 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Artikel yang menerangkan secara terperinci cara menjana antara muka API secara dinamik di bahagian hadapan
Artikel yang menerangkan secara terperinci cara menjana antara muka API secara dinamik di bahagian hadapan
Artikel yang menerangkan secara terperinci cara menjana antara muka API secara dinamik di bahagian hadapan
Artikel ini membawakan anda pengetahuan yang berkaitan tentang bahagian hadapan terutamanya cara menjana antara muka API secara dinamik Mari kita lihat bersama-sama.
Dalam era ts, menentukan jenis permintaan antara muka dan parameter pengembalian telah menjadi perkara yang menyusahkan Dalam kes ini, kami boleh menggunakan perkhidmatan nod untuk mengautomasikan pembinaan
1 Bina tersuai. arahan
1.1 Bina projek
Buat folder APISDK Selepas memasuki folder, jalankan arahannpm init -yMulakan fail package.json
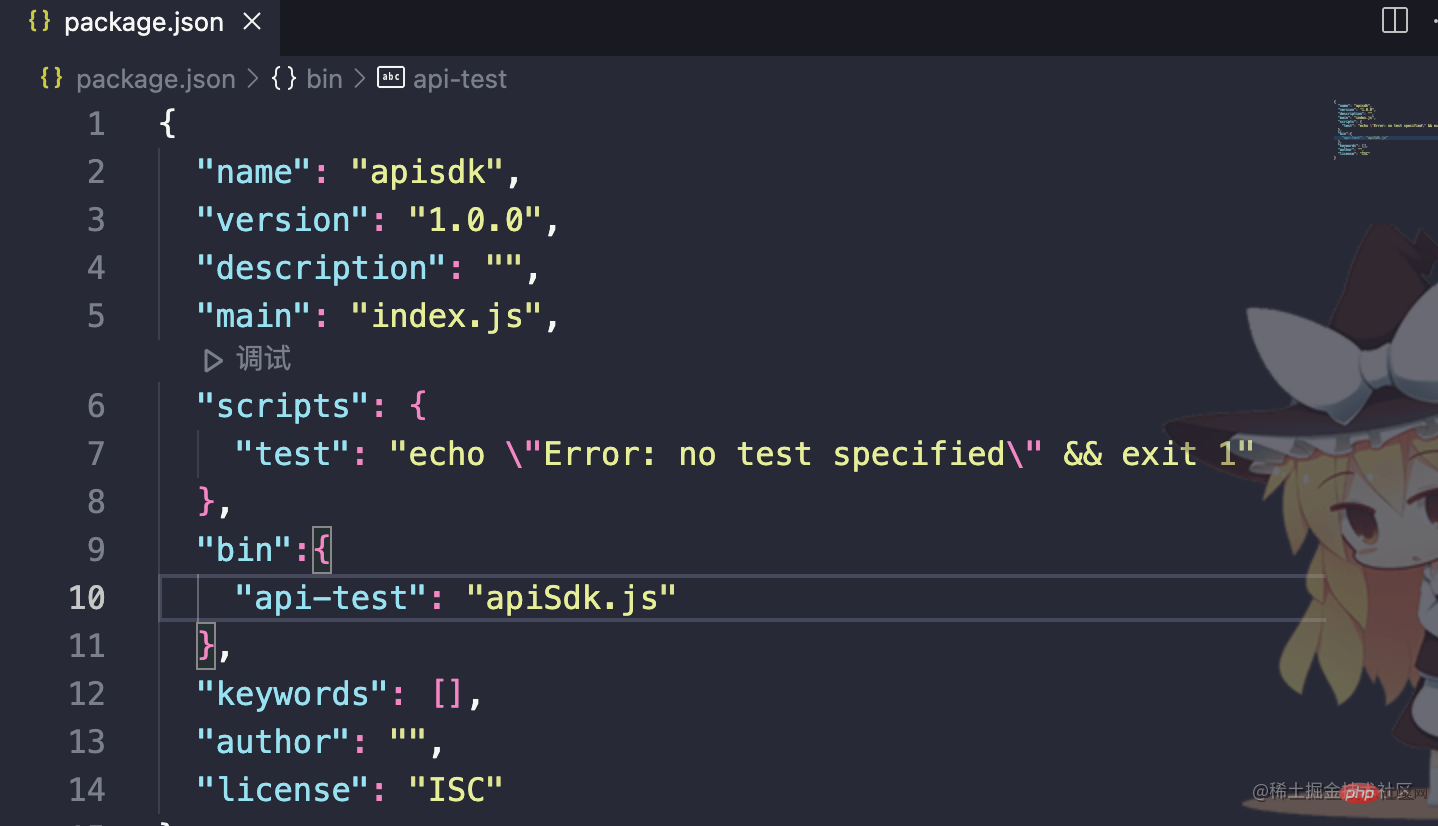
. Tambahkan kod berikut pada fail package.json untuk memberitahu package.json bahawa fail yang dilaksanakan oleh tong saya yang dipanggil api-test ialah apiSdk.js
//package.json文件
"bin":{
"api-test": "apiSdk.js"
}
1.2 Commander.js
PasangCommander.js Penyelesaian lengkap untuk antara muka baris arahan node.js, diilhamkan oleh Ruby Commander.
