 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Mari kita bincangkan tentang modul url dan modul rentetan pertanyaan dalam Node
Mari kita bincangkan tentang modul url dan modul rentetan pertanyaan dalam Node
Mari kita bincangkan tentang modul url dan modul rentetan pertanyaan dalam Node
Modul

url dan modul querystring ialah dua modul pemprosesan URL yang sangat penting. Ia sering digunakan semasa melakukan node pembangunan sisi pelayan.
url
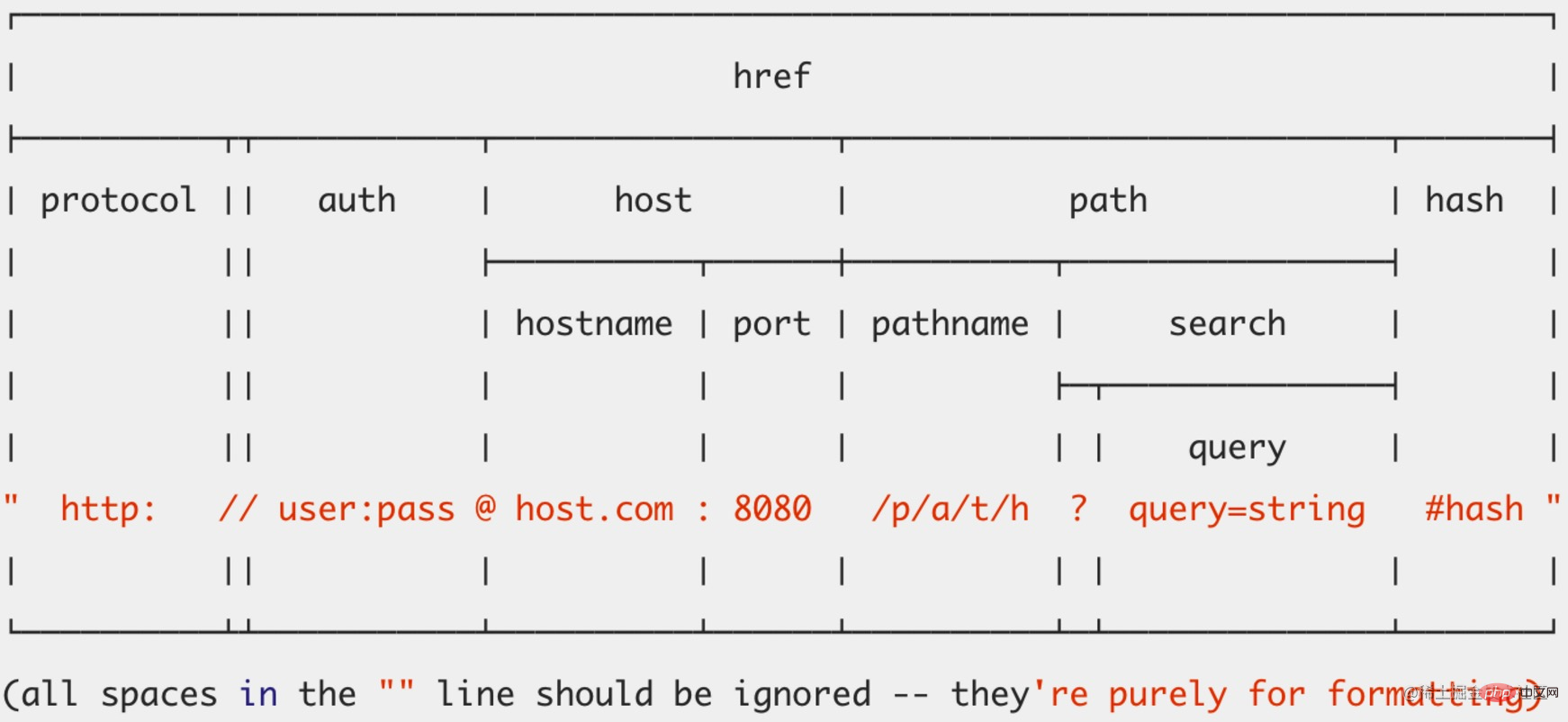
Sebelum memperkenalkan modul url, mari ambil gambar Sebaik sahaja anda memahami gambar ini, anda tidak akan ada kena mengena dengan url modul.

