 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang cara melukis peta jalan dan peringkat bandar dengan Echarts (langkah dengan gambar dan teks)
Penjelasan terperinci tentang cara melukis peta jalan dan peringkat bandar dengan Echarts (langkah dengan gambar dan teks)
Penjelasan terperinci tentang cara melukis peta jalan dan peringkat bandar dengan Echarts (langkah dengan gambar dan teks)
Artikel ini membawakan anda pengetahuan yang berkaitan tentang penggunaan Echarts Kandungan utama adalah untuk mengajar anda cara menggunakan Echarts untuk melukis jalan dan peta peringkat bandar langkah demi langkah berminat Mari lihat di bawah, saya harap ia akan membantu semua orang.
Permintaan memerlukan lukisan peta Daerah Putuo, Shanghai, dengan jalan dan aras bandar tertentu. Echart Biasa hanya boleh melukis peta wilayah dan bandar dan tidak boleh memberikan data peringkat jalan dan bandar yang khusus. Jadi anda boleh mendapatkan data khusus melalui peta besar.
- Muat turun peta besar (pilih versi all-in-one kedua)

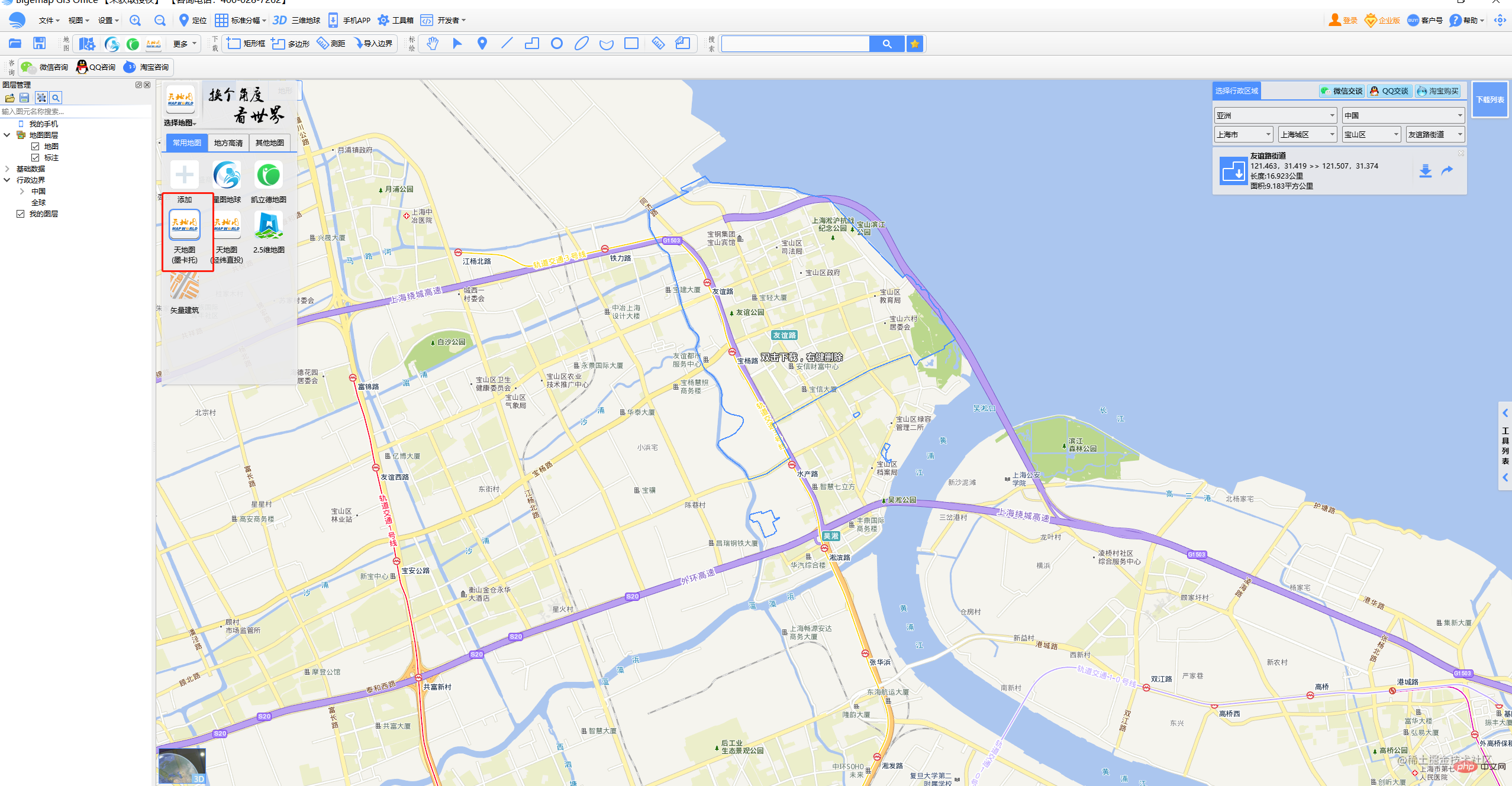
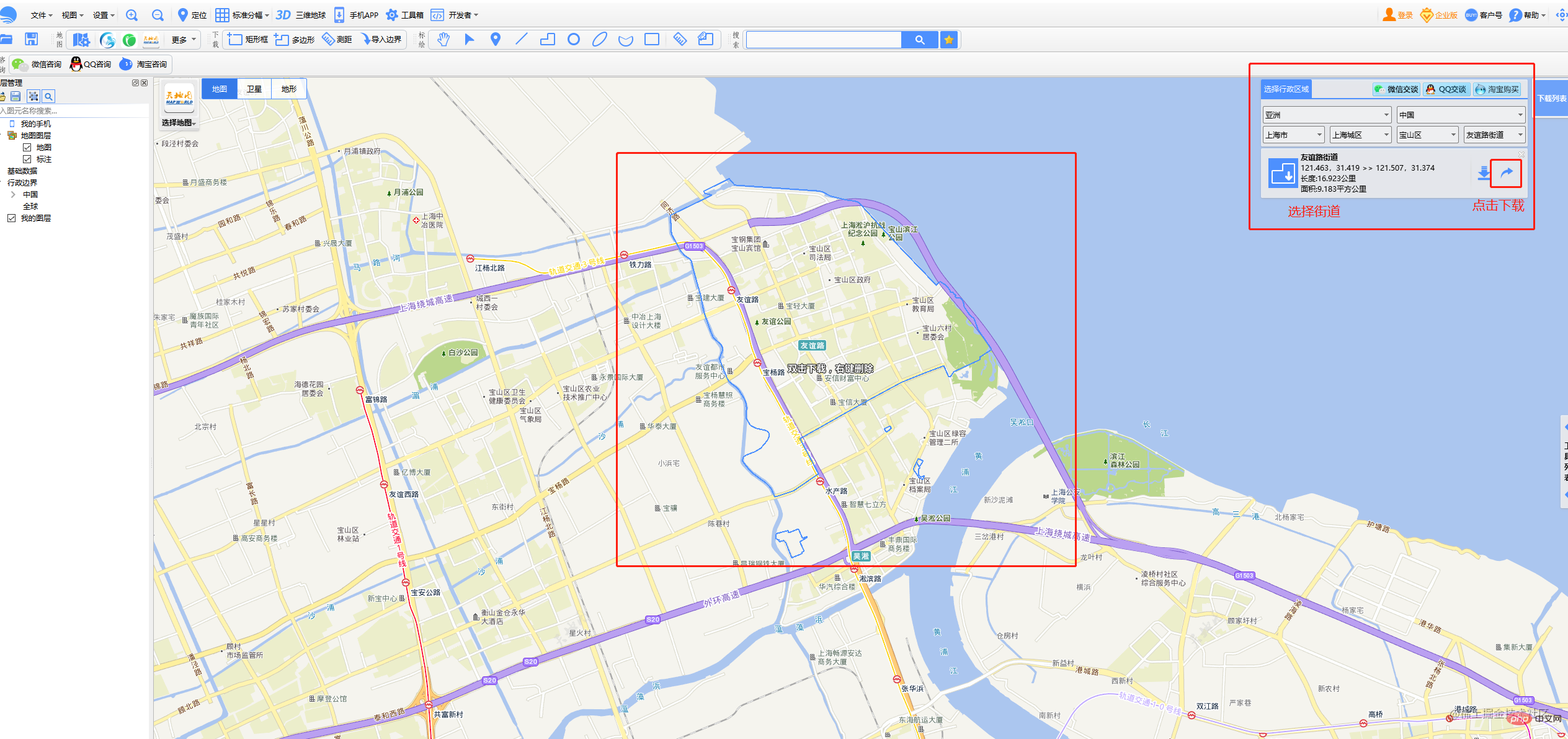
- Muat turun .kml yang diperlukan streets in bigmap Fail