Untuk API tertentu, anda boleh pergi terus untuk mempelajari
Kemahiran yang diperlukan untuk cli nod pembangunan bahagian hadapan.
//install 安装命令 npm install commander
Buat fail apiSdk.js dalam folder APISDK dan tulis kod berikut
#!/usr/bin/env node
"use strict";
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是init')
});
commander_1.program
.command('update') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是update')
});
commander_1.program.parse(process.argv);#!/usr/bin/env node Maksud perenggan ini ialah menggunakan nod untuk mentafsir atur cara skrip , maka anda boleh menggunakan sintaks nod di bawah
- Fungsi
commandyang disediakan oleh arahan boleh mencipta arahan anak. Pilihan yang disediakan oleh optionskomander boleh dengan cepat mentakrifkan parameter baris arahan dan menjana dokumen konfigurasi parameter yang sepadan untuk paparan dalam arahan --help. pilihan boleh menerima berbilang parameter. Penerangan tentang perintah - yang disediakan oleh
descriptionkomander. yang disediakan oleh commandkomander mengendalikan arahan kanak-kanak.
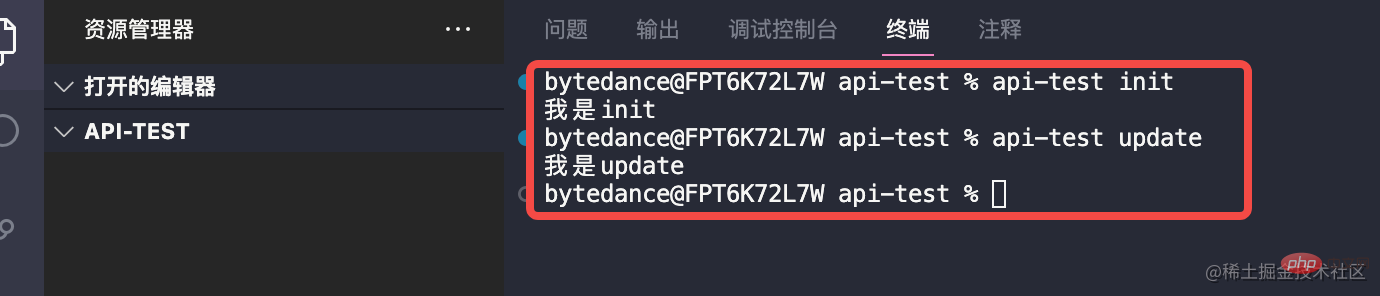
Masukkan perintah npm link dalam terminal folder APISDK (apabila membangunkan pakej npm secara setempat, kami boleh menggunakan perintah npm link untuk memautkan modul pakej npm ke projek yang sedang berjalan, Debug dan uji dengan mudah modul), kemudian kami mencipta folder baharu di luar folder APISDK, jalankan perintah api-test init dan api-test update
 dan apabila kami memasukkan arahan yang sepadan, tindakan akan dilaksanakan kaedah dalam.
dan apabila kami memasukkan arahan yang sepadan, tindakan akan dilaksanakan kaedah dalam.
