Apakah neraka panggilan balik es6?
Dalam es6, panggilan balik neraka ialah fungsi panggil balik berbilang lapisan yang bersarang di antara satu sama lain, iaitu, fungsi panggil balik bersarang dalam fungsi panggil balik, ia adalah operasi yang berlaku untuk mencapai pelaksanaan kod berurutan, dan ia akan menyebabkan kita Kod ini sangat teruk dibaca dan sukar untuk dikekalkan kemudian. Janji digunakan dalam es6 untuk menyelesaikan masalah neraka panggilan balik.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Prakata
Sebelum kita secara rasmi memahami "neraka panggilan balik", kita terlebih dahulu memahami dua konsep:
1 . Fungsi panggil balik
Apabila fungsi dihantar sebagai parameter kepada parameter lain, dan ia tidak akan dilaksanakan serta-merta, fungsi hanya boleh dilaksanakan apabila syarat tertentu dipenuhi . Terdapat fungsi panggil balik dalam pemasa dan Ajax yang kita kenali:
setTimeout(function(){ //function(){console.log('执行了回调函数')}就是回调函数,它只有在3秒后才会执行
console.log('执行了回调函数');
},3000) //3000毫秒Fungsi panggil balik di sini ialah function(){console.log('执行了回调函数')}, yang dilaksanakan selepas 3 saat.
//1.创建异步对象
var xhr=new XMLHttpRequest();
//2.绑定监听事件(接收请求)
xhr.onreadystatechange=function(){
//此方法会被调用4次
//最后一次,readyState==4
//并且响应状态码为200时,才是我们要的响应结果 xhr.status==200
if(xhr.readyState==4 && xhr.status==200){
//把响应数据存储到变量result中
var result=xhr.responseText;
console.log(result);
}
}
//3.打开链接(创建请求)
xhr.open("get","/demo/ajaxDemo",true);
//4.发送请求
xhr.send();Fungsi panggil balik di sini ialah fungsi yang terikat dengan xhr.onreadystatechange, yang dilaksanakan selepas xhr.send() menghantar permintaan dan mendapat respons.
2. Tugas tak segerak
Konsep yang sepadan ialah "tugas segerak dibariskan untuk pelaksanaan pada urutan utama, dan hanya tugasan sebelumnya yang dilaksanakan. untuk melaksanakan tugasan seterusnya. Tugas asynchronous tidak memasuki thread utama, tetapi masukkan baris asynchronous sama ada tugasan sebelumnya telah selesai tidak menjejaskan pelaksanaan tugas seterusnya. Begitu juga, ambil pemasa sebagai contoh tugas tak segerak:
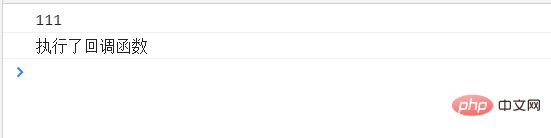
setTimeout(function(){
console.log('执行了回调函数');
},3000)
console.log('111');Jika anda mengikut urutan menulis kod, ia harus mengeluarkan "fungsi panggil balik dilaksanakan" dahulu, dan kemudian "111". Tetapi output sebenar ialah: 
Tugasan jenis ini yang tidak menyekat pelaksanaan tugasan seterusnya dipanggil tugas tak segerak.
Seterusnya mari kita lihat apa itu neraka panggilan balik.
1.
Berdasarkan perkara di atas, kita boleh membuat kesimpulan: terdapat kod tugas tak segerak yang tidak boleh dijamin untuk dilaksanakan mengikut urutan.
Contohnya, kalau nak sebut satu ayat, susunan perkataan mestilah seperti berikut: Dalam seni mempertahankan diri, keamanan adalah perkara yang paling penting, etika persilatan perlu dihormati, dan pergaduhan tidak boleh dielakkan.
Saya perlu melakukan ini untuk memastikan pesanan itu betul:
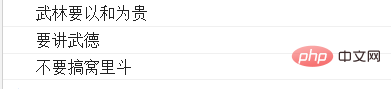
setTimeout(function () { //第一层
console.log('武林要以和为贵');
setTimeout(function () { //第二程
console.log('要讲武德');
setTimeout(function () { //第三层
console.log('不要搞窝里斗');
}, 1000)
}, 2000)
}, 3000)
Seperti yang anda lihat, fungsi panggil balik dalam kod bersarang dalam panggilan balik berfungsi dalam tiga lapisan, keadaan fungsi panggil balik bersarang dalam fungsi panggil balik ini dipanggil neraka panggilan balik.
