 Tutorial CMS
Tutorial CMS
 WordTekan
WordTekan
 Artikel yang menerangkan secara terperinci cara membuat blok lajur CMS dalam WordPress
Artikel yang menerangkan secara terperinci cara membuat blok lajur CMS dalam WordPress
Artikel yang menerangkan secara terperinci cara membuat blok lajur CMS dalam WordPress
Artikel ini membawakan anda pengetahuan yang berkaitan tentang WordPress terutamanya tentang cara WordPress membuat blok lajur CMS Rakan-rakan yang berminat boleh melihat di bawah.
WordPress mencipta blok lajur CMS
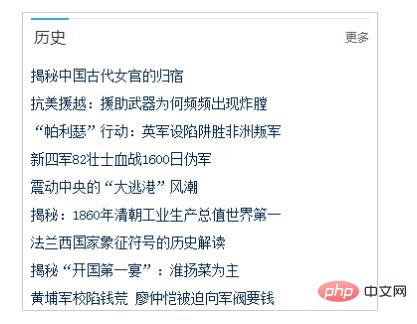
Sesetengah netizen bertanya: Bagaimana hendak menulis senarai berasingan untuk setiap lajur di halaman utama (serupa dengan cms biasa)? Serupa dengan kesan berikut:

Malah, fungsi ini agak mudah untuk dilaksanakan Anda hanya perlu menggunakan kelas WP_Query terbina dalam WodPress untuk memanggil artikel kategori yang ditentukan Contoh khusus digunakan di bawah. Mari jelaskan cara membuat blok lajur CMS.
1. Membuat halaman HTML
Artikel ini tidak akan menerangkan cara membuat halaman HTML Sila pelajari cara membuat blok lajur menggunakan HTML dan CSS sendiri . Diandaikan di sini bahawa blok lajur anda ialah kod html yang serupa dengan yang berikut:
<div class="box">
<!-- 分类名称及链接 -->
<h3>
<strong><a href="http://历史分类链接/">历史</a></strong>
<em><a href="http://历史分类链接/">更多</a></em>
</h3>
<!-- 文章列表 -->
<ul class="iconBoxT14">
<li><a href="http://文章1链接">文章1标题</a></li>
<li><a href="http://文章2链接">文章2标题</a></li>
<li><a href="http://文章3链接">文章3标题</a></li>
<li><a href="http://文章4链接">文章4标题</a></li>
</ul>
</div>2. Dapatkan pautan kategori
Kami boleh menggunakan URL statik untuk kategori pautan, atau kita boleh Gunakan kaedah pemerolehan dinamik. Kaedah statik adalah untuk menukar terus http://pautan kategori sejarah/ di atas kepada pautan kategori anda. Terdapat banyak cara untuk mendapatkan pautan kategori secara dinamik Ia boleh diperolehi mengikut id kategori, nama kategori atau nama kategori. Berikut ialah pengenalan untuk mendapatkan pautan kategori melalui nama kategori:
<?php $catid = get_cat_ID('历史'); // 历史是分类名称 echo get_category_link($catid); // 输出分类链接 ?>
Ganti http://pautan kategori sejarah/ dalam html dengan kod php di atas:
<strong><a href="<?php echo get_category_link(get_cat_ID('历史')); ?>">历史</a></strong> <em><a href="<?php echo get_category_link(get_cat_ID('历史')); ?>">更多</a></em>
3 Dapatkan senarai artikel terperingkat
Kita perlu mendapatkan secara dinamik bilangan artikel di bawah kategori ini, dan kemudian mengeluarkannya secara dinamik ke senarai ul html . WP_Query diperlukan di sini Kelas, WP_Query mempunyai banyak parameter, hanya dua yang mudah diperkenalkan di sini Untuk parameter lain, sila rujuk dokumentasi atau cari dalam talian.
Kami akan mengubah suai html seperti berikut dan menambah kod panggilan WP_Query:
<ul class="iconBoxT14">
<?php
// 传递调用参数
$the_query = new WP_Query(
array(
'category_name' => '历史', // 分类名称
'posts_per_page' => 10 // 最多显示的文章数
) );
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
// get_permalink()是获取文章链接
// get_the_title()是获取文章标题
echo '<li><a href="' . get_permalink() .'">' . get_the_title() .'</a></li>';
}
}
else {
echo '<li><a href="#">该分类没有文章</a></li>';
}
// WP_Query结束都要重置一下
// 以免影响其他代码
wp_reset_postdata();
?>
</ul>4 Hadkan bilangan perkataan dalam tajuk artikel
Tajuk artikel mungkin sangat panjang , di luar skop blok lajur. Kami boleh mengehadkan bilangan perkataan dalam tajuk artikel dan menggunakan... jika melebihi bilangan, gantikan get_the_title() dalam titik 3 dengan kod berikut:
mb_strimwidth(get_the_title(), 0, 28, '...')
Aksara Cina ialah 2 aksara , seperti di atas 28 bermakna sehingga 14 aksara Cina boleh dipaparkan, dan lebihan itu digantikan dengan.... Panjang pilihan.
Kod lengkap
Berikut ialah kod lengkap selepas pengubahsuaian di atas, dan seterusnya untuk berbilang blok klasifikasi:
历史 更多
'历史', // 分类名称 'posts_per_page' => 10 // 最多显示的文章数 ) ); if ( $the_query->have_posts() ) { while ( $the_query->have_posts() ) { $the_query->the_post(); // get_permalink()是获取文章链接 // get_the_title()是获取文章标题 echo '
- ' . mb_strimwidth(get_the_title(), 0, 28, '...') .'
'; } } else { echo '- 该分类没有文章
'; } // WP_Query结束都要重置一下 // 以免影响其他代码 wp_reset_postdata(); ?>
Pembelajaran yang disyorkan :《Tutorial WordPress》
Atas ialah kandungan terperinci Artikel yang menerangkan secara terperinci cara membuat blok lajur CMS dalam WordPress. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP dan Flutter ialah teknologi popular untuk pembangunan mudah alih. Flutter cemerlang dalam keupayaan merentas platform, prestasi dan antara muka pengguna, dan sesuai untuk aplikasi yang memerlukan prestasi tinggi, merentas platform dan UI tersuai. PHP sesuai untuk aplikasi sebelah pelayan dengan prestasi yang lebih rendah dan bukan merentas platform.
 Bagaimana untuk menukar lebar halaman dalam wordpress
Apr 16, 2024 am 01:03 AM
Bagaimana untuk menukar lebar halaman dalam wordpress
Apr 16, 2024 am 01:03 AM
Anda boleh mengubah suai lebar halaman WordPress anda dengan mudah dengan mengedit fail style.css anda: Edit fail style.css anda dan tambahkan .site-content { max-width: [lebar pilihan anda]; Edit [lebar pilihan anda] untuk menetapkan lebar halaman. Simpan perubahan dan kosongkan cache (pilihan).
 Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Catatan WordPress disimpan dalam folder /wp-content/uploads. Folder ini menggunakan subfolder untuk mengkategorikan pelbagai jenis muat naik, termasuk artikel yang disusun mengikut tahun, bulan dan ID artikel. Fail artikel disimpan dalam format teks biasa (.txt), dan nama fail biasanya termasuk ID dan tajuknya.
 Cara membuat halaman produk dalam wordpress
Apr 16, 2024 am 12:39 AM
Cara membuat halaman produk dalam wordpress
Apr 16, 2024 am 12:39 AM
Buat halaman produk dalam WordPress: 1. Buat produk (nama, penerangan, gambar); 4 . Buat variasi (warna, saiz yang berbeza);
 Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Fail templat WordPress terletak dalam direktori /wp-content/themes/[theme name]/. Ia digunakan untuk menentukan penampilan dan kefungsian tapak web, termasuk pengepala (header.php), pengaki (footer.php), templat utama (index.php), artikel tunggal (single.php), halaman (page.php) , Arkib (archive.php), kategori (category.php), tag (tag.php), carian (search.php) dan halaman ralat 404 (404.php). Dengan mengedit dan mengubah suai fail ini, anda boleh menyesuaikan penampilan laman web WordPress anda
 Bagaimana untuk mencari pengarang dalam WordPress
Apr 16, 2024 am 01:18 AM
Bagaimana untuk mencari pengarang dalam WordPress
Apr 16, 2024 am 01:18 AM
Cari pengarang dalam WordPress: 1. Setelah log masuk ke panel pentadbir anda, navigasi ke Catatan atau Halaman, masukkan nama pengarang menggunakan bar carian, dan pilih Pengarang dalam Penapis. 2. Petua lain: Gunakan kad bebas untuk meluaskan carian anda, gunakan operator untuk menggabungkan kriteria atau masukkan ID pengarang untuk mencari artikel.
 Apakah bahasa yang digunakan untuk membangunkan WordPress?
Apr 16, 2024 am 12:03 AM
Apakah bahasa yang digunakan untuk membangunkan WordPress?
Apr 16, 2024 am 12:03 AM
WordPress dibangunkan menggunakan bahasa PHP sebagai bahasa pengaturcaraan terasnya untuk mengendalikan interaksi pangkalan data, pemprosesan borang, penjanaan kandungan dinamik dan permintaan pengguna. PHP dipilih atas sebab termasuk keserasian merentas platform, kemudahan pembelajaran, komuniti aktif dan perpustakaan dan rangka kerja yang kaya. Selain daripada PHP, WordPress juga menggunakan bahasa seperti HTML, CSS, JavaScript, SQL, dll. untuk meningkatkan fungsinya.
 Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi WordPress yang paling stabil ialah versi terkini kerana ia mengandungi tampung keselamatan terkini, peningkatan prestasi dan memperkenalkan ciri dan penambahbaikan baharu. Untuk mengemas kini kepada versi terkini, log masuk ke papan pemuka WordPress anda, pergi ke halaman Kemas Kini dan klik Kemas Kini Sekarang.



