 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Format manakah yang tidak disokong oleh video dalam html5?
Format manakah yang tidak disokong oleh video dalam html5?
Format manakah yang tidak disokong oleh video dalam html5?
Format yang tidak disokong oleh video dalam HTML5 ialah format flv. Format yang disokong termasuk MP4, WebM dan Ogg dalam HTML5, elemen

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer DELL G3
Apakah format video yang tidak disokong dalam html5 ?
flv tidak disokong. FLV ialah singkatan FLASH VIDEO Format media penstriman FLV ialah format video yang dibangunkan dengan pelancaran Flash MX. Oleh kerana fail yang dibentuk adalah sangat kecil dan kelajuan pemuatan adalah sangat pantas, ia memungkinkan untuk menonton fail video di Internet dengan berkesan menyelesaikan masalah bahawa selepas fail video diimport ke dalam Flash, fail SWF yang dieksport adalah besar. dan tidak boleh digunakan dengan baik di Internet dan lain-lain soalan.
html5
Dalam html5, teg "video"
HTML5 ialah lonjakan terbesar dalam standard web dalam dekad yang lalu. HTML5 bukan sahaja digunakan untuk mewakili kandungan Web, ia juga membawa Web ke dalam platform aplikasi yang matang, di mana video, audio, animasi dan interaksi dengan komputer diseragamkan. Dengan pembangunan HTML5, pelbagai pelayar telah atau akan menyokong HTML5 tidak lama lagi. Didorong oleh trend umum, Microsoft juga menyatakan bahawa ia akan menganggap HTML5 sebagai teras IE9 dan akan melabur sepenuhnya dalam HTML5.
Ramai rakan yang suka menonton video dan bermain permainan di Internet sering merungut kerana banyak video dan permainan di Internet memerlukan pemasangan pemalam Flash, dan kelajuannya tidak dapat bersaing! Kemunculan HTML5 menyelesaikan masalah ini. HTML5 menyediakan antara muka standard untuk audio dan video, yang tidak memerlukan sebarang sokongan pemalam, selagi penyemak imbas menyokong teg HTML5 yang sepadan. Tidak hairanlah semua orang mengatakan HTML5 adalah penghujung Flash! Penyemak imbas seperti Safari5, Firefox4 dan Chrome6 telah menambah teknologi HTML5, yang boleh memainkan video terus tanpa memasang pemalam Flash!
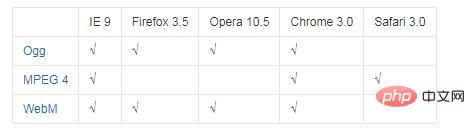
Pada masa ini, elemen "video" menyokong tiga format video:

Pada masa yang sama, elemen
disediakan untuk paparan oleh penyemak imbas yang tidak menyokong elemen video. Elemen
Fail Ogg = Ogg dengan pengekodan video Thedora dan pengekodan audio Vorbis
MPEG4 = dengan pengekodan video H.264 dan audio AAC Dikodkan fail MPEG 4
WebM = Fail WebM dengan pengekodan video VP8 dan pengekodan audio Vorbis
Contoh:
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg">您的浏览器不支持Video标签。</video>
Pembelajaran yang disyorkan: "Tutorial Video css》《Tutorial Video HTML》
Atas ialah kandungan terperinci Format manakah yang tidak disokong oleh video dalam html5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.