Ringkasnya, panggilan balik neraka ialah operasi yang berlaku untuk mencapai pelaksanaan kod secara berurutan. Ia akan menyebabkan kod kami menjadi sangat teruk dan sukar untuk dikekalkan kemudian.
Jadi bagaimana untuk menyelesaikan panggilan balik neraka?
2. Bagaimana untuk menyelesaikan panggilan balik neraka
1 Objek asli ialah penyelesaian untuk pengaturcaraan tak segerak yang boleh menggantikan penyelesaian fungsi panggil balik tradisional.
- Pembina Promise menerima fungsi sebagai parameter Tugas tak segerak yang perlu kami kendalikan dipunggah dalam badan fungsi. Apabila tugas tak segerak berjaya dilaksanakan, fungsi menyelesaikan dipanggil untuk mengembalikan keputusan, jika tidak menolak dipanggil.
- Kaedah objek Promise kemudiannya digunakan untuk menerima data tindak balas apabila pemprosesan berjaya, dan kaedah tangkapan digunakan untuk menerima data yang sepadan apabila pemprosesan gagal.
- Pengaturcaraan rantai Promise boleh memastikan susunan pelaksanaan kod Premisnya ialah setiap kali selepas daripada diproses, objek Promise mesti dikembalikan supaya ia boleh diterima pada data seterusnya.
- Berikut ialah contoh kod:
function fn(str){
var p=new Promise(function(resolve,reject){
//处理异步任务
var flag=true;
setTimeout(function(){
if(flag){
resolve(str)
}
else{
reject('操作失败')
}
})
})
return p;
}
fn('武林要以和为贵')
.then((data)=>{
console.log(data);
return fn('要讲武德');
})
.then((data)=>{
console.log(data);
return fn('不要搞窝里斗')
})
.then((data)=>{
console.log(data);
})
.catch((data)=>{
console.log(data);
}) Tetapi masalah terbesar dengan Promise ialah lebihan kod Tugas tak segerak yang asal dirangkumkan oleh Promise , menggunakan daripada untuk sebarang operasi akan menghasilkan segala-galanya kemudian...kemudian...kemudian... pada pandangan pertama, yang tidak kondusif untuk penyelenggaraan kod. 
Jadi kod async/menunggu berikut kelihatan lebih seperti kod segerak.
2.async/menungguMula-mula kita melihat pada kata kunci
, yang diletakkan sebagai kata kunci Pergi ke hadapan fungsi yang diisytiharkan, menunjukkan bahawa fungsi itu adalah tugas tak segerak dan tidak akan menyekat pelaksanaan fungsi berikutnya:async
async function fn(){
return '不讲武德';
}
console.log(fn()); Anda boleh melihatnya apabila async fungsi mengembalikan data, ia dikapsulkan secara automatik ke dalam objek Promise . 
Seperti objek Promise, apabila memproses tugasan tak segerak, anda juga boleh mengembalikan data yang berbeza mengikut kejayaan dan kegagalan Apabila pemprosesan berjaya, gunakan kaedah kemudian untuk menerimanya, dan apabila gagal, gunakan kaedah tangkapan untuk menerima data:
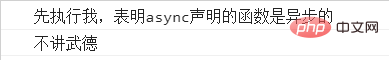
async function fn() {
var flag = true;
if (flag) {
return '不讲武德';
}
else{
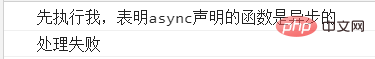
throw '处理失败'
}
}
fn()
.then(data=>{
console.log(data);
})
.catch(data=>{
console.log(data);
})
console.log('先执行我,表明async声明的函数是异步的');
当把flag设置为false是,执行结果为:
async关键字说完了,我们看看awai关键字
- await关键字只能在使用async定义的函数中使用
- await后面可以直接跟一个 Promise实例对象(可以跟任何表达式,更多的是跟一个返回Promise对象的表达式)
- await函数不能单独使用
- await可以直接拿到Promise中resolve中的数据。
//封装一个返回promise的异步任务
function fn(str) {
var p = new Promise(function (resolve, reject) {
var flag = true;
setTimeout(function () {
if (flag) {
resolve(str)
} else {
reject('处理失败')
}
})
})
return p;
}
//封装一个执行上述异步任务的async函数
async function test(){
var res1=await fn('武林要以和为贵'); //await直接拿到fn()返回的promise的数据,并且赋值给res
var res2=await fn('要讲武德');
var res3=await fn('不要搞窝里斗');
console.log(res1,res2,res3);
}
//执行函数
test();结果为:
为什么叫await等待呢,因为当代码执行到async函数中的await时,代码就在此处等待不继续往下执行,知道await拿到Promise对象中resolve的数据,才继续往下执行,这样就保证了代码的执行顺序,而且使异步代码看起来更像同步代码。
总结
总结一下,当我们写代码遇到异步回调时,我们想让异步代码按照我们想要的顺序执行,如果按照传统的嵌套方式,就会出现回调地狱,这样的代码不利于维护,我们可以通过Promise对象进行链式编程来解决,这样尽管可以解决问题,但是ES7给我们提供了更加舒适的async/await语法糖,可以使得异步代码看起来更像是同步代码。
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Apakah neraka panggilan balik es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Dalam ES6, anda boleh menggunakan kaedah reverse() objek tatasusunan untuk mencapai pembalikan tatasusunan Kaedah ini digunakan untuk membalikkan susunan elemen dalam tatasusunan, meletakkan elemen terakhir dahulu dan elemen pertama terakhir .reverse()". Kaedah reverse() akan mengubah suai tatasusunan asal Jika anda tidak mahu mengubah suainya, anda perlu menggunakannya dengan operator pengembangan "..." dan sintaksnya ialah "[...array].reverse() ".
