Bolehkah Dreamweaver CMS memuat naik video?
CMS Dreamweaver boleh memuat naik video Kaedah untuk memuat naik video ialah: 1. Dalam direktori akar laman web, cari "includeddialogselect_media.php" dan tambah item mp4 ke fail; . , buka bahagian belakang DreamWeaver, cari ikon video dan klik untuk memuat naik video.

Persekitaran pengendalian tutorial ini: sistem Windows 10, DedeCMS versi 5.7, komputer Dell G3.
Bolehkah DreamWeaver cms memuat naik video?
Ya.
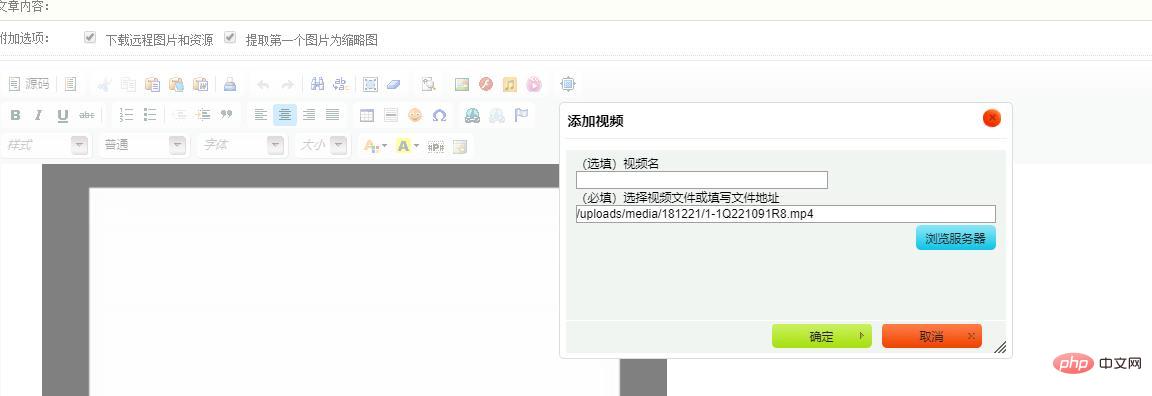
Muat naik video dan panggilan video dalam artikel DreamWeaver
1. Tambah fungsi muat naik video dalam artikel DreamWeaver
1 jenis yang anda ingin muat naik mp4.

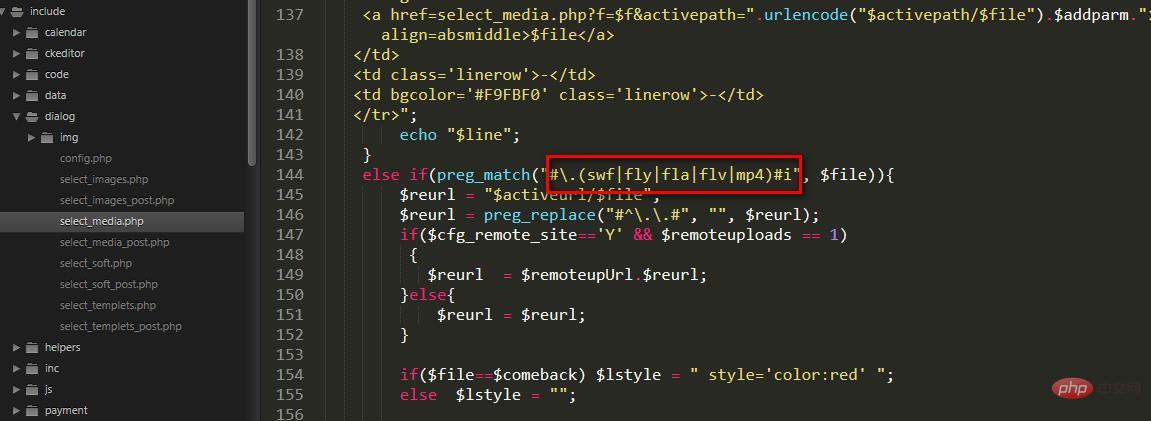
2 Dalam direktori akar tapak web, cari includedialogselect_media.php, tambah mp4 pada baris 140, dan ubah suainya seperti berikut

3. Muat turun pemalam muat naik ckeditor-video-MP4 (kata laluan: g2tgaa)
4 >
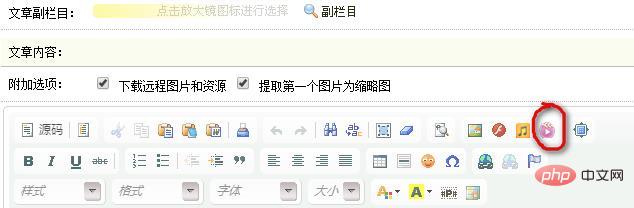
5. Buka bahagian belakang DreamWeaver dan klik di sini untuk memuat naik video (jika fail yang dimuat naik melebihi had, ubah suai konfigurasi php.ini: post_max_size, upload_max_filesize) 
