Analisis mendalam tentang mekanisme kutipan sampah di JS
Jenis asas disimpan pada tindanan, dan jenis rujukan disimpan pada timbunan. JavaScript secara automatik memperuntukkan memori apabila pembolehubah (objek, rentetan, dll.) dicipta dan "secara automatik" mengeluarkannya apabila ia tidak digunakan. Proses pelepasan dipanggil kutipan sampah.

Strategi kutipan sampah
Tugas yang perlu dilakukan oleh semua pemungut sampah
Tandai objek aktif (hidup) dan objek tidak aktif (bukan hidup) dalam ruang
-
Kitar semula atau gunakan semula memori yang diduduki oleh objek tidak aktif
Organisasi memori untuk mengelakkan berlakunya pemecahan memori
Apakah objek sampah?
Secara umumnya, objek yang tidak dirujuk adalah sampah dan mesti dibersihkan. Melintasi objek bermula dari akar.
Pengecualian
Jika beberapa rujukan objek membentuk cincin dan merujuk antara satu sama lain, tetapi akarnya tidak dapat mengaksesnya, objek ini juga sampah dan mesti dibersihkan.
Apakah objek akar dan objek hidup
Objek akar
mempunyai set asas yang boleh dicapai secara semula jadi nilai , atas sebab yang jelas tidak boleh dipadamkan
- objek global tetingkap pembolehubah global, objek akar pokok dokumen DOM, dll.
- …
objek hidup
Nilai dianggap boleh diakses jika rujukan atau rantai rujukan boleh mengakses sebarang nilai lain daripada akar
Kaedah kitar semula generasi kitar semula enjin V8
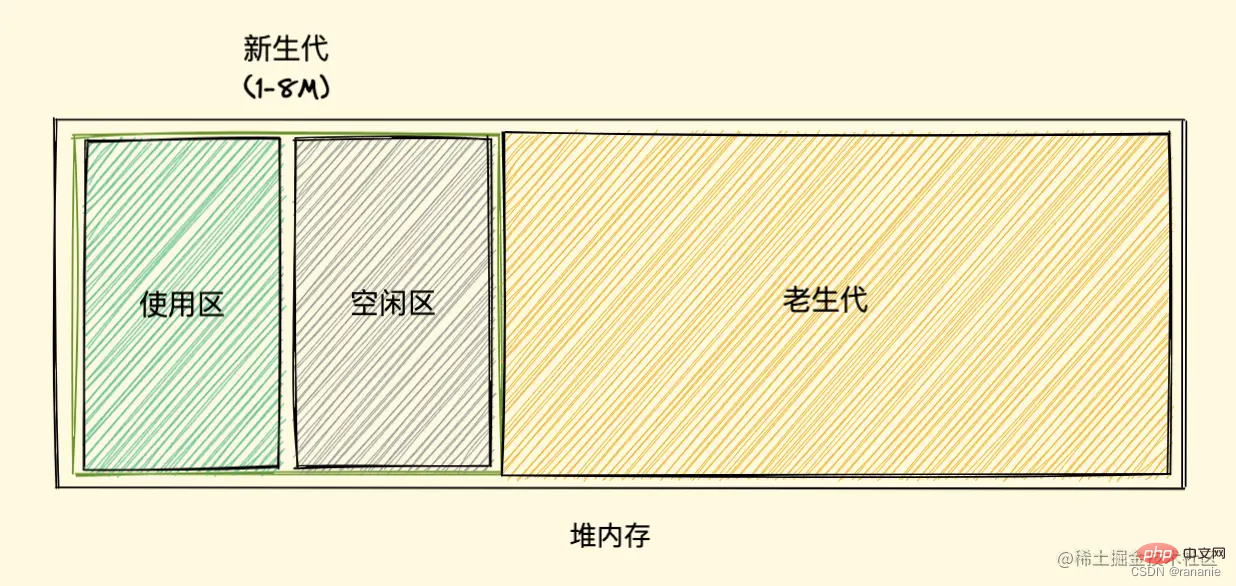
Bagi timbunan kepada generasi baru dan generasi lama.
Generasi baharu menyimpan objek dengan jangka hayat yang pendek, dan generasi lama menyimpan objek dengan jangka hayat yang panjang.
Algoritma penyalinan pengumpul sampah generasi baharu
membahagikan ingatan timbunan kepada dua bahagian, satu ialah penggunaan kawasan , ruang yang digunakan; yang lain ialah kawasan bebas, ruang dalam keadaan terbiar.

