 rangka kerja php
rangka kerja php
 Laravel
Laravel
 Laravel+SSR melaksanakan menyimpan status log masuk (penjelasan terperinci tentang langkah)
Laravel+SSR melaksanakan menyimpan status log masuk (penjelasan terperinci tentang langkah)
Laravel+SSR melaksanakan menyimpan status log masuk (penjelasan terperinci tentang langkah)
Artikel ini membawakan anda pengetahuan yang berkaitan tentang Laravel+SSR terutamanya cara menyimpan status log masuk di bawah Laravel SSR Bagi mereka yang berminat, sila lihat di bawah.
Demo Dalam Talian berdasarkan Laravel + Nuxt3 (https://laravel-nuxt3.ruti.page/)
Laravel + SSR nuxt: Bagaimana untuk menyimpan status log masuk?
Laravel + Vue yang diberikan oleh pihak pelanggan sememangnya lebih pantas untuk ditulis, tetapi kadangkala kami benar-benar memerlukan SEO, seperti e-dagang, portal, forum dan untuk projek besar, berbanding dengan pelanggan Side-side pemaparan, kelebihan masa pemuatan skrin pertama yang dibawa oleh pemaparan sebelah pelayan sememangnya memberangsangkan.
Tetapi ramai pelajar terperangkap dalam isu bagaimana untuk menyimpan status log masuk di bawah SSR, iaitu cara mengekalkan status log masuk selepas memuat semula halaman seperti halaman PHP/JSP tradisional
Kerja Penyediaan
Pertama sediakan 2 antara muka, satu ialah
GET http://example.com/api/auth/user
Pengguna mendapat maklumat pengguna log masuk semasa
POST http://example.com/api/auth/tokens
untuk meminta kebenaran
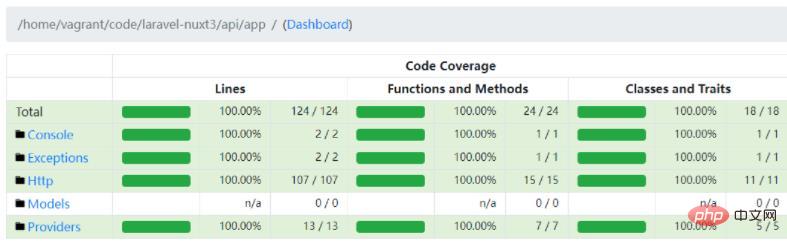
Berikut ialah contoh lengkap dengan GitHub OAuth laravel-nuxt3-api dan liputan ujian adalah 100%

Mulakan SSR
Nuxt3
Dalam Nuxt3, anda boleh mencipta skrip pelayan sahaja secara bebas apabila memulakan keseluruhan Apl Nuxt. , anda boleh melaksanakan skrip pelayan sahaja ini sebelum memaparkan html, dan menggunakan hasil yang dikembalikan apabila memaparkan html.
Kami boleh mencipta skrip pelayan sahaja bagi *.server.[js|ts] di bawah pemalam,
plugins/init.server.js
import { defineNuxtPlugin } from '#app';
import { useAuth } from '~/store/auth.js';
function cookieFromRequestHeaders (key) {
const headers = useRequestHeaders(['cookie']);
if ('cookie' in headers) {
const cookie = headers.cookie.split(';').find(
c => c.trim().startsWith(`${key}=`)
);
if (cookie) {
return cookie.split('=')[1];
}
}
return '';
}
export default defineNuxtPlugin(async (nuxtApp) => {
const token = cookieFromRequestHeaders('token');
if (token) {
const auth = useAuth(nuxtApp.$pinia);
auth.setToken(token);
await auth.fetchUser();
}
});takrif pinia dalam store/auth.js untuk mengurus status global, Dan hantar permintaan tak segerak di sana
import { defineStore } from 'pinia';
import { useCustomFetch } from '~/composables/useCustomFetch.js';
import cookie from 'js-cookie';
export const useAuth = defineStore('auth', {
state: () => ({
_token: '',
_user: {},
}),
getters: {
token() {
return this._token;
},
user() {
return this._user;
},
},
actions: {
async fetchUser() {
const { data, error } = await useCustomFetch('/auth/user');
if (error.value) {
this.reset();
}
else {
this.setUser(data.value);
}
},
// ...