3 Selepas berjaya memuat turun, anda perlu menukar fail .kml kepada json
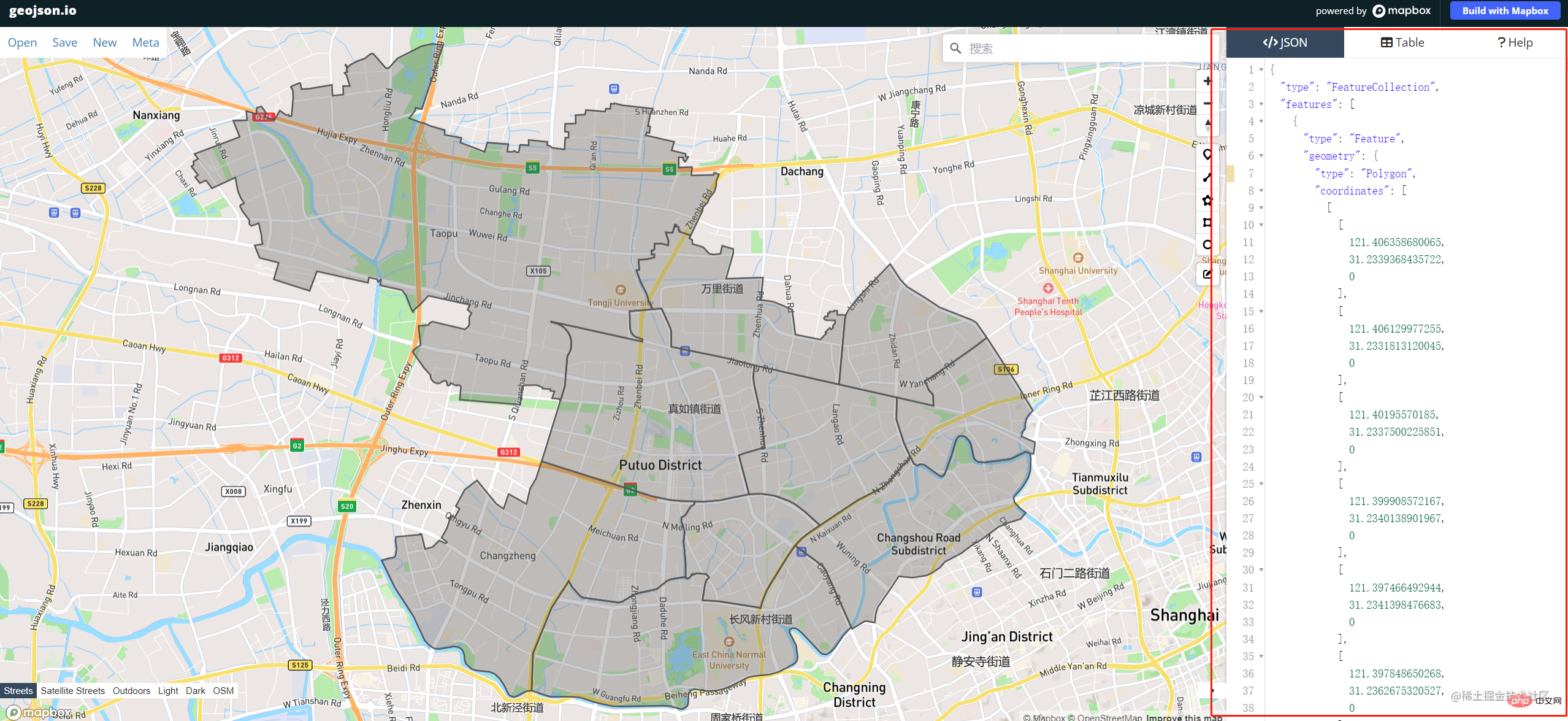
Import fail . kml ke dalam geojson.io, Jika terdapat berbilang fail .kml, import satu demi satu Selepas import berjaya, bahagian kanan ialah fail json yang kami perlukan, dan bahagian kiri ialah bentuk yang sepadan dengan peta yang kami akan lakukan. lukis kemudian (ini boleh diabaikan). Salin data json dan simpan dalam Dalam projek (di sini saya simpan dalam public/static/map.json)
Alamat: geojson.io/# map=12.59/…

