

10 soalan setiap hari Selepas 100 hari, anda akan menguasai semua mata pengetahuan frekuensi tinggi temuduga hadapan. ! ! , semasa membaca artikel itu, saya harap anda tidak melihat jawapan secara langsung, tetapi fikirkan dahulu sama ada anda mengetahuinya, dan jika ya, apakah jawapan anda? Fikirkan tentangnya dan kemudian bandingkan dengan jawapannya Adakah lebih baik, jika anda mempunyai jawapan yang lebih baik daripada saya, sila tinggalkan mesej di kawasan komen dan bincangkan keindahan teknologi bersama-sama.
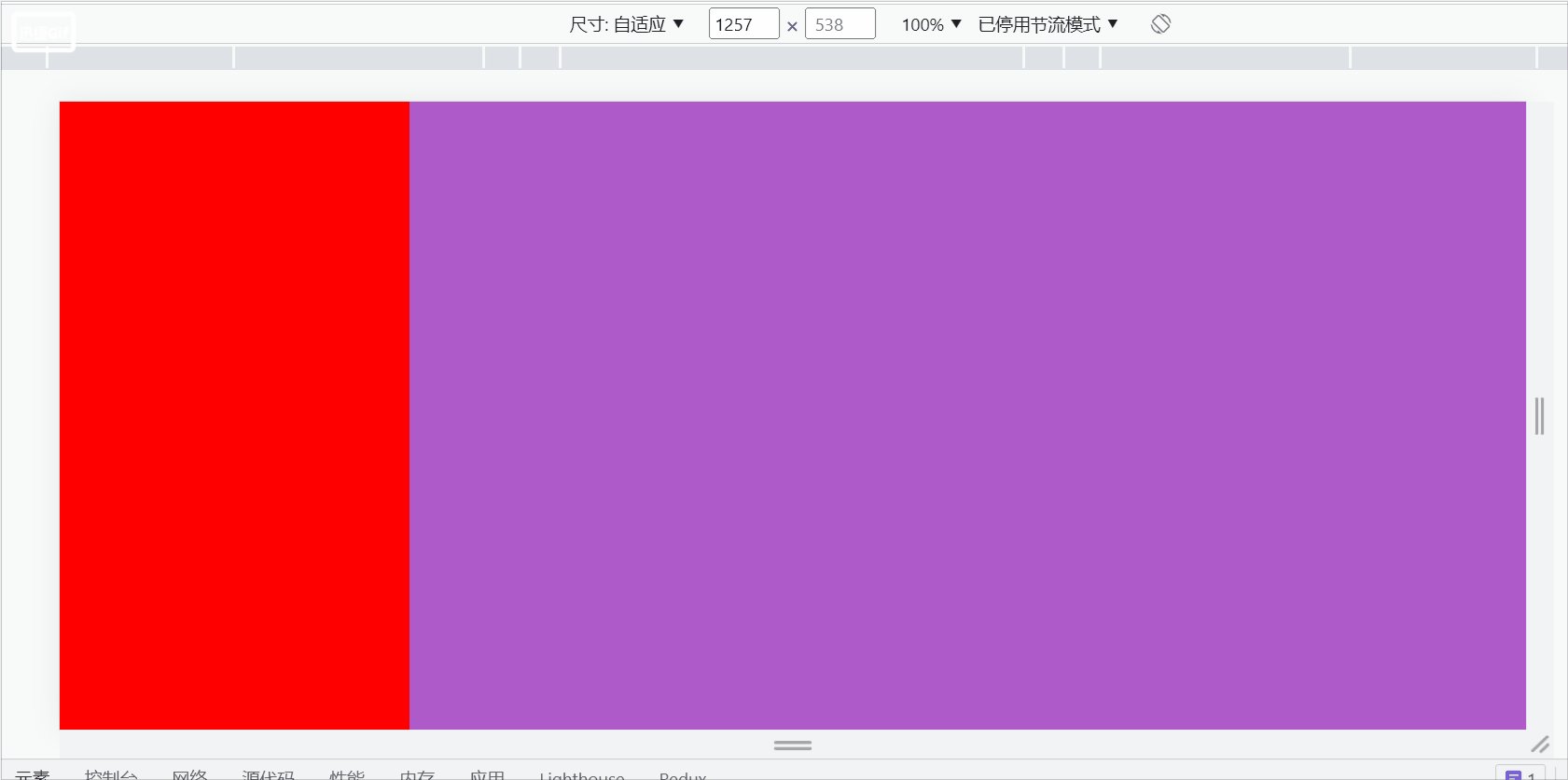
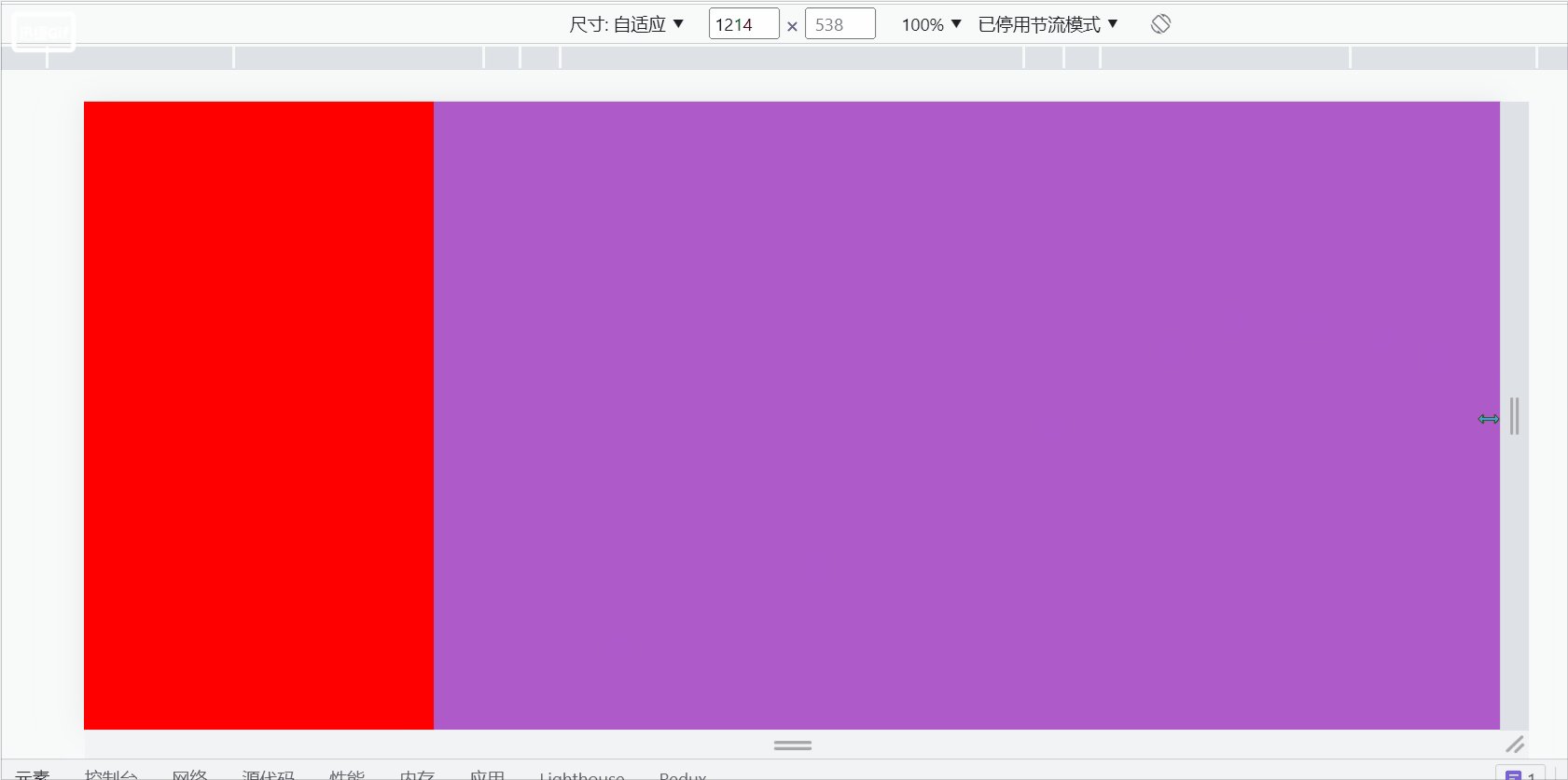
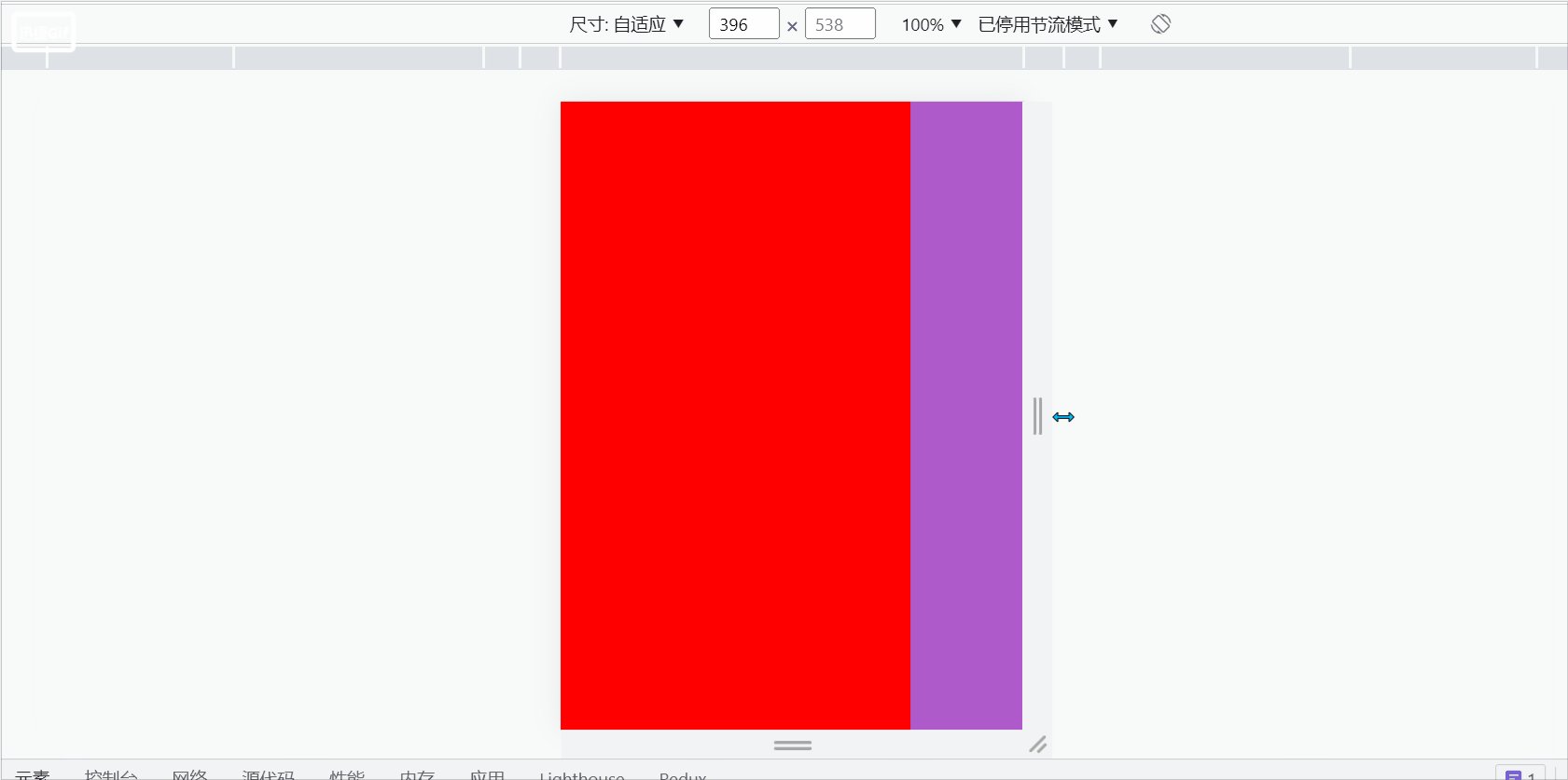
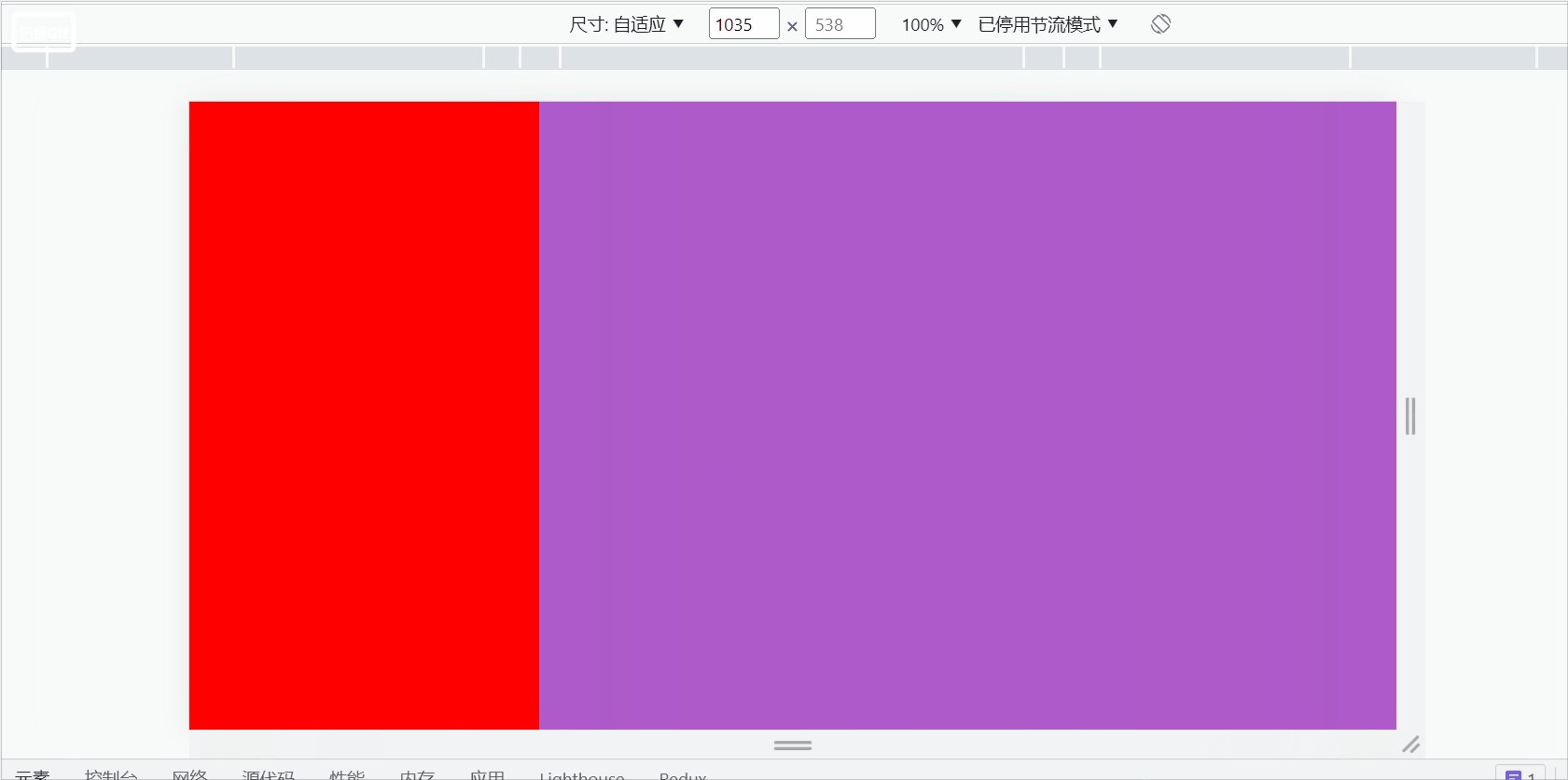
