
Kaedah HTML5 untuk melarang video android daripada disimpan sebagai: 1. Tambahkan atribut "controlslist="nodownload"" pada teg Video; 2. Tambah "$("#video01").bind('contextmenu ' , function () {return false;})" kod boleh digunakan untuk melumpuhkan klik kanan simpan sebagai fungsi dalam kawasan video.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer DELL G3
Cara melarang penyimpanan video android seperti dalam HTML5?
Teg Video HTML5 melaksanakan kod js yang menyekat simpan video klik kanan dan cara melumpuhkan kawalan penyemak imbas Video melarang muat turun klik kanan
Baru-baru ini, syarikat mendapati bahawa pesaing memuat turun video di laman web kami dan menggunakannya sebagai milik mereka, yang menjejaskan kepentingan syarikat kami secara serius, jadi saya diminta untuk menambah fungsi di laman web yang melarang klik kanan tetikus untuk memuat turun video.
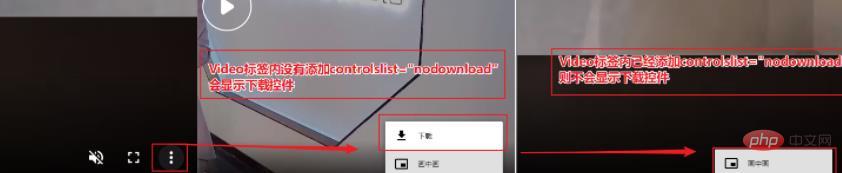
Langkah 1, sekat butang muat turun tiga titik dahulu di penjuru kanan sebelah bawah pemain video (chrome akan memaparkan tiga titik)
Tambah atribut controlslist="nodownload" dalam Video tag
<div class="section-content">
<video autoplay="" id="video01" loop="" muted="" width="100%" height="100%" controlsList="nodownload">
<source src="/www/video/smarthome.mp4" type="video/mp4">
</video>
<div class="video-content">
<div class="video-content-title">视频描述</div>
<div class="video-content-describe">测试代码</div>
</div>
</div>
Selepas melengkapkan langkah satu, anda sememangnya boleh menyembunyikan butang muat turun dengan tiga titik di sudut kanan bawah pemain video (seperti yang ditunjukkan dalam gambar di atas ), tetapi adakah anda fikir ini akan melarangnya sepenuhnya? Sebenarnya, ini tidak berlaku. Anda masih boleh mengklik butang kanan tetikus untuk menyimpan video sebagai dan memuat turun video. Jika anda ingin melarang sepenuhnya, teruskan ke langkah 2.
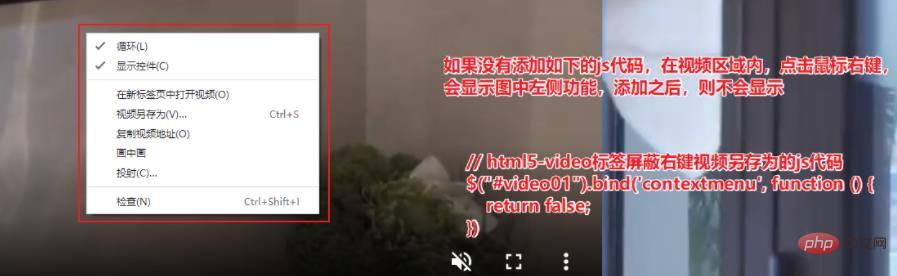
Langkah 2: Lumpuhkan klik kanan simpan sebagai fungsi dalam kawasan video Ini hanya memerlukan satu baris kod js.
Jika anda tidak menambah kod js berikut, klik kanan tetikus di kawasan video, fungsi di sebelah kiri gambar akan dipaparkan Selepas menambahnya, ia tidak akan dipaparkan 🎜>
<script type="text/javascript">
// html5-video标签屏蔽右键视频另存为的js代码
$("#video01").bind('contextmenu', function () {
return false;
})
</script> 
Tutorial Video HTML"
Atas ialah kandungan terperinci Bagaimana untuk melarang video android daripada disimpan seperti dalam HTML5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apa yang perlu dilakukan dengan kad video
Apa yang perlu dilakukan dengan kad video
 Tiga rangka kerja utama untuk pembangunan android
Tiga rangka kerja utama untuk pembangunan android
 Apakah sistem android
Apakah sistem android
 Bagaimana untuk membuka kunci sekatan kebenaran android
Bagaimana untuk membuka kunci sekatan kebenaran android
 Apakah kaedah untuk memulakan semula aplikasi dalam Android?
Apakah kaedah untuk memulakan semula aplikasi dalam Android?
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Kaedah pelaksanaan fungsi main balik suara Android
Kaedah pelaksanaan fungsi main balik suara Android
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5