 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
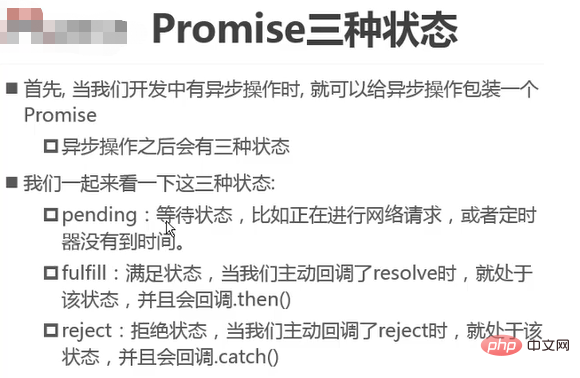
 Apakah tiga keadaan permintaan tak segerak es6?
Apakah tiga keadaan permintaan tak segerak es6?
Apakah tiga keadaan permintaan tak segerak es6?
Permintaan asynchronous ES6 mempunyai tiga keadaan: 1. belum selesai (keadaan menunggu), maka dan tangkapan tidak akan dicetuskan; 2. memenuhi (keadaan berpuas hati), apabila azam dipanggil semula secara aktif, ia akan berada dalam keadaan ini dan akan Panggil balik kemudian(); 3. tolak (status penolakan) akan mencetuskan fungsi panggil balik tangkapan seterusnya.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Promise ialah penyelesaian untuk pengaturcaraan tak segerak:
1 Terutamanya digunakan untuk pengiraan tak segerak
2 pesanan yang dijangkakan dan kembalikan hasil yang diharapkan
3. Janji boleh diluluskan dan dimanipulasi antara objek untuk membantu kami memproses baris gilir
Janji mempunyai tiga keadaan:
1. belum selesai [ditentukan] keadaan awal
2. operasi telah berjaya
3 perubahan, fungsi tindak balas dalam then() akan dicetuskan untuk memproses langkah seterusnya;
Keadaan objek Promise berubah Setelah keadaan dua janji berubah, tiada kemungkinan variasi: daripada belum selesai kepada dipenuhi
Daripada belum selesai kepada ditolak.
Selagi dua situasi ini berlaku, status akan menjadi kukuh dan tidak akan berubah lagi.

Butiran masa itu dan tangkapan berubah keadaan Lihat gambar di bawah
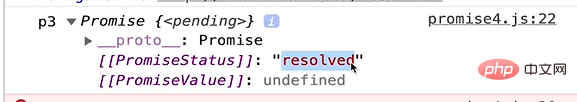
 Apa yang dicetak ialah status azam, panggilan balik yang mencetuskan peralihan azam
Apa yang dicetak ialah status azam, panggilan balik yang mencetuskan peralihan azam
 Lihat yang seterusnya
Lihat yang seterusnya
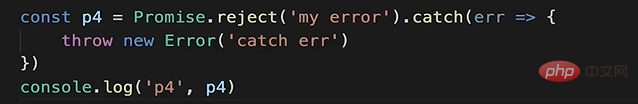
 Jika ralat dilaporkan, ia akan mengembalikan janji dalam keadaan janji dan mencetuskan panggilan balik tangkapan, selagi terdapat ralat, jika ada
Jika ralat dilaporkan, ia akan mengembalikan janji dalam keadaan janji dan mencetuskan panggilan balik tangkapan, selagi terdapat ralat, jika ada
Lihat di bawah
Tiada objek janji ralat yang dilemparkan, atau keadaan penyelesaian
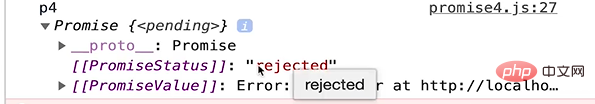
Akhirnya lihat yang seterusnya
Selagi objek janji yang salah dilempar, ia dalam keadaan menolak 

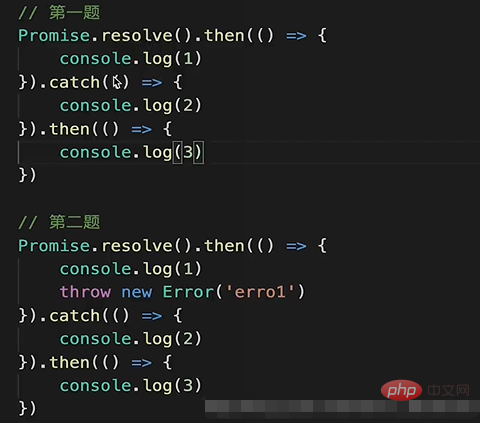
Keluarkan susunan 1, 2, 3 di bawah
 Soalan 1:
Soalan 1:
.maka dalam azam state and catch tidak akan dilaksanakan) Soalan 2: Kembalikan 1 2 3, kerana Apabila mencetak 1, objek ralat dilemparkan ia mengembalikan janji dalam keadaan tolak, dan masuk keadaan tolak. Walau bagaimanapun, .catch ialah janji dalam keadaan tekad, jadi .kemudian dilaksanakan semula, dan akhirnya keadaan tekad dikembalikan
Semua kaedah Promise
Promise.all kaedah digunakan untuk membungkus berbilang tika Promise ke dalam tika Promise baharu .