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Langkah-langkah: 1. Tukar dua tatasusunan untuk menetapkan jenis masing-masing, dengan sintaks "newA=new Set(a);newB=new Set(b);" 2. Gunakan has() dan filter() untuk mencari set perbezaan , dengan sintaks " new Set([...newA].filter(x =>!newB.has(x)))", elemen set perbezaan akan dimasukkan dalam koleksi set dan dikembalikan 3. Gunakan Array. daripada untuk menukar set menjadi Jenis tatasusunan, sintaks "Array.from(collection)".
 Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Untuk keserasian pelayar. Sebagai spesifikasi baharu untuk JS, ES6 menambah banyak sintaks dan API baharu Walau bagaimanapun, penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi kod ES6 perlu ditukar kepada kod ES5. Dalam alat pembangun web WeChat, babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza hanya dalam projek Hanya konfigurasi dan semak Pilihan "ES6 hingga ES5".
 Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Dalam es5, anda boleh menggunakan fungsi for dan indexOf() untuk mencapai deduplikasi tatasusunan Sintaks "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(. a== -1){...}}". Dalam es6, anda boleh menggunakan operator spread, Array.from() dan Set untuk mengalih keluar penduaan anda perlu terlebih dahulu menukar tatasusunan menjadi objek Set untuk mengalih keluar pendua, dan kemudian menggunakan fungsi spread atau Array.from() untuk tukar objek Set kembali kepada kumpulan Just.
 Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Dalam es6, zon mati sementara ialah ralat sintaks, yang merujuk kepada arahan let dan const yang menjadikan blok membentuk skop tertutup. Dalam blok kod, sebelum pembolehubah diisytiharkan menggunakan perintah let/const, pembolehubah tidak tersedia dan tergolong dalam "zon mati" pembolehubah sebelum pembolehubah diisytiharkan ini secara sintaksis dipanggil "zon mati sementara". ES6 menetapkan bahawa promosi pembolehubah tidak berlaku dalam zon mati sementara dan pernyataan let dan const, terutamanya untuk mengurangkan ralat masa jalan dan menghalang pembolehubah daripada digunakan sebelum ia diisytiharkan, yang mungkin membawa kepada tingkah laku yang tidak dijangka.
 Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Tidak, memerlukan sintaks modular bagi spesifikasi CommonJS dan sintaks modular bagi spesifikasi es6 ialah import. memerlukan dimuatkan pada masa jalan, dan import dimuatkan pada masa penyusunan; memerlukan boleh ditulis di mana-mana dalam kod, import hanya boleh ditulis di bahagian atas fail dan tidak boleh digunakan dalam penyataan bersyarat atau skop fungsi diperkenalkan sahaja apabila memerlukan dijalankan Oleh itu, prestasi adalah agak rendah Sifat modul yang diperkenalkan semasa penyusunan import mempunyai prestasi yang lebih tinggi.
 Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Adakah peta es6 dipesan?
Nov 03, 2022 pm 07:05 PM
Peta dipesan. Jenis peta dalam ES6 ialah senarai tersusun yang menyimpan banyak pasangan nilai kunci Nama kunci dan nilai yang sepadan menyokong semua jenis data, kesetaraan nama kunci dinilai dengan memanggil kaedah "Objext.is()". , jadi nombor 5 dan rentetan "5" akan dinilai sebagai dua jenis, dan boleh muncul dalam program sebagai dua kekunci bebas.




