 alat pembangunan
alat pembangunan
 VSCode
VSCode
 Bercakap secara ringkas tentang prinsip suntikan pergantungan dalam VSCode
Bercakap secara ringkas tentang prinsip suntikan pergantungan dalam VSCode
Bercakap secara ringkas tentang prinsip suntikan pergantungan dalam VSCode
Artikel ini akan memberi anda analisis ringkas tentang prinsip suntikan kebergantungan dalam VSCode. Bagaimana untuk melakukan suntikan pergantungan? Semoga ia membantu semua orang!

Team sudah lama melaksanakan "Dependency Injection" tetapi setiap kali saya menggunakannya, ada banyak konsep yang saya selalu tidak faham : id perkhidmatan, simbol penerangan perkhidmatan, penghias perkhidmatan, dsb.
Mungkin kerana saya tidak memahami prinsipnya, dan rasanya “maya” apabila menggunakannya Baru-baru ini, saya cuba menjelaskan prinsip dengan membaca kod sumber Kod VS dan artikel yang dikongsi oleh pasukan. pemimpin. Inilah yang saya lakukan Pengenalan ringkas kepada logik teras.
Apakah yang dilakukan oleh suntikan pergantungan
Andaikan situasi berikut:
Modul perkhidmatan A, bergantung pada perkhidmatan B
Modul perkhidmatan B;
Ciri modul fungsi, bergantung pada perkhidmatan A dan B
class B {}
class A {
constructor() {
// 在 A 的构造器中 new B
this.b = new B();
}
}
class Feature {
constructor() {
this.a = new A();
this.b = new B();
}
}
// 使用时
const feature = new Feature();Tutorial vscode, Pengajaran pengaturcaraan]
Pengubahsuaian mudah:class A {
constructor(b: B) {
this.b = b;
}
}
class Feature {
constructor(a, b) {
this.a = a;
this.b = b;
}
}
// 使用时
const b = new B();
const a = new A(b);
const feature = new Feature(a, b);Suntikan Ketergantungan".
Masalah dengan cara penulisan ini sekarang ialah dalam bentuk pemindahan parameter manual, susunan baharu mesti dipastikan secara manual, iaitu contoh a dan b mesti diperoleh sebelum baharu boleh dilaksanakan. Ciri. Apabila kebergantungan menjadi rumit, kemungkinan besar modul asas yang tidak terkira banyaknya diperlukan sebelum mencipta modul berfungsi, dan kerumitannya akan menjadi sangat tinggi. Rasanya serupa dengan ini:
class Feature {
// 声明这个模块依赖 idA, idB
idA
idB
}
// 告知「服务管理器」,怎么找对应的模块
services[idA] = A;
services[idB] = B;
// 使用时
const feature = services.createInstance(Feature);Apabila menciptaInstance(Ciri), analisa modul yang digantung oleh Ciri:
- Jika modul bergantung masih belum mencipta tika, buat contoh perkhidmatan secara rekursif dan akhirnya kembali
- Jika modul yang bergantung padanya sudah mempunyai contoh, kembalikan contoh itu; ;
VSCode melaksanakan "sistem suntikan kebergantungan" seperti itu.
Bagaimana cara melakukan suntikan pergantungan?
Bagaimanakah kelas mengisytiharkan id perkhidmatan yang bergantung padanya, iaitu, diberikan kelas, bagaimana orang luar tahu perkhidmatan apa yang dia harapkan?
- Bagaimana untuk menguruskan perkhidmatan pengurusan?
- Bagaimana untuk mencipta modul?
- Yang berikut akan melaksanakan model paling mudah, meliputi proses utama. Tambah maklumat pergantungan
Abstrak masalah sekali lagi: Bagaimana untuk menambah maklumat tambahan pada kelas?
Malah, setiap kelas ialah Fungsi di bawah es5, dan setiap Fungsi hanyalah Objek dalam analisis akhir Selagi anda menambah beberapa medan pada Objek untuk mengenal pasti ID perkhidmatan yang diperlukan, anda boleh melengkapkan apa yang anda perlukan.Ini boleh dilakukan dengan mudah dengan menulis "Penghias Parameter":
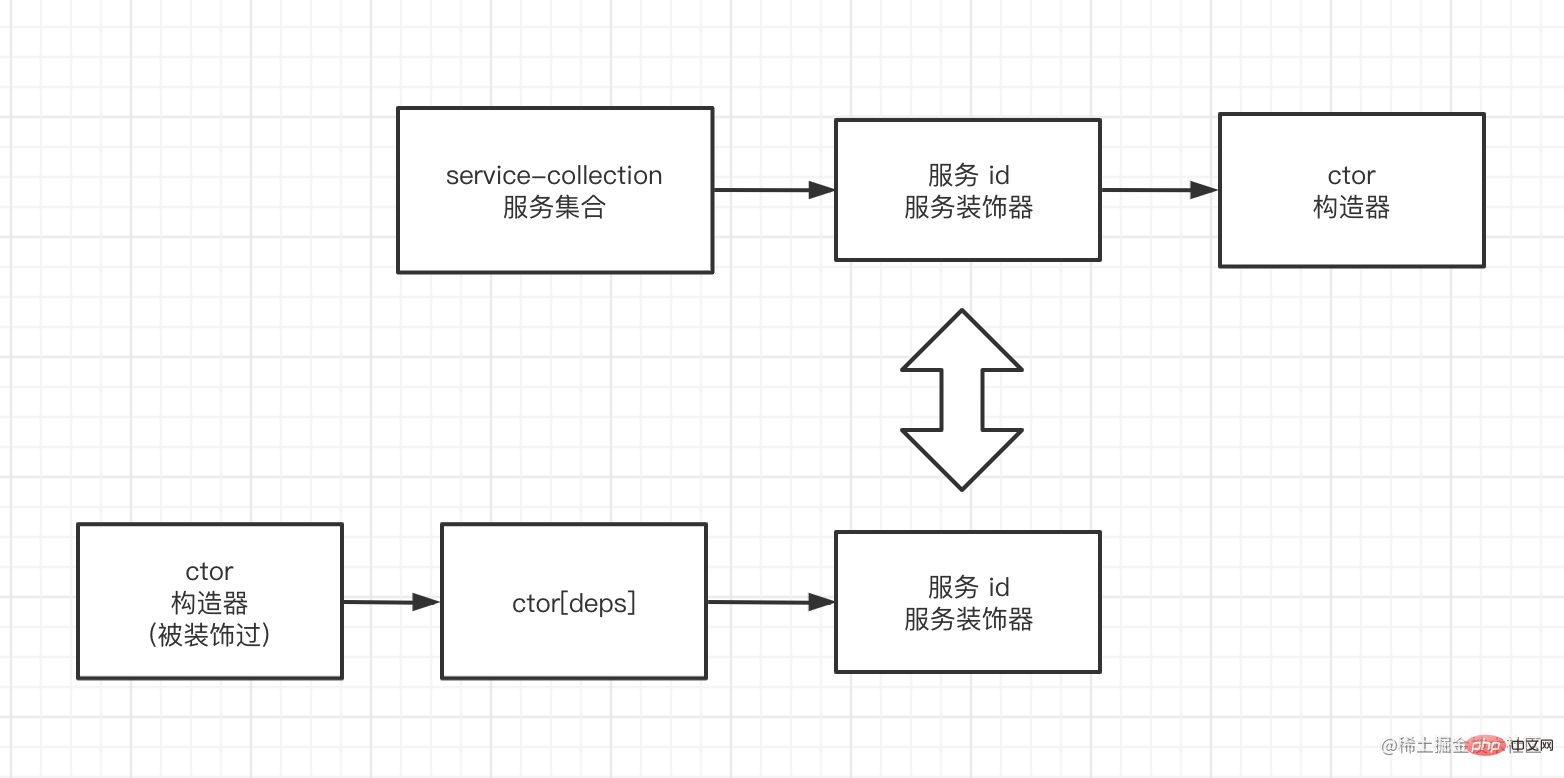
Dengan cara ini, ia boleh diperolehi melalui Feature (yang akan dipanggil ctor constructor kemudian) serviceId.
// 参数装饰器
const decorator = (
target: Object, // 被装饰的目标,这里为 Feature
propertyName: string,
index: number // 参数的位置索引
) => {
target['deps'] = [{ index, id: 'idA', }];
}
class Feature {
name = 'feature';
a: any;
constructor(
// 参数装饰器
@decorator a: any,
) {
this.a = a;
}
}
console.log('Feature.deps', Feature['deps']);
// [{ id: 'idA', index: 0 }]Rajah skematik adalah seperti berikut:
class A {
name = 'a';
}
// 服务集
class ServiceCollection {
// 服务集合
// key 为服务标识
// value 为 服务ctor
private entries = new Map<string, any>();
set(id: string, ctor: any) {
this.entries.set(id, ctor);
}
get(id: string): any {
return this.entries.get(id);
}
}
const services = new ServiceCollection();
// 声明服务 A id 为 idA
services.set('idA', A);Kini, anda boleh mencari pembina perkhidmatan bergantung melalui Ciri

// 通过 Feature 找到所依赖的 A
const serviceId = Feature['deps'][0].id; // idA
console.log(
'Feature.deps',
services.get(serviceId) // A
);Jika modul bergantung masih belum mencipta contoh, buat contoh perkhidmatan secara rekursif . Akhirnya kembali;
- Jika modul yang bergantung padanya sudah mempunyai contoh, kembalikan contoh; parameter untuk melengkapkan permulaan;
- Berikut ialah demo mudah, dengan hanya satu lapisan kebergantungan (iaitu, perkhidmatan bergantung tidak bergantung pada perkhidmatan lain). tiada keupayaan rekursi: Pada ketika ini, proses teras suntikan pergantungan telah dilaksanakan Apabila anda ingin menggunakan Ciri, anda hanya perlu memanggil createInstance, tidak kira sama ada perkhidmatan itu bergantung on telah dimulakan.
