
Dalam es6, anda boleh menggunakan fungsi split() untuk memotong rentetan dan menukar jenis, sintaksnya ialah "str.split (pemisah, panjang maksimum tatasusunan)". Fungsi split() boleh menukar rentetan kepada jenis tatasusunan Ia menggunakan pemisah tertentu yang disediakan dalam parameter untuk memotong rentetan menjadi subrentetan dan menggunakan tatasusunan subrentetan sebagai elemen. Parameter kedua fungsi split() digunakan untuk menentukan panjang maksimum tatasusunan yang dikembalikan dan boleh diabaikan jika parameter ini ditetapkan, subrentetan yang dikembalikan tidak akan lebih daripada tatasusunan yang ditentukan oleh parameter ini;

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Dalam es6, anda boleh menggunakan fungsi split() untuk membelah rentetan dan menukarnya kepada jenis tatasusunan.
pengenalan fungsi split()
kaedah split() digunakan untuk memisahkan rentetan yang diberikan kepada tatasusunan rentetan; pembatas yang ditentukan disediakan dalam parameter untuk memotong rentetan menjadi subrentetan, dan kemudian menghantarnya ke dalam tatasusunan sebagai elemen satu demi satu.
Sintaks:
str.split(separator, limit)
Parameter:
pemisah: Pilihan. Rentetan atau ungkapan biasa untuk memisahkan rentetan Objek dari tempat yang ditentukan oleh parameter ini.
had: Pilihan. Parameter ini menentukan panjang maksimum tatasusunan yang dikembalikan. Jika parameter ini ditetapkan, tiada lagi subrentetan akan dikembalikan daripada tatasusunan yang ditentukan oleh parameter ini. Jika parameter ini tidak ditetapkan, keseluruhan rentetan akan dipecah tanpa mengira panjangnya.
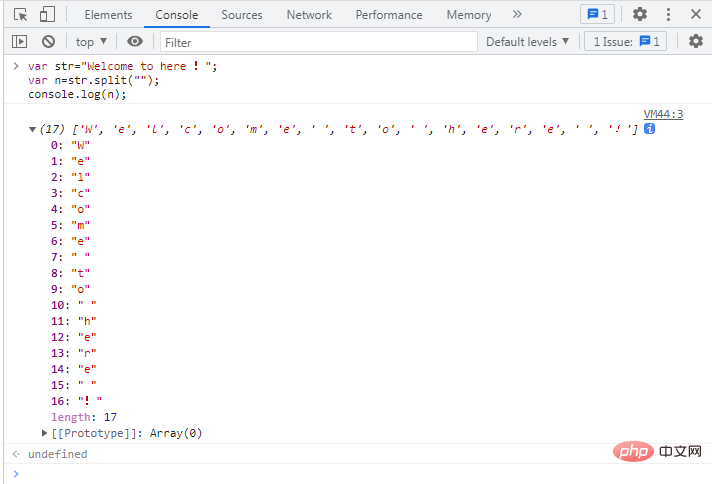
Contoh 1:
var str="Welcome to here !";
var n=str.split("");
console.log(n);
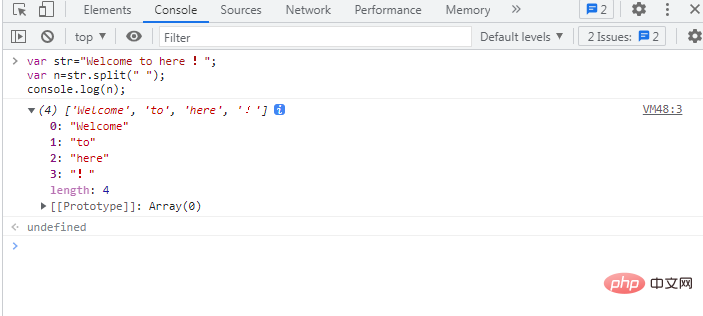
Contoh 2:
var str="Welcome to here !";
var n=str.split(" ");
console.log(n);
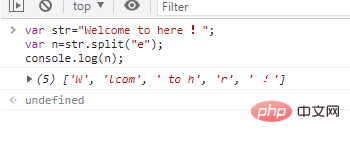
Contoh 3:
var str="Welcome to here !";
var n=str.split("e");
console.log(n);
[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Bagaimana untuk memotong rentetan dan menukar jenis dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!