Saya: Eh~, okay, anda boleh menggunakan susun atur flex, atau terapung + BFC, keseluruhan kod adalah seperti berikut:
susun atur fleksibel:
<style>
*{margin: 0;padding: 0;}
.container{
display: flex;
}
.left{
width: 300px;
height: 100vh;
background-color: #f00;
}
.main{
flex: 1;
background-color: #ae5aca;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="main"></div>
</div>
</body>float+BFC:
<style>
*{margin: 0;padding: 0;}
.container {
height: 100vh;
}
.left {
float: left;
width: 300px;
height: 100%;
background-color: #f00;
}
.main {
height: 100%;
background-color: #ae5aca;
overflow: hidden;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="main"></div>
</div>
</body>
Saya: Nah~, kesemuanya adalah elemen yang bertindak pada paksi menegak Perbezaan khusus adalah seperti berikut:
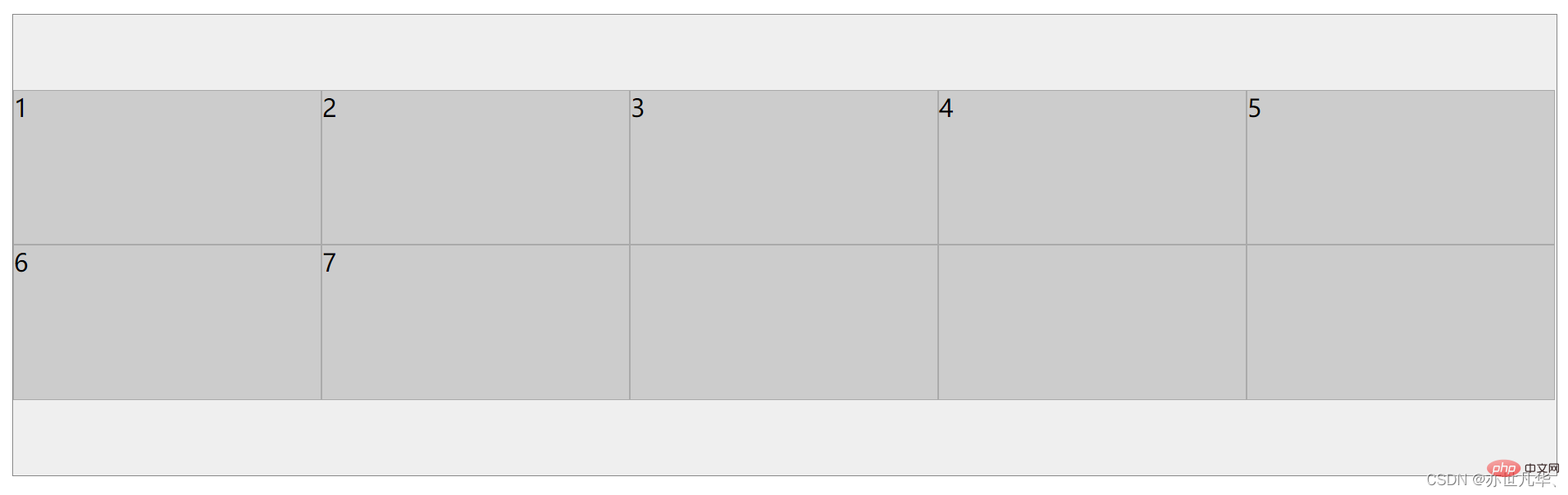
. align-content: Digunakan pada elemen dalam berbilang baris pada paksi menegak, tetapi tidak berfungsi pada elemen dalam satu baris. [Cadangan berkaitan: Pembangunan bahagian hadapan web]
<style>
.container {
background-color: #efefef;
border: 1px solid #888;
margin-top: 3rem;
height: 300px;
display: flex;
flex-wrap: wrap;
/* 纵轴多元素一起居中 */
align-content: center;
}
.item {
width: 200px;
height: 100px;
background-color: #ccc;
border: 1px solid #aaa;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
