;}.engine-front, .engine-front::before, .engine-front::after { background: #0f0f0f; background: linear-gradient(0deg, #0f0f0f, #262626, #0f0f0f); border: 0.1rem solid rgba(255, 255, 255, 0.15); border-radius: 50% 0 0 50%; border-right: none;}.engine-front { animation: body-upDown 0.3s infinite; border-radius: 0.5rem 0 0 0.5rem; bottom: 1.4rem; height: 4.6rem; left: 0; position: absolute; width: 8rem;}.engine-front::before, .engine-front::after { content: ""; position: absolute; height: 70%; left: -0.9rem; top: 50%; transform: translate(0, -50%); width: 0.8rem;}.engine-front::after { height: 40%; left: -1.4rem; width: 0.5rem;}.chimney { background: #990000; height: 2.2rem; left: 2.5rem; position: absolute; top: -2.3rem; width: 1.7rem;}.chimney::before, .chimney::after { content: ""; position: absolute;}.chimney::before { animation: up-down 0.3s infinite; border-bottom: none; border-left: 0.5rem solid transparent; border-right: 0.5rem solid transparent; border-top: 0.8rem solid orange; left: 50%; top: -0.9rem; transform: translate(-50%, 0); width: 160%;}.smoke { animation: move-smoke 0.4s linear infinite; background: rgba(255, 255, 255, 0.8); border-radius: 50%; height: 1.4rem; left: 0.2rem; position: absolute; top: -1.5rem; width: 0.8rem; z-index: -1;}.smoke-2 { animation-delay: 0.1s; left: 0.4rem;}.smoke-3 { animation-delay: 0.2s; left: 0.6rem;}.smoke-4 { left: 0.8rem;}.engine-body { animation: body-upDown 0.3s 0.1s infinite; background: #b30000; background: linear-gradient(0deg, #330000, red, #990000); border-radius: 0 0 0.4rem 0; bottom: 1.4rem; height: 7rem; left: 8rem; position: absolute; width: 5rem;}.engine-body::before, .engine-body::after { content: ""; left: 50%; position: absolute; transform: translate(-50%, 0);}.engine-body::before { animation: up-down 0.3s 0.2s infinite; background: #660000; background: linear-gradient(0deg, #660000, #990000, #660000); border-radius: 50% 50% 0 0; height: 1.2rem; top: -1.2rem; width: 130%;}.engine-body::after { background: #b3e0f2; border-radius: 0.2rem; height: 40%; top: 1rem; width: 45%;}.wheel::before, .wheel::after { left: 50%; top: 50%; transform: translate(-50%, -50%);}.wheel-holder { height: 2.8rem; bottom: 0; position: absolute; width: 100%;}.wheel { animation: rotate 2s linear infinite; background: orange; border: 0.3rem solid rgba(0, 0, 0, 0.6); border-radius: 50%; height: 2.8rem; left: 1rem; position: absolute; width: 2.8rem;}.wheel-2 { left: 4.5rem;}.wheel-3 { border-width: 0.5rem; height: 3.8rem; left: 8.7rem; top: -1.1rem; width: 3.8rem;}.wheel-4 { left: 15.7rem;}.wheel-5 { left: 19.5rem;}.wheel-6 { left: 25.7rem;}.wheel-7 { left: 29.5rem;}.wheel-8 { left: 35.7rem;}.wheel-9 { left: 39.5rem;}.wheel::before, .wheel::after { content: ""; position: absolute;}.wheel::before { background: rgba(0, 0, 0, 0.3); height: 86%; width: 0.2rem;}.wheel::after { background: #996300; background: -webkit-radial-gradient(circle at center, #b37400 30%, #996300 30%); background: -moz-radial-gradient(circle at center, #b37400 30%, #996300 30%); background: -o-radial-gradient(circle at center, #b37400 30%, #996300 30%); background: -ms-radial-gradient(circle at center, #b37400 30%, #996300 30%); background: radial-gradient(circle at center, #b37400 30%, #996300 30%); border-radius: 50%; height: 40%; width: 40%;}.compartment { animation: body-upDown 0.3s infinite; background: #186c8e; background: -webkit-linear-gradient(#104b63 50%, #1f8dba); background: -moz-linear-gradient(#104b63 50%, #1f8dba); background: -o-linear-gradient(#104b63 50%, #1f8dba); background: -ms-linear-gradient(#104b63 50%, #1f8dba); background: linear-gradient(#104b63 50%, #1f8dba); border-radius: 0 0 0.3rem 0.3rem; bottom: 1.4rem; height: 5rem; left: 15rem; position: absolute; width: 8rem;}.compartment-two { animation: body-upDown 0.3s 0.1s infinite; left: 25rem;}.compartment-two .compartment-window::before { animation: up-down 0.3s 0.3s infinite;}.compartment-three { animation: body-upDown 0.3s 0.2s infinite; left: 35rem;}.compartment-three .compartment-window::before { animation: up-down 0.35s infinite;}.compartment::before, .compartment::after { background: black; border: 0.4rem solid transparent; bottom: 0.4rem; box-shadow: 0 0 0 1px rgba(255, 255, 255, 0.1); content: ""; height: 0.8rem; position: absolute; width: 0.9rem;}.compartment::before { border-left: 0.4rem solid rgba(255, 255, 255, 0.3); left: -0.9rem;}.compartment::after { border-right: 0.4rem solid rgba(255, 255, 255, 0.3); left: -2rem;}.compartment-window { background: #1f8dba; background: -moz-linear-gradient(90deg, transparent 0.8rem, skyblue 0.8rem) left/2.4rem 100%; background: -webkit-linear-gradient(90deg, transparent 0.8rem, skyblue 0.8rem) left/2.4rem 100%; background: -o-linear-gradient(90deg, transparent 0.8rem, skyblue 0.8rem) left/2.4rem 100%; background: -ms-linear-gradient(90deg, transparent 0.8rem, skyblue 0.8rem) left/2.4rem 100%; background: linear-gradient(90deg, transparent 0.8rem, skyblue 0.8rem) left/2.4rem 100%; height: 40%; position: absolute; top: 0.7rem; width: 100%;}.compartment-window::before, .compartment-window::after { content: ""; position: absolute;}.compartment-window::before { animation: up-down 0.3s 0.1s infinite; background: #104b63; border-radius: 50% 50% 0 0; height: 0.6rem; left: 50%; top: -1.4rem; transform: translate(-50%, 0); width: 110%;}Salin selepas log masukDengan menggunakan penapis, wap yang dikeluarkan daripada enjin stim semasa kereta api sedang bergerak digambarkan dengan jelas.
Biarkan seluruh kereta api berjalan di atas dan di atas jambatan, dan roda terus berputar.@keyframes up-down { 0%, 100% { transform: translate(-50%, 0); } 50% { transform: translate(-50%, -0.3rem); }}@keyframes rotate { 100% { transform: rotate(-360deg); }}@keyframes move-train { 100% { transform: translateX(-154rem); }}@keyframes body-upDown { 0%, 100% { transform: translateY(0); } 100% { transform: translateY(-0.2rem); }}@keyframes move-smoke { 0% { -webkit-filter: blur(0); -moz-filter: blur(0); -o-filter: blur(0); -ms-filter: blur(0); filter: blur(0); opacity: 1; } 50% { -webkit-filter: blur(0.2rem); -moz-filter: blur(0.2rem); -o-filter: blur(0.2rem); -ms-filter: blur(0.2rem); filter: blur(0.2rem); opacity: 0.6; transform: translate(0, -3rem) scale(2); } 100% { -webkit-filter: blur(0.3rem); -moz-filter: blur(0.3rem); -o-filter: blur(0.3rem); -ms-filter: blur(0.3rem); filter: blur(0.3rem); opacity: 0; transform: translate(2.5rem, -6rem) scale(3); }}@keyframes wheel-joint { 100% { transform: rotate(360deg); }}Salin selepas log masuk
- Pada ketika ini, keseluruhan animasi kereta api pada dasarnya telah siap. Pada akhir artikel, kod sumber juga didedikasikan untuk semua orang. Muat turun kod sumber:
https://www.php.cn/link/580d3fe23a092f670c3cf2bd0231341b- Pembelajaran yang disyorkan: ""
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan animasi trek kereta dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan Laman Web iniKandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1375
1375
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap Menyediakan panduan mudah untuk menubuhkan bar navigasi: Memperkenalkan Perpustakaan Bootstrap untuk membuat bar navigasi Tambah Identiti Jenama Buat Pautan Navigasi Tambah Elemen Lain (Pilihan) Laraskan Gaya (Pilihan)
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Gaya lalai senarai bootstrap boleh dikeluarkan dengan mengatasi CSS. Gunakan peraturan dan pemilih CSS yang lebih spesifik, ikuti "Prinsip Jarak" dan "Prinsip Berat", mengatasi gaya lalai bootstrap. Untuk mengelakkan konflik gaya, lebih banyak pemilih yang disasarkan boleh digunakan. Sekiranya penindasan tidak berjaya, laraskan berat CSS adat. Pada masa yang sama, perhatikan pengoptimuman prestasi, elakkan terlalu banyak! Penting, dan tulis kod CSS ringkas dan cekap.




 ; Bahagian lain ialah kereta api bergerak dan kelas CSS yang sepadan ialah
; Bahagian lain ialah kereta api bergerak dan kelas CSS yang sepadan ialah 