Mari kita terangkan makna masing-masing
- protokol: protokol Perlu diingat bahawa ia mengandungi
:dan dalam huruf kecil. [Tutorial berkaitan yang disyorkan: tutorial video nodejs, Pengajaran pengaturcaraan] - seratan: Jika
:diikuti oleh dua//, maka ia adalah benar. - auth: Maklumat pengesahan, jika ada kata laluan, ia adalah
usrname:passwd, jika tidak, ia adalahusrname. Ambil perhatian bahawa ini sensitif huruf besar-besaran. - hos: nama hos. Ambil perhatian bahawa port disertakan, seperti
ke.qq.com:8080, dan dalam huruf kecil. - nama hos: nama hos, tidak termasuk port dan huruf kecil.
- port: nombor port.
- laluan: bahagian laluan, termasuk bahagian carian.
- nama laluan: bahagian laluan, tidak termasuk bahagian carian.
- carian: rentetan pertanyaan ambil perhatian bahawa ia mengandungi
?Selain itu, nilainya tidak dinyahkod. - pertanyaan: rentetan atau objek. Jika ia adalah rentetan, ia
searchdengan?dialih keluar, dan selebihnya adalah sama; jika ia adalah objek, ia dinyahkodkan. - cincang: Bahagian cincang, sila ambil perhatian bahawa
#disertakan. - href: alamat asal. Walau bagaimanapun, perlu diambil perhatian bahawa
protocoldanhostakan ditukar kepada huruf kecil.
Mari terangkan tiga kaedah lazimnya
parse(urlString, parseQueryString, slashesDenoteHost)
Kaedah ini akanurl rentetan dihuraikan ke dalam object, yang memudahkan pembangun beroperasi.
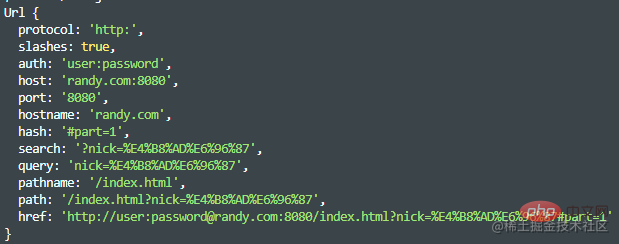
const url = require("url"); const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1"; const obj = url.parse(str); console.log(obj);
Output

Kaedah ini juga menyokong lulus dua parameter lain, parseQueryString dan slashesDenoteHos
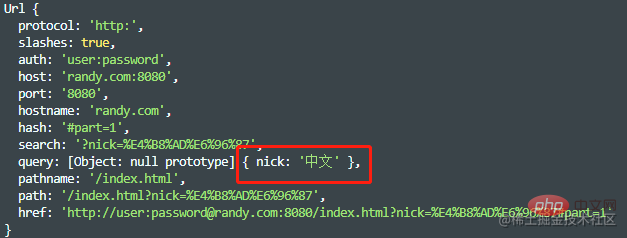
parseQueryString: (lalai adalah palsu) Jika ia false, maka urlObject.query ialah rentetan yang tidak dihuraikan, seperti nick=%E4%B8%AD%E6%96%87, dan nilai yang sepadan tidak akan menjadi decode jika parseQueryString adalah benar, Kemudian urlObject.query ialah object, seperti { nick: '中文' }, dan nilainya akan `dinyahkodkan
const url = require("url"); const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1"; const obj2 = url.parse(str, true); console.log(obj2);

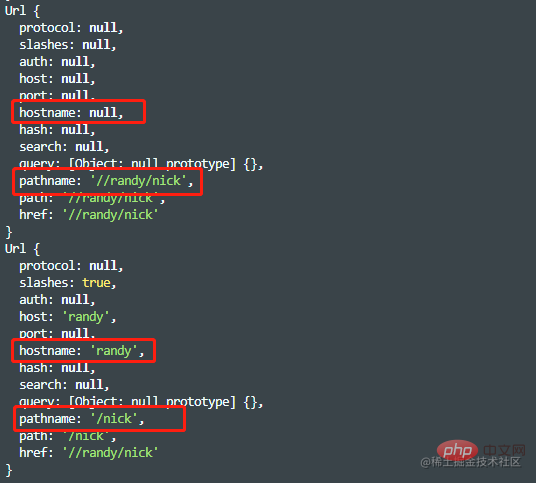
slashesDenoteHos: ( lalai adalah palsu) Jika ia true, maka //randy/nick dalam randy akan dianggap sebagai hostname; jika ia false, maka randy akan dianggap sebagai sebahagian daripada pathname.
