
Bagaimana untuk mencapai kesan animasi dalam Vue? Artikel berikut akan memberi anda pemahaman ringkas tentang peralihan dan animasi yang terkandung dalam Vue. Saya harap ia akan membantu anda!

Fungsi
Apabila memasukkan, mengemas kini atau mengalih keluar elemen DOM, tambahkan nama kelas gaya pada elemen apabila sesuai.
2. Menulis
Sediakan gaya: gaya elemen yang memasuki
<template>
<div>
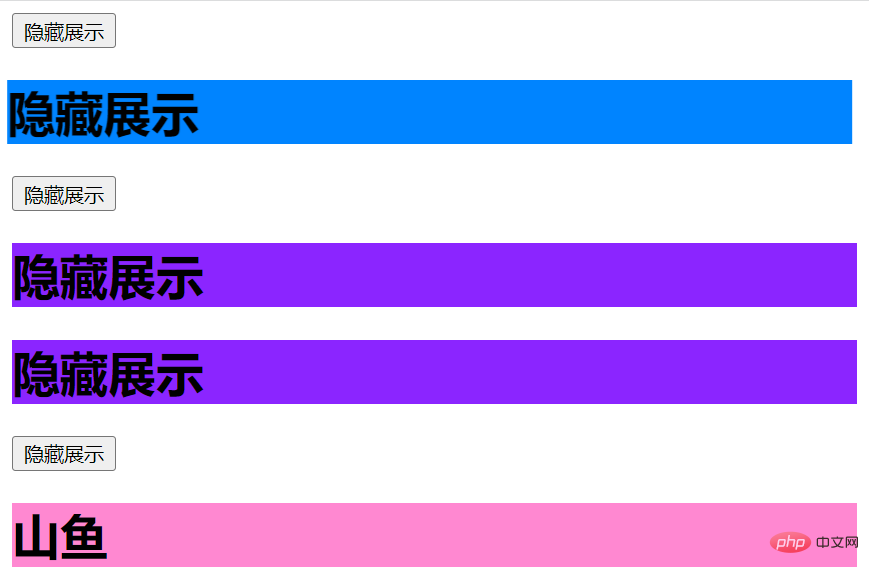
<button @click="isShow = !isShow">隐藏展示</button>
<transition name="hidden" appear>
<h1 v-show="isShow">隐藏展示</h1>
</transition>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
isShow: true
};
}
};
</script>
<style scoped>
h1 {
background-color: orange;
}
.hidden-enter-active {
animation: shanyu 1s;
}
.hidden-leave-active {
animation: shanyu 1s reverse;
}
@keyframes shanyu {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0px);
}
}
</style>[Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
3 Gaya
Anda perlu mempunyai animasi ini terlebih dahulu .css
npm i animate.css

1.v-enter: titik permulaan kemasukan
2.v-enter-active: dalam proses memasuki
3.v-enter-to: Titik akhir kemasukan
<template>
<div>
<button @click="isShow = !isShow">隐藏展示</button>
<transition-group name="shanyu" appear>
<h1 v-show="isShow" key = '1'>隐藏展示</h1>
<h1 v-show="isShow" key = '2'>隐藏展示</h1>
</transition-group>
</div>
</template>
<script>
export default {
name: "Test2",
data() {
return {
isShow: true
};
}
};
</script>
<style scoped>
h1 {
background-color: rgb(139, 37, 255);
}
/* 进入的起点,离开的起点 */
.shanyu-enter,
.shanyu-leave-to {
transform: translateX(-100%);
}
.shanyu-enter-active,.shanyu-leave-active{
transition: .5s linear;
}
/* 进入的终点离开的终点 */
.shanyu-enter-to,
.shanyu-leave {
transform: translateX(0);
}
</style>Gaya elemen keluar:
1.V-leave : Titik permulaan berlepas
2 .V-cuti-aktif: Semasa proses meninggalkan
3.V-cuti-ke: Titik akhir meninggalkan
4. Gunakan
<transitionname="hello">
<h1v-show=" isShow">你好啊! </h1>
</transition>Nota: Jika terdapat berbilang elemen yang perlu dialihkan, anda perlu menggunakan:
<transition-group name="shanyu" appear>
<h1 v-show="isShow" key = '1'>隐藏展示</h1>
<h1 v-show="isShow" key = '2'>隐藏展示</h1>
</transition-group>
(Mempelajari perkongsian video: tutorial pengenalan vuejs, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Analisis ringkas tentang cara vue mencapai kesan animasi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!