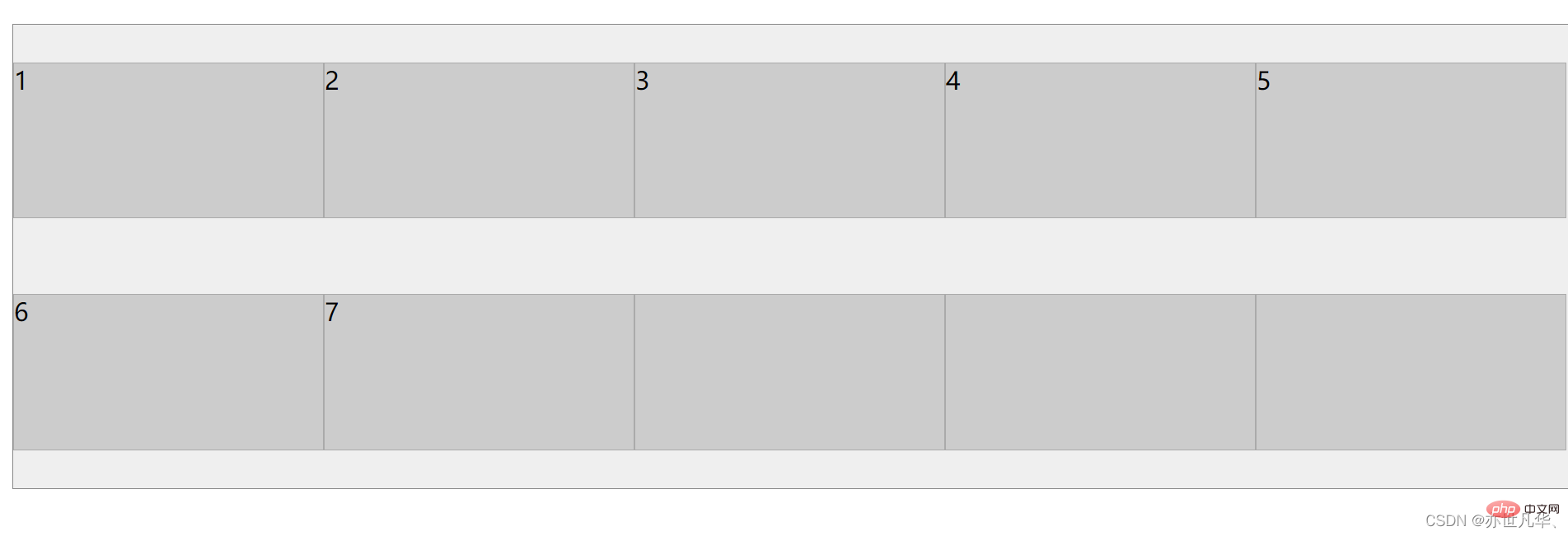
item sejajar: Bertindak pada elemen baris tunggal paksi menegak
<style>
.container {
background-color: #efefef;
border: 1px solid #888;
margin-top: 3rem;
height: 300px;
display: flex;
flex-wrap: wrap;
/* 纵轴单元素居中 */
align-items: center;
}
.item {
width: 200px;
height: 100px;
background-color: #ccc;
border: 1px solid #aaa;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
Saya: Eh~, reka letak Flex ialah susun atur paksi dan hanya boleh menentukan kedudukan "item" pada paksi, yang boleh dianggap sebagai reka letak satu dimensi. Reka letak grid membahagikan bekas kepada "baris" dan "lajur", menjana sel, dan kemudian menentukan sel di mana "item