Objek yang baru ditambah akan disimpan dalam kawasan penggunaan Apabila kawasan penggunaan hampir penuh, sampah perlu Operasi pembersihan.
Pengumpul sampah generasi baharu akan menandakan objek aktif dalam kawasan penggunaan Selepas penandaan selesai, akan menyalin objek aktif dalam gunakan kawasan ke kawasan bebas . Menyelesaikan masalah blok memori bertaburan.
Bersihkan ruang yang diduduki oleh objek tidak aktif dalam kawasan penggunaan. Akhirnya, peranan diterbalikkan, kawasan penggunaan asal menjadi kawasan bebas baharu, dan kawasan bebas asal menjadi kawasan penggunaan baharu.
Objek dipindahkan ke generasi lama
- Jika sesuatu objek masih bertahan selepas disalin berkali-kali, ia akan dianggap mempunyai kitaran hayat yang panjang Objek yang panjang kemudiannya dipindahkan ke generasi lama.
- Apabila menyalin objek ke kawasan bebas dan menduduki lebih daripada 25% kawasan bebas, objek itu akan terus dipromosikan ke ruang generasi lama. Sebabnya ialah kawasan bebas asal akan menjadi kawasan terpakai baharu, dan peruntukan memori objek akan diteruskan Jika nisbah terlalu tinggi, ruang yang tersedia untuk objek baharu akan menjadi terlalu sedikit.
Kitar semula selari pengoptimuman generasi baharu
Masalah jeda penuh
JavaScript ialah satu benang Dijalankan pada utas utama, pelaksanaan skrip JavaScript akan disekat semasa pengumpulan sampah Anda perlu menunggu pengumpulan sampah selesai sebelum meneruskan pelaksanaan skrip.
Jika GC mengambil masa terlalu lama, ia boleh menyebabkan halaman menjadi beku.
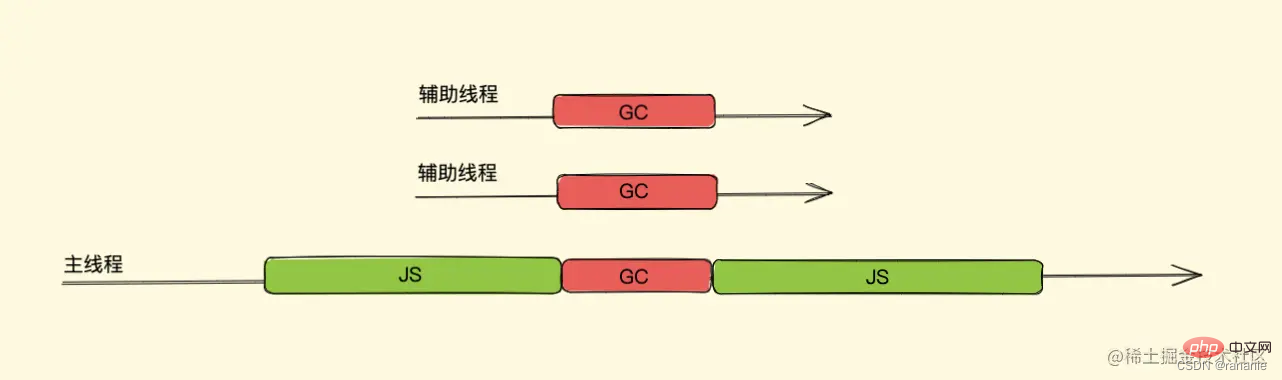
Mekanisme kitar semula selari
Semasa pelaksanaan pemungut sampah pada utas utama, beberapa utas tambahan dimulakan untuk melakukan kerja kitar semula yang sama pada masa yang sama.

Pengumpulan sampah generasi lama
Masalah menggunakan kaedah scavenge
1. Objek hidup Jika terdapat terlalu banyak, penyalinan objek yang masih hidup secara kerap akan mengurangkan kecekapan
2. Bazirkan separuh daripada ruang
Terutamanya gunakan kaedah tanda-jelas Apabila peruntukan memori tidak mencukupi , gunakan mark-organize Kaedah
Algoritma yang digunakan dalam tempoh pengumpulan sampah generasi lama
1. Mula-mula gunakan mark-sweep untuk melengkapkan kitar semula ruang sampah; . Gunakan mark-sweep untuk pengoptimuman ruang; atur algoritma
menyalin hanya menyalin objek hidup, manakala mark-clear hanya mengosongkan objek mati.
