 pembangunan bahagian belakang
pembangunan bahagian belakang
 tutorial php
tutorial php
 Siri PHP+Socket untuk melaksanakan bilik sembang websocket
Siri PHP+Socket untuk melaksanakan bilik sembang websocket
Siri PHP+Socket untuk melaksanakan bilik sembang websocket
Artikel ini membawakan anda pengetahuan yang berkaitan tentang php+socket Ia terutamanya memperkenalkan cara menggunakan soket asli php untuk melaksanakan bilik sembang web yang ringkas. Rakan-rakan yang berminat boleh lihat di bawah ini semoga bermanfaat untuk semua.
Soket asli PHP melaksanakan bilik sembang websocket
Kata Pengantar
Artikel ini melaksanakan bilik sembang web ringkas menggunakan soket asli PHP bahagian bawah artikel.
Jika tidak ada yang lain, ini sepatutnya menjadi artikel terakhir dalam siri artikel ini Apabila saya menulis artikel bersiri ini, saya fikir ia akan menjadi perkara yang sangat mudah, tetapi selepas menulis beberapa artikel ini, saya hampir membaca. melalui kod Workerman. Jadi jangan terlalu bercita-cita tinggi dan mempunyai cita-cita yang terlalu kecil Anda mesti mencubanya sendiri. Adalah lebih baik untuk menulisnya untuk membuktikan bahawa anda benar-benar memahami sesuatu
Pengenalan kepada websocket<.>
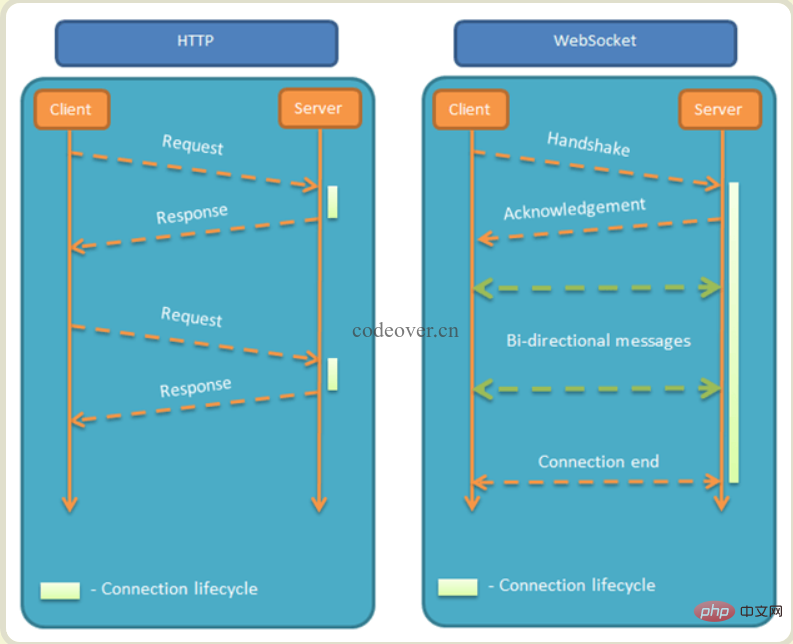
protokol webSocket Ia adalah protokol komunikasi rangkaian yang dilahirkan pada tahun 2008 dan menjadi standard antarabangsa pada tahun 2011.RFC6455 mentakrifkan standard komunikasinya. webSocket ialah protokol untuk komunikasi dupleks penuh pada sambungan TCP tunggal yang HTML5 mula sediakan Pelayan boleh menolak mesej secara aktif kepada klien, dan klien juga boleh menghantar mesej secara aktif kepada pelayan. WebSocket menetapkan spesifikasi protokol komunikasi Melalui mekanisme jabat tangan, sambungan seperti tcp boleh diwujudkan antara klien (pelayar) dan pelayan (pelayan web), dengan itu memudahkan komunikasi cs.
Mengapa websocket diperlukan
Protokol HTTP ialah protokol lapisan aplikasi tanpa kewarganegaraan, tanpa sambungan, sehala. Ia menggunakan model Permintaan komunikasi hanya boleh dimulakan oleh pelanggan, dan pelayan bertindak balas kepada permintaan Model komunikasi ini mempunyai kelemahan: adalah mustahil bagi pelayan untuk memulakan mesej secara aktif kepada pelanggan. Keupayaan serentak permintaan HTTP tradisional dicapai dengan memulakan berbilang sambungan TCP untuk mengakses pelayan pada masa yang sama membolehkan kami mengeluarkan berbilang permintaan pada sambungan ws secara serentak, iaitu, selepas permintaan A dihantar belum tiba lagi. Anda boleh terus mengeluarkan permintaan B. Disebabkan ciri permulaan TCP yang perlahan dan kehilangan sambungan itu sendiri, ciri protokol soket web ini telah meningkatkan kecekapan dengan banyak. 请求 => 响应

- Dibina pada protokol TCP, bahagian pelayan agak mudah untuk dilaksanakan
- Ia mempunyai keserasian yang baik dengan protokol HTTP Port lalai juga adalah 80 dan 443, dan protokol HTTP digunakan dalam fasa jabat tangan, jadi ia tidak mudah disekat semasa berjabat tangan dan boleh melepasi pelbagai pelayan proksi HTTP.
- Format data agak ringan, dengan overhed prestasi rendah dan komunikasi yang cekap.
- Anda boleh menghantar teks atau data binari.
- Tiada sekatan asal dan pelanggan boleh berkomunikasi dengan mana-mana pelayan.
- Pengecam protokol ialah ws (atau wss jika disulitkan) dan alamat perkhidmatan ialah URL.