Anda mungkin tidak faham maksud ayat ini pada pandangan pertama saya akan berikan contoh di bawah dan saya percaya anda akan faham.
const str2 = "//randy/nick"; const obj3 = url.parse(str2, true, false); console.log(obj3); const obj4 = url.parse(str2, true, true); console.log(obj4);

format(urlObject)
Kaedah ini ialah operasi terbalik parse. Tukar objek kepada url rentetan.
const pathObj = {
protocol: "http:",
slashes: true,
auth: "user:password",
host: "randy.com:8080",
port: "8080",
hostname: "randy.com",
hash: "#part=1",
search: "?nick=%E4%B8%AD%E6%96%87",
query: "nick=%E4%B8%AD%E6%96%87",
pathname: "/index.html",
path: "/index.html?nick=%E4%B8%AD%E6%96%87",
href: "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1",
};
console.log(url.format(pathObj)); // http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1selesaikan(dari, kepada)
Kaedah ini digunakan untuk menyelesaikan sasaran URL berbanding asas URL.
console.log(url.resolve("/one/two/three", "four")); // /one/two/four console.log(url.resolve("http://example.com/", "/one")); // http://example.com/one console.log(url.resolve("http://example.com/one", "/two")); // http://example.com/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "./two")); // http://example.com/one/ddd/ddd/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "../two")); // http://example.com/one/ddd/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", ".../two")); // http://example.com/one/ddd/ddd/.../two
querystring
querystring Modul ini juga digunakan untuk menghuraikan url parameter pertanyaan. Di sini kami memberi tumpuan kepada menganalisis dua kaedahnya parse dan stringify.
parse(str, sep, eq, options)
parse menukar rentetan pertanyaan kepada jenis objek, dan juga decode.
const querystring = require("querystring");
const str = "nick=randy&age=24&nick2=%E4%B8%AD%E6%96%87";
const obj = querystring.parse(str);
console.log(obj); // { nick: 'randy', age: '24', nick2: '中文' }Mari kita lihat parameter kedua dan ketiganya. Malah, ia adalah sama dengan menggantikan &、= dengan watak tersuai Penulis akan memberikan contoh di bawah dan anda akan faham dengan cepat.
const str1 = "name-randy|country-cn";
const obj1 = querystring.parse(str1);
console.log(obj1); // { 'name-randy|country-cn': '' }
const obj2 = querystring.parse(str1, "|", "-");
console.log(obj2); // { name: 'randy', country: 'cn' } adalah bersamaan dengan menggantikan & dengan | dan = dengan -. Penulis merasakan bahawa keadaan ini sepatutnya jarang berlaku.
stringify(obj, sep, eq, options)
Kaedah ini ialah operasi terbalik parse di atas. Mari pergi terus ke contoh di bawah
const obj3 = {
nick: "randy",
age: "24",
};
const str4 = querystring.stringify(obj3);
console.log(str4); // nick=randy&age=24Kaedah ini turut menyokong pemisah tersuai.
const obj5 = {
name: "randy",
country: "cn",
};
const str6 = querystring.stringify(obj5, "|", "-");
console.log(str6); // name-randy|country-c更多node相关知识,请访问:nodejs 教程!