Kedua, jana api yang sepadan secara dinamik
Tambahkan fail utils/command.js dan utils/http.js di bawah folder APISDK
//文件目录
|- APISDK
|- node_modules
|- utils
|- command.js
|- http.js
|- apiSdk.js
|- package-lock.json
|- package.json//command.js文件
var path=require("path");
/** 默认配置文件名 */
var DEFAULT_CONFIG_FILENAME = 'apiSdk.config.json';
var {http} = require('./http.js')
var fs = require("fs");
/** 默认配置文件模版 */
var INITIAL_CONFIG = {
outDir: 'src/api',
services: {},
};
function writeConfigFile(filename, content) {
fs.writeFileSync(filename, JSON.stringify(content, null, 4));
}
// 递归创建目录 同步方法
function mkdirsSync(dirname) {
if (fs.existsSync(dirname)) {
return true;
} else {
if (mkdirsSync(path.dirname(dirname))) {
fs.mkdirSync(dirname);
return true;
}
}
}
const BamConfig = {
/** 初始化 */
init:function (configFilename, content) {
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
if (!f) {
throw new Error("already has ".concat(f));
}
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
},
update:function (configFilename, content) {
//判断当前文件是否存在
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
console.log('f',fs)
// 同步读取文件数据
var data = fs.readFileSync(DEFAULT_CONFIG_FILENAME);
//解析当前文件内容
var str = JSON.parse(data.toString())
console.log('str',str)
//同步递归创建文件夹
mkdirsSync(str.outDir)
//配置模版整合需要写入的内容
var api = http.map(item=>{
var name = item.url.split('/').reverse()[0]
return `//测试接口 ${name} \n export const ${name} = axios.request( '${item.url}' , '${item.method}', params )`
})
//进行写入
fs.writeFileSync(`${str.outDir}/http.js`, api.join('\n\n'));
//替换掉默认配置文件路径,组装好进行写入
INITIAL_CONFIG.outDir = str.outDir
var apis = http.map(item=>`${item.method} ${item.url}`)
INITIAL_CONFIG.apis = apis
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
}
}
exports.bamCommand = {
init:function(option){
BamConfig.init()
},
update:function(option){
BamConfig.update()
},
}//http.js文件
exports.http = [{
url:'localhost:8888/aa/bb/aa',
method:'Get',
},{
url:'localhost:8888/aa/bb/bb',
method:'POST',
},{
url:'localhost:8888/aa/bb/cc',
method:'Get',
},{
url:'localhost:8888/aa/bb/dd',
method:'Get',
},]Tulis semula fail apiSdk.js dan ubahnya untuk memperkenalkan command.js di atas dan laksanakan arahan yang sepadan dalam tindakan
#!/usr/bin/env node
"use strict";
var command = require("./utils/command");
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init')
.option('--json2js', '配置文件 json 转 js')
.description('初始化配置文件')
.action(function (d, otherD,cmd) {
console.log('我是init')
command.bamCommand.init()
});
console.log('command',command)
commander_1.program
.command('update')
.option('--json2js', '配置文件 json 转 js')
.description('更新文件')
.action(function (d, otherD,cmd) {
console.log('我是update')
command.bamCommand.update()
});
commander_1.program.parse(process.argv);http.js adalah untuk mensimulasikan data antara muka bahagian belakang platform kod disatukan Apabila , kita boleh menggantikannya dengan antara muka untuk mendapatkan semua antara muka dan parameter yang sepadan untuk penulisan yang lebih mendalam, seperti parameter jenis permintaan dan pemulangan antara muka.