4 Data yang paling penting sudah ada, dan kemudian anda boleh mula menggunakan echart untuk melukis
Pasang pertama. echarts
npm install echarts
dan kemudian tekan terus dalam fail vue Ia perlu diimport (untuk import global, sila rujuk dokumen echarts)
import * as echarts from 'echarts';
Di sini kita juga perlu menggunakan axios untuk meminta data json yang baru kami miliki, jadi pasang axios
npm i axios
Import axios
import axios from 'axios
用过echarts都知道,我们需要定义一个div容器来渲染地图
<div></div>
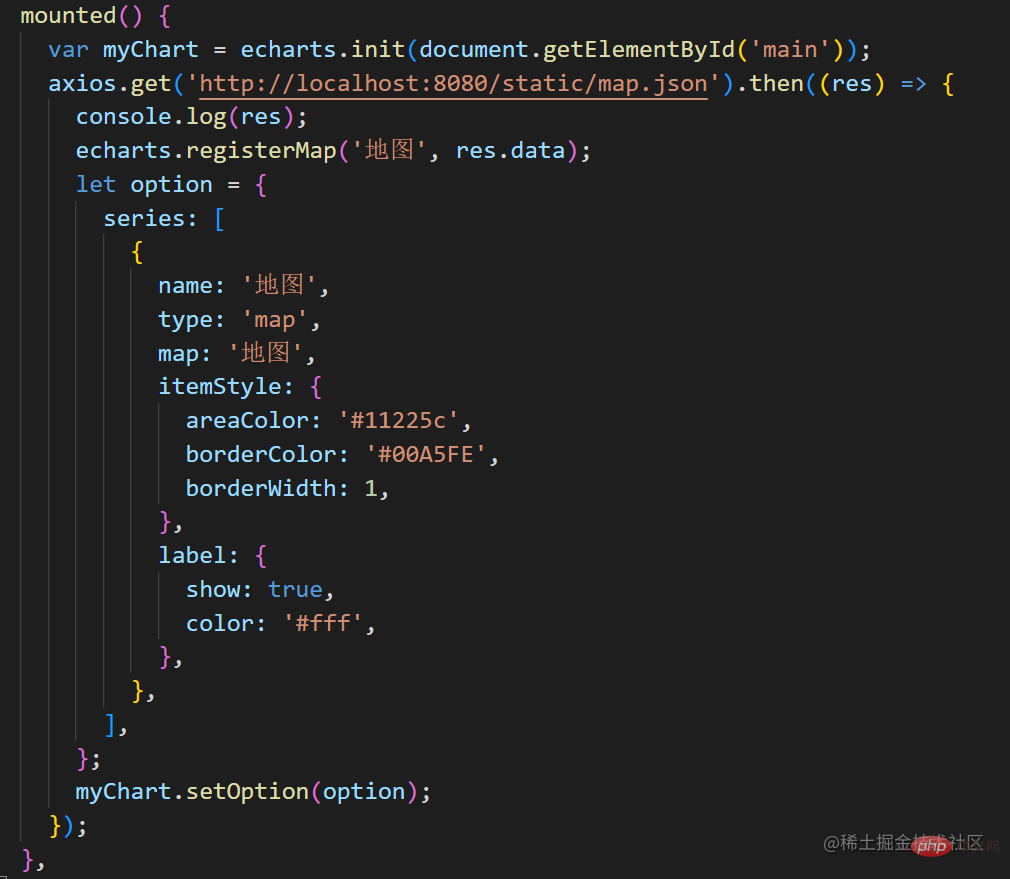
因为我的需求是进入页面直接渲染的所以我把js代码直接写在了mounted钩子里面

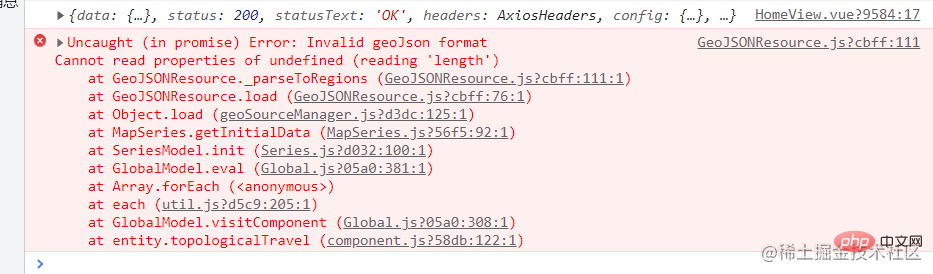
到这里应该就已经完成了,但是run以后发现报错了!

参考到了这篇文章:t.csdn.cn/2mozQ
原因:生成的地图里有一个区域为两块不连续的,type为GeometryCollection,echarts中对于此类型没有做处理 解决方案:把两块不连续的数组数据放到一起,类型type为Polygon。具体可参考上述文章。
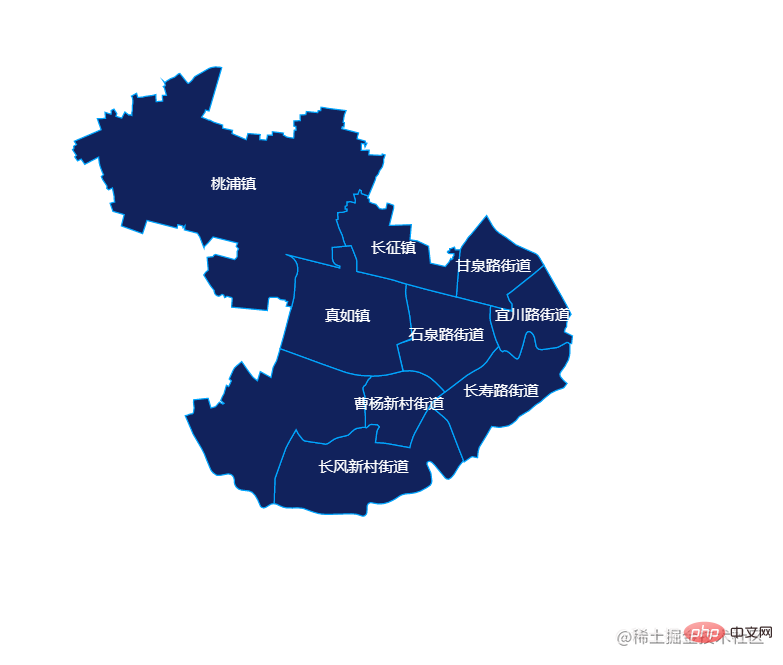
最终效果:

推荐学习:《JavaScript视频教程》
Atas ialah kandungan terperinci Penjelasan terperinci tentang cara melukis peta jalan dan peringkat bandar dengan Echarts (langkah dengan gambar dan teks). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Antara muka ECharts dan Java: Cara melaksanakan carta statistik dengan cepat seperti carta garis, carta bar, carta pai, dsb.
Dec 17, 2023 pm 10:37 PM
Antara muka ECharts dan Java: Cara melaksanakan carta statistik dengan cepat seperti carta garis, carta bar, carta pai, dsb.
Dec 17, 2023 pm 10:37 PM
Antara muka ECharts dan Java: Bagaimana untuk melaksanakan carta statistik dengan cepat seperti carta garis, carta bar dan carta pai, yang memerlukan contoh kod khusus Dengan kemunculan era Internet, analisis data menjadi semakin penting. Carta statistik ialah kaedah paparan yang sangat intuitif dan berkuasa Carta boleh memaparkan data dengan lebih jelas, membolehkan orang ramai memahami konotasi dan corak data. Dalam pembangunan Java, kita boleh menggunakan antara muka ECharts dan Java untuk memaparkan pelbagai carta statistik dengan cepat. ECharts ialah perisian yang dibangunkan oleh Baidu
 Cara menggunakan antara muka php dan ECharts untuk menjana carta statistik visual
Dec 18, 2023 am 11:39 AM
Cara menggunakan antara muka php dan ECharts untuk menjana carta statistik visual
Dec 18, 2023 am 11:39 AM
Dalam konteks hari ini di mana visualisasi data menjadi semakin penting, ramai pembangun berharap untuk menggunakan pelbagai alatan untuk menjana pelbagai carta dan laporan dengan cepat supaya mereka boleh memaparkan data dengan lebih baik dan membantu pembuat keputusan membuat pertimbangan yang pantas. Dalam konteks ini, menggunakan antara muka Php dan perpustakaan ECharts boleh membantu ramai pembangun menjana carta statistik visual dengan cepat. Artikel ini akan memperkenalkan secara terperinci cara menggunakan antara muka Php dan perpustakaan ECharts untuk menjana carta statistik visual. Dalam pelaksanaan khusus, kami akan menggunakan MySQL
 Langkah-langkah untuk melukis papan pemuka menggunakan antara muka ECharts dan Python
Dec 18, 2023 am 08:40 AM
Langkah-langkah untuk melukis papan pemuka menggunakan antara muka ECharts dan Python
Dec 18, 2023 am 08:40 AM
Langkah-langkah untuk melukis papan pemuka menggunakan antara muka ECharts dan Python memerlukan contoh kod khusus: ECharts ialah alat visualisasi data yang sangat baik yang boleh melakukan pemprosesan data dan lukisan grafik melalui antara muka Python. Artikel ini akan memperkenalkan langkah khusus untuk melukis papan pemuka menggunakan antara muka ECharts dan Python serta menyediakan kod sampel. Kata kunci: ECharts, antara muka Python, papan pemuka, visualisasi data Pengenalan Papan pemuka ialah bentuk visualisasi data yang biasa digunakan, yang menggunakan
 Cara menggunakan peta haba peta untuk memaparkan haba bandar dalam ECharts
Dec 18, 2023 pm 04:00 PM
Cara menggunakan peta haba peta untuk memaparkan haba bandar dalam ECharts
Dec 18, 2023 pm 04:00 PM
Cara menggunakan peta haba peta untuk memaparkan haba bandar dalam ECharts ECharts ialah perpustakaan carta visual berkuasa yang menyediakan pelbagai jenis carta untuk digunakan oleh pembangun, termasuk peta haba peta. Peta haba peta boleh digunakan untuk menunjukkan populariti bandar atau wilayah, membantu kami memahami dengan cepat populariti atau kepadatan tempat yang berbeza. Artikel ini akan memperkenalkan cara menggunakan peta haba peta dalam ECharts untuk memaparkan haba bandar dan menyediakan contoh kod untuk rujukan. Pertama, kami memerlukan fail peta yang mengandungi maklumat geografi, EC
 Cara menggunakan carta kalendar untuk memaparkan data masa dalam ECharts
Dec 18, 2023 am 08:52 AM
Cara menggunakan carta kalendar untuk memaparkan data masa dalam ECharts
Dec 18, 2023 am 08:52 AM
Cara menggunakan carta kalendar untuk memaparkan data masa dalam ECharts ECharts (pustaka carta JavaScript sumber terbuka Baidu) ialah alat visualisasi data yang berkuasa dan mudah digunakan. Ia menawarkan pelbagai jenis carta, termasuk carta garisan, carta bar, carta pai dan banyak lagi. Carta kalendar ialah jenis carta yang sangat tersendiri dan praktikal dalam ECharts, yang boleh digunakan untuk memaparkan data berkaitan masa. Artikel ini akan memperkenalkan cara menggunakan carta kalendar dalam ECharts dan memberikan contoh kod khusus. Pertama, anda perlu menggunakan
 Panduan teknikal ECharts dan golang: petua praktikal untuk mencipta pelbagai carta statistik
Dec 17, 2023 pm 09:56 PM
Panduan teknikal ECharts dan golang: petua praktikal untuk mencipta pelbagai carta statistik
Dec 17, 2023 pm 09:56 PM
Panduan teknikal ECharts dan golang: Petua praktikal untuk mencipta pelbagai carta statistik, contoh kod khusus diperlukan Pengenalan: Dalam bidang visualisasi data moden, carta statistik adalah alat penting untuk analisis dan visualisasi data. ECharts ialah perpustakaan visualisasi data yang berkuasa, manakala golang ialah bahasa pengaturcaraan yang pantas, boleh dipercayai dan cekap. Artikel ini akan memperkenalkan anda kepada cara menggunakan ECharts dan golang untuk mencipta pelbagai jenis carta statistik dan memberikan contoh kod untuk membantu anda menguasai kemahiran ini. Persediaan
 Adakah ECharts bergantung pada jQuery? Analisis mendalam
Feb 27, 2024 am 08:39 AM
Adakah ECharts bergantung pada jQuery? Analisis mendalam
Feb 27, 2024 am 08:39 AM
Adakah ECharts perlu bergantung pada jQuery? Tafsiran terperinci memerlukan contoh kod khusus ECharts ialah perpustakaan visualisasi data yang sangat baik yang menyediakan pelbagai jenis carta dan fungsi interaktif dan digunakan secara meluas dalam pembangunan web. Apabila menggunakan ECharts, ramai orang akan mempunyai soalan: Adakah ECharts perlu bergantung pada jQuery? Artikel ini akan menerangkan perkara ini secara terperinci dan memberikan contoh kod khusus. Pertama sekali, untuk menjadi jelas, ECharts sendiri tidak bergantung pada jQuery;
 Cara menggunakan antara muka ECharts dan php untuk menjana carta statistik
Dec 18, 2023 pm 01:47 PM
Cara menggunakan antara muka ECharts dan php untuk menjana carta statistik
Dec 18, 2023 pm 01:47 PM
Cara menggunakan antara muka ECharts dan PHP untuk menjana carta statistik Pengenalan: Dalam pembangunan aplikasi web moden, visualisasi data ialah pautan yang sangat penting, yang boleh membantu kami memaparkan dan menganalisis data secara intuitif. ECharts ialah perpustakaan carta JavaScript sumber terbuka yang berkuasa Ia menyediakan pelbagai jenis carta dan fungsi interaktif yang kaya, dan boleh menjana pelbagai carta statistik dengan mudah. Artikel ini akan memperkenalkan cara menggunakan antara muka ECharts dan PHP untuk menjana carta statistik, dan memberikan contoh kod khusus. 1. Gambaran keseluruhan ECha