Atas ialah kandungan terperinci Mari kita bincangkan tentang modul url dan modul rentetan pertanyaan dalam Node. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.
 Perkongsian pengalaman pembangunan C#: kemahiran pembangunan kolaboratif bahagian hadapan dan belakang
Nov 23, 2023 am 10:13 AM
Perkongsian pengalaman pembangunan C#: kemahiran pembangunan kolaboratif bahagian hadapan dan belakang
Nov 23, 2023 am 10:13 AM
Sebagai pembangun C#, kerja pembangunan kami biasanya merangkumi pembangunan bahagian hadapan dan bahagian belakang Apabila teknologi berkembang dan kerumitan projek meningkat, pembangunan kolaboratif bahagian hadapan dan bahagian belakang menjadi semakin penting dan kompleks. Artikel ini akan berkongsi beberapa teknik pembangunan kolaboratif bahagian hadapan dan belakang untuk membantu pembangun C# menyelesaikan kerja pembangunan dengan lebih cekap. Selepas menentukan spesifikasi antara muka, pembangunan kolaboratif bahagian hadapan dan belakang tidak dapat dipisahkan daripada interaksi antara muka API. Untuk memastikan pembangunan kolaboratif bahagian hadapan dan belakang yang lancar, perkara yang paling penting ialah menentukan spesifikasi antara muka yang baik. Spesifikasi antara muka melibatkan nama antara muka
 Soalan temuduga JPA Java terpilih: Uji penguasaan anda terhadap rangka kerja kegigihan
Feb 19, 2024 pm 09:12 PM
Soalan temuduga JPA Java terpilih: Uji penguasaan anda terhadap rangka kerja kegigihan
Feb 19, 2024 pm 09:12 PM
Apa itu JPA? Bagaimanakah ia berbeza daripada JDBC? JPA (JavaPersistence API) ialah antara muka standard untuk pemetaan hubungan objek (ORM), yang membenarkan pembangun Java menggunakan objek Java biasa untuk mengendalikan pangkalan data tanpa menulis pertanyaan SQL secara langsung terhadap pangkalan data. JDBC (JavaDatabaseConnectivity) ialah API standard Java untuk menyambung ke pangkalan data Ia memerlukan pembangun menggunakan pernyataan SQL untuk mengendalikan pangkalan data. JPA merangkum JDBC, menyediakan API yang lebih mudah dan tahap lebih tinggi untuk pemetaan hubungan objek, dan memudahkan operasi capaian data. Dalam JPA, apakah entiti? entiti
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna
 Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: Untuk meneroka bagaimana Golang memainkan peranan dalam bidang bahagian hadapan, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan aplikasi mudah alih, teknologi bahagian hadapan telah menjadi semakin penting. Dalam bidang ini, Golang, sebagai bahasa pengaturcaraan bahagian belakang yang berkuasa, juga boleh memainkan peranan penting. Artikel ini akan meneroka cara Golang digabungkan dengan teknologi bahagian hadapan dan menunjukkan potensinya dalam bidang bahagian hadapan melalui contoh kod khusus. Peranan Golang dalam bidang front-end adalah sebagai cekap, ringkas dan mudah dipelajari
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Oct 09, 2023 pm 02:47 PM
Cara melaksanakan pemesejan segera pada bahagian hadapan
Oct 09, 2023 pm 02:47 PM
Kaedah untuk melaksanakan pemesejan segera termasuk WebSocket, Tinjauan Panjang, Acara Dihantar Pelayan, WebRTC, dsb. Pengenalan terperinci: 1. WebSocket, yang boleh mewujudkan sambungan berterusan antara pelanggan dan pelayan untuk mencapai komunikasi dua hala masa nyata Bahagian hadapan boleh menggunakan API WebSocket untuk membuat sambungan WebSocket dan mencapai pemesejan segera dengan menghantar dan menerima. mesej; 2. Long Polling, teknologi yang menyerupai komunikasi masa nyata, dsb.