Objek hidup hanya menyumbang sebahagian kecil daripada generasi baharu, dan objek mati hanya menyumbang sebahagian kecil daripada generasi lama Inilah sebabnya kedua-dua kaedah kitar semula boleh diproses dengan cekap . Kelemahan
Terlalu banyak pemecahan memori. Jika memori yang besar perlu diperuntukkan, kutipan sampah akan dicetuskan lebih awal kerana ruang berpecah-belah yang tinggal tidak mencukupi untuk melengkapkan peruntukan, dan kutipan ini tidak diperlukan.
-> Algoritma penyusunan tanda Selepas menandakan objek yang masih hidup, gerakkan objek yang masih hidup ke satu hujung ruang memori Selepas pergerakan selesai, kosongkan semua memori di luar sempadan
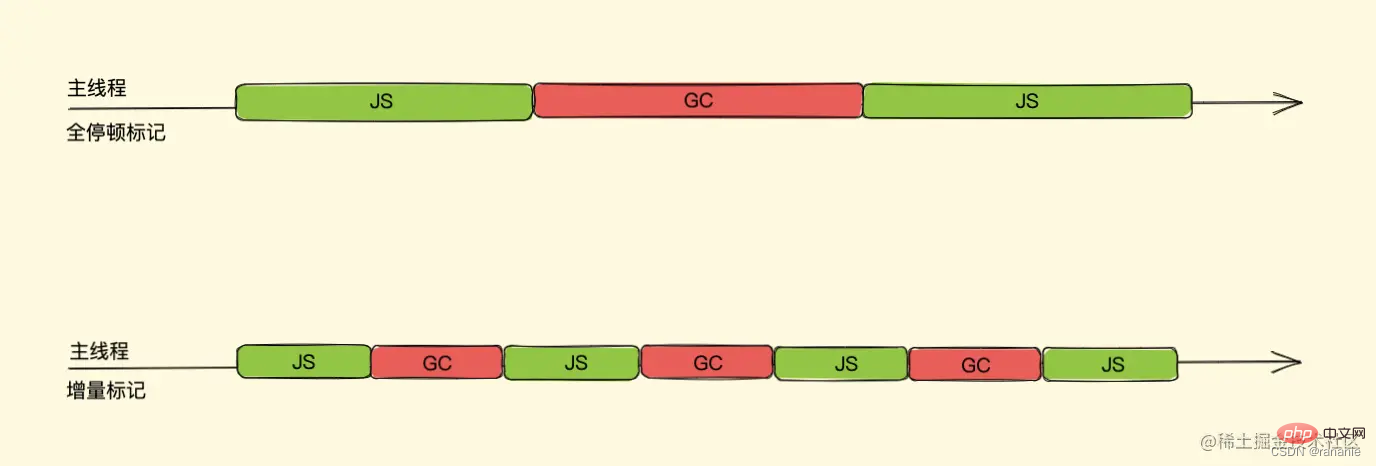
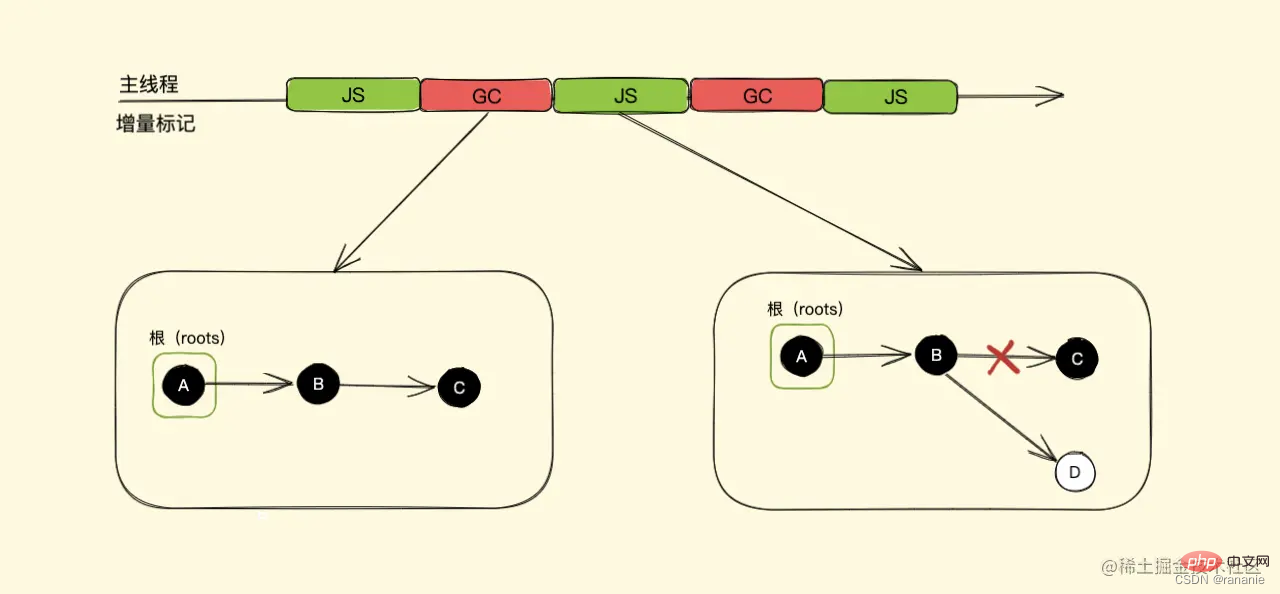
V8 telah mengoptimumkan pengumpul sampah generasi lama, bertukar daripada penandaan jeda penuh kepada penandaan tambahan .Tukar kutipan sampah kepada tempoh singkat kutipan sampah GC
Jika strategi penandaan hitam dan putih (hidup dan mati) diguna pakai, maka pemungut sampah melaksanakan kenaikan Selepas kitar semula, utas utama didayakan selepas jeda untuk melaksanakan sekeping kod JavaScript dalam aplikasi Kemudian apabila pengumpul sampah dimulakan semula, terdapat hitam dan putih dalam ingatan, dan kami tidak tahu ke mana hendak pergi seterusnya.
Pembersihan malas