6. Ini adalah fungsi memuat naik video, dan ia juga mempunyai fungsi memuat naik muzik. 

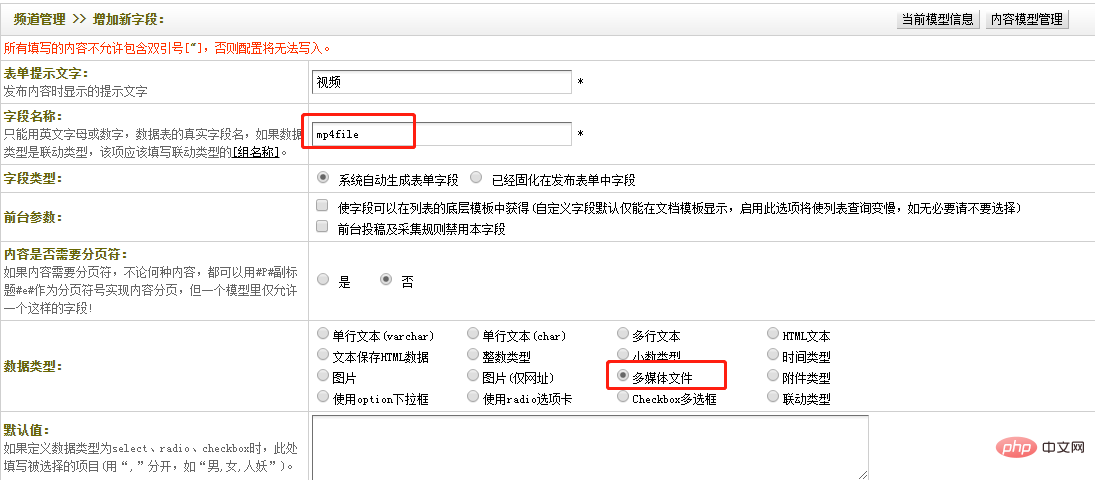
Selepas menambah medan baharu, anda juga mesti menambah medan baharu dalam pengurusan model kandungan. Tetapan asas tambah fail mp4 nama medan baharu ini, seperti yang ditunjukkan dalam rajah di bawah 
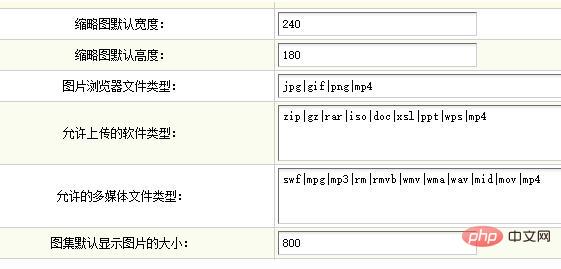
2. Parameter sistem - Pilihan lampiran, jenis fail multimedia serta fail yang anda ingin muat naik Jenis mp4 (1 yang sama, jadi anda boleh mengabaikannya di sini) 
Selain itu, apabila dedecms memuat naik video, ia menggesa "Tidak Fail yang dipilih untuk dimuat naik atau fail melebihi saiz, penyelesaian
<!--channelid='1'表示模型ID号,addfields='mp4file'表示所要添加的自定义字段名-->
{dede:arclist typeid='1' row='1' channelid='1' addfields='mp4file'}
<video width="313" height="180" preload="auto" poster="/style/images/shiping.png" controls>
<source src="[field:mp4file/]" type="video/mp4" />
<div class="IEShow">
<p>您的浏览器版本不支持视频播放,请升级您的浏览器版本</p>
<p>或者点击下面按钮进行下载视频</p>
<a href="[field:mp4file/]">欢迎下载视频</a>
</div>
</video>
{/dede:arclist}Tukarnya kepada saiz yang anda perlu hadkan
upload_max_filesize=2M(PHP默认上传文件大小为2M)
Tukarnya kepada saiz yang anda perlu hadkan
post_max_size=2M
tutorial dedecms
Atas ialah kandungan terperinci Bolehkah Dreamweaver CMS memuat naik video?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Adakah ia melanggar untuk menyiarkan video orang lain di Douyin? Bagaimanakah ia mengedit video tanpa pelanggaran?
Mar 21, 2024 pm 05:57 PM
Adakah ia melanggar untuk menyiarkan video orang lain di Douyin? Bagaimanakah ia mengedit video tanpa pelanggaran?
Mar 21, 2024 pm 05:57 PM
Dengan peningkatan platform video pendek, Douyin telah menjadi bahagian yang sangat diperlukan dalam kehidupan seharian setiap orang. Di TikTok, kita boleh melihat video menarik dari seluruh dunia. Sesetengah orang suka menyiarkan video orang lain, yang menimbulkan persoalan: Adakah Douyin melanggar apabila menyiarkan video orang lain? Artikel ini akan membincangkan isu ini dan memberitahu anda cara mengedit video tanpa pelanggaran dan cara mengelakkan isu pelanggaran. 1. Adakah ia melanggar penyiaran video orang lain oleh Douyin? Menurut peruntukan Undang-undang Hak Cipta negara saya, penggunaan tanpa kebenaran karya pemilik hak cipta tanpa kebenaran pemilik hak cipta adalah satu pelanggaran. Oleh itu, menyiarkan video orang lain di Douyin tanpa kebenaran pengarang asal atau pemilik hak cipta adalah satu pelanggaran. 2. Bagaimana untuk mengedit video tanpa pelanggaran? 1. Penggunaan domain awam atau kandungan berlesen: Awam
 Bagaimana untuk membuat wang daripada menyiarkan video di Douyin? Bagaimanakah seorang pemula boleh membuat wang di Douyin?
Mar 21, 2024 pm 08:17 PM
Bagaimana untuk membuat wang daripada menyiarkan video di Douyin? Bagaimanakah seorang pemula boleh membuat wang di Douyin?
Mar 21, 2024 pm 08:17 PM
Douyin, platform video pendek kebangsaan, bukan sahaja membolehkan kami menikmati pelbagai video pendek yang menarik dan novel pada masa lapang kami, tetapi juga memberi kami pentas untuk menunjukkan diri kami dan merealisasikan nilai kami. Jadi, bagaimana untuk membuat wang dengan menyiarkan video di Douyin? Artikel ini akan menjawab soalan ini secara terperinci dan membantu anda menjana lebih banyak wang di TikTok. 1. Bagaimana untuk membuat wang daripada menyiarkan video di Douyin? Selepas menyiarkan video dan mendapat jumlah tontonan tertentu pada Douyin, anda akan berpeluang untuk mengambil bahagian dalam pelan perkongsian pengiklanan. Kaedah pendapatan ini adalah salah satu yang paling biasa kepada pengguna Douyin dan juga merupakan sumber pendapatan utama bagi banyak pencipta. Douyin memutuskan sama ada untuk menyediakan peluang perkongsian pengiklanan berdasarkan pelbagai faktor seperti berat akaun, kandungan video dan maklum balas khalayak. Platform TikTok membolehkan penonton menyokong pencipta kegemaran mereka dengan menghantar hadiah,
 Bagaimana untuk menerbitkan karya video Xiaohongshu? Apakah yang perlu saya perhatikan semasa menyiarkan video?
Mar 23, 2024 pm 08:50 PM
Bagaimana untuk menerbitkan karya video Xiaohongshu? Apakah yang perlu saya perhatikan semasa menyiarkan video?
Mar 23, 2024 pm 08:50 PM
Dengan kemunculan platform video pendek, Xiaohongshu telah menjadi platform untuk ramai orang berkongsi kehidupan mereka, meluahkan perasaan mereka dan mendapatkan trafik. Pada platform ini, menerbitkan karya video ialah cara interaksi yang sangat popular. Jadi, bagaimana untuk menerbitkan karya video Xiaohongshu? 1. Bagaimana untuk menerbitkan karya video Xiaohongshu? Mula-mula, pastikan anda mempunyai kandungan video yang sedia untuk dikongsi. Anda boleh menggunakan telefon bimbit anda atau peralatan kamera lain untuk merakam, tetapi anda perlu memberi perhatian kepada kualiti imej dan kejelasan bunyi. 2. Edit video: Untuk menjadikan kerja lebih menarik, anda boleh mengedit video. Anda boleh menggunakan perisian penyuntingan video profesional, seperti Douyin, Kuaishou, dsb., untuk menambah penapis, muzik, sari kata dan elemen lain. 3. Pilih kulit muka: Kulit adalah kunci untuk menarik pengguna untuk mengklik.
 Cara menyiarkan video di Weibo tanpa memampatkan kualiti imej_Cara menyiarkan video di Weibo tanpa memampatkan kualiti imej
Mar 30, 2024 pm 12:26 PM
Cara menyiarkan video di Weibo tanpa memampatkan kualiti imej_Cara menyiarkan video di Weibo tanpa memampatkan kualiti imej
Mar 30, 2024 pm 12:26 PM
1. Mula-mula buka Weibo pada telefon mudah alih anda dan klik [Saya] di sudut kanan bawah (seperti yang ditunjukkan dalam gambar). 2. Kemudian klik [Gear] di penjuru kanan sebelah atas untuk membuka tetapan (seperti yang ditunjukkan dalam gambar). 3. Kemudian cari dan buka [Tetapan Umum] (seperti yang ditunjukkan dalam gambar). 4. Kemudian masukkan pilihan [Video Follow] (seperti yang ditunjukkan dalam gambar). 5. Kemudian buka tetapan [Video Upload Resolution] (seperti yang ditunjukkan dalam gambar). 6. Akhir sekali, pilih [Kualiti Imej Asal] untuk mengelakkan pemampatan (seperti yang ditunjukkan dalam gambar).
 Dua penyelesaian untuk berkongsi video web pelayar edge tanpa bunyi
Mar 14, 2024 pm 02:22 PM
Dua penyelesaian untuk berkongsi video web pelayar edge tanpa bunyi
Mar 14, 2024 pm 02:22 PM
Ramai pengguna suka menonton video pada penyemak imbas Jika tiada bunyi semasa menonton video web pada pelayar tepi, bagaimana untuk menyelesaikan masalah? Masalah ini tidak sukar. Seterusnya, izinkan saya memberitahu anda bagaimana untuk menyelesaikan masalah tiada bunyi dalam video web pelayar tepi. Tiada bunyi dalam video web pelayar tepi? Kaedah 1: 1. Mula-mula, semak tab atas pelayar tepi. 2. Terdapat "Butang Bunyi" di sebelah kiri tab, pastikan ia tidak diredamkan. Kaedah 2: 1. Jika disahkan bahawa bunyi tidak diredamkan, ia mungkin masalah tetapan bunyi. 2. Anda boleh klik kanan peranti bunyi di sudut kanan bawah dan pilih "Open Volume Synthesizer" 3. Buka
 Douyin 15 saat terlalu pendek dan saya mahu memanjangkannya. Bagaimana untuk membuat video lebih lama daripada 15 saat?
Mar 22, 2024 pm 08:11 PM
Douyin 15 saat terlalu pendek dan saya mahu memanjangkannya. Bagaimana untuk membuat video lebih lama daripada 15 saat?
Mar 22, 2024 pm 08:11 PM
Dengan populariti Douyin, semakin ramai orang suka berkongsi kehidupan, bakat dan kreativiti mereka di platform ini. Had 15 saat Douyin membuatkan ramai pengguna berasa bahawa ia tidak cukup menyeronokkan dan berharap untuk memanjangkan tempoh video. Jadi, bagaimanakah anda boleh memanjangkan tempoh video di Douyin? 1. Douyin 15 saat terlalu pendek Jika anda ingin memanjangkannya, bagaimana anda boleh memanjangkannya? 1. Cara paling mudah untuk merakam berbilang video dan menggabungkannya ialah dengan merakam berbilang video 15 saat, dan kemudian gunakan fungsi penyuntingan Douyin untuk menggabungkannya. Semasa merakam, pastikan anda meninggalkan sedikit ruang kosong pada permulaan dan penghujung setiap video untuk penyambungan kemudian. Panjang video yang disambung boleh menjadi beberapa minit, tetapi ini boleh menyebabkan skrin video bertukar terlalu kerap, menjejaskan pengalaman menonton. 2. Gunakan kesan khas dan pelekat Douyin Douyin menyediakan satu siri kesan khas
 Bagaimana untuk membenamkan video ppt ke dalam dokumen slaid dan menggabungkannya ke dalam fail
Mar 20, 2024 am 11:30 AM
Bagaimana untuk membenamkan video ppt ke dalam dokumen slaid dan menggabungkannya ke dalam fail
Mar 20, 2024 am 11:30 AM
Persembahan Microsoft PowerPoint ialah salah satu perisian pejabat kami yang biasa digunakan Untuk mempersembahkan kandungan untuk diterangkan secara menyeluruh dan terperinci, video merupakan salah satu kaedah persembahan yang penting. Anda tahu, apabila kami memasukkan video ke dalam PPT, sama ada melalui hiperpautan atau kawalan WindowsMediaPlayer, kami perlu mempertimbangkan isu laluan. Jadi, jika kita ingin membenamkan video PPT dan menggabungkannya ke dalam fail, bagaimanakah kita harus menyelesaikannya? Seterusnya, mari kita lihat penyelesaiannya! Langkah-langkahnya adalah seperti berikut: 1. Pertama, kita klik dua kali untuk membuka persembahan [Video Embed.pptx] Microsoft PowerPoint. Kerana ShockwaveFlashO digunakan
 Selain CNN, Transformer dan Uniformer, kami akhirnya mempunyai teknologi pemahaman video yang lebih cekap
Mar 25, 2024 am 09:16 AM
Selain CNN, Transformer dan Uniformer, kami akhirnya mempunyai teknologi pemahaman video yang lebih cekap
Mar 25, 2024 am 09:16 AM
Matlamat teras pemahaman video adalah untuk memahami perwakilan spatiotemporal dengan tepat, tetapi ia menghadapi dua cabaran utama: terdapat sejumlah besar redundansi spatiotemporal dalam klip video pendek dan kebergantungan spatiotemporal yang kompleks. Rangkaian saraf konvolusi tiga dimensi (CNN) dan Transformer video telah menunjukkan prestasi yang baik dalam menyelesaikan salah satu cabaran ini, tetapi mereka mempunyai kelemahan tertentu dalam menangani kedua-dua cabaran secara serentak. UniFormer cuba untuk menggabungkan kelebihan kedua-dua pendekatan, tetapi menghadapi kesukaran dalam memodelkan video panjang. Kemunculan penyelesaian kos rendah seperti S4, RWKV dan RetNet dalam bidang pemprosesan bahasa semula jadi telah membuka jalan baharu untuk model visual. Mamba menonjol dengan Model Ruang Negeri Terpilih (SSM), yang membolehkan dinamik jangka panjang sambil mengekalkan kerumitan linear.