terletak", yang boleh dianggap sebagai reka letak dua dimensi. Reka letak grid jauh lebih berkuasa daripada susun atur Flex.
Saya: Eh~, nilai asas-lentur ialah situasi yang ideal, tetapi ia mungkin dimampatkan dalam situasi sebenar Apabila arah lentur ialah lajur, paksi utama ialah menegak paksi. Pada masa ini flex-basis sepadan dengan ketinggian
Saya: Eh~, pemuatan css secara langsung akan menjejaskan pemaparan halaman web, kerana hanya selepas css dimuatkan dan CSSOM dibina, pepohon pemaparan (Render Tree) akan dibina dan kemudian diberikan ke dalam Bitmap, jika terdapat skrip dimuatkan dalam html, ia juga secara tidak langsung akan menjejaskan penghuraian pokok DOM, kerana muat turun, penghuraian dan pelaksanaan javascript menyekat penghuraian pokok DOM, dan ia mungkin untuk mengakses CSSOM dalam javascript, seperti Element.getBoundingClientRect, jadi CSSOM Pelaksanaan javascript tidak akan bermula sehingga pembinaan selesai, secara tidak langsung menyekat penghuraian pepohon dom.
Saya: Uh~, okay, Konteks bertingkat ialah tiga -perwakilan dimensi elemen HTML ini. Elemen HTML menduduki ruang ini mengikut keutamaan berdasarkan atribut elemennya. Keutamaan adalah seperti berikut:
Jika anda ingin mengetahui lebih lanjut tentang konteks tindanan: Artikel yang disyorkan: Pemahaman mendalam tentang konteks tindanan dan susunan tindanan dalam CSS.