},
});Nota: Tidak disyorkan untuk menggunakan pakej http pihak ketiga seperti axios dalam Nuxt3, tetapi gunakan useFetch() terbina dalam
Contoh lengkap? laravel-nuxt3-web
Nuxt2
Dalam Nuxt2, tidak seperti Nuxt3, Nuxt2 hanya boleh digunakan di kedai/ index Jalankan skrip pelayan sahaja dalam nuxtServerInit() dalam .js (tetapi di sini kita boleh menggunakan axios)
store/index.js
export const actions = {
nuxtServerInit({ commit, dispatch, route }, { req }){
const token = cookieFromRequest(req, 'token');
if (!!token) {
commit('auth/setToken', token);
}
}
};store/auth.js
import Cookie from 'js-cookie';
export const state = () => ({
user: null,
token: null
});
export const getters = {
user: state => state.user,
token: state => state.token,
check: state => state.user !== null
};
export const mutations = {
setToken(state, token){
state.token = token;
},
fetchUserSuccess(state, user){
state.user = user;
},
fetchUserFailure(state){
state.user = null;
},
logout(state){
state.token = null;
state.user = null;
},
updateUser(state, { user }){
state.user = user;
}
}
export const actions = {
saveToken({ commit }, { token, remember }){
commit('setToken', token);
Cookie.set('token', token);
},
async fetchUser({ commit }){
try{
const { data } = await this.$axios.get('/auth/user');
commit('fetchUserSuccess', data);
}catch(e){
Cookie.remove('token');
commit('fetchUserFailure');
}
},
// ...
}Kod yang lebih lengkap? Nuxt middleware untuk menyemak sama ada pengguna log masuk tidak berfungsi
Disyorkan kajian: "tutorial video laravel"
Atas ialah kandungan terperinci Laravel+SSR melaksanakan menyimpan status log masuk (penjelasan terperinci tentang langkah). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk menggunakan pemetaan hubungan objek (ORM) dalam PHP untuk memudahkan operasi pangkalan data?
May 07, 2024 am 08:39 AM
Bagaimana untuk menggunakan pemetaan hubungan objek (ORM) dalam PHP untuk memudahkan operasi pangkalan data?
May 07, 2024 am 08:39 AM
Operasi pangkalan data dalam PHP dipermudahkan menggunakan ORM, yang memetakan objek ke dalam pangkalan data hubungan. EloquentORM dalam Laravel membolehkan anda berinteraksi dengan pangkalan data menggunakan sintaks berorientasikan objek Anda boleh menggunakan ORM dengan mentakrifkan kelas model, menggunakan kaedah Eloquent atau membina sistem blog dalam amalan.
 Perbandingan versi terkini Laravel dan CodeIgniter
Jun 05, 2024 pm 05:29 PM
Perbandingan versi terkini Laravel dan CodeIgniter
Jun 05, 2024 pm 05:29 PM
Versi terkini Laravel 9 dan CodeIgniter 4 menyediakan ciri dan penambahbaikan yang dikemas kini. Laravel9 menggunakan seni bina MVC dan menyediakan fungsi seperti migrasi pangkalan data, pengesahan dan enjin templat. CodeIgniter4 menggunakan seni bina HMVC untuk menyediakan penghalaan, ORM dan caching. Dari segi prestasi, corak reka bentuk berasaskan pembekal perkhidmatan Laravel9 dan rangka kerja ringan CodeIgniter4 memberikannya prestasi cemerlang. Dalam aplikasi praktikal, Laravel9 sesuai untuk projek kompleks yang memerlukan fleksibiliti dan fungsi berkuasa, manakala CodeIgniter4 sesuai untuk pembangunan pesat dan aplikasi kecil.
 Bagaimanakah keupayaan pemprosesan data dalam Laravel dan CodeIgniter dibandingkan?
Jun 01, 2024 pm 01:34 PM
Bagaimanakah keupayaan pemprosesan data dalam Laravel dan CodeIgniter dibandingkan?
Jun 01, 2024 pm 01:34 PM
Bandingkan keupayaan pemprosesan data Laravel dan CodeIgniter: ORM: Laravel menggunakan EloquentORM, yang menyediakan pemetaan hubungan kelas-objek, manakala CodeIgniter menggunakan ActiveRecord untuk mewakili model pangkalan data sebagai subkelas kelas PHP. Pembina pertanyaan: Laravel mempunyai API pertanyaan berantai yang fleksibel, manakala pembina pertanyaan CodeIgniter lebih ringkas dan berasaskan tatasusunan. Pengesahan data: Laravel menyediakan kelas Pengesah yang menyokong peraturan pengesahan tersuai, manakala CodeIgniter mempunyai kurang fungsi pengesahan terbina dalam dan memerlukan pengekodan manual peraturan tersuai. Kes praktikal: Contoh pendaftaran pengguna menunjukkan Lar
 Laravel - Perintah Artisan
Aug 27, 2024 am 10:51 AM
Laravel - Perintah Artisan
Aug 27, 2024 am 10:51 AM
Laravel - Perintah Artisan - Laravel 5.7 hadir dengan cara baharu untuk merawat dan menguji arahan baharu. Ia termasuk ciri baharu untuk menguji arahan artisan dan demonstrasi disebut di bawah?
 Mana satu yang lebih mesra pemula, Laravel atau CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Mana satu yang lebih mesra pemula, Laravel atau CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Untuk pemula, CodeIgniter mempunyai keluk pembelajaran yang lebih lembut dan ciri yang lebih sedikit, tetapi meliputi keperluan asas. Laravel menawarkan set ciri yang lebih luas tetapi mempunyai keluk pembelajaran yang lebih curam. Dari segi prestasi, kedua-dua Laravel dan CodeIgniter berprestasi baik. Laravel mempunyai dokumentasi yang lebih luas dan sokongan komuniti yang aktif, manakala CodeIgniter lebih ringkas, ringan dan mempunyai ciri keselamatan yang kukuh. Dalam kes praktikal membina aplikasi blog, EloquentORM Laravel memudahkan manipulasi data, manakala CodeIgniter memerlukan lebih banyak konfigurasi manual.
 Laravel vs CodeIgniter: Rangka kerja manakah yang lebih baik untuk projek besar?
Jun 04, 2024 am 09:09 AM
Laravel vs CodeIgniter: Rangka kerja manakah yang lebih baik untuk projek besar?
Jun 04, 2024 am 09:09 AM
Apabila memilih rangka kerja untuk projek besar, Laravel dan CodeIgniter masing-masing mempunyai kelebihan mereka sendiri. Laravel direka untuk aplikasi peringkat perusahaan, menawarkan reka bentuk modular, suntikan pergantungan dan set ciri yang berkuasa. CodeIgniter ialah rangka kerja ringan yang lebih sesuai untuk projek kecil hingga sederhana, menekankan kelajuan dan kemudahan penggunaan. Untuk projek besar dengan keperluan yang kompleks dan bilangan pengguna yang ramai, kuasa dan kebolehskalaan Laravel adalah lebih sesuai. Untuk projek atau situasi mudah dengan sumber terhad, keupayaan pembangunan CodeIgniter yang ringan dan pantas adalah lebih ideal.
 Laravel vs CodeIgniter: Rangka kerja manakah yang lebih baik untuk projek kecil?
Jun 04, 2024 pm 05:29 PM
Laravel vs CodeIgniter: Rangka kerja manakah yang lebih baik untuk projek kecil?
Jun 04, 2024 pm 05:29 PM
Untuk projek kecil, Laravel sesuai untuk projek yang lebih besar yang memerlukan fungsi dan keselamatan yang kukuh. CodeIgniter sesuai untuk projek yang sangat kecil yang memerlukan ringan dan mudah digunakan.
 Soalan dan Jawapan mengenai Reka Bentuk Seni Bina Perkhidmatan Mikro Aplikasi PHP Enterprise
May 07, 2024 am 09:36 AM
Soalan dan Jawapan mengenai Reka Bentuk Seni Bina Perkhidmatan Mikro Aplikasi PHP Enterprise
May 07, 2024 am 09:36 AM
Seni bina perkhidmatan mikro menggunakan rangka kerja PHP (seperti Symfony dan Laravel) untuk melaksanakan perkhidmatan mikro dan mengikut prinsip RESTful dan format data standard untuk mereka bentuk API. Perkhidmatan mikro berkomunikasi melalui baris gilir mesej, permintaan HTTP atau gRPC dan menggunakan alatan seperti Prometheus dan ELKStack untuk pemantauan dan penyelesaian masalah.