Pembersihan malas bermula selepas penandaan tambahan selesai. Apabila penandaan tambahan selesai, jika memori yang tersedia semasa cukup untuk kita melaksanakan kod dengan cepat, kita sebenarnya tidak perlu membersihkan memori dengan segera Kita boleh melambatkan sedikit proses pembersihan dan membiarkan kod skrip JavaScript dijalankan terlebih dahulu. Tidak perlu membersihkan semua sekali gus Selepas semua memori objek yang tidak aktif dikosongkan, anda boleh membersihkannya satu persatu mengikut keperluan sehingga semua memori objek tidak aktif dikosongkan, dan kemudian melakukan penandaan tambahan 
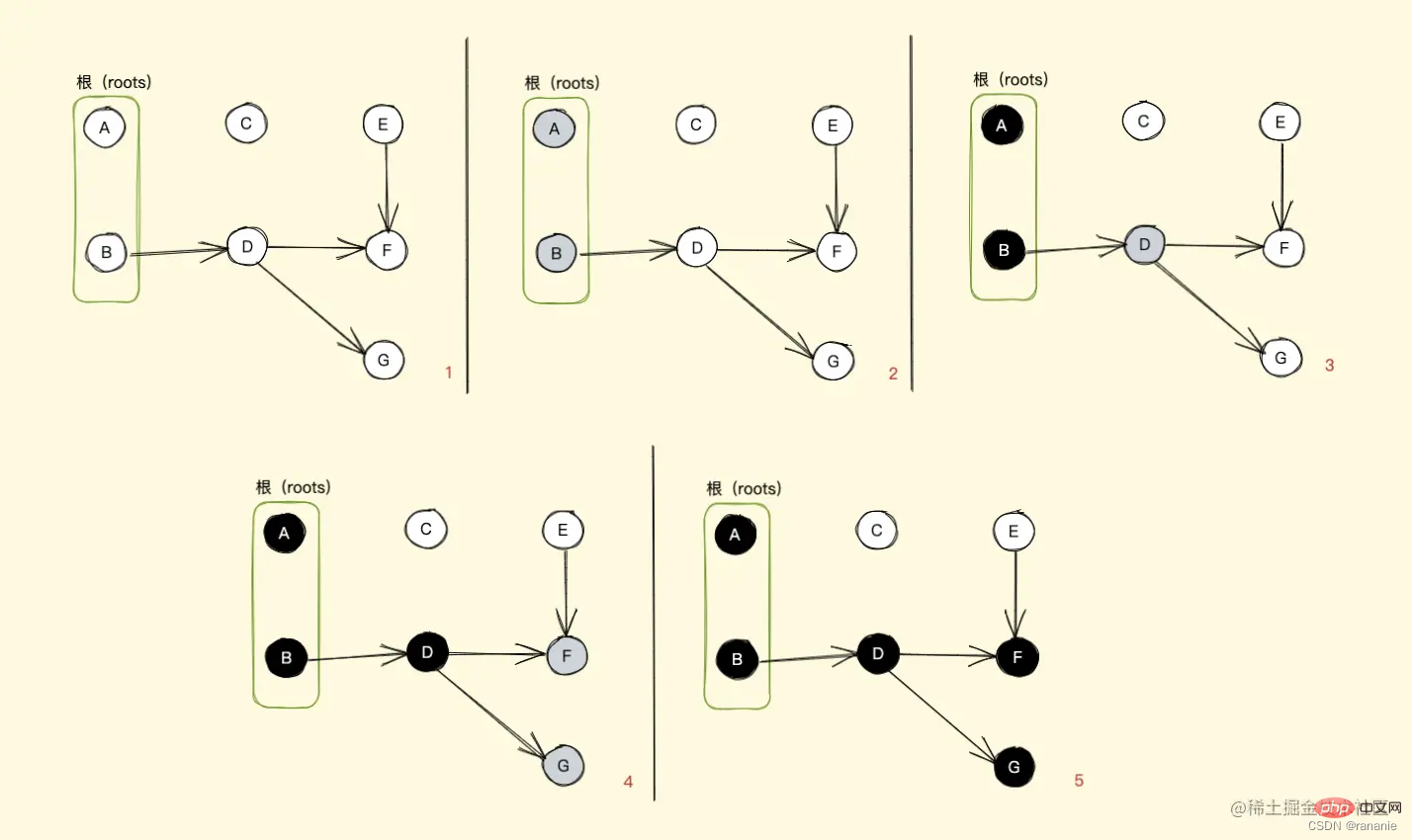
kaedah penandaan tiga warna Jeda dan sambung semula
Kendalian tanda kaedah penandaan tiga warna boleh dilaksanakan secara beransur-ansur tanpa mengimbas keseluruhan ruang memori setiap kali, dan boleh dipadankan dengan baik dengan kitar semula tambahan untuk jeda dan operasi pemulihan, dengan itu mengurangkan masa jeda penuh
Putih: Objek tidak bertandaKelabu: Itu sendiri ditanda, dan. objek rujukan objek ini tidak ditanda
Hitam: Kedua-dua objek itu sendiri dan objek rujukan objek (objek yang ditunjuk oleh anak panah) ditandakan
- Bermula daripada sekumpulan objek akar, mula-mula bahagikan kumpulan ini Objek akar ditanda kelabu dan ditolak ke dalam lembaran kerja penandaan Apabila pengitar semula memaparkan objek dari lembaran kerja penandaan dan mengakses objek rujukannya, ia menukar dirinya daripada kelabu. kepada hitam dan menukar objek rujukan seterusnya adalah kelabu
- dan teruskan ke bawah sehingga tiada objek yang boleh ditandakan sebagai kelabu, iaitu tiada objek yang boleh dicapai objek putih tidak dapat dicapai, iaitu Menunggu untuk dikitar semula.