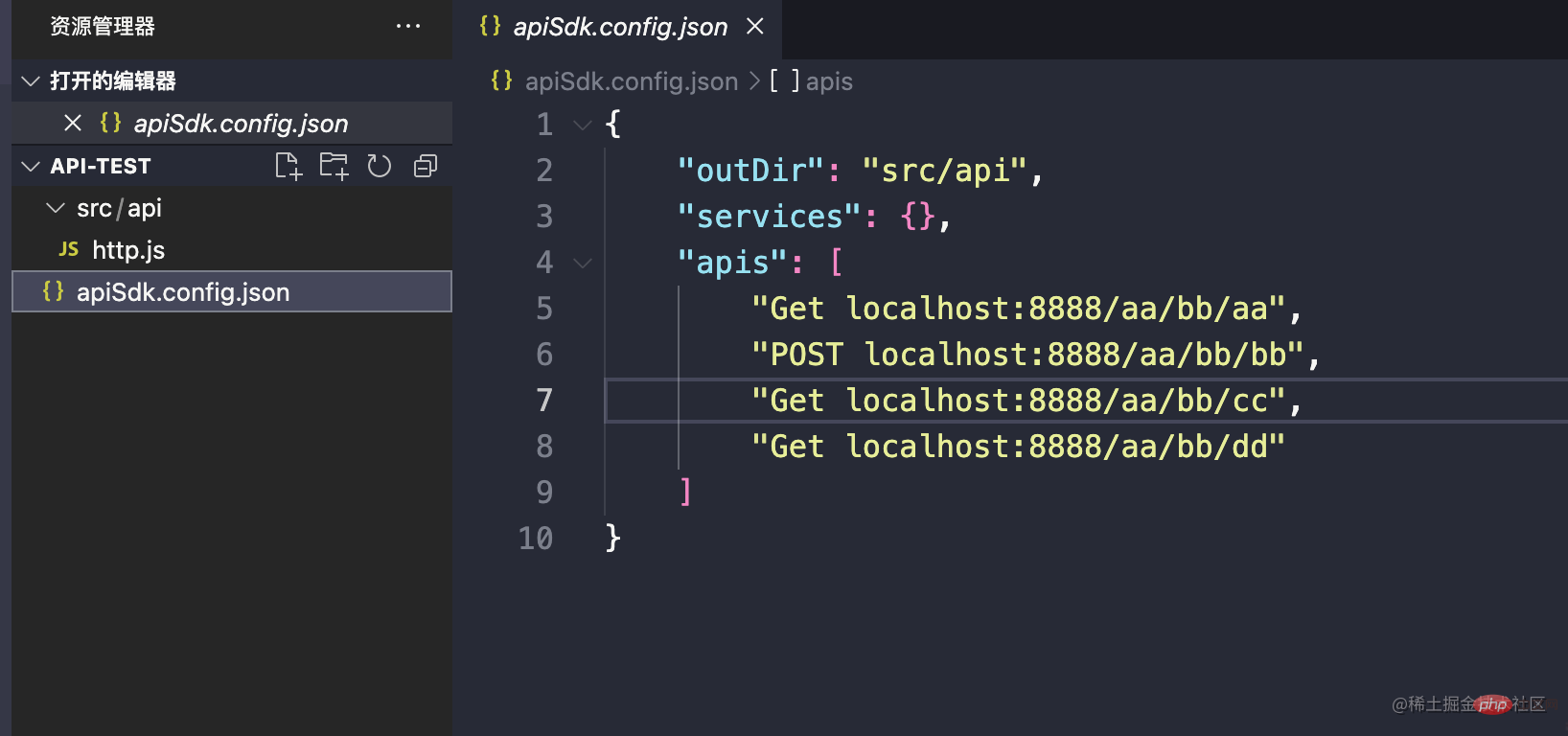
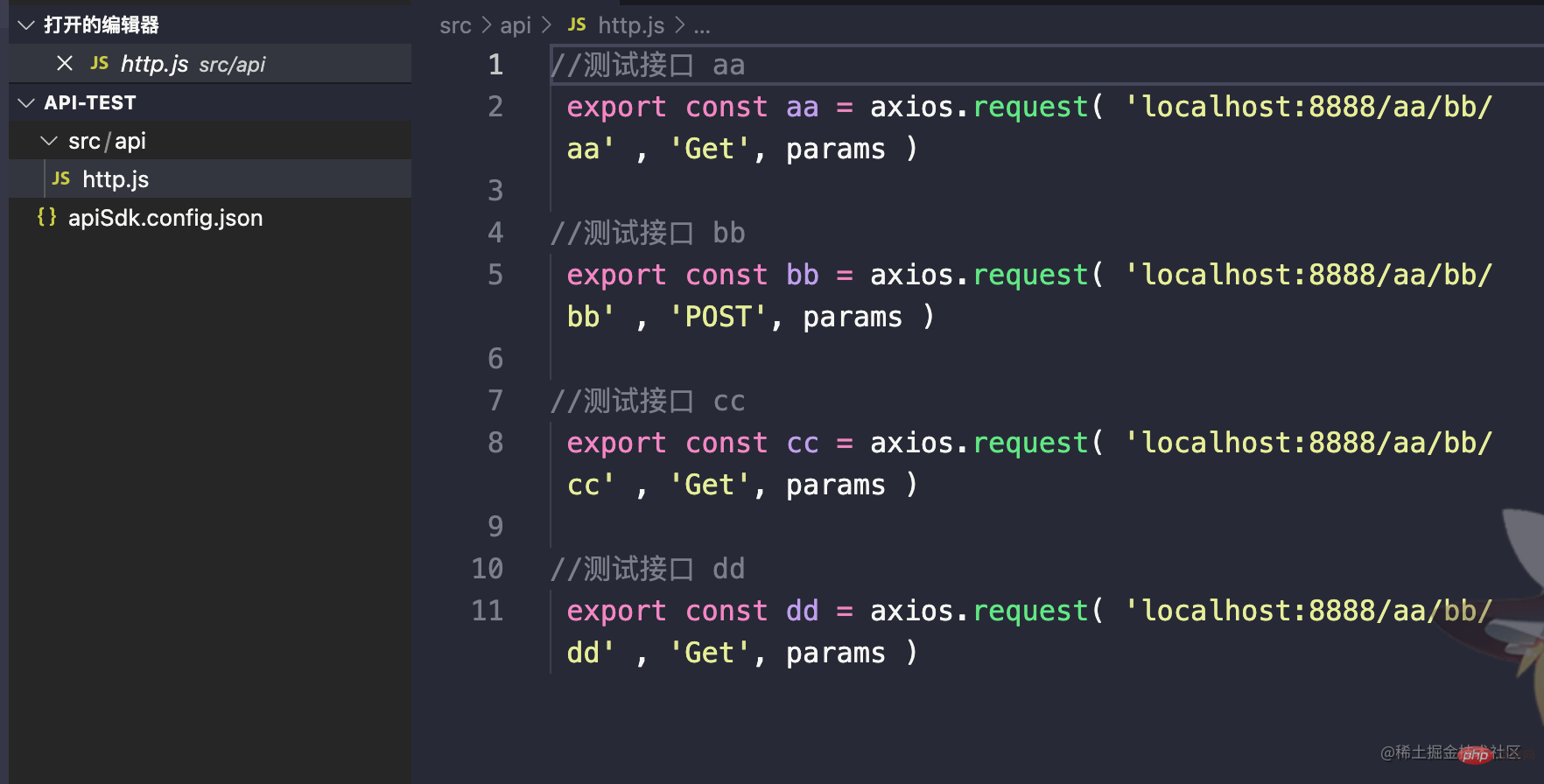
Jalankan semula perintah api-test init dan api-test update, dan apiSdk.config.json ditulis ke dalam apis (apis menyimpan semua maklumat ringkas antara muka. Apabila terdapat perkhidmatan antara muka yang berbeza di bahagian belakang, kami boleh mendapatkan semua penjanaan perkhidmatan antara muka berdasarkan antara muka dengan cara yang sama dan menjana api), src/api/http.js akan menjana antara muka yang sepadan berdasarkan templat.

 Kemudian, kami boleh membungkus APISDK ke dalam SDK mengikut peraturan. [Pembelajaran yang disyorkan: pembangunan bahagian hadapan web]
Kemudian, kami boleh membungkus APISDK ke dalam SDK mengikut peraturan. [Pembelajaran yang disyorkan: pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Artikel yang menerangkan secara terperinci cara menjana antara muka API secara dinamik di bahagian hadapan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
Penjelasan dan Panduan Pemasangan Terperinci untuk Pinetwork Nodes Artikel ini akan memperkenalkan ekosistem pinetwork secara terperinci - nod pi, peranan utama dalam ekosistem pinetwork, dan menyediakan langkah -langkah lengkap untuk pemasangan dan konfigurasi. Selepas pelancaran Rangkaian Ujian Blockchain Pinetwork, nod PI telah menjadi bahagian penting dari banyak perintis yang aktif mengambil bahagian dalam ujian, bersiap sedia untuk pelepasan rangkaian utama yang akan datang. Jika anda tidak tahu kerja pinet, sila rujuk apa itu picoin? Berapakah harga untuk penyenaraian? Penggunaan PI, perlombongan dan analisis keselamatan. Apa itu Pinetwork? Projek Pinetwork bermula pada tahun 2019 dan memiliki syiling pi cryptocurrency eksklusifnya. Projek ini bertujuan untuk mewujudkan satu yang semua orang boleh mengambil bahagian
 Bagaimana untuk merangkak dan memproses data dengan memanggil antara muka API dalam projek PHP?
Sep 05, 2023 am 08:41 AM
Bagaimana untuk merangkak dan memproses data dengan memanggil antara muka API dalam projek PHP?
Sep 05, 2023 am 08:41 AM
Bagaimana untuk merangkak dan memproses data dengan memanggil antara muka API dalam projek PHP? 1. Pengenalan Dalam projek PHP, kita selalunya perlu merangkak data dari tapak web lain dan memproses data ini. Banyak tapak web menyediakan antara muka API, dan kami boleh mendapatkan data dengan memanggil antara muka ini. Artikel ini akan memperkenalkan cara menggunakan PHP untuk memanggil antara muka API untuk merangkak dan memproses data. 2. Dapatkan URL dan parameter antara muka API Sebelum memulakan, kita perlu mendapatkan URL antara muka API sasaran dan parameter yang diperlukan.
 Panduan Panggilan API React: Cara berinteraksi dan memindahkan data dengan API bahagian belakang
Sep 26, 2023 am 10:19 AM
Panduan Panggilan API React: Cara berinteraksi dan memindahkan data dengan API bahagian belakang
Sep 26, 2023 am 10:19 AM
Panduan Panggilan ReactAPI: Cara berinteraksi dan memindahkan data ke API bahagian belakang Gambaran Keseluruhan: Dalam pembangunan web moden, berinteraksi dengan dan memindahkan data ke API bahagian belakang adalah keperluan biasa. React, sebagai rangka kerja bahagian hadapan yang popular, menyediakan beberapa alat dan ciri yang berkuasa untuk memudahkan proses ini. Artikel ini akan memperkenalkan cara menggunakan React untuk memanggil API bahagian belakang, termasuk permintaan GET dan POST asas serta memberikan contoh kod khusus. Pasang kebergantungan yang diperlukan: Pertama, pastikan Axi dipasang dalam projek
 Simpan data API ke format CSV menggunakan Python
Aug 31, 2023 pm 09:09 PM
Simpan data API ke format CSV menggunakan Python
Aug 31, 2023 pm 09:09 PM
Dalam dunia aplikasi dan analitik dipacu data, API (Antara Muka Pengaturcaraan Aplikasi) memainkan peranan penting dalam mendapatkan semula data daripada pelbagai sumber. Apabila bekerja dengan data API, anda selalunya perlu menyimpan data dalam format yang mudah diakses dan dimanipulasi. Satu format sedemikian ialah CSV (Nilai Dipisahkan Koma), yang membolehkan data jadual disusun dan disimpan dengan cekap. Artikel ini akan meneroka proses menyimpan data API ke format CSV menggunakan bahasa pengaturcaraan yang berkuasa Python. Dengan mengikut langkah-langkah yang digariskan dalam panduan ini, kami akan mempelajari cara mendapatkan semula data daripada API, mengekstrak maklumat yang berkaitan dan menyimpannya dalam fail CSV untuk analisis dan pemprosesan selanjutnya. Mari selami dunia pemprosesan data API dengan Python dan buka kunci potensi format CSV
 Bagaimana untuk menangani masalah ralat API Laravel
Mar 06, 2024 pm 05:18 PM
Bagaimana untuk menangani masalah ralat API Laravel
Mar 06, 2024 pm 05:18 PM
Tajuk: Cara menangani pelaporan ralat API Laravel, contoh kod khusus diperlukan Semasa membangunkan Laravel, ralat API sering ditemui. Ralat ini mungkin datang daripada pelbagai sebab seperti ralat logik kod program, masalah pertanyaan pangkalan data atau kegagalan permintaan API luaran. Cara mengendalikan laporan ralat ini ialah isu utama Artikel ini akan menggunakan contoh kod khusus untuk menunjukkan cara mengendalikan laporan ralat API Laravel dengan berkesan. 1. Ralat pengendalian dalam Laravel
 Pengesahan berasaskan token dengan Angular dan Node
Sep 01, 2023 pm 02:01 PM
Pengesahan berasaskan token dengan Angular dan Node
Sep 01, 2023 pm 02:01 PM
Pengesahan adalah salah satu bahagian terpenting dalam mana-mana aplikasi web. Tutorial ini membincangkan sistem pengesahan berasaskan token dan cara ia berbeza daripada sistem log masuk tradisional. Pada penghujung tutorial ini, anda akan melihat demo berfungsi sepenuhnya yang ditulis dalam Angular dan Node.js. Sistem Pengesahan Tradisional Sebelum beralih kepada sistem pengesahan berasaskan token, mari kita lihat sistem pengesahan tradisional. Pengguna memberikan nama pengguna dan kata laluan mereka dalam borang log masuk dan klik Log Masuk. Selepas membuat permintaan, sahkan pengguna di bahagian belakang dengan menanyakan pangkalan data. Jika permintaan itu sah, sesi dibuat menggunakan maklumat pengguna yang diperoleh daripada pangkalan data dan maklumat sesi dikembalikan dalam pengepala respons supaya ID sesi disimpan dalam penyemak imbas. Menyediakan akses kepada aplikasi tertakluk kepada
 Panduan Penggunaan API Oracle: Meneroka Teknologi Antaramuka Data
Mar 07, 2024 am 11:12 AM
Panduan Penggunaan API Oracle: Meneroka Teknologi Antaramuka Data
Mar 07, 2024 am 11:12 AM
Oracle ialah penyedia sistem pengurusan pangkalan data yang terkenal di dunia, dan APInya (Antara Muka Pengaturcaraan Aplikasi) ialah alat berkuasa yang membantu pembangun berinteraksi dan menyepadukan dengan mudah dengan pangkalan data Oracle. Dalam artikel ini, kami akan menyelidiki panduan penggunaan API Oracle, menunjukkan kepada pembaca cara menggunakan teknologi antara muka data semasa proses pembangunan dan menyediakan contoh kod khusus. 1. Oracle
 Bagaimana untuk membangunkan API CRUD mudah menggunakan MongoDB
Sep 19, 2023 pm 12:32 PM
Bagaimana untuk membangunkan API CRUD mudah menggunakan MongoDB
Sep 19, 2023 pm 12:32 PM
Cara menggunakan MongoDB untuk membangunkan CRUDAPI ringkas Dalam pembangunan aplikasi web moden, operasi CRUD (tambah, padam, ubah suai, pertanyaan) adalah salah satu fungsi yang paling biasa dan penting. Dalam artikel ini, kami akan memperkenalkan cara membangunkan API CRUD mudah menggunakan pangkalan data MongoDB dan menyediakan contoh kod khusus. MongoDB ialah pangkalan data NoSQL sumber terbuka yang menyimpan data dalam bentuk dokumen. Tidak seperti pangkalan data hubungan tradisional, MongoDB tidak mempunyai skema yang telah ditetapkan