[Pembelajaran yang disyorkan:
tutorial lanjutan javascriptPromise.all(iterator)Promise.all([
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result1')
},2000)
}),
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result2')
},1000)
})]).then(results =>{
results[0]
results[1]
console.log(results)})Atas ialah kandungan terperinci Apakah tiga keadaan permintaan tak segerak es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Menepati janji anda: Kebaikan dan keburukan menunaikan janji anda
Feb 18, 2024 pm 08:06 PM
Menepati janji anda: Kebaikan dan keburukan menunaikan janji anda
Feb 18, 2024 pm 08:06 PM
Dalam kehidupan seharian, kita sering menghadapi masalah antara janji dan menunaikan. Sama ada dalam hubungan peribadi atau transaksi perniagaan, menunaikan janji adalah kunci untuk membina kepercayaan. Walau bagaimanapun, kebaikan dan keburukan komitmen sering menjadi kontroversi. Artikel ini akan meneroka kebaikan dan keburukan komitmen dan memberi beberapa nasihat tentang cara untuk mengekalkan kata-kata anda. Faedah yang dijanjikan adalah jelas. Pertama, komitmen membina kepercayaan. Apabila seseorang menepati kata-katanya, dia membuat orang lain percaya bahawa dia seorang yang boleh dipercayai. Kepercayaan adalah ikatan yang terjalin antara orang, yang boleh menjadikan orang lebih banyak
 Apakah yang perlu saya lakukan jika saya menghadapi Uncaught (dalam janji) TypeError dalam aplikasi Vue?
Jun 25, 2023 pm 06:39 PM
Apakah yang perlu saya lakukan jika saya menghadapi Uncaught (dalam janji) TypeError dalam aplikasi Vue?
Jun 25, 2023 pm 06:39 PM
Vue ialah rangka kerja bahagian hadapan yang popular, dan pelbagai ralat serta masalah sering dihadapi semasa membangunkan aplikasi. Antaranya, Uncaught(inpromise)TypeError ialah jenis ralat biasa. Dalam artikel ini, kita akan membincangkan punca dan penyelesaiannya. Apakah itu Uncaught(inpromise)TypeError? Ralat Uncaught(inpromise)TypeError biasanya muncul dalam
 Aplikasi Pantas: Analisis Kes Pembangunan Praktikal PHP Asynchronous HTTP Muat Turun Berbilang Fail
Sep 12, 2023 pm 01:15 PM
Aplikasi Pantas: Analisis Kes Pembangunan Praktikal PHP Asynchronous HTTP Muat Turun Berbilang Fail
Sep 12, 2023 pm 01:15 PM
Aplikasi Pantas: Analisis Kes Pembangunan Praktikal PHP Asynchronous HTTP Muat Turun Berbilang Fail Dengan pembangunan Internet, fungsi muat turun fail telah menjadi salah satu keperluan asas bagi banyak laman web dan aplikasi. Untuk senario di mana berbilang fail perlu dimuat turun pada masa yang sama, kaedah muat turun segerak tradisional selalunya tidak cekap dan memakan masa. Atas sebab ini, menggunakan PHP untuk memuat turun berbilang fail secara tidak segerak melalui HTTP telah menjadi penyelesaian yang semakin biasa. Artikel ini akan menganalisis secara terperinci cara menggunakan HTTP tak segerak PHP melalui kes pembangunan sebenar.