-
Ringkasan
Artikel ini hanya melaksanakan model "suntikan kebergantungan" peringkat demo dan hanya melaksanakan:
Apa yang diperlukan untuk perisytiharan modul Ketergantungan; anda boleh Kembangkan beberapa fungsi lanjutan:
-
Penciptaan modul (rekursif): VSCode menggunakan tindanan + graf untuk melakukan ini, dan algoritmanya tidak rumit;
Pengumpulan kebergantungan: boleh digunakan untuk menganalisis kebergantungan setiap modul dan boleh mengesan sama ada terdapat "kebergantungan kitaran" - Kemusnahan modul: apabila modul dimusnahkan, ia secara rekursif memusnahkan semua perkara yang bergantung padanya 🎜>
Kebergantungan tak segerak: Cara melaksanakan logik penciptaan apabila proses penciptaan perkhidmatan bergantung adalah tak segerak; 🎜> Lihat kod artikel ini di sini.
- Fungsi lengkap
- Rujuk kod yang ditulis oleh VSCode untuk keseluruhan sistem suntikan pergantungan Untuk maklumat lanjut, lihat di sini. Bahan rujukan
- Lokasi kod sumber Kod VS: src/vs/platform/instantiation/common
Artikel ini menggunakan idea kod, dan penamaan juga sangat konsisten (kepala anjing manual
Untuk pengetahuan lanjut tentang VSCode, sila lawati: - tutorial vscode
!
Atas ialah kandungan terperinci Bercakap secara ringkas tentang prinsip suntikan pergantungan dalam VSCode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Untuk mengaktifkan dan menetapkan vscode, ikuti langkah -langkah ini: Pasang dan mulakan vscode. Keutamaan tersuai termasuk tema, fon, ruang, dan pemformatan kod. Pasang sambungan untuk meningkatkan ciri seperti plugin, tema, dan alat. Buat projek atau buka projek yang sedia ada. Gunakan Intellisense untuk mendapatkan arahan dan penyelesaian kod. Debug kod untuk melangkah melalui kod, tetapkan titik putus, dan periksa pembolehubah. Sambungkan sistem kawalan versi untuk menguruskan perubahan dan kod komit.
 VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
Perintah untuk memulakan projek front-end di vscode adalah kod. Langkah -langkah khusus termasuk: Buka folder projek. Mula vscode. Buka projek. Masukkan kod arahan permulaan. Dalam panel terminal. Tekan Enter untuk memulakan projek.
 Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Jalankan tugas dalam vscode: Buat fail Tasks.json, tentukan versi dan senarai tugas; Konfigurasikan label, perintah, args, dan jenis tugas; simpan dan tambah nilai tugas; Jalankan tugas menggunakan kekunci pintasan CTRL Shift B (macOS untuk CMD Shift B).
 Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Kod Visual Studio (VSCode) dibangunkan oleh Microsoft, dibina menggunakan rangka kerja elektron, dan terutamanya ditulis dalam JavaScript. Ia menyokong pelbagai bahasa pengaturcaraan, termasuk JavaScript, Python, C, Java, HTML, CSS, dan lain -lain, dan boleh menambah sokongan untuk bahasa lain melalui sambungan.
 Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
VSCode ditulis dalam TypeScript dan JavaScript. Pertama, asas kod terasnya ditulis dalam TypeScript, bahasa pengaturcaraan sumber terbuka yang memanjangkan JavaScript dan menambah keupayaan pemeriksaan jenis. Kedua, beberapa sambungan dan pemalam vscode ditulis dalam JavaScript. Gabungan ini menjadikan VSCode sebagai editor kod yang fleksibel dan boleh diperluas.
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Terdapat dua cara untuk menubuhkan bahasa Cina dalam Kod Visual Studio: 1. Pasang pakej bahasa Cina; 2. Ubah suai tetapan "locale" dalam fail konfigurasi. Pastikan versi kod Visual Studio adalah 1.17 atau lebih tinggi.



