Apakah label baris dalam css
Baris tengah css merujuk kepada teg sebaris tidak menempati kawasan bebas mereka hanya bergantung pada saiz fon dan saiz imej mereka sendiri Secara umumnya, atribut seperti lebar, ketinggian, penjajaran. dsb. tidak boleh ditetapkan. Ia sering digunakan untuk mengawal halaman Gaya teks bahasa Cina termasuk teg a, kuat, b, em, i, del, s, ins, u, dan span. tag ialah elemen sebaris yang paling tipikal.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
Apakah label dalam baris css?
CSS(3)---Teg peringkat blok, teg sebaris, teg blok sebaris
Teg peringkat blok, teg sebaris, teg blok sebaris
Terdapat tiga jenis elemen teg dalam HTML: 块级标签, 行内标签 dan 行内块标签.
1. Gambaran Keseluruhan
1 Teg peringkat blok
概念 Setiap elemen blok biasanya menduduki keseluruhan baris atau berbilang baris dengan sendirinya. . , anda boleh menetapkan atribut seperti lebar, tinggi, penjajaran, dll. Ia sering digunakan untuk reka letak halaman web dan pembinaan struktur halaman web .
1) Ciri teg peringkat blok
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行(独自占据一整行或多整行) 2、元素的高度、宽度、行高以及顶和底边距都可设置。 3、宽度缺省是它的容器的100%,除非设定一个宽度。 4、它可以容纳行内标签和其他块级标签。
Ambil perhatian bahawa
hanya boleh terdiri daripada teks Oleh itu, elemen peringkat blok tidak boleh diletakkan dalam perenggan p. Begitu juga, teg h1, h2, h3, h4, h5, h6 dan dt adalah semua teg peringkat blok jenis teks dan peringkat blok yang lain. elemen tidak boleh diletakkan di dalamnya.
2) Tag peringkat blok biasa
div、h1~h6、p、hr、form、ul、dl、ol、li Antaranya, tag div ialah elemen blok yang paling tipikal.
2. Teg sebaris
概念 Teg sebaris tidak menempati kawasan bebas mereka hanya bergantung pada saiz fon dan saiz imejnya sendiri untuk menyokong struktur , penjajaran, dsb. tidak boleh ditetapkan Atribut, sering digunakan untuk mengawal gaya teks dalam halaman .
1) Ciri teg sebaris
1、和相邻行内标签在一行上 2、高,行高及外边距和内边距不可改变; 3、默认宽度就是它本身内容的宽度。 4、设置margin只有 左右margin 有效,上下无效。设置padding只有 左右padding 有效,上下则无效。 5、行内元素只能容纳文本或则其他行内元素。(a特殊: a标签可以放div块级标签,同时a标签里不能再放a标签)
2) Teg sebaris biasa
a、strong、b、em、i、del、s、ins、u、span Antaranya, tag span ialah elemen sebaris yang paling tipikal.
