
Bagaimana untuk menggunakan slot dan mengkonfigurasi ejen dalam Vue dengan betul dan cepat? Artikel berikut akan memperkenalkan kepada anda cara menggunakan slot dan mengkonfigurasi ejen dalam Vue. Saya harap ia akan membantu anda!

slot lalai, slot bernama dan slot skop
disenaraikan di bawah 1.1 Slot lalai Apakah slot lalai? Sebenarnya, slot lalai adalah bersamaan dengan anda membeli rumah baru, dan kemudian semua bilik telah dihias, tetapi anda masih mempunyai satu bilik yang belum dihias, kerana anda tidak tahu sama ada untuk memasang set e -peralatan sukan atau rak buku di dalamnya, jadi tinggalkan tempat yang baik di dalam bilik itu, kemudian anda datang ke pusat membeli-belah dan melihat rak buku yang anda suka bilik dan pasangkannya. Perkara yang sama berlaku untuk slot Komponen kanak-kanak adalah seperti bilik kosong dan komponen induk seperti rak buku kegemaran (ingat <tentukan slot
dalam komponen kanak-kanak,tutorial video vuejs, pembangunan bahagian hadapan web] Tentukan slot dalam subkomponen
Komponen indukdiisi dengan data
<template>
<div class="category">
<h3>{{title}}</h3>
<!-- 定义一个插槽(等待组件的使用者进行填充) -->
<slot>我是默认插槽,在没有传结构式我才会显示该片段文字</slot>
</div>
</template>Ringkasnya, dalam komponen anak Slot bernama dalaman mempunyai satu lagi atribut nama daripada slot lalai Terdapat baris tambahan slot kod = "nama slot bernama" dalam komponen induk yang dinamakan mengawal lokasi data yang hendak diletakkan
<Category title="美食">
<img slot src="./assets/logo.png" alt>
</Category>
<Category title="游戏">
<ul slot="center">// 使用center具名插槽
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</ul>
<div class="foot" slot="footer">// 使用footer具名插槽
<a href="javascript:;">植物大战讲师</a>
<a href="javascript:;">冰火人闯森林</a>
</div>
</Category>Pemahaman
<template>
<div class="category">
<h3>{{title}}</h3>
<!-- 具名插槽 -->
<slot name = "center">我是具名插槽center</slot>
<slot name = "footer">我是具名插槽footer</slot>
<img src="" alt="">
</div>
</template>Komponen anak
<Category title="游戏">
<template slot-scope="{games}">
<h4>
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</h4>
</template>
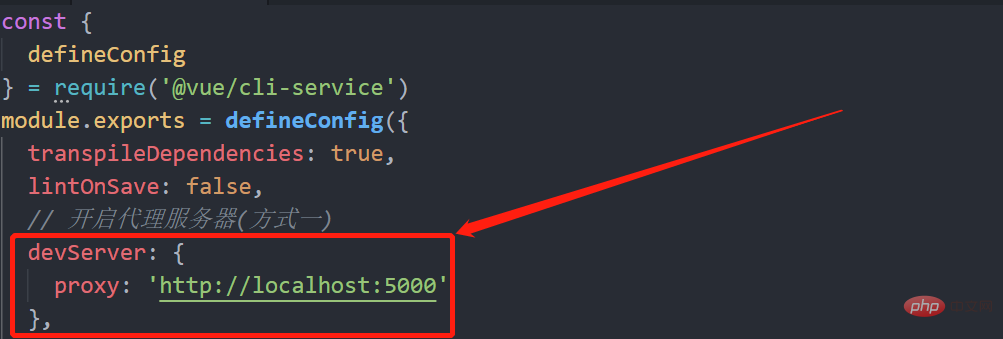
</Category>Kaedah 1: Tambahkan konfigurasi berikut dalam vue.config.js
<template>
<div class="category">
<h3>{{title}}</h3>
<slot :games="games">我是作用域插槽,在没有传结构式我才会显示该片段文字</slot>
</div>
</template>
<script>
export default {
name: "Category",
props: ["title"],
data() {
return {
games: ["红警", "绿警", "蓝警", "紫警"]
};
}
};
</script>Kelebihan: Konfigurasinya mudah dan anda boleh terus menghantar permintaan ke port 8080
devServer:{
proxy: "http://localhost:5000"
}Proses proksi: Hantar permintaan Hidupkan proksi? sumber, gunakannya. Jika tiada sumber, minta mereka
Kaedah 2: Tambahkan konfigurasi berikut dalam vue.config.js
changeOrigin biasanya ditetapkan kepada palsu, kerana pelayan tidak boleh meminta port lain tidak kira sama ada ia ditetapkan Apabila meminta, changeOrigin juga boleh menukar dirinya ke port pelayan yang sama untuk sumber yang diminta (secara ringkasnya, apabila changeOrigin ditetapkan kepada palsu. , pelayan mana yang diminta, nombor port pelayan itu akan dipaparkan) (Mempelajari perkongsian video:
(Mempelajari perkongsian video:
,
Video pengaturcaraan asas devServer: {
proxy: {
'/shanyu': {// 匹配所有以'shanyu'开头的请求路径
target: 'http://localhost:5000',// 代理目标的基础路径
pathRewrite: {
'^/shanyu': '' // 将所有的前缀替换为空串再去服务器内擦护照该路径
// ws和changeOrigin默认都为true
// ws: true, // 用于支持websocket
// changeOrigin: true // 用于控制请求头host的值
},
//changeOrigin设置为true时,服务器收到的请求头中的host为: localhost: 5000
//changeOrigin设置为false时,服务器收到的请求头中的host为: localhost :8080
}Atas ialah kandungan terperinci Analisis ringkas tentang penggunaan slot dan ejen konfigurasi dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!