Gunakan sama ada terdapat nod kelabu dalam memori semasa untuk menentukan sama ada keseluruhan tanda telah selesai Jika tiada nod kelabu, masukkan terus fasa pembersihan Jika masih terdapat tanda kelabu, teruskan pelaksanaan terus dari nod kelabu semasa pemulihan Anda boleh 
menulis halangan
Selepas jeda blok tanda GC yang lengkap, program tugasan dilaksanakan dan hubungan rujukan objek diubah suai.
Andaikan bahawa dalam segmentasi tambahan pertama, semua ABC ditandakan hitam, dan kemudian skrip JavaScript dilaksanakan, B->D, untuk memulakan segmentasi tambahan kedua. Objek baharu D pada mulanya berwarna putih, tetapi tiada objek kelabu pada masa ini, bermakna semua penandaan telah selesai dan pembersihan D akan dikitar semula semasa fasa pembersihan. Ini tidak betul. V8 memperkenalkan mekanisme penghalang tulis Setelah objek hitam merujuk objek putih, mekanisme ini akan menukar objek putih yang dirujuk menjadi kelabu
.
Kitar semula selari menyekat benang utama
Tanda kenaikan meningkatkan jumlah masa jeda, Kurangkan penggunaan throughputSemasa utas utama sedang melaksanakan JavaScript, utas tambahan boleh melengkapkan operasi pengumpulan sampah di latar belakang
- [Pembelajaran yang disyorkan: Lanjutan Tutorial JavaScript
- ]
Atas ialah kandungan terperinci Analisis mendalam tentang mekanisme kutipan sampah di JS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut




