 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Lihat soalan temu duga bahagian hadapan ini untuk membantu anda menguasai mata pengetahuan frekuensi tinggi (1)
Lihat soalan temu duga bahagian hadapan ini untuk membantu anda menguasai mata pengetahuan frekuensi tinggi (1)
Lihat soalan temu duga bahagian hadapan ini untuk membantu anda menguasai mata pengetahuan frekuensi tinggi (1)

10 soalan setiap hari Selepas 100 hari, anda akan menguasai semua mata pengetahuan frekuensi tinggi temuduga hadapan. ! ! , semasa membaca artikel itu, saya harap anda tidak melihat jawapan secara langsung, tetapi fikirkan dahulu sama ada anda mengetahuinya, dan jika ya, apakah jawapan anda? Fikirkan tentangnya dan kemudian bandingkan dengan jawapannya Adakah lebih baik, jika anda mempunyai jawapan yang lebih baik daripada saya, sila tinggalkan mesej di kawasan komen dan bincangkan keindahan teknologi bersama-sama.
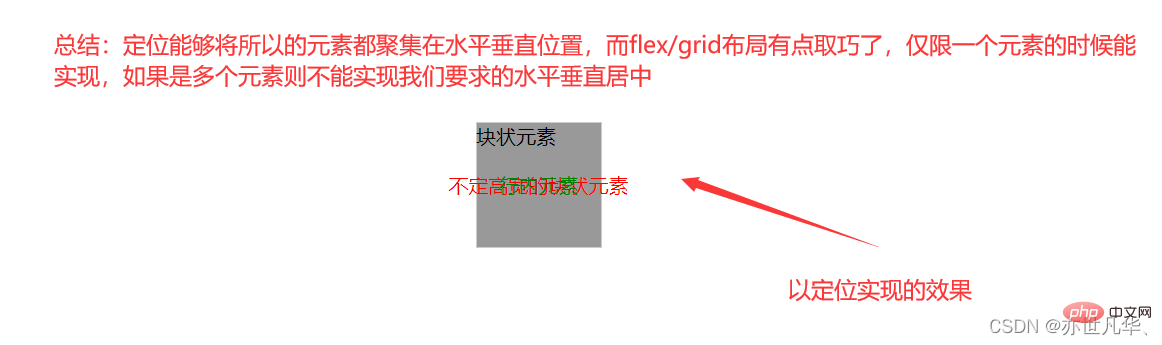
Pewawancara: Memandangkan elemen, bagaimana untuk mencapai pemusatan mendatar dan menegak?
Saya: Eh~, untuk masalah ini, saya fikirkan tiga cara biasa: Kedudukan, flex dan reka letak grid. Keseluruhan kod adalah seperti berikut
Kedudukan : Kerana elemen ini tidak pasti sama ada ia elemen peringkat blok (sama ada elemen peringkat blok mempunyai lebar dan tinggi) atau elemen sebaris, Jadi anda perlu menggunakan atribut transform untuk melakukan pergerakan negatif 50% (berdasarkan lebar dan ketinggian elemen semasa).
<style>
html,body{
margin: 0;
padding: 0;
height: 100%;
position: relative;
}
.item{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
<div>
块状元素
</div>
<div>不定高宽的块状元素</div>
<span>行内元素</span>
susun atur fleksibel: bukan sahaja menyokong elemen blok, tetapi juga menyokong elemen sebaris, dan boleh digunakan untuk kedua-dua ketinggian dan lebar tetap serta tidak tetap tinggi dan lebar. [Cadangan berkaitan: pembangunan bahagian hadapan web]
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: flex;
}
.item{
margin: auto;
}
</style>
<div>
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->
reka letak grid: bukan sahaja menyokong elemen blok, tetapi juga menyokong sebaris elemen ketinggian dan lebar tetap serta tinggi dan lebar tidak tetap boleh digunakan.
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: grid;
place-content: center;
}
</style>
<div>
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->

Pewawancara: Apakah perbezaan antara padding dan margin?
Saya: Eh~, padding ialah jidar dalam yang bertindak pada dirinya sendiri, dan jidar ialah jidar luar yang bertindak pada objek luaran.
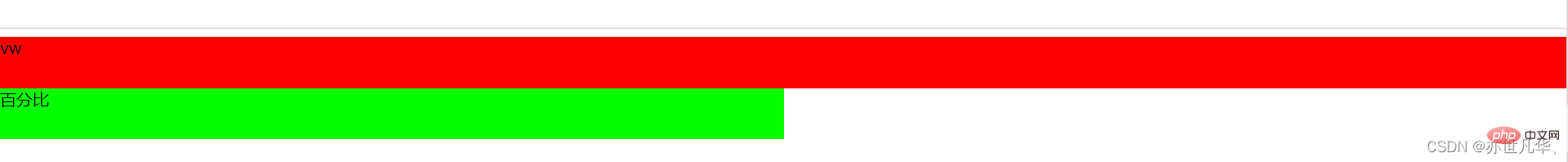
Penemuduga: Apakah perbezaan antara vw dan peratusan?
Saya: Eh~, vw hanya berkaitan dengan lebar dan ketinggian peranti, dan % berkaitan dengan warisan. Keseluruhan kod adalah seperti berikut
<style>
body{
width: 50%;
}
.p1{
width: 100vw;
height: 50px;
background-color: #f00;
}
.p2{
width: 100%;
height: 50px;
background-color: #0f0;
}
</style>
<div>vw</div>
<div>百分比</div>