3. Elemen blok sebaris
1) Ciri-ciri elemen blok sebaris
1、和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。 2、默认宽度就是它本身内容的宽度。 3、高度,行高、外边距以及内边距都可以控制。
2) Teg peringkat blok biasa
img、input、td
4 Penukaran antara tiga
Mereka boleh ditukar melalui gaya
块转行内:display:inline; 行内转块:display:block; 块、行内元素转换为行内块: display: inline-block;
Ujian
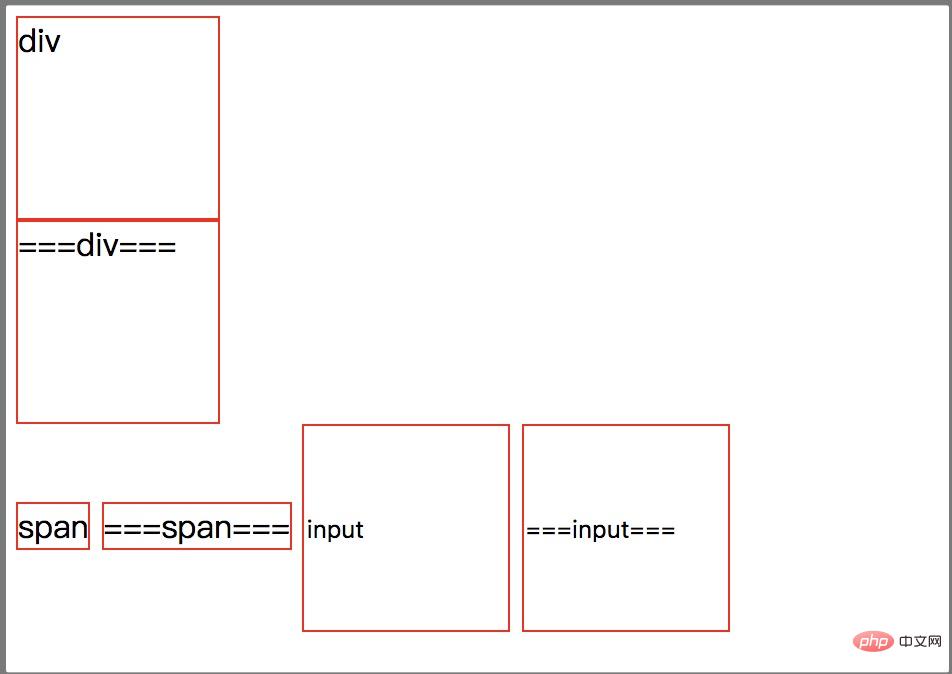
Berikut ialah ujian kecil yang komprehensif: kod lengkap
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块级标签、行内标签、行内块标签</title>
<style>
div,span,input { /*为了方便查看,这里给这些元素加边框*/
border-style: solid;
border-width: 1px;
border-color: red;
}
div {
width: 100px; /* 对块级标签、行内标签、行内块标签都设置宽和高*/
height: 100px;
}
span {
width: 100px;
height: 100px;
}
input {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div>div</div>
<div>===div===</div>
<span>span</span>
<span>===span===</span>
<input type="text" value="input">
<input type="text" value="===input===">
</body>
</html>Hasil berjalan

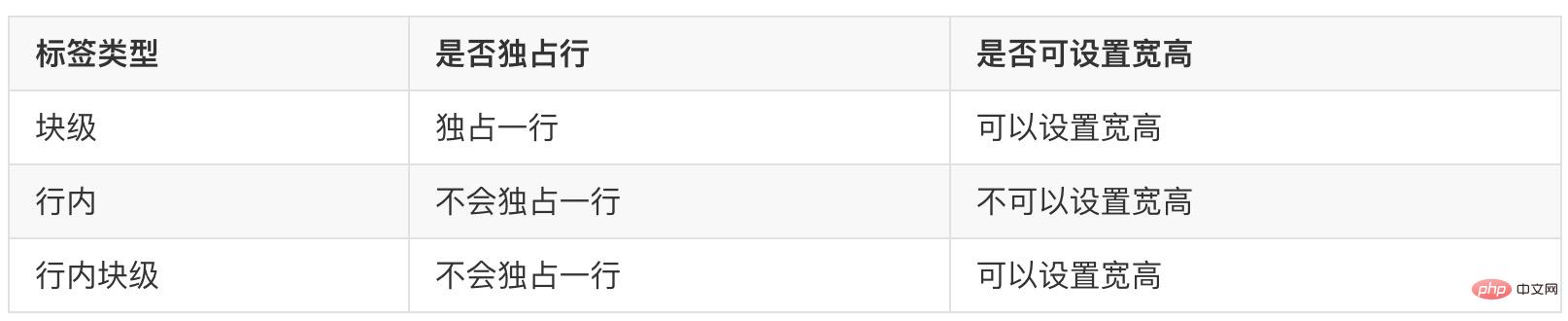
Melalui hasil larian ini anda boleh Adalah jelas untuk membuat kesimpulan berikut

Kajian yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Apakah label baris dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang