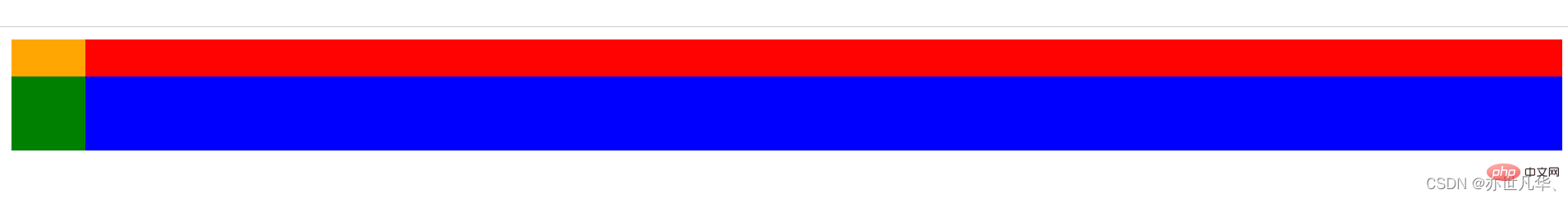
我:呃~,不会,我们在进行层叠上下文时,会优先比较父级,如果父级是层叠上下文,子级即使有z-index也不再起作用了,如果父级层叠上下文层叠顺序相等,那么采取后来居上原则,前者覆盖后者。如果父级是普通元素,子级层叠比较就不受父级的影响,谁的层叠顺序高谁就先展示。
层叠黄金准则:
谁大谁上:当具有明显的层叠水平标示的时候,如识别的z-indx值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。通俗讲就是官大的压死官小的。
后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
整出代码如下:
<style>
.first {
background-color: red;
height: 3rem;
z-index: 2;
opacity: 0.99;
}
.item1 {
z-index: 0;
height: 100%;
width: 3rem;
background-color: orange;
}
.second {
background-color: blue;
height: 3rem;
margin-top: -1.5rem;
z-index: 3;
position: relative;
}
.item2 {
z-index: 999;
height: 100%;
width: 3rem;
background-color: green;
}
</style>
<body>
<div class="first">
<div class="item1"></div>
</div>
<div class="second">
<div class="item2"></div>
</div>
</body>
我:呃~,Data URL 是将图片转换为 base64 直接嵌入到了网页中。
使用
这种方式引用图片,不需要再发请求获取图片。
使用 Data URL 也有一些缺点:
base64 编码后的图片会比原来的体积大三分之一左右。
Data URL 形式的图片不会缓存下来,每次访问页面都要被下载一次。可以将 Data URL 写入到 CSS 文件中随着 CSS 被缓存下来。
我:呃~,system-ui 将会自动选取系统默认字体作为字体。

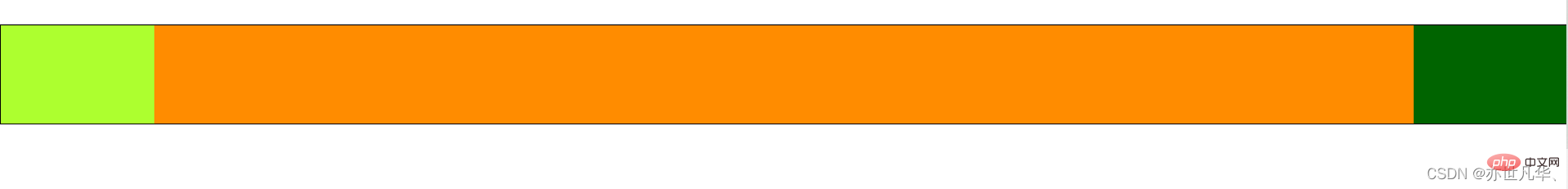
我:呃~,圣杯布局是指两端宽度固定,中间自适应。在日常开发中,圣杯布局的使用频率是比较高的。举一个简单的浮动例子,当然也可以使用定位或flex布局,整出代码如下:
浮动:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.container {
border: 1px solid black;
overflow: hidden;
padding: 0px 100px;
min-width: 100px;
}
.left {
background-color: greenyellow;
float: left;
width: 100px;
margin-left: -100%;
position: relative;
left: -100px;
}
.center {
background-color: darkorange;
float: left;
width: 100%;
}
.right {
background-color: darkgreen;
float: left;
width: 100px;
margin-left: -100px;
position: relative;
left: 100px;
}
</style>
</head>
<body>
<section class="container">
<article class="center"><br /><br /><br /></article>
<article class="left"><br /><br /><br /></article>
<article class="right"><br /><br /><br /></article>
</section>
</body>
</html>
Atas ialah kandungan terperinci Lihat soalan temu duga bahagian hadapan ini untuk membantu anda menguasai mata pengetahuan frekuensi tinggi (5). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!