Penemu bual: Apakah perbezaan antara elemen sebaris dan elemen peringkat blok?
Saya: Eh~, perbezaan antara elemen sebaris dan elemen peringkat blok ditunjukkan terutamanya dalam perkara berikut:
Atribut bagi model kotak:
Tetapan lebar dan ketinggian untuk elemen sebaris adalah tidak sah (ketinggian garis boleh ditetapkan), jidar atas dan bawah tidak sah dan pelapik atas dan bawah tidak sah.
Hubungan kemasukan :
Elemen peringkat blok boleh mengandungi elemen sebaris dan elemen sebaris tidak boleh mengandungi unsur peringkat blok.
Susunan :
Elemen peringkat blok akan menduduki garisan eksklusif dan disusun secara menegak. Elemen sebaris tidak menduduki keseluruhan baris Ia disusun dalam satu garisan yang sama dan disusun secara mendatar.
Kedua-dua jenis boleh ditukar antara satu sama lain :
Elemen sebaris ditukar kepada elemen blok: paparan: blok ditukar ke dalam elemen sebaris: paparan :sebaris.
Pewawancara: Teg HTML yang manakah merupakan elemen sebaris?
Saya: Eh~, teg elemen sebaris biasa adalah seperti berikut:
a, img, gambar, span, input, textarea, pilih, label
Penemuduga: Bagaimana untuk menjadikan Google Chrome menyokong fon kecil?
Saya: Eh~, fon terkecil yang disokong oleh Google Chrome pada masa ini ialah fon ini sudah menjadi yang paling kecil Jika anda masih mahu mengecilkan fon, anda hanya boleh menggunakan CSS Atribut penskalaan menjadikan fon lebih kecil, seperti transform: scale(0.5). Atribut ini boleh mengurangkan fon terkecil asal kepada separuh saiz asalnya.
面试官:HTML中有哪些是语义化标签?
我:呃~,常见的语义化标签有以下几种:
header、footer、main、aside、article、section、address、summary/details、menu、img
h1/h2/h3/h4/h5/h6、p、strong/italic
面试官:什么是HTML的实体编码?
我:呃~,HTML 实体编码是一段以连字号(&)开头、以分号(;)结尾的字符串。用以显示不可见字符及保留字符 (如 HTML 标签),在前端,一般为了避免 XSS 攻击,会将 编码为 < 与 >,这些就是 HTML 实体编码。
常见的实体编码如下:
不可分的空格:&nbsp;
&(与符号):&amp;
″(双引号):&quot;
'(单引号):&apos;
面试官:textarea 如何禁止拉伸?
我:呃~,使用 CSS 样式可以避免拉伸,属性为 resize: none;
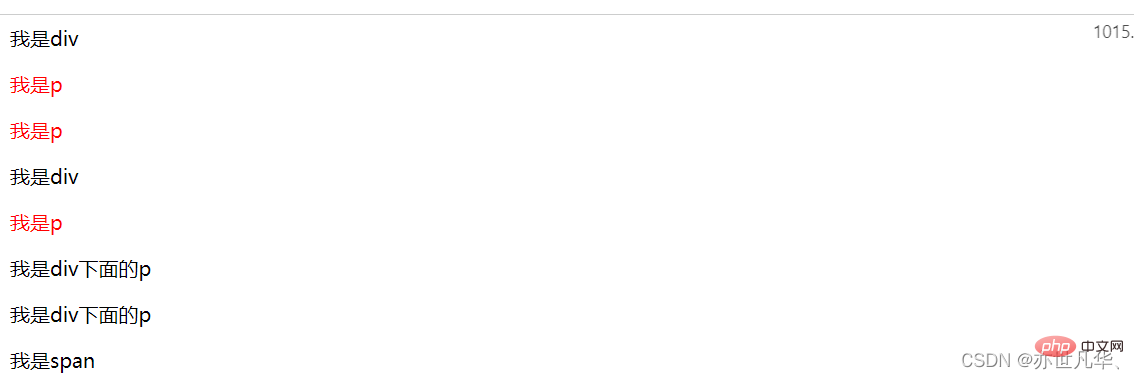
面试官:谈谈 + 与 ~ 选择器有什么不同?
我:呃~,两者的区别很简单如下:
+ 选择器匹配紧邻的兄弟元素
~ 选择器匹配随后的所有兄弟元素 整出代码如下:
<style>
div+p { /* 第一个兄弟元素p标签变红色了 */
color: red;
}
div~p { /* div后面的兄弟元素p标签都变成红色了 */
color:red;
}
</style>
<div>我是div</div>
<p>我是p</p>
<p>我是p</p>
<div>我是div</div>
<p>我是p</p>
<div>
<p>我是div下面的p</p>
<p>我是div下面的p</p>
</div>
<span>我是span</span>

Atas ialah kandungan terperinci Lihat soalan temu duga bahagian hadapan ini untuk membantu anda menguasai mata pengetahuan frekuensi tinggi (1). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang



