 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Lihat soalan temu duga bahagian hadapan ini untuk membantu anda menguasai mata pengetahuan frekuensi tinggi (3)
Lihat soalan temu duga bahagian hadapan ini untuk membantu anda menguasai mata pengetahuan frekuensi tinggi (3)
Lihat soalan temu duga bahagian hadapan ini untuk membantu anda menguasai mata pengetahuan frekuensi tinggi (3)

10 soalan setiap hari Selepas 100 hari, anda akan menguasai semua mata pengetahuan frekuensi tinggi temuduga hadapan. ! ! , semasa membaca artikel itu, saya harap anda tidak melihat jawapan secara langsung, tetapi fikirkan dahulu sama ada anda mengetahuinya, dan jika ya, apakah jawapan anda? Fikirkan tentangnya dan kemudian bandingkan dengan jawapannya Adakah lebih baik, jika anda mempunyai jawapan yang lebih baik daripada saya, sila tinggalkan mesej di kawasan komen dan bincangkan keindahan teknologi bersama-sama.
Penemuduga: Apakah cara untuk membersihkan terapung?
Saya: Eh~, unsur terapung akan terlepas daripada aliran dokumen (elemen yang diposisikan secara mutlak juga akan terlepas daripada aliran dokumen), mengakibatkan ketidakupayaan untuk mengira ketinggian yang tepat. Masalah ini dipanggil: "Keruntuhan tinggi".
Terdapat tiga cara biasa untuk mengosongkan terapung Keseluruhan kod adalah seperti berikut:
Pencetuskan BFC: (Ia rosak. dan akan Menyebabkan limpahan dan menyembunyikan kandungan)
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
overflow: hidden; /*触发BFC清除浮动*/
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>Buat satu kotak lagi dan tambah gaya: jelas:keduanya; : (tidak disyorkan, kaedah ini usang ) [Cadangan berkaitan: pembangunan bahagian hadapan web]
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
ul div{
clear: both;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<div></div>
</ul>
</body>Tambah gaya selepas pada elemen induk terapung : ( disyorkan)
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
ul::after{
content: '';
display: block;
clear: both;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>Penemuduga: Patutkah anda menggunakan bilangan fon ganjil atau genap pada halaman web?
Saya: Eh~, anda harus menggunakan nombor genap, kerana nombor genap boleh menjadikan teks berprestasi lebih baik pada penyemak imbas, dan lukisan reka bentuk UI untuk bahagian hadapan secara amnya ialah nombor genap, jadi Sama ada reka letak atau penukaran px, ia lebih mudah.
Penemuduga: Apakah nilai-nilai jawatan? Apakah kedudukan mereka berdasarkan?
Saya: Eh~, kedudukan mempunyai lima nilai berikut:
statik: nilai lalai, tiada kedudukan, atas, kanan, bawah, kiri tiada kesan
relatif: kedudukan relatif, tidak berpisah daripada aliran dokumen, hanya kerja kiri dan atas
mutlak: kedudukan mutlak, keluar dari aliran dokumen, menggunakan elemen induk kedudukan terdekat sebagai rujukan sistem untuk bahagian atas, bawah, kiri dan kanan
ditetapkan: keluar dari aliran dokumen, dengan port pandangan penyemak imbas sebagai sistem rujukan untuk bahagian atas, bawah, kiri dan kanan
melekit: gabungan relatif dan tetap
Ambil tetap sebagai contoh:
<style>
*{margin: 0;padding: 0;}
body{
height: 2000px;
}
.main{
width: 100px;
height: 100px;
left: 20px;
top: 50px;
background-color: #f00;
position: fixed;
}
</style>
<body>
<div class="main">221</div>
</body>
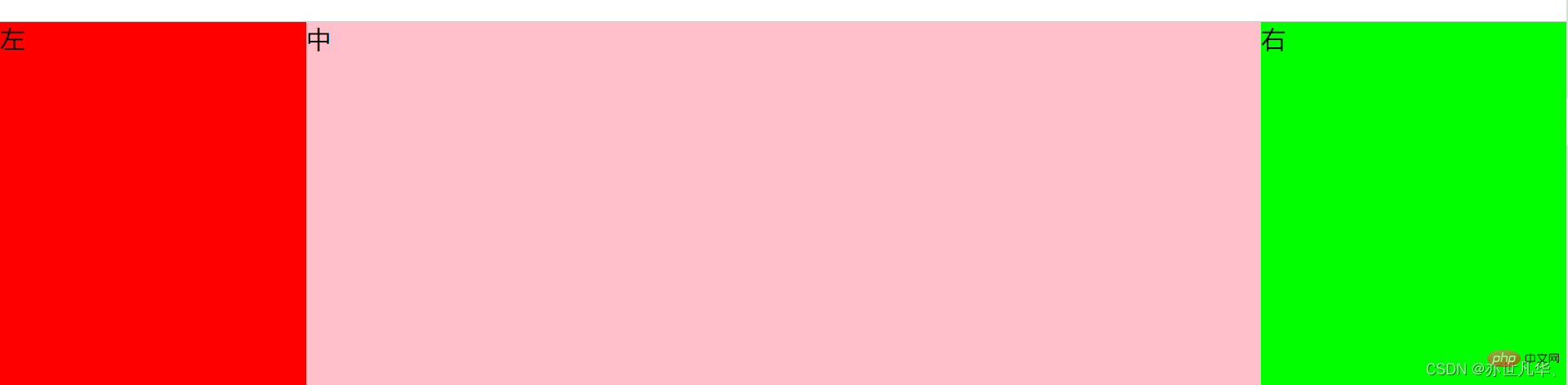
Penemu bual: Tulis susun atur kiri, tengah dan kanan untuk isikan skrin, di mana blok kiri dan kanan mempunyai lebar tetap 200px, dan blok tengah adalah adaptif Blok tengah perlu dimuatkan dahulu, sila tulis Fikirkan struktur dan gayanya.
Saya: Eh~, okay, keseluruhan kod adalah seperti berikut:
<style>
*{margin: 0;padding: 0;}
body{width: 100vw;height: 100vh;}
.container{
height: 100%;
width: 100%;
}
.container>div{
float: left;
}
.zhong{
height: 100vh;
width: 100%;
background-color: pink;
}
.zhong .main{
margin: 0 200px;
}
.zuo{
width: 200px;
height: 100vh;
background-color: #f00;
margin-left: -100%;
}
.you{
width: 200px;
height: 100vh;
background-color: #0f0;
margin-left: -200px;
}
</style>
</head>
<body>
<div class="container">
<div class="zhong">
<div class="main">中</div>
</div>
<div class="zuo">左</div>
<div class="you">右</div>
</div>
</body>
Pegawai Temuduga: Apakah itu tetapan semula CSS?
Saya: Baiklah~, secara lalai sesetengah teg CSS mempunyai gaya tertentu dan kami perlu mengalih keluarnya kerana kami tidak memerlukan gaya ini.
reset.css ialah fail CSS yang digunakan untuk menetapkan semula gaya CSS Laman web rasmi ialah: resetcss
<.>Normalize.css ialah helaian tetapan semula gaya CSS untuk meningkatkan konsistensi pemaparan merentas penyemak imbas. Laman web rasmi: Normalize.css
Perbezaan antara keduanya :
normalize.css: Gaya berguna akan menjadi dikekalkan. Contohnya, saiz fon h1 reset.css: menetapkan semula semua gaya Contohnya, saiz fon h1, h2 dan h3 ditetapkan semula dan kekal tidak digayakan Jika ia. adalah projek biasa, saya secara peribadi lebih suka reset.css.
面试官:display: none; 与 visibility: hidden; 的区别?
我:呃~,display: none; :隐藏元素但不占用位置。visibility: hidden; :隐藏元素但占用位置
display: none; 和 visibility: hidden; 都会造成页面重绘,使得页面样式改变,但是display: none; 还会产生一次回流,改变了元素的位置。
面试官:opacity 和 rgba 的区别
共同性:实现透明效果。
1. opacity:取值范围0到1之间,0表示完全透明,1表示不透明
2. rgba:R表示红色,G表示绿色,B表示蓝色,取值可以在正整数或者百分数。A表示透明度取值0到1之间。
两者的区别:继承的区别,opacity会继承父元素的opacity属性,而RGBA设置的元素的后代元素不会继承不透明属性。整出代码如下:
<style>
.opacity{
width: 100%;
height: 200px;
font-size: 50px;
font-weight: bold;
background-color: #f00;
opacity: 0.5;
}
.rgba{
width: 100%;
height: 200px;
font-size: 50px;
font-weight: bold;
background-color: #f00;
background: rgba(255, 0, 0, .5);
}
</style>
<body>
<div class="opacity">这是opacity</div>
<hr>
<div class="rgba">这是rgba</div>
</body>
面试官:伪类与伪元素有什么区别?解释一下伪元素的作用
我:呃~,好的,两者的区别如下:
伪类使用单冒号,而伪元素使用双冒号。如 :hover 是伪类,::before 是伪元素
伪元素会在文档流生成一个新的元素,并且可以使用 content 属性设置内容
面试官:rem、em、vw、vh 的值各是什么意思?
我:呃~,好的,他们各值的意思如下:
rem:根据根元素(即 html)的 font-size
em:根据自身元素的 font-size
vw:viewport width
vh:viewport height
面试官:webkit表单输入框placeholder的颜色值能改变吗?
我:呃~,是可以修改的,整出代码如下:
<style>
input::-webkit-input-placeholder{
color: blue;
}
</style>
<body>
<input type="text" placeholder="请输入内容">
</body>
Atas ialah kandungan terperinci Lihat soalan temu duga bahagian hadapan ini untuk membantu anda menguasai mata pengetahuan frekuensi tinggi (3). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap Menyediakan panduan mudah untuk menubuhkan bar navigasi: Memperkenalkan Perpustakaan Bootstrap untuk membuat bar navigasi Tambah Identiti Jenama Buat Pautan Navigasi Tambah Elemen Lain (Pilihan) Laraskan Gaya (Pilihan)
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.