 Bagaimana Swooole menyokong operasi SMTP tak segerak
Jun 25, 2023 pm 12:24 PM
Bagaimana Swooole menyokong operasi SMTP tak segerak
Jun 25, 2023 pm 12:24 PM
Dengan pembangunan dan pempopularan Internet yang berterusan, e-mel telah menjadi bahagian yang amat diperlukan dalam kehidupan dan pekerjaan orang ramai, dan SMTP (Simple Mail Transfer Protocol) ialah salah satu protokol penting untuk penghantaran e-mel. Sebagai rangka kerja komunikasi rangkaian tak segerak untuk PHP, Swoole boleh menyokong operasi SMTP tak segerak, menjadikan penghantaran e-mel lebih cekap dan stabil. Artikel ini akan memperkenalkan cara Swoole menyokong operasi SMTP tak segerak, termasuk menggunakan
 Panduan Lanjutan untuk Python asyncio: Dari Pemula kepada Pakar
Mar 04, 2024 am 09:43 AM
Panduan Lanjutan untuk Python asyncio: Dari Pemula kepada Pakar
Mar 04, 2024 am 09:43 AM
Pengaturcaraan Serentak dan Tak Segerak Pengaturcaraan serentak berurusan dengan berbilang tugas yang dilaksanakan secara serentak, pengaturcaraan tak segerak ialah sejenis pengaturcaraan serentak di mana tugasan tidak menyekat benang. asyncio ialah perpustakaan untuk pengaturcaraan tak segerak dalam python, yang membolehkan atur cara melaksanakan operasi I/O tanpa menyekat utas utama. Gelung peristiwa Teras asyncio ialah gelung peristiwa, yang memantau peristiwa I/O dan menjadualkan tugas yang sepadan. Apabila coroutine sedia, gelung acara melaksanakannya sehingga ia menunggu operasi I/O. Ia kemudian menjeda coroutine dan terus melaksanakan coroutine lain. Coroutines Coroutines ialah fungsi yang boleh menjeda dan menyambung semula pelaksanaan. Kata kunci asyncdef digunakan untuk membuat coroutine. Coroutine menggunakan kata kunci tunggu untuk menunggu operasi I/O selesai. Asas asyncio berikut
 Ketahui lebih lanjut tentang Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Ketahui lebih lanjut tentang Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Penjelasan terperinci Promise.resolve() memerlukan contoh kod khusus Promise ialah mekanisme dalam JavaScript untuk mengendalikan operasi tak segerak. Dalam pembangunan sebenar, selalunya perlu untuk memproses beberapa tugas tak segerak yang perlu dilaksanakan mengikut turutan, dan kaedah Promise.resolve() digunakan untuk mengembalikan objek Promise yang telah dipenuhi. Promise.resolve() ialah kaedah statik kelas Promise, yang menerima a
 Bagaimana Swooole menyokong operasi AMQP tak segerak
Jun 25, 2023 am 08:22 AM
Bagaimana Swooole menyokong operasi AMQP tak segerak
Jun 25, 2023 am 08:22 AM
Memandangkan volum perniagaan Internet terus berkembang, permintaan untuk keselarasan tinggi dan prestasi tinggi semakin tinggi dan lebih tinggi, dan Swoole, sebagai rangka kerja komunikasi rangkaian untuk PHP, semakin digemari oleh pembangun. Antaranya, Swoole menyokong AMQP tak segerak, yang merupakan salah satu senario aplikasi yang lebih biasa. Jadi mari kita lihat bagaimana Swoole menyokong operasi AMQP tak segerak. Pertama, kita perlu menjelaskan apa itu AMQP. AMQP (AdvancedMessageQueuingProtocol) Advanced
 Pembangunan coroutine tak segerak PHP: mempercepatkan cache data dan operasi baca dan tulis
Dec 18, 2023 pm 01:09 PM
Pembangunan coroutine tak segerak PHP: mempercepatkan cache data dan operasi baca dan tulis
Dec 18, 2023 pm 01:09 PM
Pembangunan coroutine tak segerak PHP: mempercepatkan caching data dan operasi baca dan tulis Dalam pembangunan aplikasi sebenar, operasi caching data dan baca dan tulis adalah kesesakan prestasi biasa. Untuk meningkatkan kecekapan sistem dan pengalaman pengguna, teknologi coroutine tak segerak PHP boleh digunakan untuk mempercepatkan operasi ini. Artikel ini akan memperkenalkan konsep asas dan prinsip coroutine tak segerak PHP dan menyediakan contoh kod khusus. 1. Konsep dan prinsip coroutine asynchronous Coroutine asynchronous ialah teknologi pengaturcaraan serentak yang cekap yang menggunakan satu utas untuk mencapai penjadualan tugas dan kerjasama yang ringan. Berbanding dengan pengaturcaraan serentak berbilang benang atau berbilang proses tradisional