Jabatan tangan pelanggan dan pelayan
Protokol websocket memerlukan jabat tangan sebelum sambungan [^2] , biasanya terdapat kaedah jabat tangan berikut:- Protokol jabat tangan berasaskan kilat (tidak disyorkan)
- Protokol jabat tangan berasaskan penyulitan MD5
Kaedah jabat tangan yang terdahulu, dengan dua kekunci, menggunakan penyulitan md5 - Protokol jabat tangan berdasarkan kaedah penyulitan sha1Protokol jabat tangan utama semasa, Artikel ini akan memfokuskan pada protokol ini
- untuk mendapatkan
Sec-WebSocket-key - penyambungan
+
key258EAFA5-E914-47DA-95CA-C5AB0DC85B11yang dilaporkan oleh pelanggan - melakukan pengiraan
pada rentetan, kemudian menyulitkan hasil melalui
SHA1, dan akhirnya mengembalikannya kepada klienbase64
- untuk mendapatkan
GET /chat HTTP/1.1Host: server.example.com Upgrade: websocket Connection: Upgrade Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==Origin: http://example.com Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13
HTTP/1.1 101 Switching Protocols Upgrade: websocket Sec-WebSocket-Version: 13Connection: Upgrade Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
<?php
$socket = socket_create(AF_INET, SOCK_STREAM, SOL_TCP);
socket_set_option($socket, SOL_SOCKET, SO_REUSEADDR, true);
socket_bind($socket, 0, 8888);
socket_listen($socket);
while (true) {
$conn_sock = socket_accept($socket);
$request = socket_read($conn_sock, 102400);
$new_key = getShaKey($request);
$response = "HTTP/1.1 101 Switching Protocols\r\n";
$response .= "Upgrade: websocket\r\n";
$response .= "Sec-WebSocket-Version: 13\r\n";
$response .= "Connection: Upgrade\r\n";
$response .= "Sec-WebSocket-Accept: {$new_key}\r\n\r\n";
socket_write($conn_sock, $response);
}
function getShaKey($request)
{
// 获取 Sec-WebSocket-key
preg_match("/Sec-WebSocket-Key: (.*)\r\n/", $request, $match);
// 拼接 key + 258EAFA5-E914-47DA-95CA-C5AB0DC85B11
$new_key = trim($match[1]) . '258EAFA5-E914-47DA-95CA-C5AB0DC85B11';
// 对字符串做 `SHA1` 计算,再把得到的结果通过 `base64` 加密
return base64_encode(sha1($new_key, true));
}artikel terdahulu Artikel ini tidak akan memperkenalkannya secara terperinci.
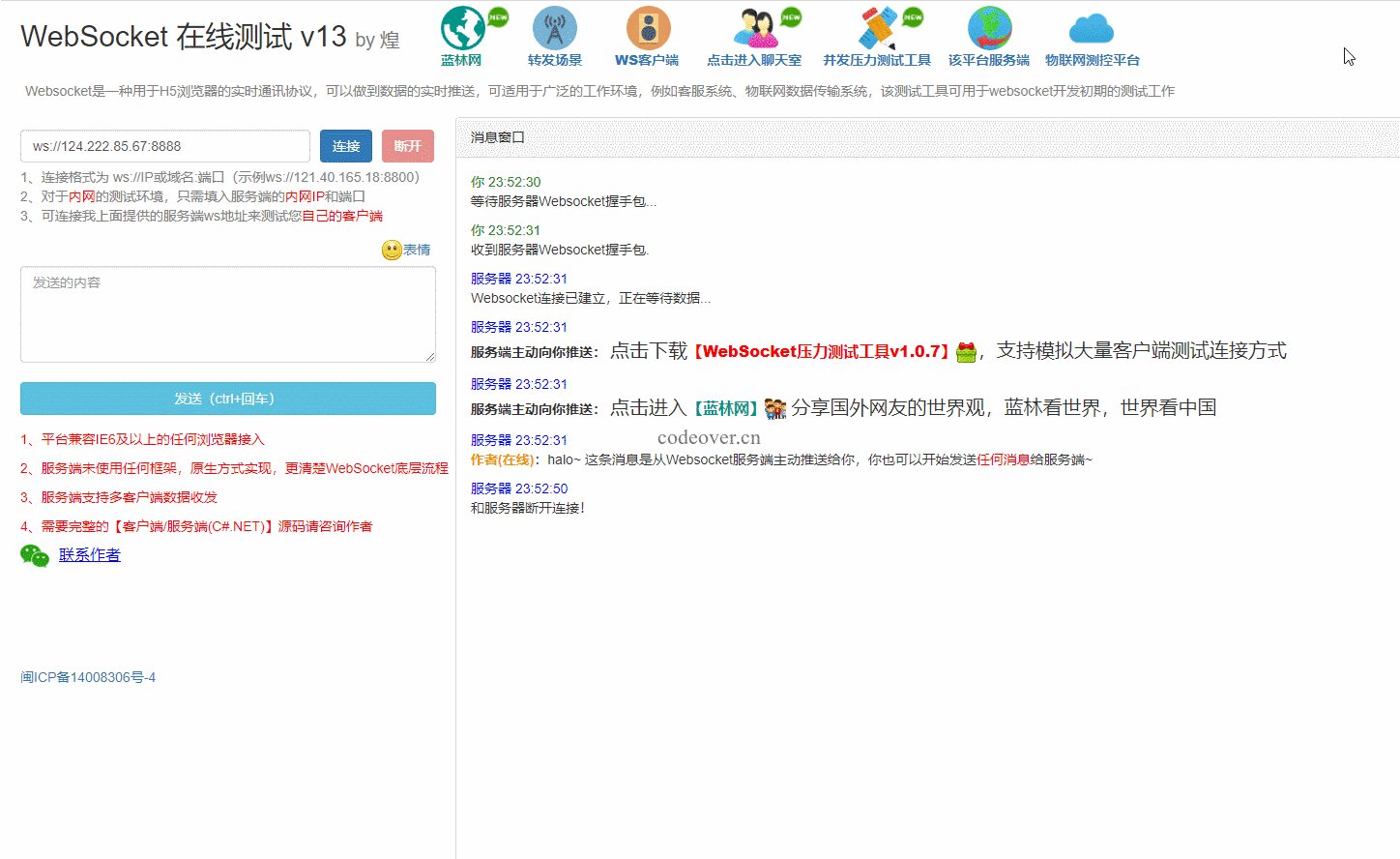
Gunakan ujian bahagian hadapan, buka mana-mana konsol penyemak imbas kami (konsol) dan masukkan kandungan berikut Keadaan sedia bagi objek soket web yang dikembalikan ialah 1, yang bermaksud jabat tangan ini berjaya. kandungan akhir. Artikel ini tidak akan memperkenalkannya secara terperinci Anda boleh merujuk kepadaTutorial Rookie:
console.log(new WebSocket('ws://192.162.2.166:8888'));
// 运行后返回:
WebSocket {
binaryType: "blob"
bufferedAmount: 0
extensions: ""
onclose: null
onerror: null
onmessage: null
onopen: null
protocol: ""
readyState: 1
url: "ws://192.162.2.166:8888/"}Menghantar dan Menerima Data
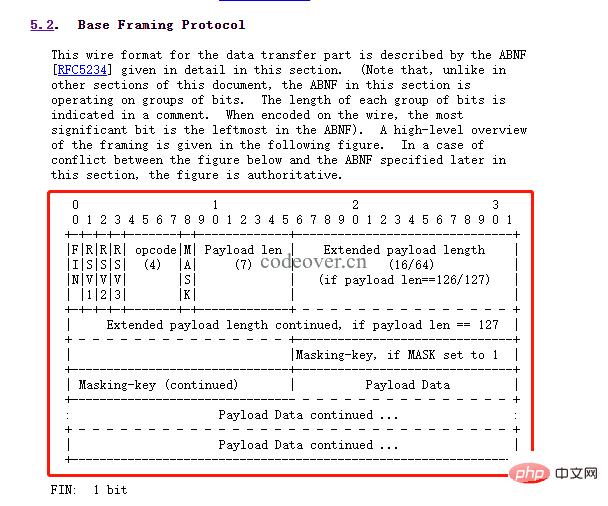
使用 websocket 协议传输协议需要遵循特定的格式规范,详情请参考 datatracker.ietf.org/doc/html/rfc6...

