 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk mengubah suai gaya tarikh html5
Bagaimana untuk mengubah suai gaya tarikh html5
Bagaimana untuk mengubah suai gaya tarikh html5
Cara mengubah suai gaya tarikh html5: 1. Buat fail css yang berasingan dan tambah kod sebagai "::-webkit-datetime-edit { padding: 1px;} ::-webkit-datetime-edit- fields- wrapper {... }..."; 2. Kawal masa tertentu melalui "-webkit-datetime-edit-day-field".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer DELL G3
Cara mengubah suai tarikh html5 gaya?
Gaya tersuai untuk input[type='date'] dalam HTML5
HTML5 menyediakan fungsi kawalan kalendar, yang mengurangkan masa pembangunan, tetapi kadangkala ia style memang tak memuaskan, kita boleh ubah suai sendiri mengikut kod di bawah.
Cadangan: Salin coretan kod di bawah dan buat fail css yang berasingan untuk kemudahan kami.
/* 修改日历控件类型 */
::-webkit-datetime-edit { padding: 1px;} /*控制编辑区域的*/
::-webkit-datetime-edit-fields-wrapper { background-color: #fff; } /*控制年月日这个区域的*/
::-webkit-datetime-edit-text { color: #333; padding: 0 .5em; } /*这是控制年月日之间的斜线或短横线的*/
::-webkit-datetime-edit-year-field { color: #333; } /*控制年文字, 如2013四个字母占据的那片地方*/
::-webkit-datetime-edit-month-field { color: #333; } /*控制月份*/
::-webkit-datetime-edit-day-field { color: #333; } /*控制具体日子*/
::-webkit-inner-spin-button { visibility: hidden; } /*这是控制上下小箭头的*/
::-webkit-calendar-picker-indicator { /*这是控制下拉小箭头的*/
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
}
::-webkit-clear-button { /*控制清除按钮*/
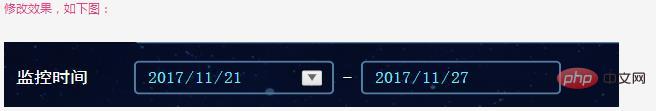
}Ubah suai kesan seperti yang ditunjukkan di bawah:

Kod css kesan ialah:
/* 修改日历控件类型 */
::-webkit-datetime-edit { padding: 1px;color:#6be9ff;background:rgba(0,0,0,0);} /*控制编辑区域的*/
::-webkit-datetime-edit-fields-wrapper { background-color: rgba(0,0,0,0);font-size:18px;line-height:34px;} /*控制年月日这个区域的*/
::-webkit-datetime-edit-text { color: #6be9ff; padding:0; } /*这是控制年月日之间的斜线或短横线的*/
::-webkit-datetime-edit-year-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制年文字, 如2013四个字母占据的那片地方*/
::-webkit-datetime-edit-month-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制月份*/
::-webkit-datetime-edit-day-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制具体日子*/
::-webkit-inner-spin-button { visibility: hidden; } /*这是控制上下小箭头的*/
::-webkit-calendar-picker-indicator { /*这是控制下拉小箭头的*/
//background-image: url("../../img/shuizhi/time_bg.png");
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
margin-right: 10px;
}
::-webkit-clear-button { /*控制清除按钮*/
visibility: hidden;
}Satu-satunya perkara buruk adalah bahawa ia kecil Segitiga tidak boleh digantikan dengan gambar anda sendiri Jika anda mahu sesuatu yang lebih baik, anda boleh menggunakan beberapa pemalam.
Pembelajaran yang disyorkan: "Tutorial Video HTML"
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai gaya tarikh html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.