为了方便,这里直接贴出加解密代码,以下代码借鉴与 workerman 的 src/Protocols/Websocket.php 文件:
// 解码客户端发送的消息
function decode($buffer)
{
$len = \ord($buffer[1]) & 127;
if ($len === 126) {
$masks = \substr($buffer, 4, 4);
$data = \substr($buffer, 8);
} else {
if ($len === 127) {
$masks = \substr($buffer, 10, 4);
$data = \substr($buffer, 14);
} else {
$masks = \substr($buffer, 2, 4);
$data = \substr($buffer, 6);
}
}
$dataLength = \strlen($data);
$masks = \str_repeat($masks, \floor($dataLength / 4)) . \substr($masks, 0, $dataLength % 4);
return $data ^ $masks;
}
// 编码发送给客户端的消息
function encode($buffer)
{
if (!is_scalar($buffer)) {
throw new \Exception("You can't send(" . \gettype($buffer) . ") to client, you need to convert it to a string. ");
}
$len = \strlen($buffer);
$first_byte = "\x81";
if ($len <= 125) {
$encode_buffer = $first_byte . \chr($len) . $buffer;
} else {
if ($len <= 65535) {
$encode_buffer = $first_byte . \chr(126) . \pack("n", $len) . $buffer;
} else {
$encode_buffer = $first_byte . \chr(127) . \pack("xxxxN", $len) . $buffer;
}
}
return $encode_buffer;
}我们修改刚才 客户端与服务端握手 阶段的代码,修改后全代码全文如下,该段代码实现了将客户端发送的消息转为大写后返回给客户端(当然只是为了演示):
<?php
$socket = socket_create(AF_INET, SOCK_STREAM, SOL_TCP);
socket_set_option($socket, SOL_SOCKET, SO_REUSEADDR, true);
socket_bind($socket, 0, 8888);
socket_listen($socket);
while (true) {
$conn_sock = socket_accept($socket);
$request = socket_read($conn_sock, 102400);
$new_key = getShaKey($request);
$response = "HTTP/1.1 101 Switching Protocols\r\n";
$response .= "Upgrade: websocket\r\n";
$response .= "Sec-WebSocket-Version: 13\r\n";
$response .= "Connection: Upgrade\r\n";
$response .= "Sec-WebSocket-Accept: {$new_key}\r\n\r\n";
// 发送握手数据
socket_write($conn_sock, $response);
// 新增内容,获取客户端发送的消息并转为大写还给客户端
$msg = socket_read($conn_sock, 102400);
socket_write($conn_sock, encode(strtoupper(decode($msg))));
}
function getShaKey($request)
{
// 获取 Sec-WebSocket-key
preg_match("/Sec-WebSocket-Key: (.*)\r\n/", $request, $match);
// 拼接 key + 258EAFA5-E914-47DA-95CA-C5AB0DC85B11
$new_key = trim($match[1]) . '258EAFA5-E914-47DA-95CA-C5AB0DC85B11';
// 对字符串做 `SHA1` 计算,再把得到的结果通过 `base64` 加密
return base64_encode(sha1($new_key, true));
}
function decode($buffer)
{
$len = \ord($buffer[1]) & 127;
if ($len === 126) {
$masks = \substr($buffer, 4, 4);
$data = \substr($buffer, 8);
} else {
if ($len === 127) {
$masks = \substr($buffer, 10, 4);
$data = \substr($buffer, 14);
} else {
$masks = \substr($buffer, 2, 4);
$data = \substr($buffer, 6);
}
}
$dataLength = \strlen($data);
$masks = \str_repeat($masks, \floor($dataLength / 4)) . \substr($masks, 0, $dataLength % 4);
return $data ^ $masks;
}
function encode($buffer)
{
if (!is_scalar($buffer)) {
throw new \Exception("You can't send(" . \gettype($buffer) . ") to client, you need to convert it to a string. ");
}
$len = \strlen($buffer);
$first_byte = "\x81";
if ($len <= 125) {
$encode_buffer = $first_byte . \chr($len) . $buffer;
} else {
if ($len <= 65535) {
$encode_buffer = $first_byte . \chr(126) . \pack("n", $len) . $buffer;
} else {
$encode_buffer = $first_byte . \chr(127) . \pack("xxxxN", $len) . $buffer;
}
}
return $encode_buffer;
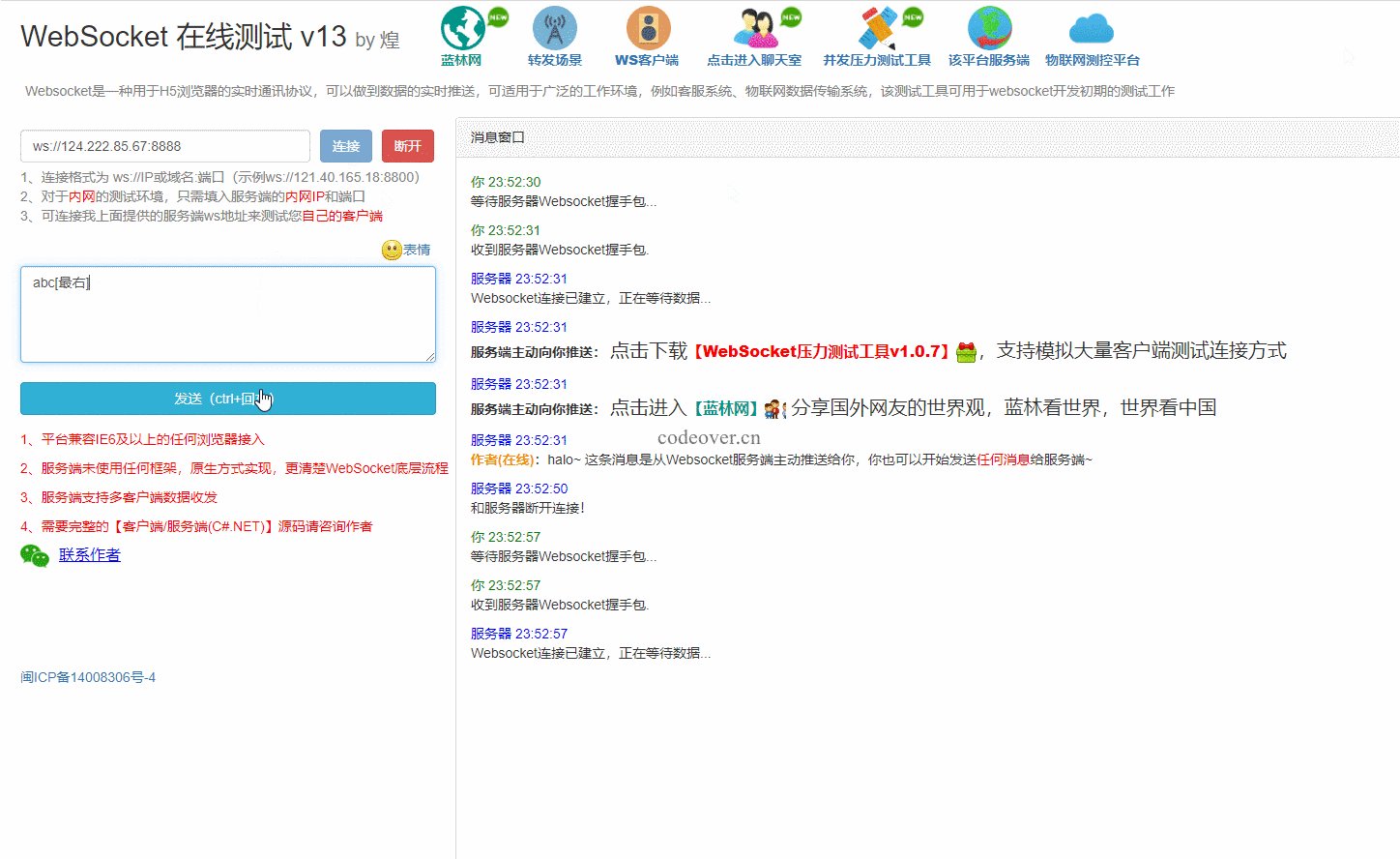
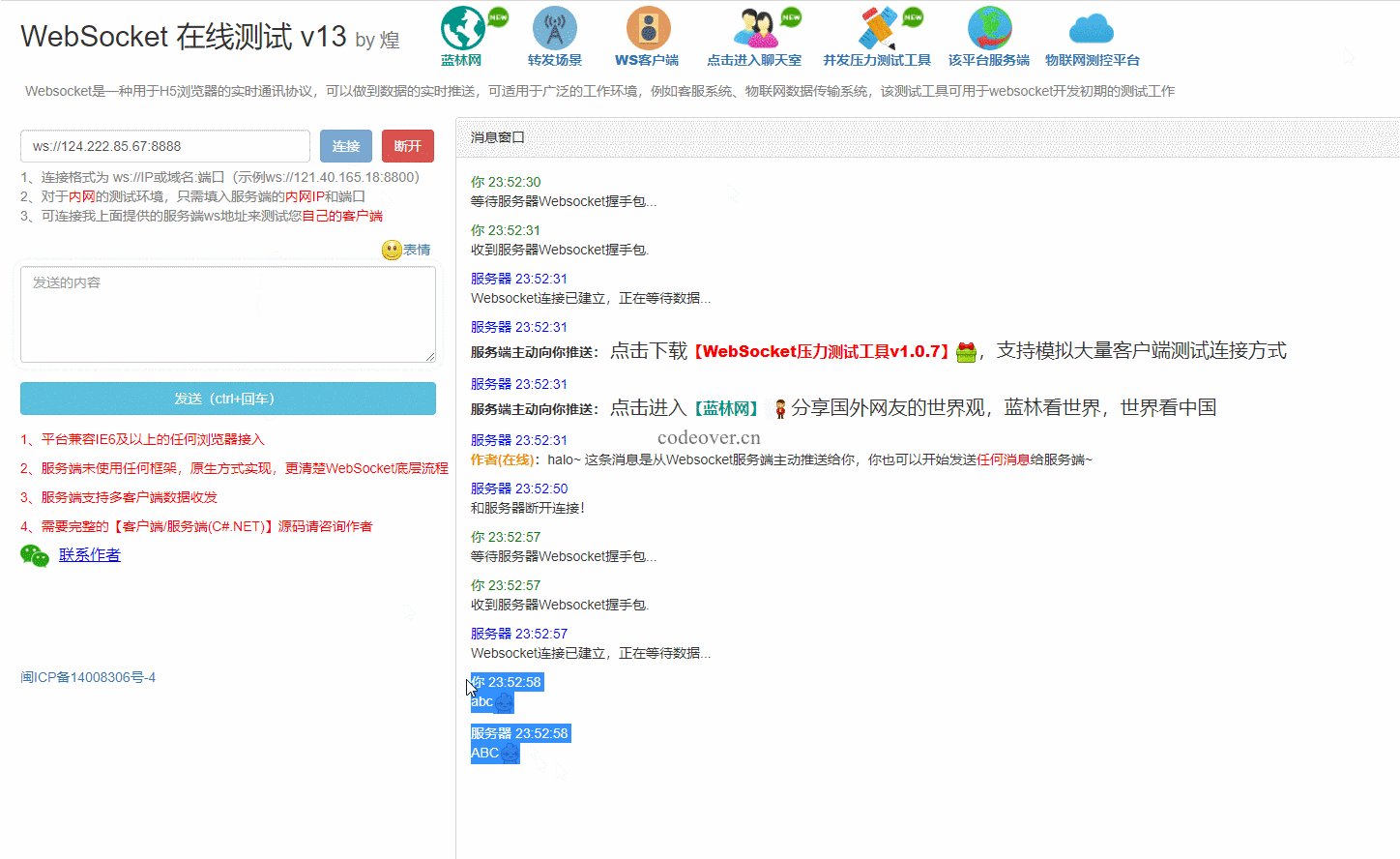
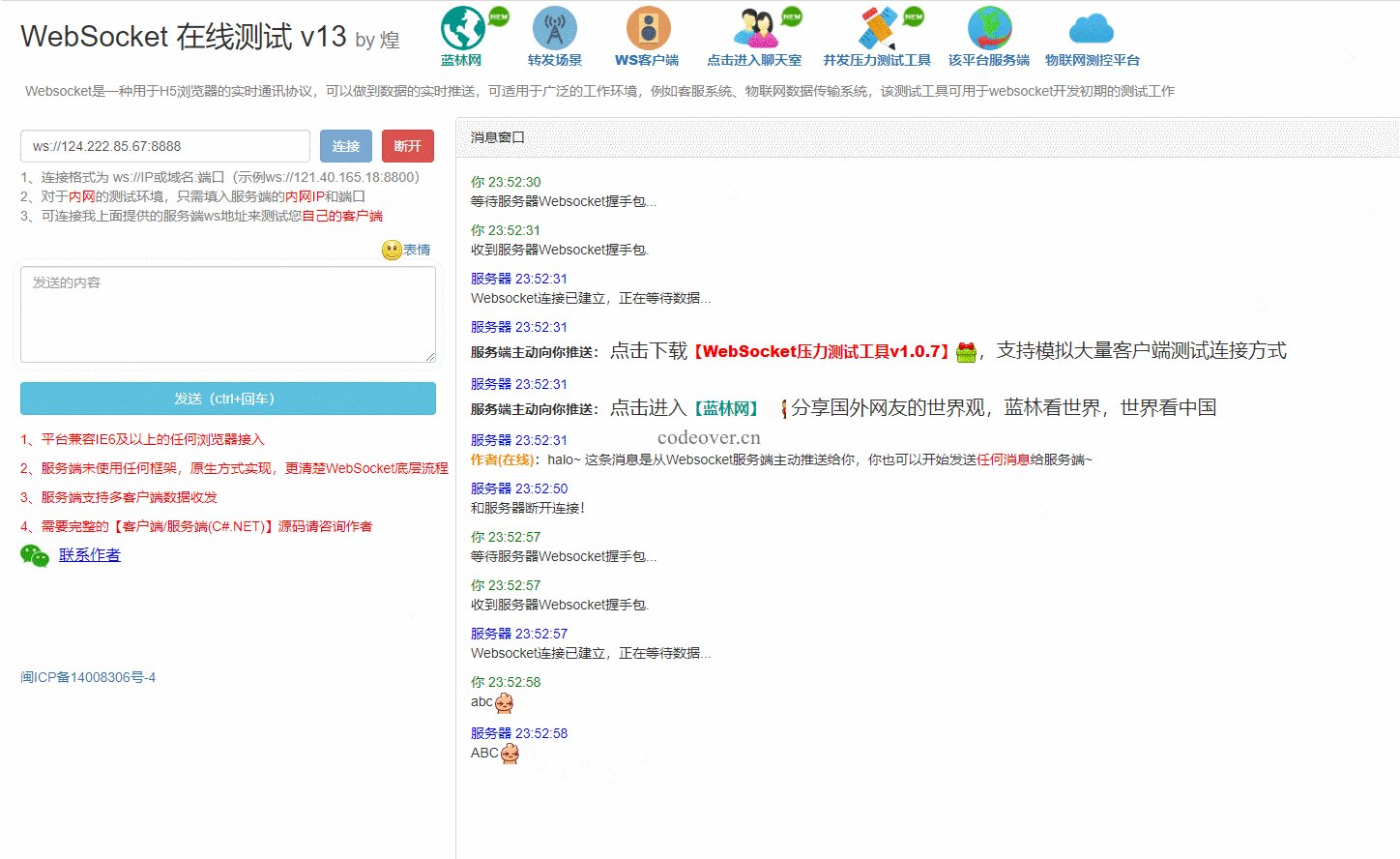
}使用 在线测试工具 进行测试,可以看到消息已经可以正常发送接收,接下来的文章将继续优化代码,实现简易聊天室,敬请关注:

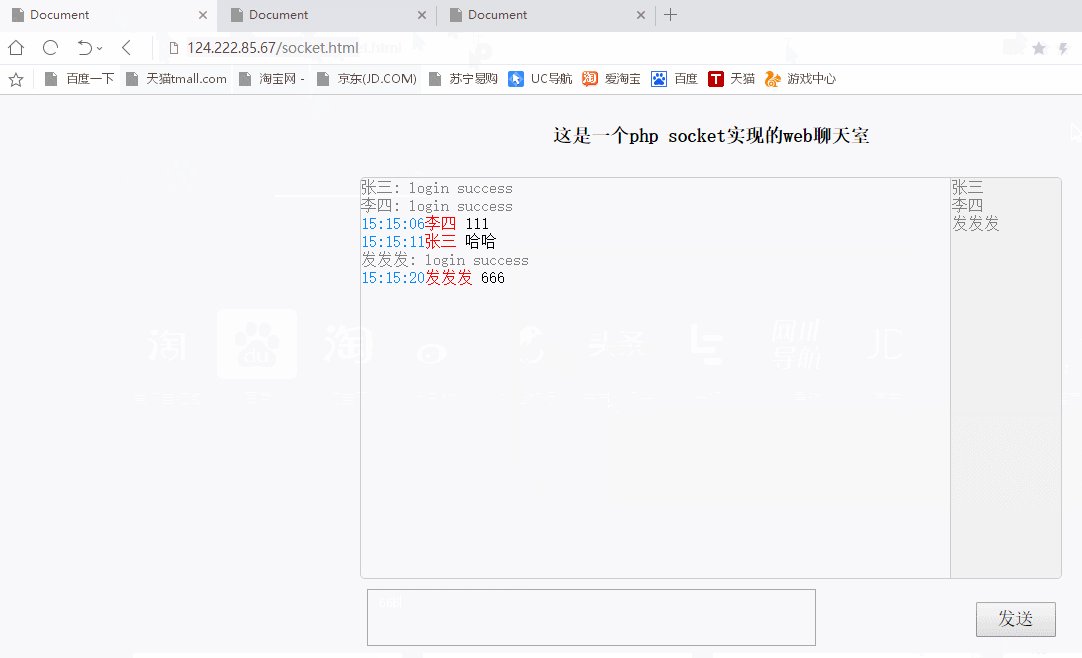
实现web聊天室
我们紧接着上文的代码继续优化,以实现简易的web聊天室
多路复用
其实就是加一下 socket_select() 函数  ,本文就不写原理与语法了,详情可参考 之前的文章,以下代码修改自前文 Siri PHP+Socket untuk melaksanakan bilik sembang websocket
,本文就不写原理与语法了,详情可参考 之前的文章,以下代码修改自前文 Siri PHP+Socket untuk melaksanakan bilik sembang websocket
...
socket_listen($socket);
+$sockets[] = $socket;
+$user = [];
while (true) {
+ $tmp_sockets = $sockets;
+ socket_select($tmp_sockets, $write, $except, null);
+ foreach ($tmp_sockets as $sock) {
+ if ($sock == $socket) {
+ $sockets[] = socket_accept($socket);
+ $user[] = ['socket' => $socket, 'handshake' => false];
+ } else {
+ $curr_user = $user[array_search($sock, $user)];
+ if ($curr_user['handshake']) { // 已握手
+ $msg = socket_read($sock, 102400);
+ echo '客户端发来消息' . decode($msg);
+ socket_write($sock, encode('这是来自服务端的消息'));
+ } else {
+ // 握手
+ }
+ }
+ }
- $conn_sock = socket_accept($socket);
- $request = socket_read($conn_sock, 102400);
...实现聊天室
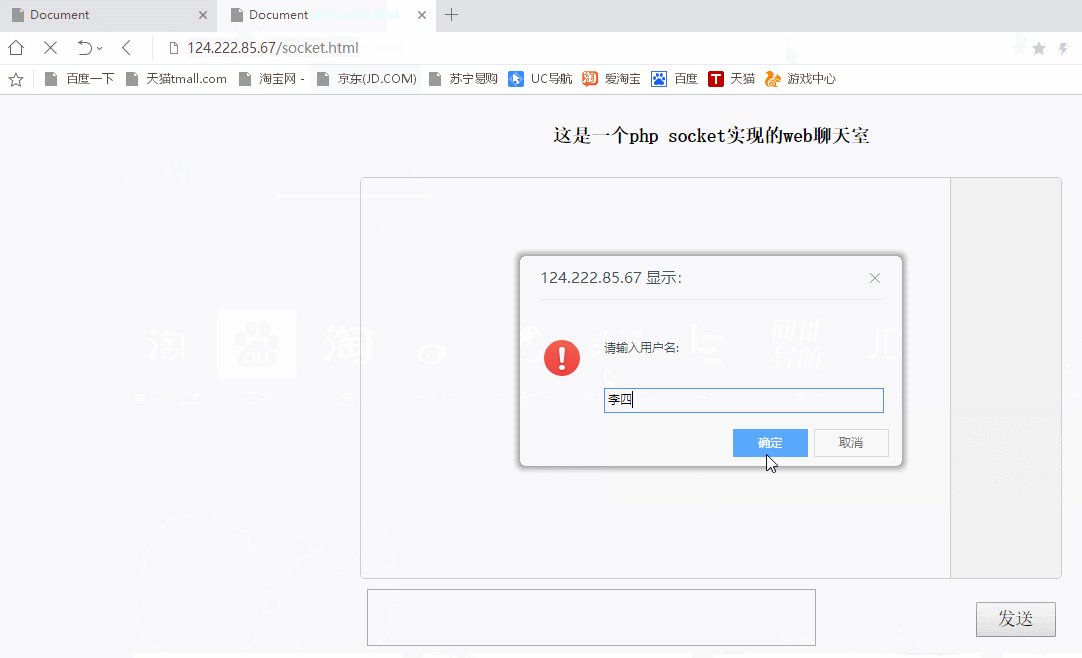
最终成果演示

我们将上述代码改造成类,并在类变量储存用户信息,添加消息处理等逻辑,最后贴出代码,建议保存下来自己尝试一下,也许会有全新的认知,后端代码:
<?php
new WebSocket();
class Websocket
{
/**
* @var resource
*/
protected $socket;
/**
* @var array 用户列表
*/
protected $user = [];
/**
* @var array 存放所有 socket 资源
*/
protected $socket_list = [];
public function __construct()
{
$this->socket = socket_create(AF_INET, SOCK_STREAM, SOL_TCP);
socket_set_option($this->socket, SOL_SOCKET, SO_REUSEADDR, true);
socket_bind($this->socket, 0, 8888);
socket_listen($this->socket);
// 将 socket 资源放入 socket_list
$this->socket_list[] = $this->socket;
while (true) {
$tmp_sockets = $this->socket_list;
socket_select($tmp_sockets, $write, $except, null);
foreach ($tmp_sockets as $sock) {
if ($sock == $this->socket) {
$conn_sock = socket_accept($sock);
$this->socket_list[] = $conn_sock;
$this->user[] = ['socket' => $conn_sock, 'handshake' => false, 'name' => '无名氏'];
} else {
$request = socket_read($sock, 102400);
$k = $this->getUserIndex($sock);
if (!$request) {
continue;
}
// 用户端断开连接
if ((\ord($request[0]) & 0xf) == 0x8) {
$this->close($k);
continue;
}
if (!$this->user[$k]['handshake']) {
// 握手
$this->handshake($k, $request);
} else {
// 已握手
$this->send($k, $request);
}
}
}
}
}
/**
* 关闭连接
*
* @param $k
*/
protected function close($k)
{
$u_name = $this->user[$k]['name'] ?? '无名氏';
socket_close($this->user[$k]['socket']);
$socket_key = array_search($this->user[$k]['socket'], $this->socket_list);
unset($this->socket_list[$socket_key]);
unset($this->user[$k]);
$user = [];
foreach ($this->user as $v) {
$user[] = $v['name'];
}
$res = [
'type' => 'close',
'users' => $user,
'msg' => $u_name . '已退出',
'time' => date('Y-m-d H:i:s')
];
$this->sendAllUser($res);
}
/**
* 获取用户索引
*
* @param $socket
* @return int|string
*/
protected function getUserIndex($socket)
{
foreach ($this->user as $k => $v) {
if ($v['socket'] == $socket) {
return $k;
}
}
}
/**
* 握手
* @param $k
* @param $request
*/
protected function handshake($k, $request)
{
preg_match("/Sec-WebSocket-Key: (.*)\r\n/", $request, $match);
$key = base64_encode(sha1($match[1] . '258EAFA5-E914-47DA-95CA-C5AB0DC85B11', true));
$response = "HTTP/1.1 101 Switching Protocols\r\n";
$response .= "Upgrade: websocket\r\n";
$response .= "Connection: Upgrade\r\n";
$response .= "Sec-WebSocket-Accept: {$key}\r\n\r\n";
socket_write($this->user[$k]['socket'], $response);
$this->user[$k]['handshake'] = true;
}
/**
* 接收并处理消息
*
* @param $k
* @param $msg
*/
public function send($k, $msg)
{
$msg = $this->decode($msg);
$msg = json_decode($msg, true);
if (!isset($msg['type'])) {
return;
}
switch ($msg['type']) {
case 'login': // 登录
$this->user[$k]['name'] = $msg['name'] ?? '无名氏';
$users = [];
foreach ($this->user as $v) {
$users[] = $v['name'];
}
$res = [
'type' => 'login',
'name' => $this->user[$k]['name'],
'msg' => $this->user[$k]['name'] . ': login success',
'users' => $users,
];
$this->sendAllUser($res);
break;
case 'message': // 接收并发送消息
$res = [
'type' => 'message',
'name' => $this->user[$k]['name'] ?? '无名氏',
'msg' => $msg['msg'],
'time' => date('H:i:s'),
];
$this->sendAllUser($res);
break;
}
}
/**
* 发送给所有人
*
*/
protected function sendAllUser($msg)
{
if (is_array($msg)) {
$msg = json_encode($msg);
}
$msg = $this->encode($msg);
foreach ($this->user as $k => $v) {
socket_write($v['socket'], $msg, strlen($msg));
}
}
/**
* 解码
*
* @param $buffer
* @return string
*/
protected function decode($buffer)
{
$len = \ord($buffer[1]) & 127;
if ($len === 126) {
$masks = \substr($buffer, 4, 4);
$data = \substr($buffer, 8);
} else {
if ($len === 127) {
$masks = \substr($buffer, 10, 4);
$data = \substr($buffer, 14);
} else {
$masks = \substr($buffer, 2, 4);
$data = \substr($buffer, 6);
}
}
$dataLength = \strlen($data);
$masks = \str_repeat($masks, \floor($dataLength / 4)) . \substr($masks, 0, $dataLength % 4);
return $data ^ $masks;
}
protected function encode($buffer)
{
if (!is_scalar($buffer)) {
throw new \Exception("You can't send(" . \gettype($buffer) . ") to client, you need to convert it to a string. ");
}
$len = \strlen($buffer);
$first_byte = "\x81";
if ($len <= 125) {
$encode_buffer = $first_byte . \chr($len) . $buffer;
} else {
if ($len <= 65535) {
$encode_buffer = $first_byte . \chr(126) . \pack("n", $len) . $buffer;
} else {
$encode_buffer = $first_byte . \chr(127) . \pack("xxxxN", $len) . $buffer;
}
}
return $encode_buffer;
}
}前端代码如下(前端内容不在本文讨论范围之内,具体可参考 菜鸟教程):
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
h3 {
display: flex;
justify-content: center;
margin: 30px auto;
}
.but-box {
border-radius: 5px;
display: flex;
justify-content: center;
align-items: center;
margin-top: 10px;
}
#box {
display: flex;
margin: 5px auto;
border-radius: 5px;
border: 1px #ccc solid;
height: 400px;
width: 700px;
overflow-y: auto;
overflow-x: hidden;
position: relative;
}
#msg-box {
width: 480px;
margin-right: 111px;
height: 100%;
overflow-y: auto;
overflow-x: hidden;
}
#user-box {
width: 110px;
overflow-y: auto;
overflow-x: hidden;
float: left;
border-left: 1px #ccc solid;
height: 100%;
background-color: #F1F1F1;
}
button {
float: right;
width: 80px;
height: 35px;
font-size: 18px;
}
input {
width: 100%;
height: 30px;
padding: 2px;
line-height: 20px;
outline: none;
border: solid 1px #CCC;
}
.but-box p {
margin-right: 160px;
}
</style>
<body>
<h3 id="这是一个php-nbsp-socket实现的web聊天室">这是一个php socket实现的web聊天室</h3>
<div id="box">
<div id="msg-box"></div>
<div id="user-box"></div>
</div>
<div>
<p><textarea cols="60" rows="3" style="resize:none;pedding: 10px" id="content"> </textarea></p>
<button id="send">发送</button>
</div>
<script src="https://cdn.bootcss.com/jquery/2.2.1/jquery.min.js"></script>
<script>
let ws = new WebSocket('ws://124.222.85.67:8888');
ws.onopen = function (event) {
console.log('连接成功');
var name = prompt('请输入用户名:');
ws.send(JSON.stringify({
type: 'login',
name: name
}));
if (!name) {
alert('好你个坏蛋,竟然没有输入用户名');
}
};
ws.onmessage = function (event) {
let data = JSON.parse(event.data);
console.log(data);
switch (data.type) {
case 'close':
case 'login':
$("#user-box").html('');
data.users.forEach(function (item) {
$("#user-box").append(`<p style="color: grey;">${item}</p>`);
});
if (data.msg) {
$("#msg-box").append(`<p style="color: grey;">${data.msg}</p>`);
}
break;
case 'message':
$("#msg-box").append(`<p><span style="color: #0A89FF">${data.time}</span><span style="color: red">${data.name}</span>${data.msg}</p>`);
break;
}
};
ws.onclose = function (event) {
alert('连接关闭');
};
document.onkeydown = function (event) {
if (event.keyCode == 13) {
send();
}
}
$("#send").click(function () {
send();
});
function send() {
let content = $("#content").val();
$("#content").val('');
if (!content) {
return;
}
ws.send(JSON.stringify({
type: 'message',
msg: content
}));
}
</script>
</body>
</html>[^1]:是通讯传输的一个术语。 通信允许数据在两个方向上同时传输,它在能力上相当于两个单工通信方式的结合
[^2]: 为了建立 websocket 连接,需要通过浏览器发出请求,之后服务器进行回应,这个过程通常称为“握手”(Handshaking)
推荐学习:《PHP视频教程》
Atas ialah kandungan terperinci Siri PHP+Socket untuk melaksanakan bilik sembang websocket. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 membawa beberapa ciri baharu, peningkatan keselamatan dan peningkatan prestasi dengan jumlah penamatan dan penyingkiran ciri yang sihat. Panduan ini menerangkan cara memasang PHP 8.4 atau naik taraf kepada PHP 8.4 pada Ubuntu, Debian, atau terbitan mereka
 7 Fungsi PHP Saya Menyesal Saya Tidak Tahu Sebelum ini
Nov 13, 2024 am 09:42 AM
7 Fungsi PHP Saya Menyesal Saya Tidak Tahu Sebelum ini
Nov 13, 2024 am 09:42 AM
Jika anda seorang pembangun PHP yang berpengalaman, anda mungkin merasakan bahawa anda telah berada di sana dan telah melakukannya. Anda telah membangunkan sejumlah besar aplikasi, menyahpenyahpepijat berjuta-juta baris kod dan mengubah suai sekumpulan skrip untuk mencapai op
 Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Kod Visual Studio, juga dikenali sebagai Kod VS, ialah editor kod sumber percuma — atau persekitaran pembangunan bersepadu (IDE) — tersedia untuk semua sistem pengendalian utama. Dengan koleksi sambungan yang besar untuk banyak bahasa pengaturcaraan, Kod VS boleh menjadi c
 Jelaskan JSON Web Tokens (JWT) dan kes penggunaannya dalam PHP API.
Apr 05, 2025 am 12:04 AM
Jelaskan JSON Web Tokens (JWT) dan kes penggunaannya dalam PHP API.
Apr 05, 2025 am 12:04 AM
JWT adalah standard terbuka berdasarkan JSON, yang digunakan untuk menghantar maklumat secara selamat antara pihak, terutamanya untuk pengesahan identiti dan pertukaran maklumat. 1. JWT terdiri daripada tiga bahagian: header, muatan dan tandatangan. 2. Prinsip kerja JWT termasuk tiga langkah: menjana JWT, mengesahkan JWT dan muatan parsing. 3. Apabila menggunakan JWT untuk pengesahan di PHP, JWT boleh dijana dan disahkan, dan peranan pengguna dan maklumat kebenaran boleh dimasukkan dalam penggunaan lanjutan. 4. Kesilapan umum termasuk kegagalan pengesahan tandatangan, tamat tempoh, dan muatan besar. Kemahiran penyahpepijatan termasuk menggunakan alat debugging dan pembalakan. 5. Pengoptimuman prestasi dan amalan terbaik termasuk menggunakan algoritma tandatangan yang sesuai, menetapkan tempoh kesahihan dengan munasabah,
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Tutorial ini menunjukkan cara memproses dokumen XML dengan cekap menggunakan PHP. XML (bahasa markup extensible) adalah bahasa markup berasaskan teks yang serba boleh yang direka untuk pembacaan manusia dan parsing mesin. Ia biasanya digunakan untuk penyimpanan data
 Program PHP untuk mengira vokal dalam rentetan
Feb 07, 2025 pm 12:12 PM
Program PHP untuk mengira vokal dalam rentetan
Feb 07, 2025 pm 12:12 PM
Rentetan adalah urutan aksara, termasuk huruf, nombor, dan simbol. Tutorial ini akan mempelajari cara mengira bilangan vokal dalam rentetan yang diberikan dalam PHP menggunakan kaedah yang berbeza. Vokal dalam bahasa Inggeris adalah a, e, i, o, u, dan mereka boleh menjadi huruf besar atau huruf kecil. Apa itu vokal? Vokal adalah watak abjad yang mewakili sebutan tertentu. Terdapat lima vokal dalam bahasa Inggeris, termasuk huruf besar dan huruf kecil: a, e, i, o, u Contoh 1 Input: String = "TutorialSpoint" Output: 6 menjelaskan Vokal dalam rentetan "TutorialSpoint" adalah u, o, i, a, o, i. Terdapat 6 yuan sebanyak 6
 Terangkan pengikatan statik lewat dalam php (statik: :).
Apr 03, 2025 am 12:04 AM
Terangkan pengikatan statik lewat dalam php (statik: :).
Apr 03, 2025 am 12:04 AM
Mengikat statik (statik: :) Melaksanakan pengikatan statik lewat (LSB) dalam PHP, yang membolehkan kelas panggilan dirujuk dalam konteks statik dan bukannya menentukan kelas. 1) Proses parsing dilakukan pada masa runtime, 2) Cari kelas panggilan dalam hubungan warisan, 3) ia boleh membawa overhead prestasi.
 Apakah kaedah Magic PHP (__construct, __destruct, __call, __get, __set, dll) dan menyediakan kes penggunaan?
Apr 03, 2025 am 12:03 AM
Apakah kaedah Magic PHP (__construct, __destruct, __call, __get, __set, dll) dan menyediakan kes penggunaan?
Apr 03, 2025 am 12:03 AM
Apakah kaedah sihir PHP? Kaedah sihir PHP termasuk: 1. \ _ \ _ Membina, digunakan untuk memulakan objek; 2. \ _ \ _ Destruct, digunakan untuk membersihkan sumber; 3. \ _ \ _ Call, mengendalikan panggilan kaedah yang tidak wujud; 4. \ _ \ _ Mendapatkan, melaksanakan akses atribut dinamik; 5. \ _ \ _ Set, melaksanakan tetapan atribut dinamik. Kaedah ini secara automatik dipanggil dalam situasi tertentu, meningkatkan fleksibiliti dan kecekapan kod.



